

- Autoptimizeの効果が知りたい!
- どうやって使えばいいの?
こんな疑問や悩みを解決していきます。
『Autoptimize』は、サイトの読み込み速度を早くする効果があります。
ご存だとは思いますが、サイトスピードの遅さはSEOに悪影響を及ぼします。
そこで今回は『Autoptimizeの効果と設置方法』を説明していきます。
チェックをするだけで設定ができるので、SEO対策の一つとして取り入れることがオススメです。
Autoptimizeとは?効果は?
Autoptimizeはプログラミングコード(HTMLやCSS、JavaScript)のファイルを圧縮・最適化してくれます。
ちょっと細かく説明すると、WEBでサイトを表示させるときにはサイトを作っているプログラミングコードのダウンロードが必要です。
そのダウンロードファイルが重いとサイトの表示速度も遅くなるのは想像がつくと思います。
だから、軽く圧縮すれば早くなるという事です!

ぎゅっとするイメージだよ
コードをいじっての圧縮は難易度が高いので、プログラミングをしてこなかった人こそプラグインに頼った方がいいでしょう。
プラグインでは難しい設定はなく、今回説明する通りにチェックをするだけであなたのサイトの表示速度が上がります。
表示速度に関してが、このような検証データもあります。
・表示速度が1秒から3秒に落ちると、直帰率は32%上昇
・表示速度が1秒から5秒に落ちると、直帰率は90%上昇
・表示速度が1秒から6秒に落ちると、直帰率は106%上昇
・表示速度が1秒から7秒に落ちると、直帰率は113%上昇
・表示速度が1秒から10秒に落ちると、直帰率は123%上昇

「表示が遅い!!」って理由で
記事が読まれないのは悲しいね
だからこそ、サイトを早く表示させるこのに力を注ぐべきというわけなのです。
サイトスピードはこのサイトで測ることができます。
Google公式のPageSpeed Insightsfa-external-link
Autoptimizeの使用法
『Autoptimize』の導入を以下の流れで進めていきます。
- インストールと有効化
- Autoptimizeの設定方法
それでは説明をしていきます。
インストールと有効化
まずは、プラグイン『Autoptimize』をインストールします。
WordPressの編集画面から
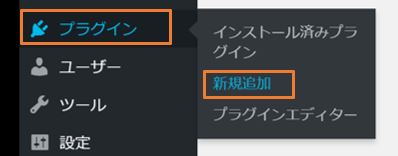
fa-check-square-o『プラグイン』→『新規追加』をクリック

