

・パンくずリストってなに?
・パンくずリストはSEOの効果が何であるの?
この疑問にお答えします。
パンくずリストはブログで必須です。
例えば、あなたが何も知らない場所で迷ってしまったら、真っ先に自分がどこにいるかを知りたくなるでしょう。
ページの現在地を『ユーザー』と『検索エンジン』に知られる役割があります。
『パンくずリスト』は内部リンクになりSEO効果を上げるだけではなく、ユーザービリティを向上にも役立ちます。
いらないと思っていたら損をしてしまうもの。
この記事では『パンくずリストの役割となぜSEO対策に効果があるのか』を説明をします。
本記事を読めば、SEO対策に役立つパンくずリストポイントを理解したうえで、設置が行えます。
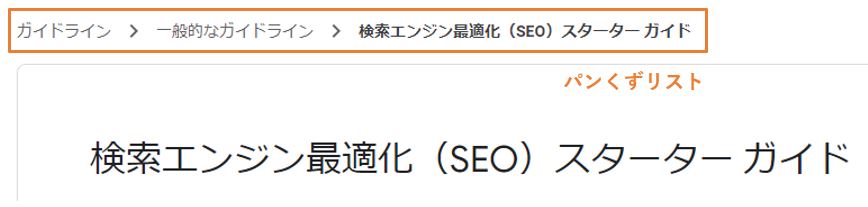
『パンくずリスト』とは?役割は?
『パンくずリスト』とは、ユーザーの現在地(閲覧しているページ)をWEBの階層をもとに表している表示です。

このように、ユーザーが『サイトのどこにいるのか』を視覚的も理解できます。
記事の上部で見かけるものですね。
『パンくずリスト』の役割は大きく二つです。
パンくずリストの役割
2.ユーザービリティの向上をもたらす
このことを詳しく説明していきます。
ちょっとした補足

なんだって
ヘンゼルとグレーテルが森で迷わないように
歩いてきた道にパンをちぎって落として目印にした
ここからきているようです。
パンくずリストはユーザーの今いる場所までのルートを示すのでピッタリの名前ですね。
ユーザービリティ向上について
サイトはユーザーにとって、「使いやすく・わかりやすい」という利便性の考慮が必要です。
「使いやすく・わかりやすい」はサイトの評価を上げるだけではありません。
「他の記事も読んでみたい」とユーザーに思ってもらう可能性を高めます。
このことは検索順位にもプラスに働くのは明確ですね。
パンくずリストの設置をすることでの、ユーザーへのメリットが2つあります。
2.サイト巡回がしやすい
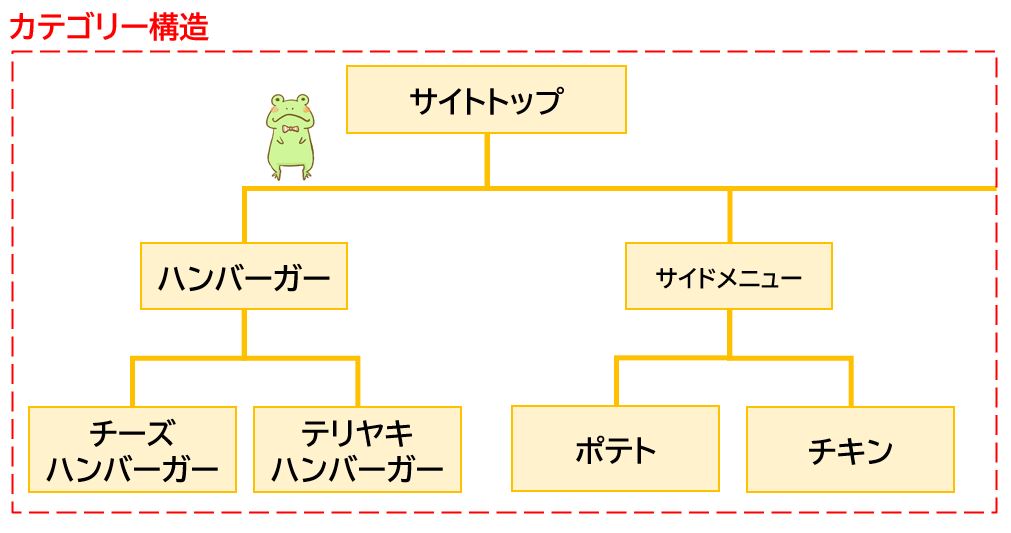
検索後にカテゴリ構造が一目で理解できる

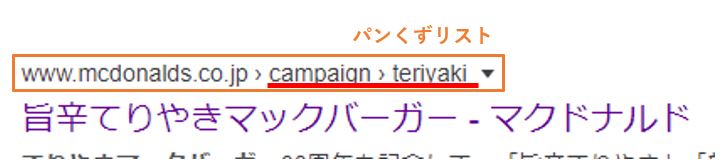
パンくずリストは検索結果にも表示されます。
その時に一目でページの構造を伝えることができます。
例えば、マクドナルドであれば『› campaign』とあるとキャンペーンについての情報がまとめられていサイトとわかるはずです。
ユーザーとしても「他に目新しい商品があるかな?」と興味をもつ可能性があります。
結果として、パンくずリストはCTR(クリック率)アップにつながるのです。
CTRを上げる方法の1つとして以下も参考にしてみてください
>>メタディスクリプション 書き方のポイント(CTR上昇↑)
サイト巡回がしやすい

