WordPressテーマ-Diver(ダイバー)での『ピックアップスライダーの設定方法』を紹介します。

記事がスライダーで表示されているのを見たことはないでしょうか?
サイト自体に動きが出て『オシャレ』って感じる人も多いかと。
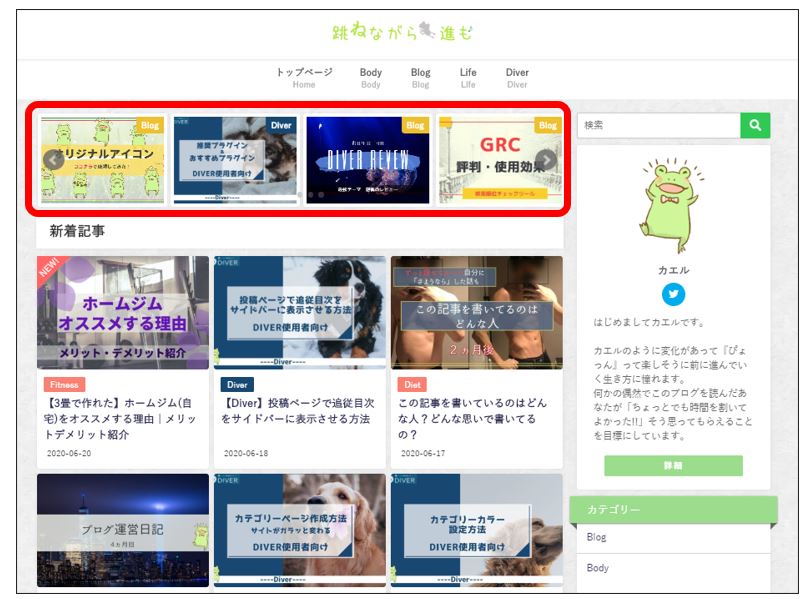
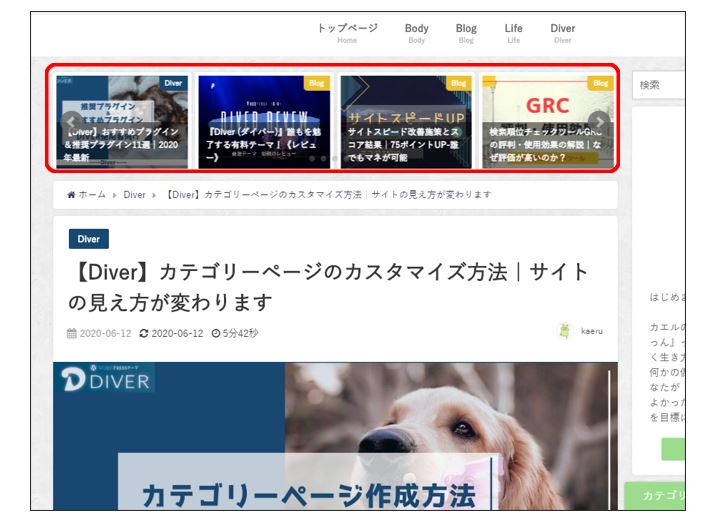
例えば、この記事のタイトルの上方に表示されているのが『ピックアップスライダー』です。
アイキャッチ画像でユーザーの目を止めることができるので、収益記事や読んで欲しい記事を載せて置くことで記事の訴求が可能になります。
今回の記事を参考にすれば、ピックアップスライダーの表示方法がわかり、あなたのサイトでの回遊率がアップするでしょう。
ピックアップスライダーとは?効果は?