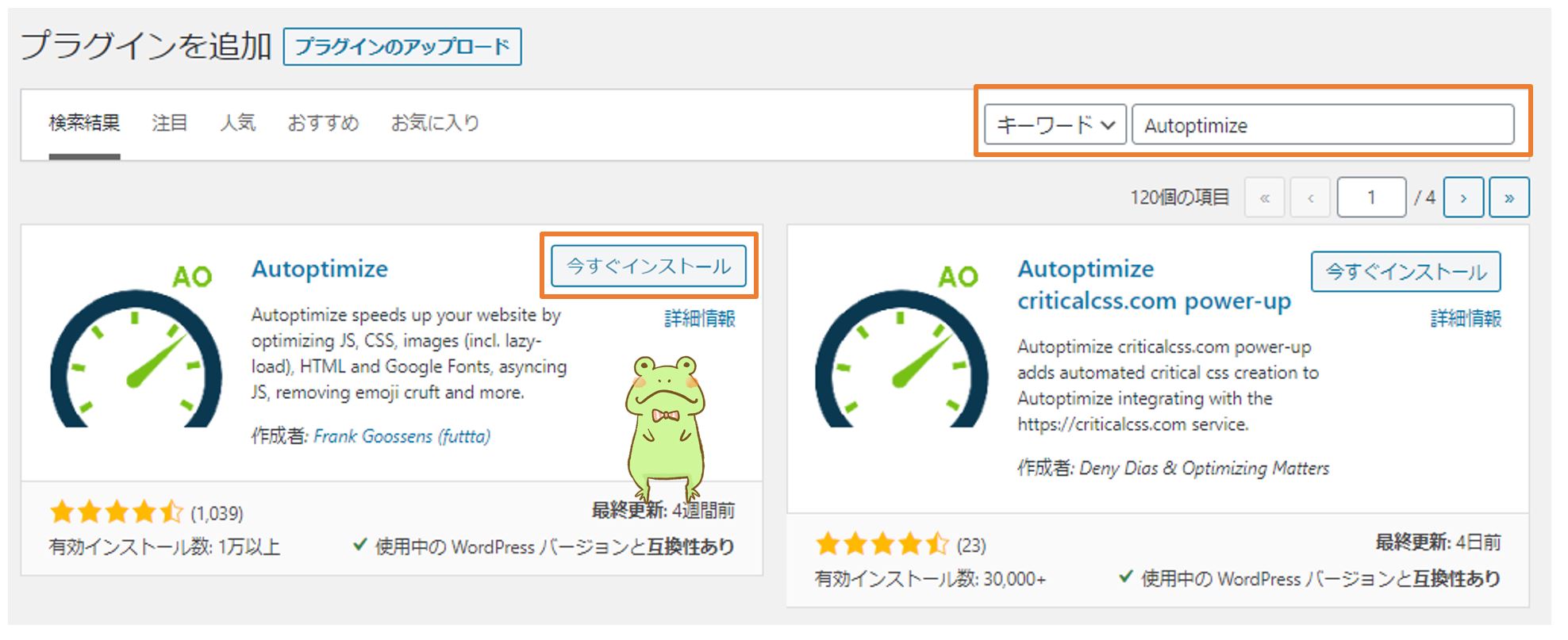
fa-check-square-oプラグインを追加の画面になるので、『Autoptimize』と検索します。
fa-check-square-o検索後『今すぐインストール』をクリックしてインストールを行います。

fa-check-square-oインストールの終了後、プラグインを追加の『有効化』をクリックして、完了です。
基本設定
それでは目次を表示させる設定をしていきます。
インストールが問題なく完了していれば、設定の中に『Autoptimize』が追加されています。
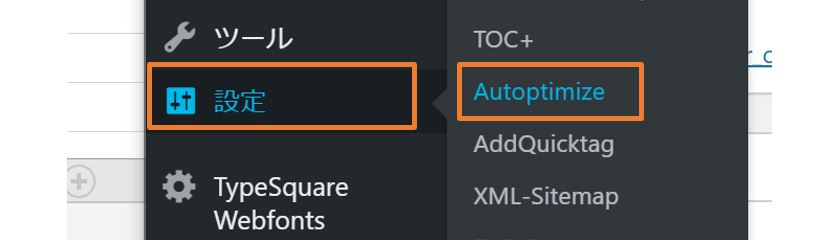
fa-check-square-oWordPressのメニューから『設定』→『Autoptimize』をクリック