ユーザーが『あなたのサイトのカテゴリ構造』を理解すると、サイト内での閲覧ページ数を増やすことが可能です。
この理由は以下です。
ユーザーが検索結果からあなたのサイトに訪問したとします。
あなたの記事を気に入ってたら、他にも有益な情報がないかな?と考えるユーザーは必ず出てきます。
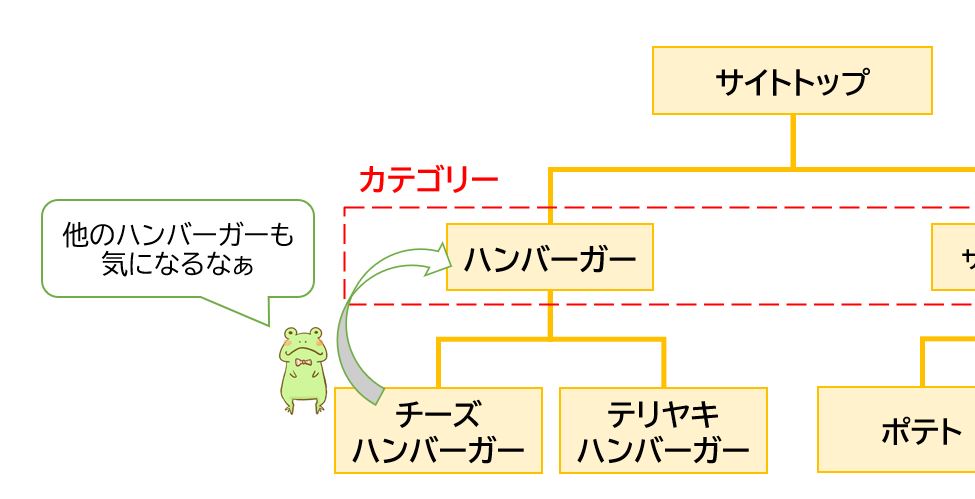
ユーザーが「他の情報を知りたい!」と考えた時に、パンくずリストがあることで、カテゴリトップに戻り、別のカテゴリ内の記事を探す出助けをしするでしょう。
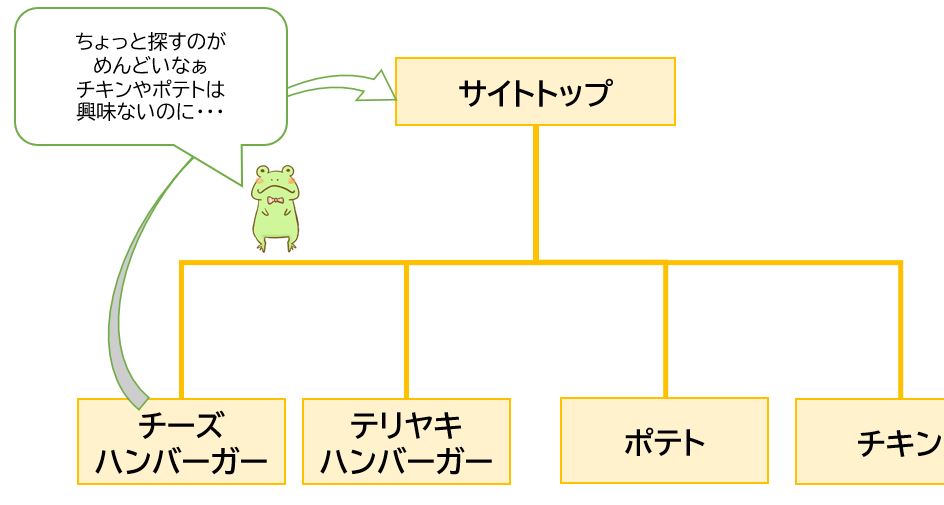
fa-arrow-downこのようにパンくずリストでカテゴリーに入れた方がわかりやすのは明確です。