画像がスライドしながら表示されるため、ユーザーの目線を惹きつけ、足を止めさせる効果が期待できます。
指定した記事のアイキャッチ画像を流せるので、ユーザーが見て欲しい記事をクリックする確率を高めます。
Diverではピックアップスライダーを3カ所に設定可能です。
- トップページ
- 投稿ページ
- ファーストビュー
それでは説明していきますね。
ピックアップスライダーの設定方法
ピックアップ方法の設定手順を以下の順番で進めていきます。
- 3種類のピックアップスライダー基本設定を行う
- ピックアップスライダーに表示する記事を選ぶ
- 細かい設定
それでは説明スタート
1.3種類のピックアップスライダー基本設定を行う
先ほども説明しましたが、Diverではピックアップスライダーを3カ所に設定可能です。
- トップページ
- 投稿ページ
- ファーストビュー

1.トップページ

投稿ページのピックアップスライダーはfa-arrow-upこの赤枠の中です。
WordPressのメニューを開きます。
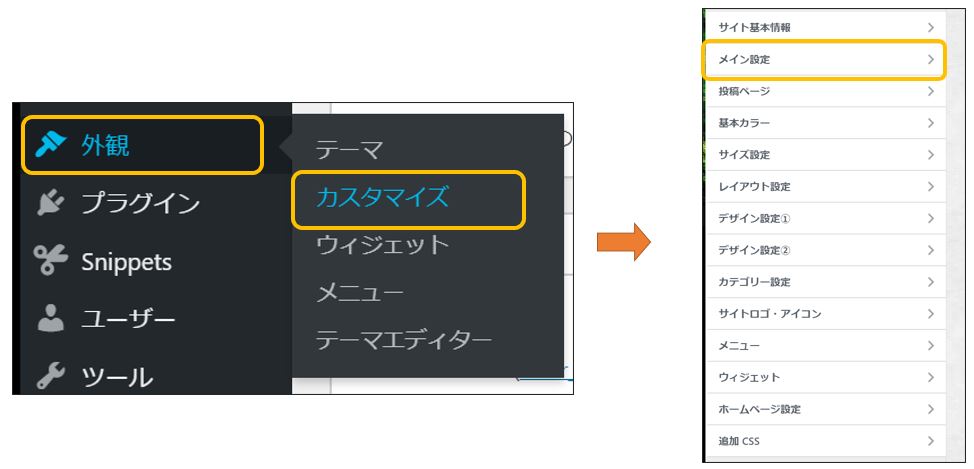
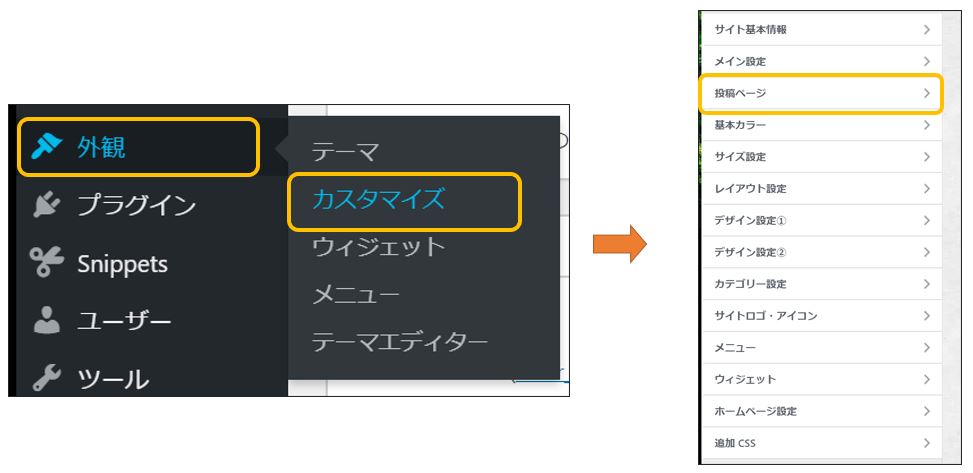
fa-check-square-o『外観』→『カスタマイズ』→『メイン設定』をクリックします。

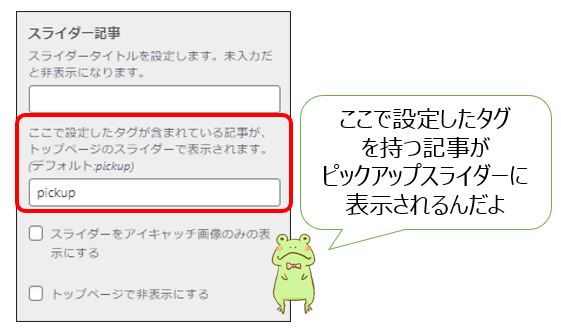
fa-check-square-oスクロールした先の『スライダー記事』から設定を行っていきます。
特に設定をいじるところはないのですが、『トップページで非表示にする』にチェックが入っているとトップページで表示されません。
以下がここで一番重要な事です。
ここで設定したタグを含んだ記事がピックアップスライダーに表示されます。※タグのつけ方は後程教えていきます。