fa-check-square-o設定画面になるので順に説明をしてきます。
画像と同じようにチェックをいれることでサイトのスピードは上がるでしょう。
人によって既にいれているプラグインと干渉しないようにチェックは必要です。
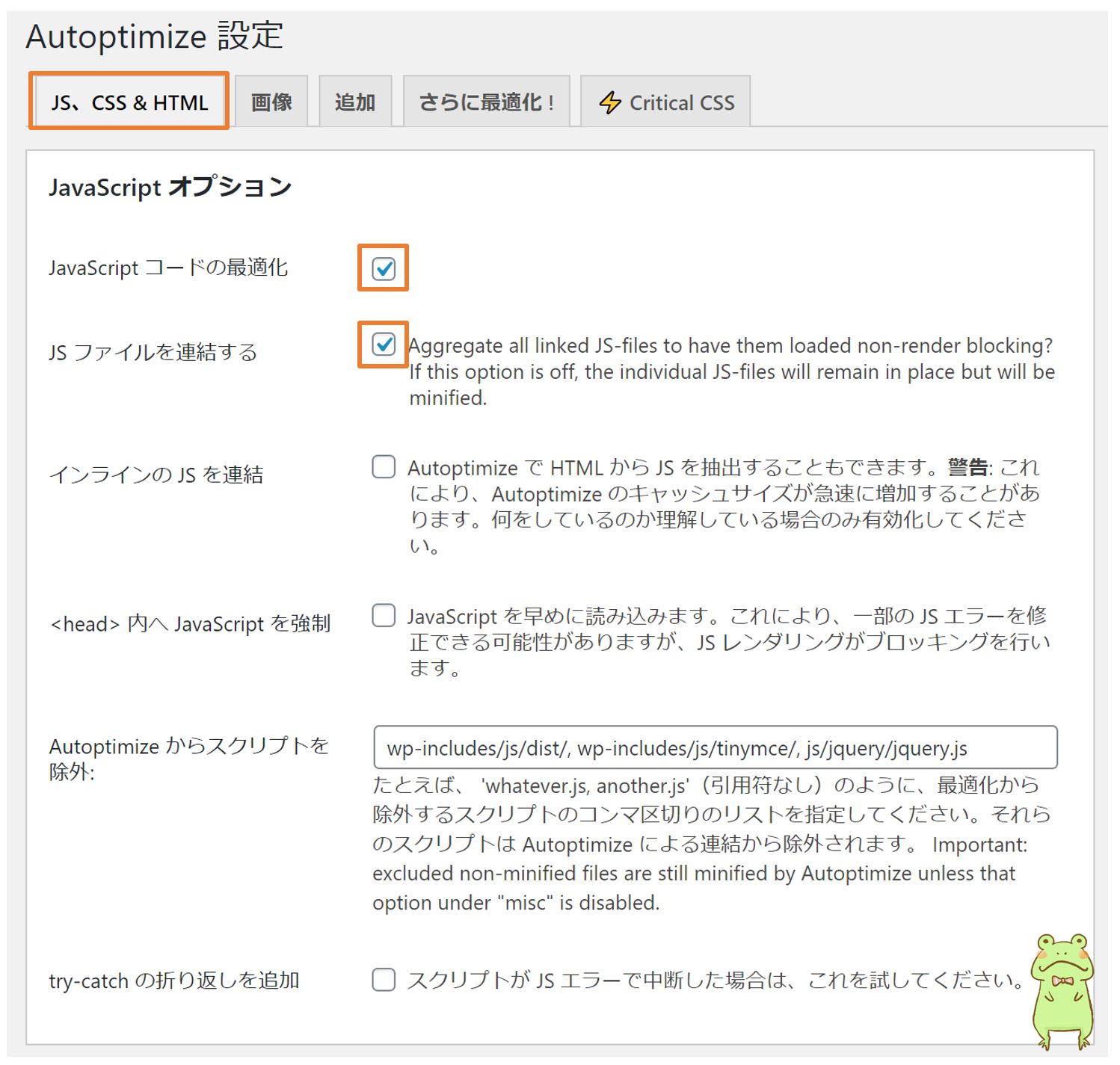
JS、CSS&HTMLタグ
この項目ではファイルサイズの圧縮化と最適化をおこなってくれます。
fa-check-square-o基本は画像と一緒のチェックで問題はありません。
◇JavaScript オプションのチェック項目
JavaScript コードの最適化
JS ファイルを連結する

