
WordPressテーマDiverで『アイキャッチ画像(サムネイル)』をくっきりと表示する方法を紹介していきます。

Diverの記事一覧で表示されるアイキャッチ画像(サムネイル)がぼやけて表示されていないで困っていないでしょうか?
注目されるための画像(アイキャッチという名前がついてるくらい)なのに、ぼやけてしまっては台無しですよね・・・
そこで今回は「Diverでのアイキャッチ画像(サムネ)をくっきり表示させる方法」を解説していきます。
本記事を参考にすると、あなたのブログのキレイさは増すでしょう。
Diverのアイキャッチ画像がぼやける
設置したアイキャッチ画像がぼやけていませんか?
記事を開いてアイキャッチ画像をみるとキレイに表示されるのに、トップページの記事一覧から見たときはぼやけてしまっていることがあります。
また、サイズの比率も変わっていて一生懸命作った画像が台無しということも・・

見た目が悪くなっちゃうね・・・
画像サイズがアイキャッチの枠よりも大きい綺麗な画像を使っているのにぼやけてしまっている場合は、設定をいじることで問題が解決します。
設定の修正は簡単に行えるので、サクッと終わらせましょう。
アイキャッチ画像をキレイに表示させる設定
以下の流れに沿って進めば、アイキャッチ画像をくっきりと表示することができます。
WordPressの編集画面から
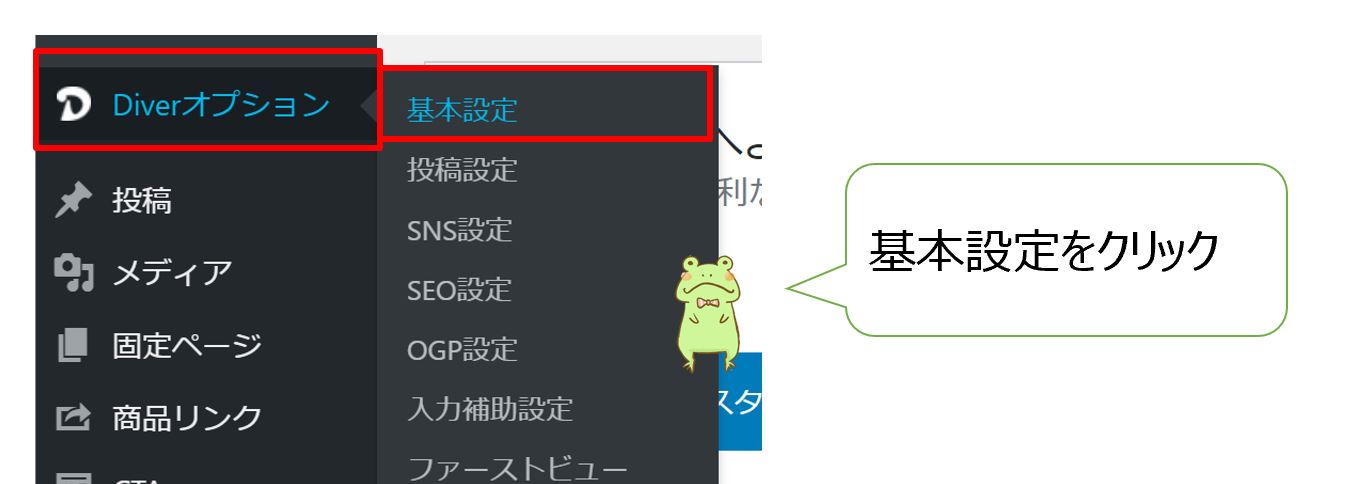
fa-check-square-o『Diverオプション』→『基本設定』をクリックします。

