ブログをするにあたって、画像挿入は必要不可欠の要素ですよね
文字だらけのブログはどうも読みずらい・・・
画像挿入の利点
ブログを読んでいる時に「このブログはすらすらよめるな」と感じることがあるのではないでしょうか?
読みやすいブログの特徴の1つは『画像・表・グラフの挿入』がしっかりされていることです。
イラストや画像挿入の利点は『読者に記事の内容がイメージでき理解につながること』と『最後まで飽きさせないこと』の2つです。ブログを書くときは画像挿入を意識して書いていきましょう。

どこに画像を入れたらいいんだろ?

画像1枚入れるとこから始めよう!
今回は画像挿入の仕方を説明します。
画像挿入の方法
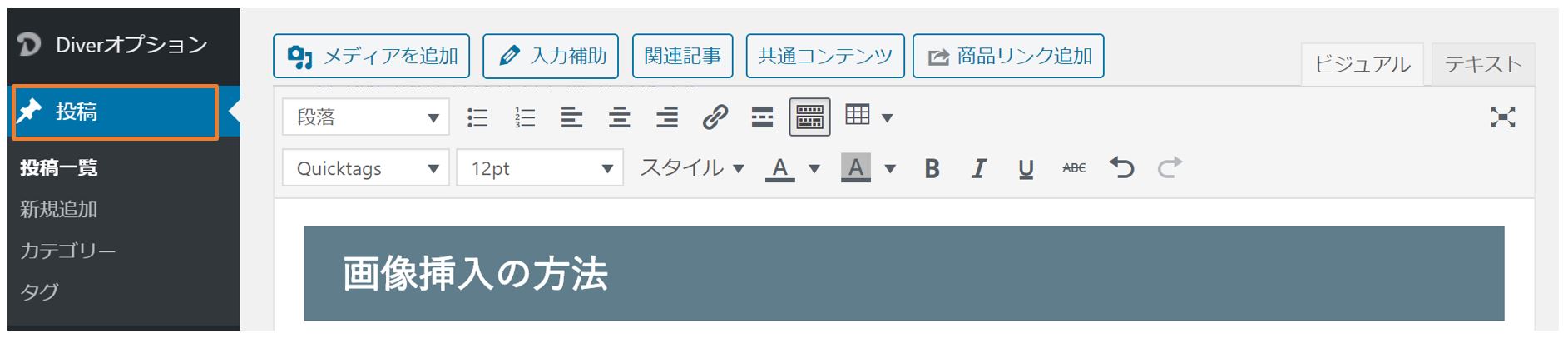
➀fa-arrow-downまずは記事を書くため「投稿ページ」→「新規追加」で投稿の編集画面を開きます。