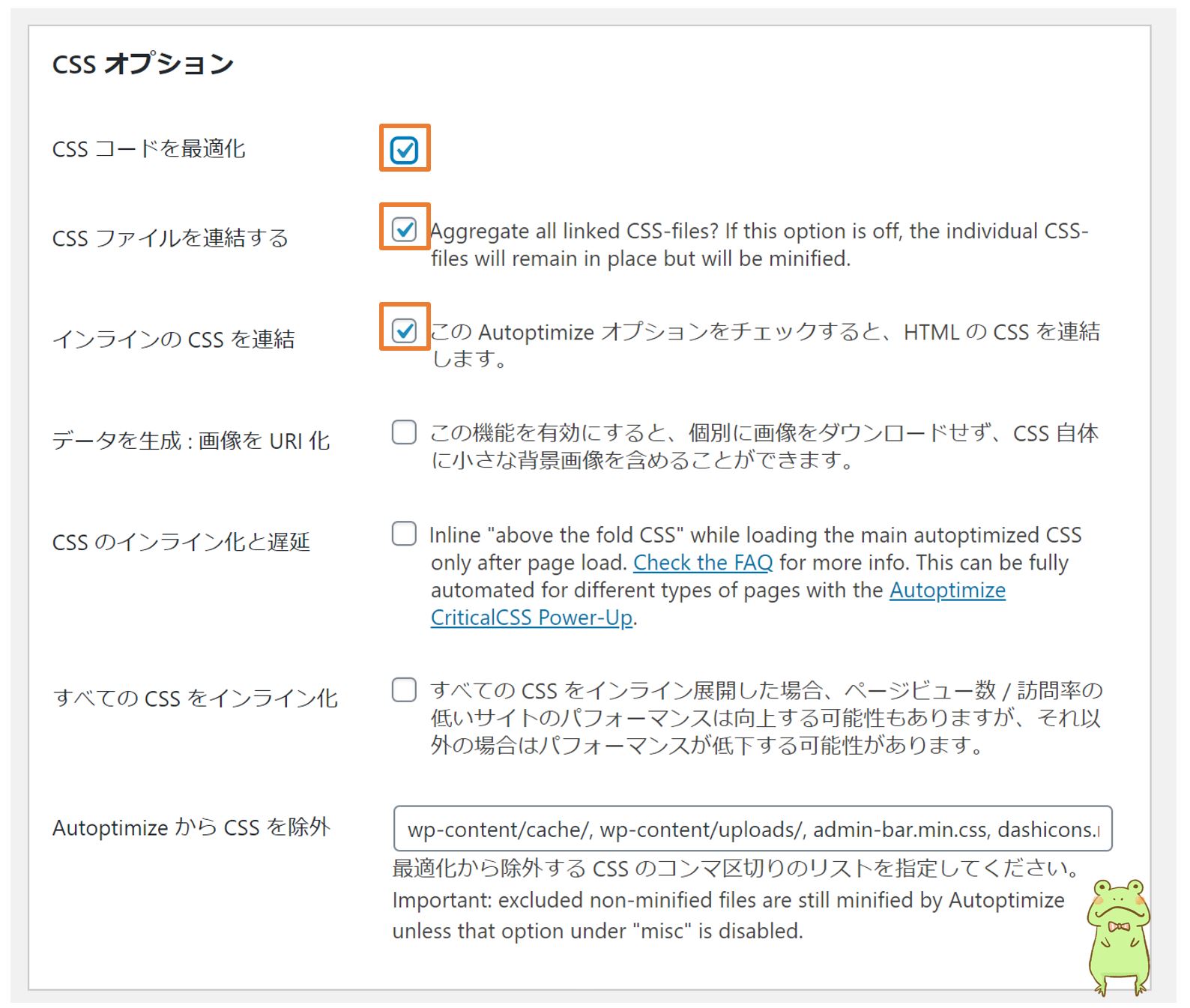
◇CSSオプションのチェック項目
CSS コードを最適化
CSS ファイルを連結する
インラインの CSS を連結