載せたい記事に「pickup」 タグをつけるだけだよ。
fa-paw補足
・『スライダーをアイキャッチのみの表示にする』にチェックを入れると、記事のタイトルが表示されないようになります。

アイキャッチ画像にタイトルが入っている場合は、タイトルも表示するとく「ごちゃごちゃ」になるので、チェックを入れてアイキャッチ画像のみ表示させましょう。
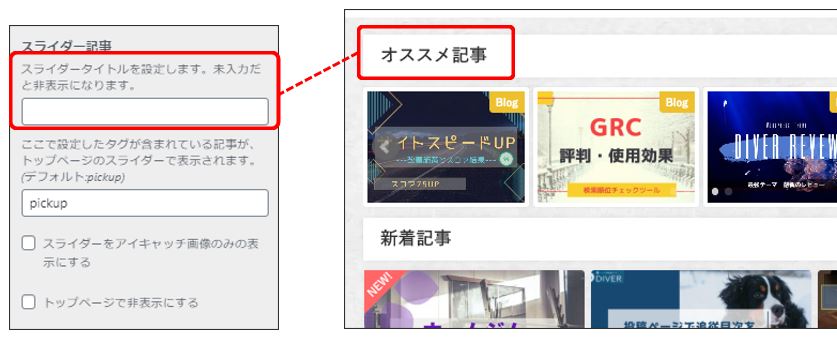
・『スライダータイトル』を設定するとピックアップスライダーの上にタイトルが表示されます。
僕は設定してないのですが、あってもいいなと思います。

2.投稿ページ

投稿ページのピックアップスライダーはfa-arrow-upこの赤枠の中をさします。
WordPressのメニューを開きます。
fa-check-square-o『外観』→『カスタマイズ』→『投稿設定』をクリックします。

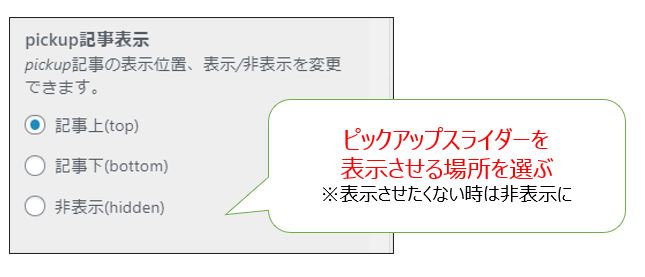
fa-check-square-oスクロールした先の『pickup記事表示』から設定を行っていきます。

主に設定ができることは『表示する場所』と『表示するかしないか』の設定になります。

3.ファーストビュー

ファーストビューのピックアップスライダーはfa-arrow-upこの赤枠の中のことです。
fa-exclamation-triangle注意

『ファーストビューのピックアップスライダー』と
『トップのピックアップスライダー』はどちらかしか表示できないから注意しよう。
ファーストビューでピックアップスライダーを設定したら、トップは勝手に非表示になります。
WordPressのメニューを開きます。
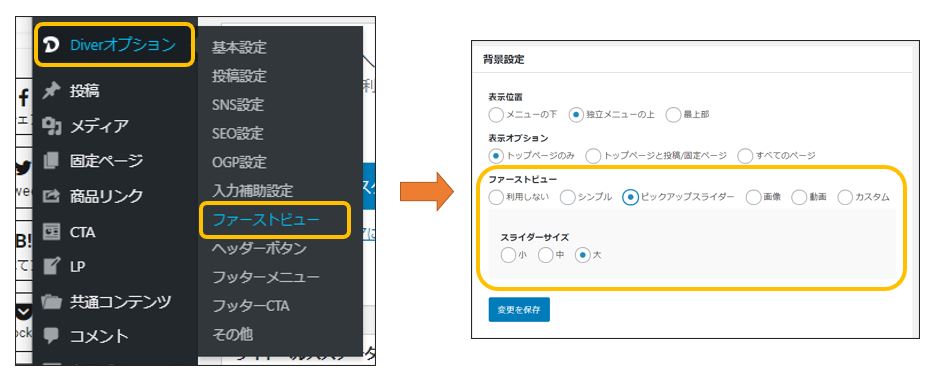
fa-check-square-o『Diverオプション』→『ファーストビュー』をクリックします。