fa-arrow-downパンくずリスがなく、トップページに戻って1から下がるのは、ユーザーのことが考えられていないサイトかもしれませんね。

このように、サイト内で閲覧ページが増えるわけです。
この巡回時に、アイキャッチ画像やタイトルが大切になってくるのは言うまでもありませんね。
パンくずリストのSEO効果について
サイトの検索順位をあげるSEO対策として
SEO対策としてパンくずリストを設置するメリットは2つです。
2.クローラー巡回を助ける
クローラー巡回を助ける
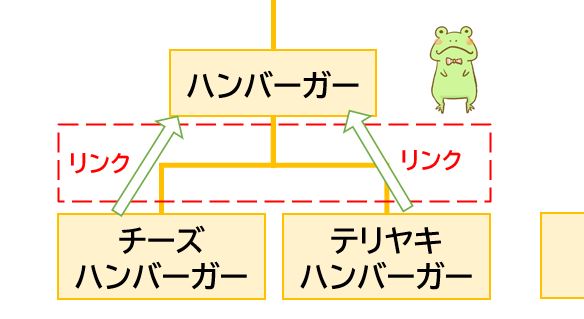
『検索エンジンのクローラー』はサイト内のリンクをたどって巡回します。
通り道を作ってあげることで、クローラーの巡回を手助けになりSEO効果につながるのです。
fa-arrow-downGoogleでも、内部リンクといっています。
パンくずリストとは、ページの上部か下部にある内部的なリンクの行です。訪問者はパンくずリストを使って、前のセクションやルートページにすばやく戻ることができます。ほとんどのパンくずリストでは、最初の左端のリンクとして最も一般的なページ(通常はルートページ)を置き、右側に向けてより具体的なセクションを並べています。
SEO対策では、Googleのクローラにサイトに来てもらって
検索エンジンにサイトの情報を登録してもらうことが必要です。
このことについて詳しくは以下で説明しています。
>>Google クローラーをページに呼ぶ方法 & 巡回頻度をあげる方法
内部リンクになりSEO効果

『検索エンジンのクローラー』はアンカーテキスト(リンクになっているテキスト)のキーワードを確認します。
例えばハンバーガーの場合、「ホーム>ハンバーガー」というように、「ハンバーガー」というキーワードにおいてSEO対策になります。
fa-exclamation-triangle注意
あくまでユーザー目線でのカテゴリ選定がオススメです。
SEOを意識するあまり、見ずらいパンくずリストになることは避けましょう。
『パンくずリスト』の設置のコツ
『基本的に全てのページに設定すること』
fa-arrow-upパンくずリストにおいて一番大事な事です。
パンくずリストの設定のコツは以下にまとめてあります。
2.SEOを意識する
軽く書いていきます。
カテゴリ構造を意識する
サイトのカテゴリ構造がしっかりと考えられていないと、ユーザーにとって非常にわかりにくくなってしまう恐れがあります。
パンくずリストはfa-arrow-downこのように表示されます。
カテゴリ構造が考えられていないと、パンくずリストまでわかりずらいものになってしましますね。
「ユーザーにとって使いやすサイトは、どんなサイトなのか?」
パンくずリストにも関係してくると考え、カテゴリ分けを考えること重要です。
カテゴリーだけではわかりにくい場合は、サブカテゴリーをうまく利用するようにしましょう。
SEOを意識する
カテゴリ設計の際にSEOキーワードを意識する必要があります。
ハンバーガーのサイトでこのようなパンくずリストがあったとします。
『シェフ ○○のとっておき』検索は極めて少ないと考えられますね。
内部リンクが集まるのに検索されないワードでは損してしまいます・・・・
一方で
このように『ハンバーガー』検索されるキーワードにしておき、内部リンクが張り巡らされることで、ビッグキーワードの攻略につながります。
しかし、先ほども書いたようにSEOのキーワードを意識しすぎて、ユーザーにわかりにくくなってしまっては本末転倒。
テキストで記載する
テキストで設置してくことで、内部リンクとしての効果を最大限得られます。
「テキスト以外に何があるんだ?」と気になった方、画像にaltを記述する方法があります。
画像でのSEOについて気になった方はこちら
>>画像を使ったSEO対策-5つのコツ|画像検索で上位に表示させる方法
『パンくずリスト』の作り方
このパンくずリストの機能はWordpressには備わっていません。
パンくずリストの設置方法を3つ紹介します。
2.プラグインを使用する
自分で設定
自分で設定を行う方法があります。
これはかなり難しい・・・・おすすめはしません
プラグインを使用する
WordPressをお使いの場合だとプラグインを利用する方法があります。
この2つがパンくずリストで有名なプラグインです
簡単な説明です。
Breadcrumb NavXT
コードを触らなくても挿入が可能
WordPress初心者の方に向いているプラグインとして使われています。
Breadcrumb
リンク文字の色やフォントサイズなどを細かく設定可能です。
パンくずリストの見た目にオリジナリティを出せます。
テーマに機能として備わっている
このサイトで使っている『DIVER』では、投稿画面でカテゴリを選択すれば自動的に、パンくずリストが作成されます。
設定はこれ以上ないくらい簡単です。
>>『Diver (ダイバー)』誰もを魅了する有料テーマ!《レビュー》
他のテーマでも、機能として備わっているでしょう。
>>Wordpress(ワードプレス) 有料テーマ 6選 +無料テーマ
まとめ
たった1行の部品ですが、ユーザーにも検索エンジンにも必要なものと理解できたでしょう。
設置していない方は今すぐに設定をするようにしましょう、