Diverでの『アイキャッチ画像の設定方法』を紹介します。

アイキャッチ画像(サムネイル画像)があるとないのとでは、記事の訴求力がかわります。
最近勢いのあるYouTubeでもサムネで見る動画を選んだりしている、それと同じです。
今回の記事を参考にすれば、アイキャッチ画像の設定の方法がわかるようになり記事のクリック率と回遊率が上がります。
アイキャッチ画像(サムネイル)の必要性

アイキャッチ画像はサムネイル画像を言い換えた方が一般的かもしれません。
サムネイル画像はDiverで記事を書くのであれば、複数個所で使われます。それはTOPページの記事一覧であったり、トピックスライダー、内部リンクカードでの使用もされるものです。
サムネイルが設定されていることで、ユーザーが他の記事に興味を持つきっかけを与え記事のクリック率や回遊率を上げることが可能です。
見栄えのいいサイトを作成したいのであれば、サイトデザインを左右するものがサムネイルだと知っておくべきでしょう。
アイキャッチ画像の設定方法
アイキャッチ画像の設定は簡単です。
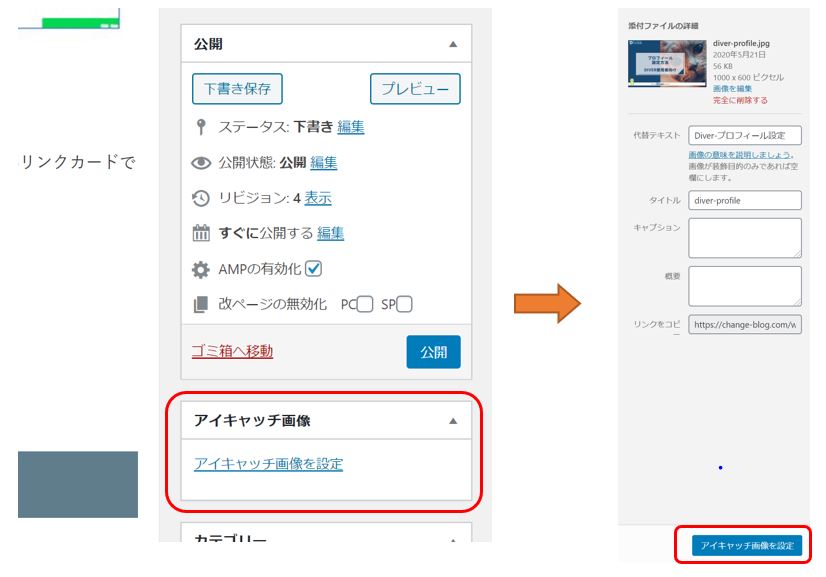
記事の投稿画面をひらきます。(アイキャッチ画像を入れたいページの投稿の編集)
サイドバーにアイキャッチ画像というボックスが出ていると思います。
fa-check-square-o『アイキャッチ画像を設定』をクリックします。

アイキャッチ画像を設定して『記事の更新』または『記事の公開』を押せば、アイキャッチ画像(サムネイル)として表示されるようになりますよ。
以上になります。

fa-paw補足
画像を設定をする時に『代替テキスト』という設定項目があります。
代替テキストはSEO効果があるので、設定をすることをおすすめしています。
関連記事
アイキャッチ画像を設定し忘れたとき
テーマによってはプラグインを使用して、アイキャッチ画像の設定漏れを防いでいるようです。
DIverではその機能が備わっているので設定を行っておきましょう。
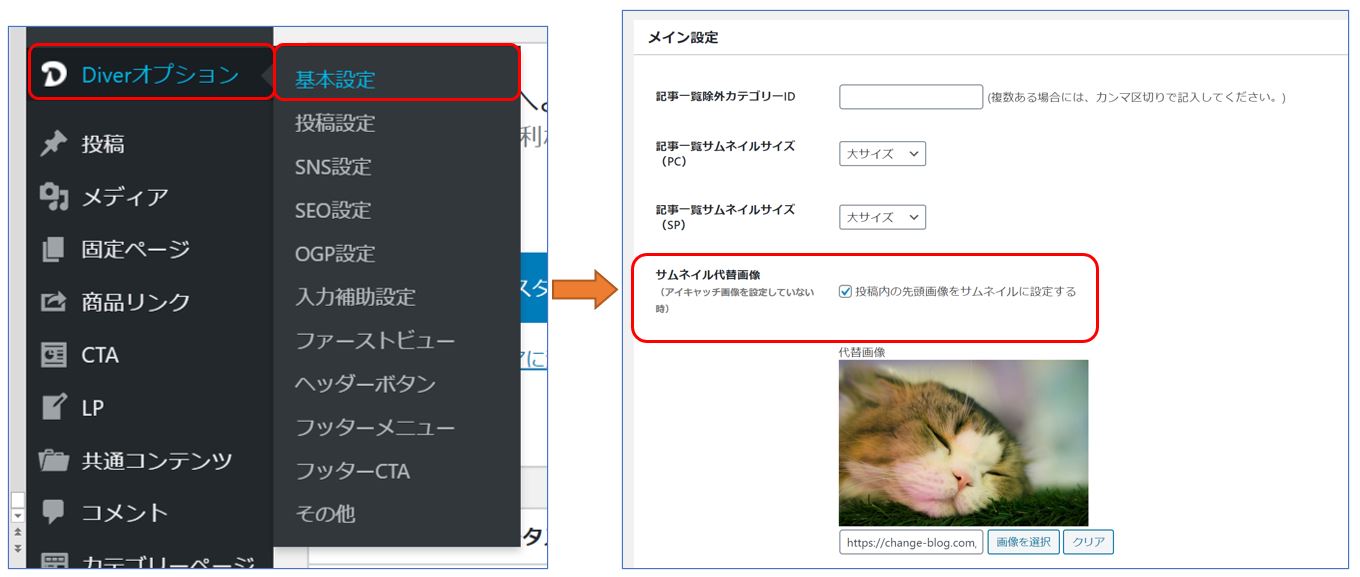
fa-check-square-oDiverオプション⇒『基本設定」をクリックします。
fa-check-square-oメイン設定の中に『サムネイル代替画像』があるので、代替画像を設定して終了です。

設定はこれだけです。
fa-paw補足
『投稿内の画像をサムネイルに設定する』にチェックをした場合

Diverでアイキャッチ画像が設定される順番は以下のようになっています。
- アイキャッチ画像
- 記事の1番初めの画像
- サムネイル代替画像
画像の1番上に来る画像は、サムネイルに向いていないものあるのでチェックは外しましょう。
アイキャッチ画像(サムネイル)関連情報
アイキャッチ画像(サムネイル)が記事一覧ではぼやけてしまうことがあります。
せっかく注意を惹きつける画像が台無しまっては意味がなくなるので、回避方法をまとめておきました。
関連記事
まとめ
アイキャッチ画像(サムネイル)は必ず設定をして損はないでしょう。
設定も簡単なので、サイトのクオリティを上げるために画像はこだわっていけたらいいですね。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。