◇HTMLオプションのチェック項目

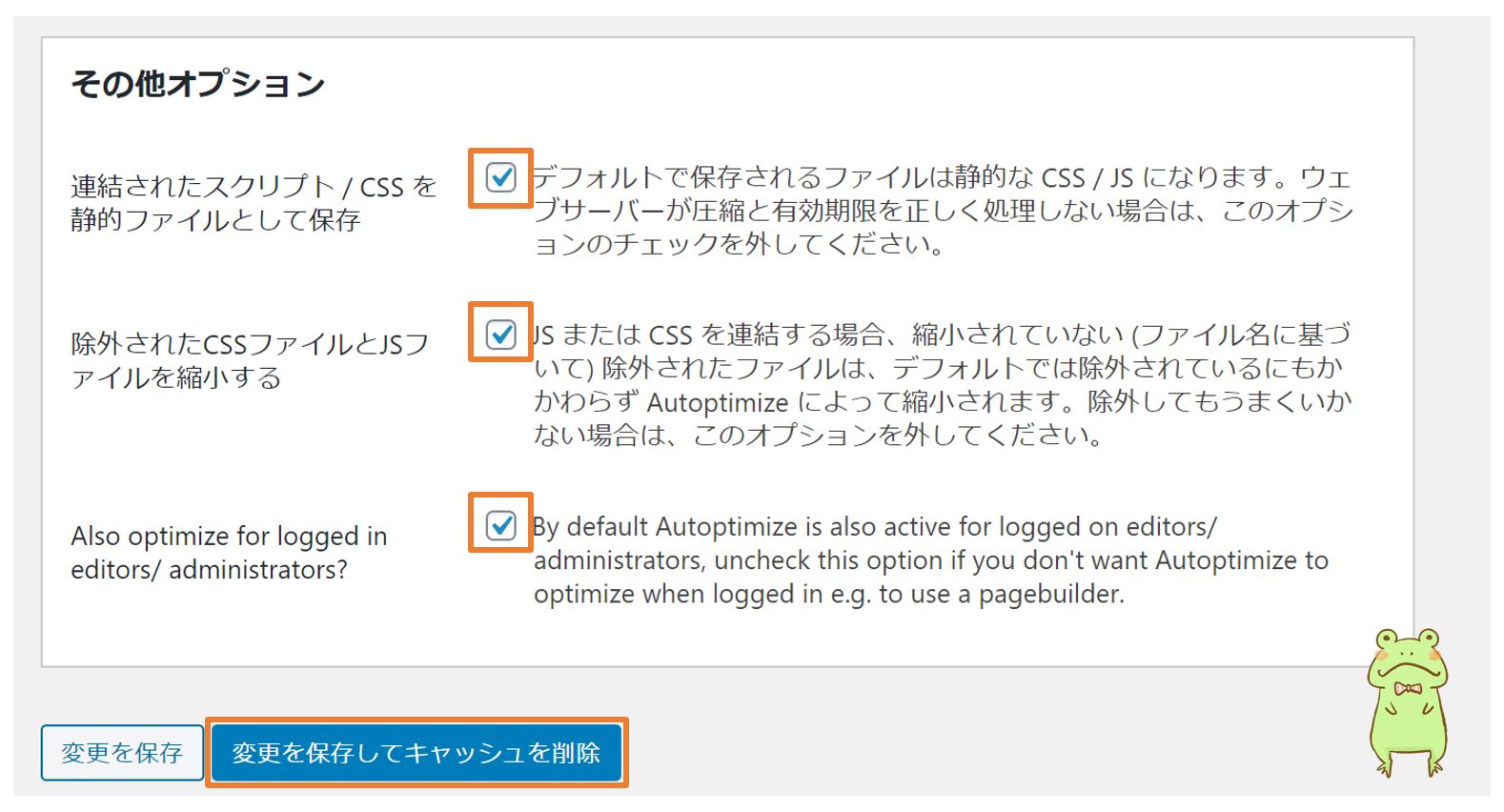
◇その他オプションのチェック項目
基本チェックでOKです。

fa-lightbulb-oPOINT
変更を保存したあとサイトのチェックをしましょう。
もしも表示が崩れていたら、どこかの項目が悪さをしていので外す必要があります。