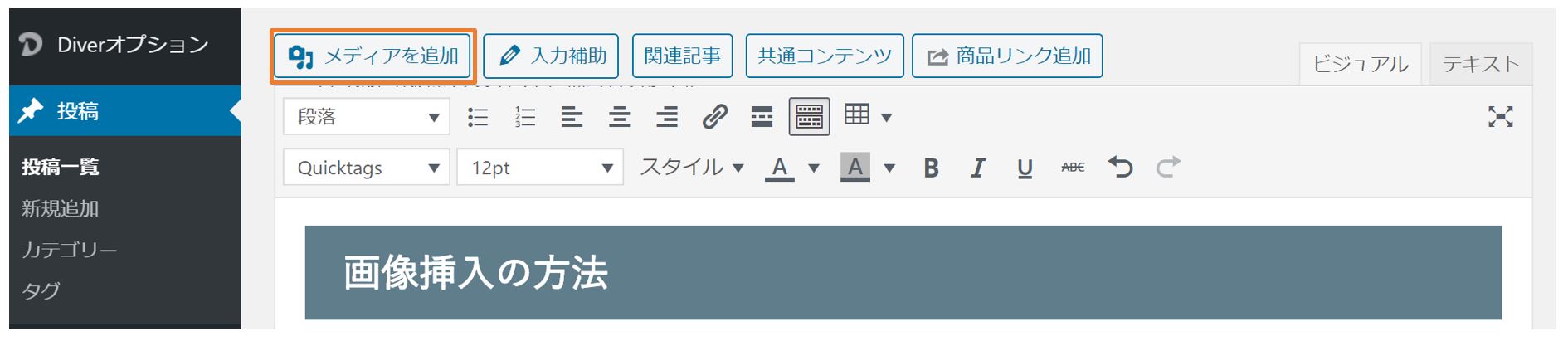
②「メディアを追加」をクリック

③fa-arrow-down挿入したい画像をアップロードをします

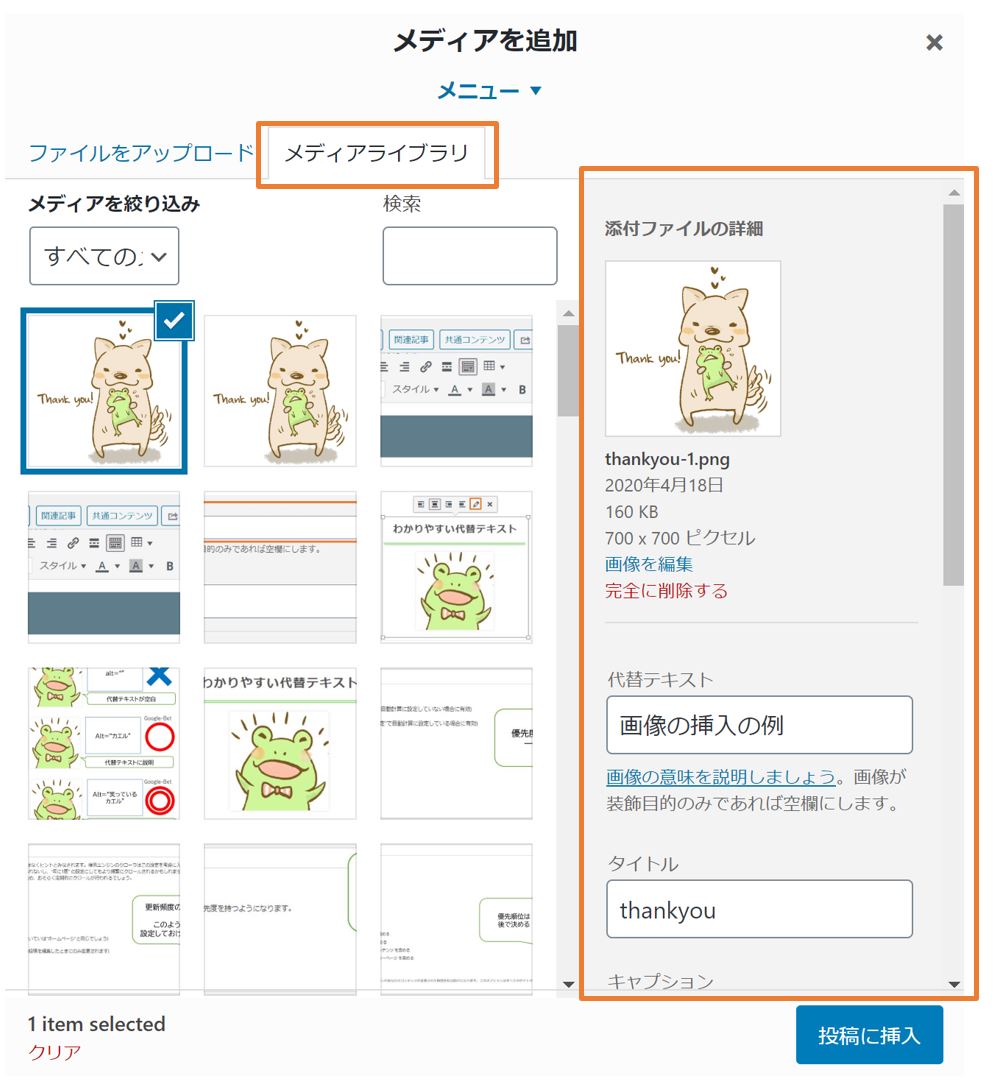