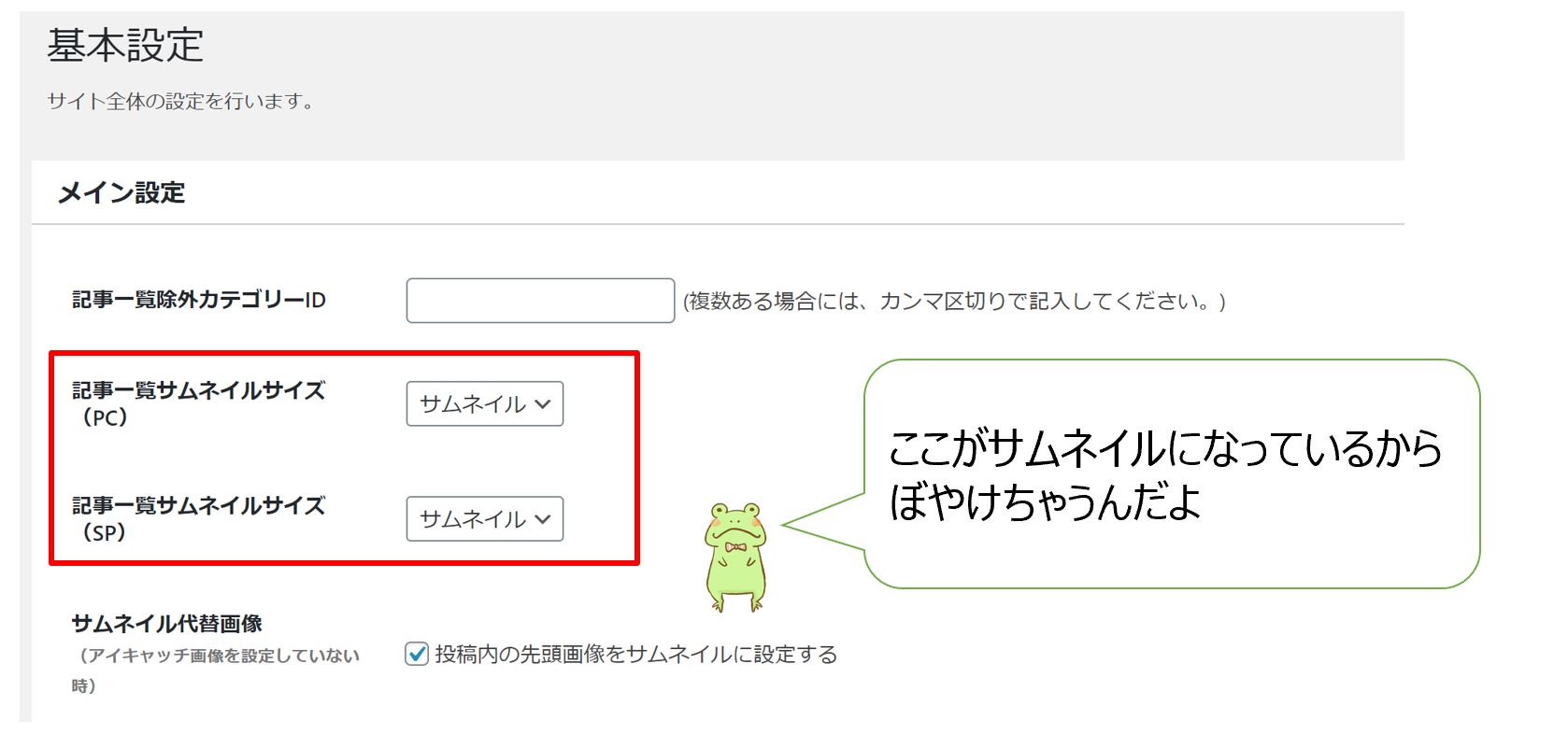
クリック後以下の画面に切り替わるので、サムネイルのサイズを変更していきます

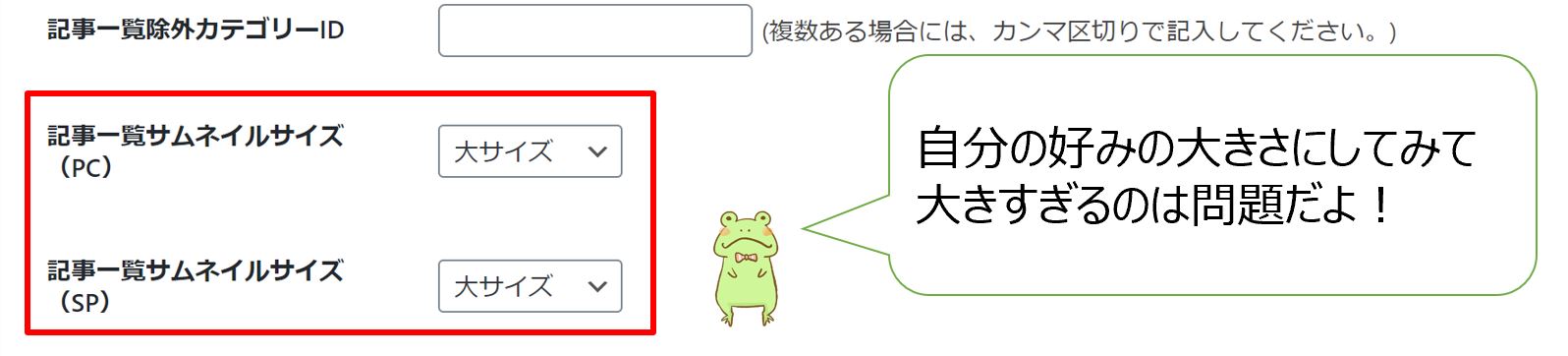
fa-check-square-oこの赤枠の中をお好みで変更をしていきます。
アイキャッチで表示される場所のサイズより、画像の大きければくっきりと表示されます。
アイキャッチが表示場所の大きさは300×180くらいですが、使われる場所が何個かあるので1つの参考程度に知っておいてくださいね。

プルダウンの中身のサイズは『Wordpressオプション⇒設定⇒メディア』からサイズを見ることができます。
僕は『大サイズ』を使用しています。よくわからない場合は大サイズで設定をしておけばくっきりと表示に。
設定は以上です。

fa-paw補足
サイズが大きすぎる画像をアイキャッチ画像(サムネイル)に設定するのは避けましょう。
サイトの表示速度が下がりSEOに悪影響が出てしまいます。サイトスピードはSEOに必要な要素なので考慮したいですね。
関連記事
アイキャッチがぼやけてしまった原因は『設定されてたサイズ:サムネイル』はアイキャッチのサイズより小さいので引き延ばさなくてはいけず、ぼやけてしまっていたようです。
まとめ
アイキャッチ画像(サムネイル)がぼやける原因は、表示される場所のサイズよりも小さい画像(サムネイルサイズ:サムネイル)が使用されているからでしたね。
アイキャッチに使う画像サイズは、設定で簡単に変更ができるのですぐに変更をしてしまいましょう。
ユーザーにとっても見やすいサイトの方が、他の記事も読みたいと思ってもらえるものです。



