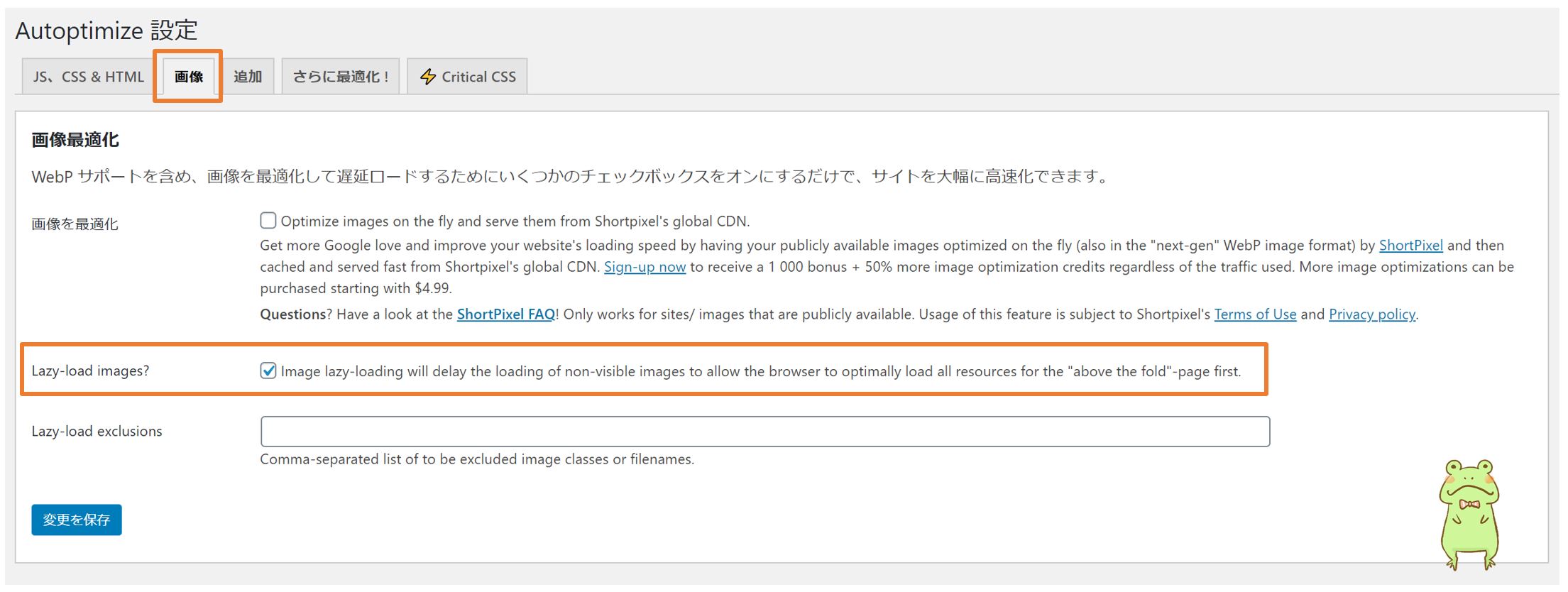
画像タグ
fa-check-square-o『Lazy-load images?』このタグにチェックをいれると、画像の遅延読み込みを行うことができます。
他のプラグインで導入しているなら別ですが、導入していないようならチェックをしておく方がいいでしょう。
画像を遅く読み込ませることでサイトの表示スピードは上がります。