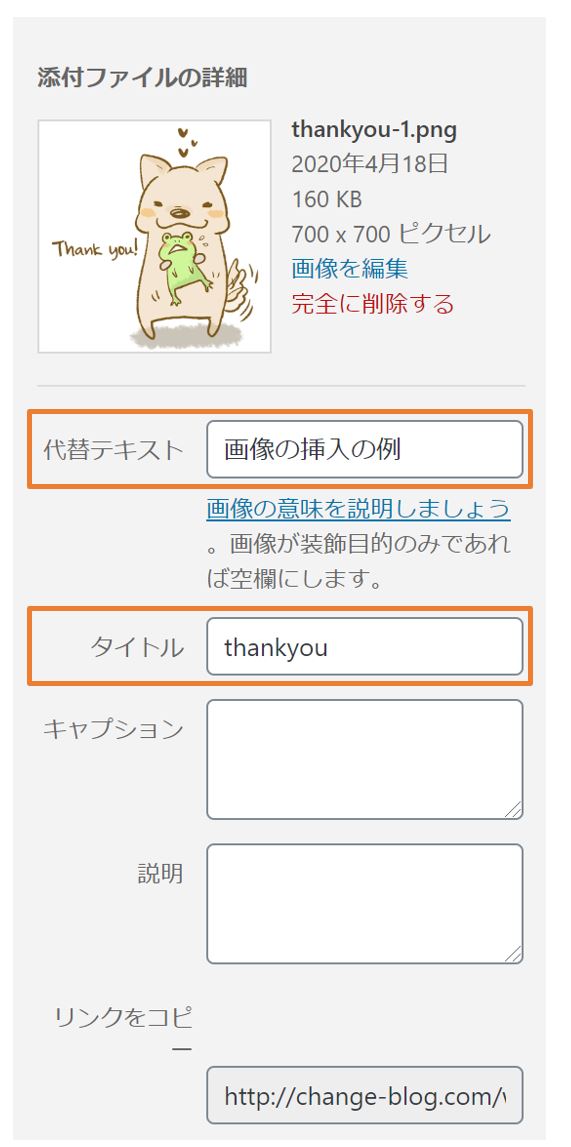
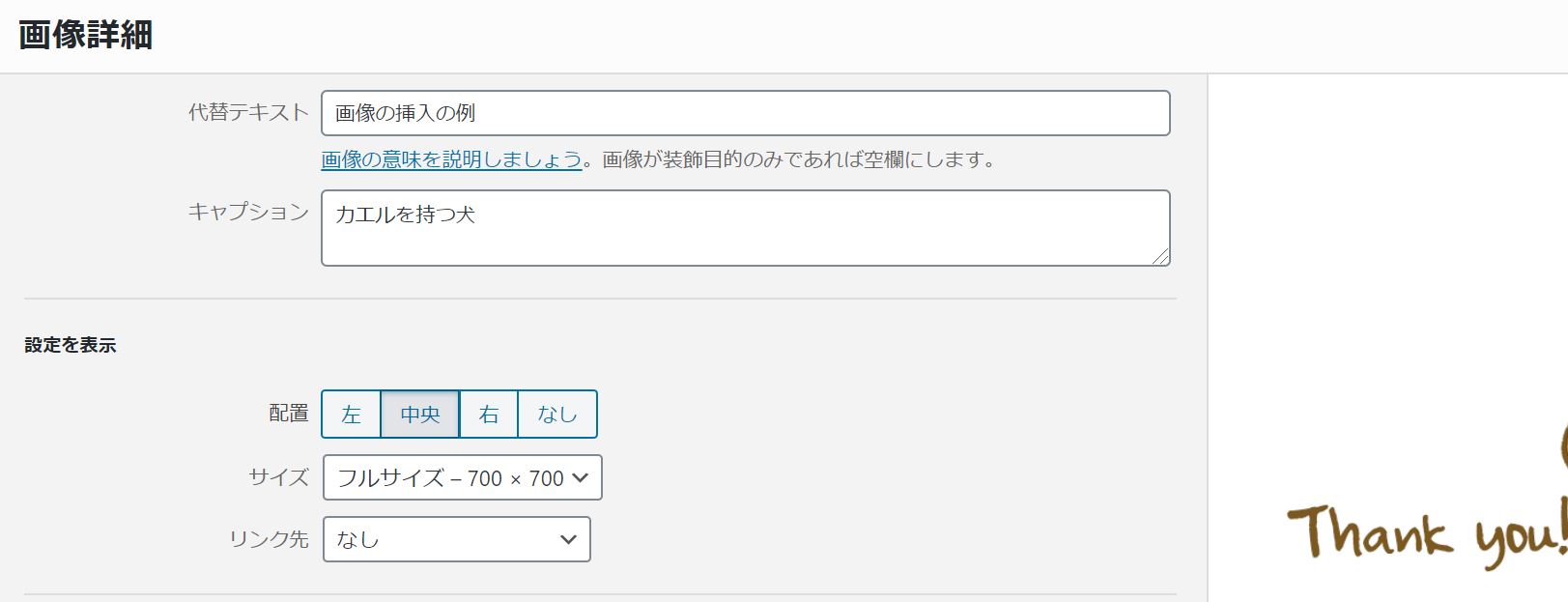
④fa-arrow-downアップロード後はメディアライブラリに画像が入ります。右側で『添付ファイルの詳細』を編集できるので編集を行っていきます。

