Diverで『メタディスクリプションの設定方法』を紹介します。

Diverではメタディスクリプションを簡単に張ることが可能です。
メタディスクリプションを設定をしておくことで、検索結果であなたの記事がクリックされる可能性が上がります。
今回の記事を参考にすれば『メタディスクリプションの必要性と設定の方法』がわかるようになります。
メタディスクリプションの必要性

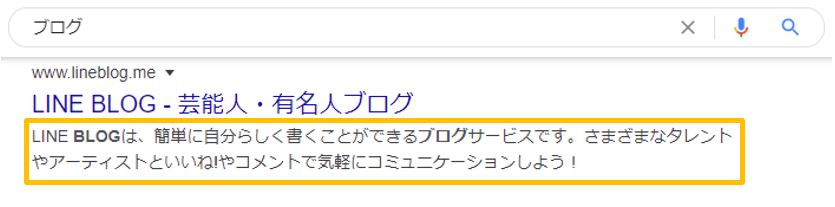
fa-arrow-upメタディスクリプションは、検索画面の記事タイトルの下の文章を指します。
簡単に言えば概要や要約のようなものです。
ユーザーがクリックする判断材料になるものです。
クリック率を上げるメタディスクリプションの書き方はこの記事に書いてあるので参考にどうぞ。
>>メタディスクリプション 書き方のポイント(CTR上昇↑) (2020-04-11 01:46:52)
他にもfa-arrow-down以下のようなカードタイプのDiver内部リンクをつかった時はメタディスクリプションが表示されます。
ここでもクリックをしたくなるような文言があればサイトの回遊を狙うことができますね。
Diverでの内部リンクの張り方がわからなければこちらの記事で説明があります。
Diverでのメタディスクリプションの設定方法
設定は簡単です。
サラっと説明をしていきたいと思います。
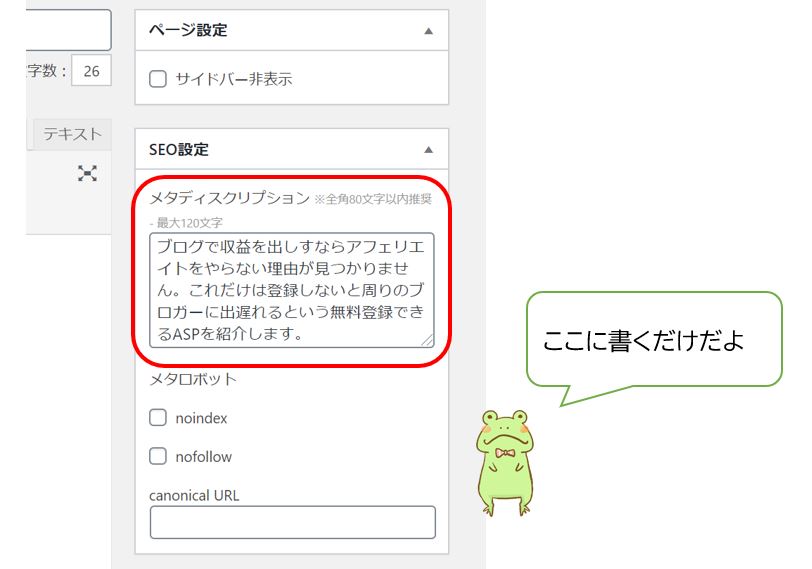
fa-check-square-o投稿ページに『SEO設定』という画面があると思うので、そのメタディスクリプションの枠の中に書いていきます。
文字数は60字を意識して書くべき。

何も書かないと、記事の上から数十文字が抜粋されてしまいます。なので設定をしておくことをおススメします。
内部リンクにガタガタの文章が出てきても嫌ですしね。
以上で設定は終わりです!

fa-paw補足
もしも『SEO設定』が表示されていない場合は、投稿画面の一番上に表示オプションをクリックしてみましょう。
そのなかで『SEO設定』にチェックを付いていれば投稿画面に現れます。

ブログ自体のメタディスクリプションの設定方法
今回紹介したのはブログ自体のメタディスクリプションでした。
サイト自体のメタディスクリプションを設定をすることが出来ます。
あなたのサイトを検索した時に、メタディスクリプションが書かれていないと、ちょっとダサく検索結果にあなたのサイトが表示されてしまいます。
検索結果でもこだわりたいという方は、以下の記事を読めばサイト自体のメタディスクリプションが簡単に設定ができます。
まとめ
メタディスクリプションの大切さに気づいていただけたでしょうか?
Diverではメタディスクリプションも簡単に設定ができるので、記事を書く時にセットで行う癖をつけましょう。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。