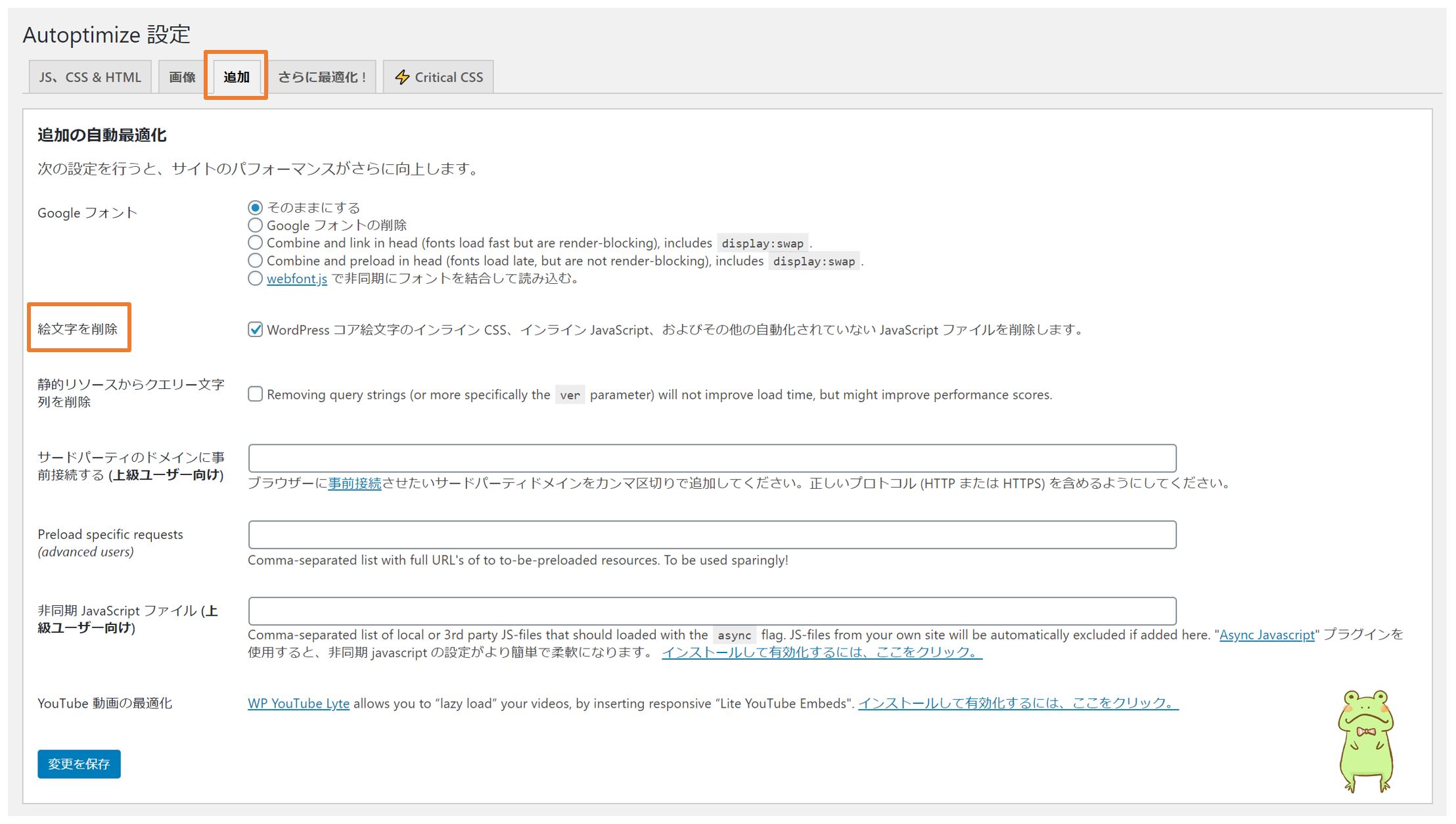
追加タグ

設定は以上です

WP Fastest Cacheと併用して表示速度を上げる
WP Fastest Cacheと併用することでさらに表示速度は上がります。
WP Fastest Cacheはキャッシュ系の削除のプラグインで、今回紹介した『Autoptimize』の手の届かない所を補うといったイメージです。
こちらの記事も参考にしてみてください。
>>【サイト読み込み短縮】WP Fastest Cacheの効果と設定方法|Wordpressプラグイン
これまでサイトスピードを上げる施策を数々と行ってきて、PageSpeed Insightsfa-external-linkでスコア99を出せました。
再現性が高いのでこちもどうぞ
関連記事
まとめ
今回は『Autoptimize』の使用方法について説明をしました。
サイトの速度が遅くて、せっかく来たユーザに離脱されることほどもったいないことはありません。
先ほど紹介した『表示速度を上げた方法』を参考にすれば表示スピードは高速になります。
対策をしていきましょう。



