➄fa-arrow-down代替テキストとタイトルは設定を行うようにしましょう。この部分はSEO対策にも効くので埋めておくのがポイントです。

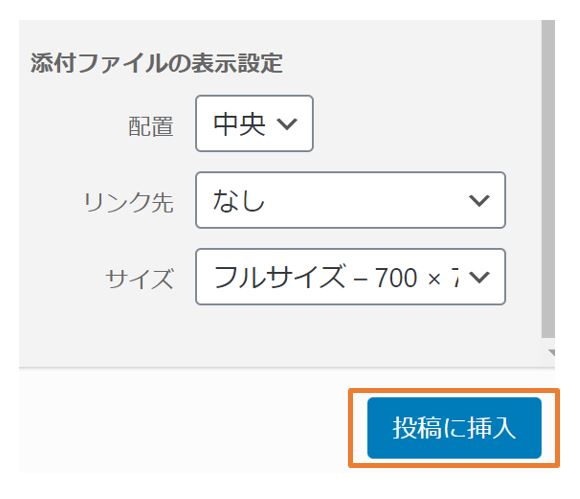
⑥fa-arrow-down『添付ファイルの詳細』の編集が完了したら、『投稿に挿入』をクリックをします。

⑦fa-arrow-down画像が挿入され完了です

fa-hand-o-up補足
『添付ファイルの詳細』を編集する際に出てきたポイントを説明をしておきます。
◆代替テキスト
Googleにこの画像は何の画像かを説明する場所になります。
SEO的に効果があるので設定するのがオススメ。ただし注意点もあるので以下の記事で確認をしてください。
>>画像を使ったSEO対策-5つのポイント|画像検索で上位に表示させる方法
◆タイトル
画像格納先のURLの一部として表示されるようになります。
SEO的な効果は極めて薄いです。
◆説明
説明はあえて自分のためです。どこかに反映させることはありません。
◆キャプション
設定をすると、画像の下に説明文が追加されます。ユーザーの為にわかりやすく表示・説明が主な役割です。
SEO的な効果は薄いです。
キャプションの例