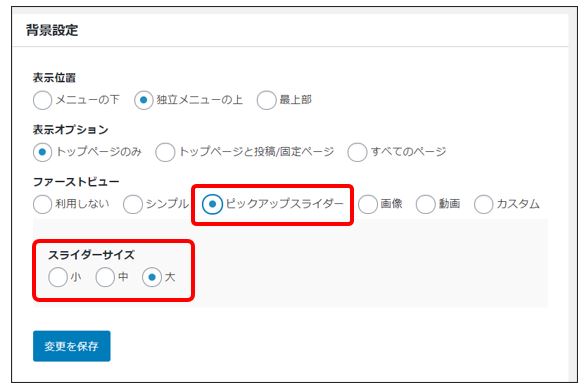
背景の中のファーストビューから『ピックアップスライダー』を選択します。
その後、『スライダーサイズ』を設定しましょう。

最後に『変更を保存』をクリックして設定完了です。
以上で『3種類のピックアップスライダー基本設定』は完了です。

2.ピックアップスライダーに表示する記事を選ぶ
ユーザーに見てもらい記事を選びましょう。
せっかくピックアップスライダーに載せる記事です、見てもらいたいものを選んだ方がいいかもしれません。
ピックアップスライダーに載せる記事は以下の2パターンが考えられます。
- すでに投稿済みの記事
- 新規投稿の記事
それぞれのピックアップスライダーに載せる方法を紹介していきますね。
1.すでに投稿済みの記事
WordPressのメニューを開きます。
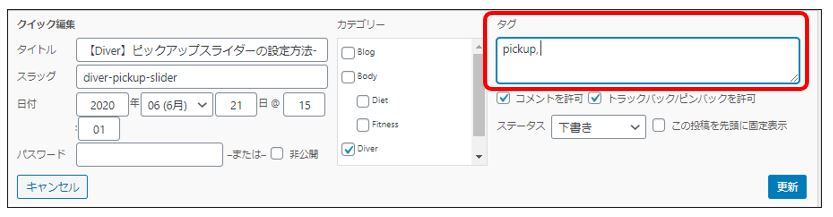
fa-check-square-o『投稿』→『投稿一覧』→『クイック編集』をクリックします。

fa-check-square-o右の『タグ』の中に『pickup』と入力して完了です

『更新』をクリックして完了です。
ピックアップスライダーに記事が追加されているか確認も必須です!
2.新規投稿の記事
fa-check-square-o投稿ページの『タグ』をクリックします。※基本的に右側に表示されているかと思います。
fa-check-square-oそこに、『pickup』と入力して完了です。
そのままいつも通りに投稿すれば、ピックアップスライダーに記事が追加されています。

これだけで完了です。
ちゃんとピックアップスライダーに記事が追加されているか確認して見てください

3.細かい確認
いくつか質問をいただいたので回答をしておきます。
可能です。
Diverでは1で紹介したように、非表示設定をすれば『投稿ページ』と『トップページ』ごとにピックアップスライダーの表示をコントロールできます。
僕は投稿ページのみの設定にしています。
pickupタグが記事に設定されていますか?
pickupタグが1つも設定されていない状態だと、1でいくら設定をしてもピックアップスライダーは表示されないので注意しましょう。
まとめ
ピックアップスライダーがあるだけで、サイトに動きがでるので見た目も垢抜けます。
設定しておくべきなDiverのカスタムの一つです。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。