画像挿入後の編集
「代替テキストの設定や、キャプション設定を忘れちゃった!!」
こんな時は、以下の手順を踏んで編集が行えます。
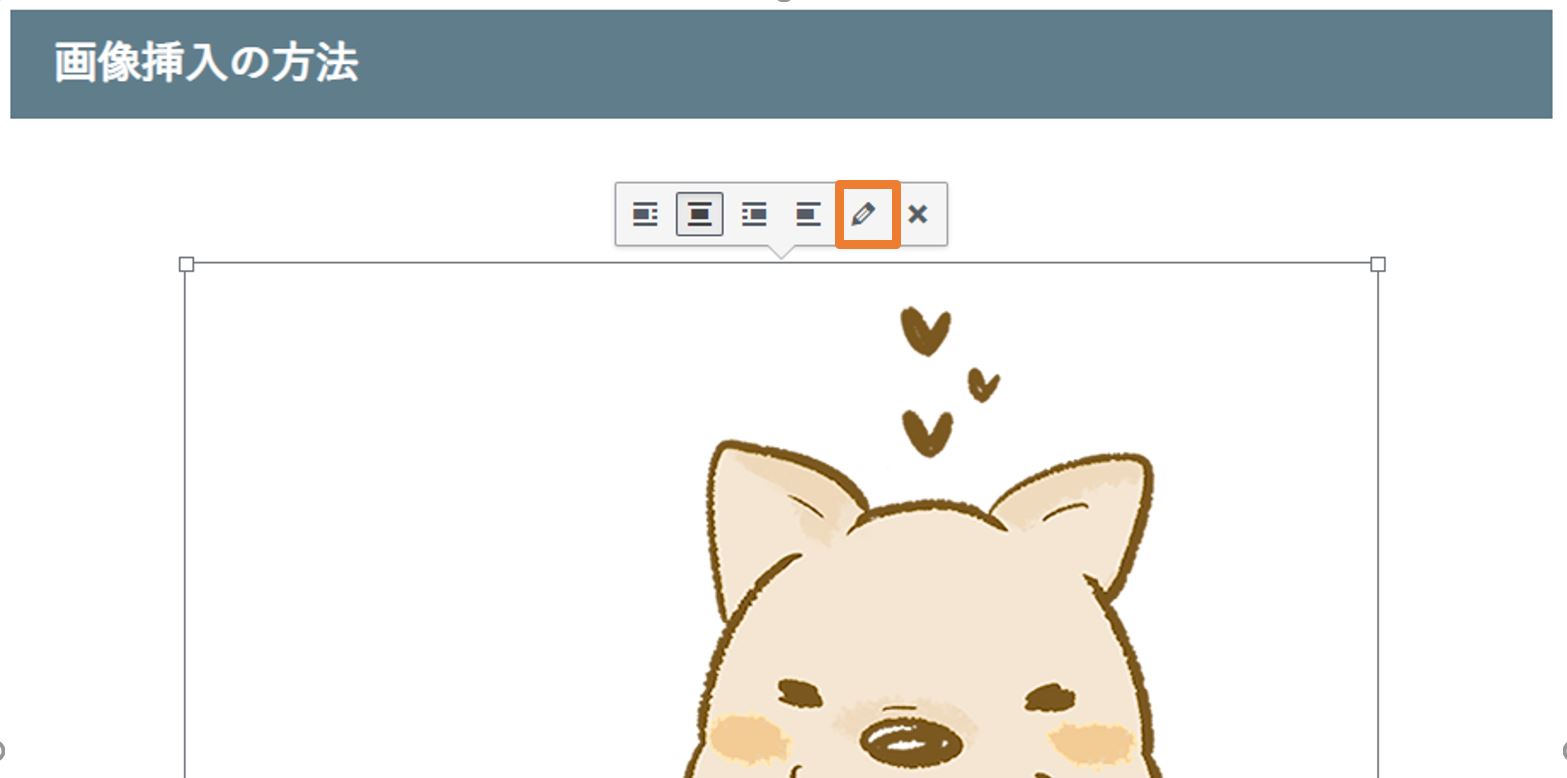
➀fa-arrow-down画像をクリックして、鉛筆マークをクリック

②fa-arrow-down編集画面から編集を行い、変更をする

以上で、画像の編集を行えます。
まとめ
画像の挿入方法と、挿入後の編集方法の説明をさせていただきました。
誰もがこういった道は通っていますから、焦らず進めていきましょう。
読者にとっても画像は重要です。読んでくれる人のことを思って、画像をいれるよう意識していきましょう。
また、どうせ画像を入れるのであればSEOも意識するのが大切です。
>>画像を使ったSEO対策-5つのポイント|画像検索で上位に表示させる方法
楽しいブログライフを一緒に目指しましょう!