

・画像でSEO対策ってできるの?
・画像を使う意味を知りたい
こんな疑問と悩みを解決します。
記事に画像挿入をすることで『ユーザーの興味を引き付ける』『記事の内容がイメージできる』効果を持っているので、ユーザビリティを上げる要素になるでしょう。
結果として、ユーザーにとって使いやすいサイトはSEO対策につながります。
だだし、ユーザビリティが考慮できていると安心するのはまだ先です。
あなたはユーザビリティのことだけでなく、Googleのことも考慮できているでしょうか?
じつは、
Googleを考慮しないで画像を挿入しているだけでは損をする可能性があります。
Googleに画像を認知してもらう事は『画像SEO』として重要だからです。
この記事では『Googleに認識させる画像設定の方法・画像に関する注意点』を説明していきます。
本内容を参考にすれば、画像を使ったSEOの効果を高めることができるでしょう。
画像はSEO対策で無視できない
画像はご存知のようにユーザビリティの向上に影響をもたらします。
というのも、以下の効果が期待できるからです。
ユーザーへの画像効果
・画像でユーザーの興味を引きつけられる
・内容のイメージがわき、記事の理解につながる
ユーザーを引き付けられなかったり、読みにくいサイトは、直帰率があがります。
直帰率はSEOの評価項目の1つで、直帰率が上がるほどサイトの評価は下がってしまうというこです。

他の見やすいサイトに流れるよね
つまり、ユーザビリティを向上させるための最適な画像はSEOにとってかなり重要な役割を持つという事が理解できるでしょう。
しかし、
画像はユーザーに対してのみではなく、検索エンジンに向けても最適化する必要があります。
これが画像SEOと言われるものです。
画像SEO対策を行うことで
画像SEOの効果
このようなメリットを受けられます。
今まで、なんとなく画像を挿入しているだけでは損をしていたことがおわかりでしょう。
次は画像でのSEO対策の方法を説明していきます。
画像SEOのポイント(注意点あり)
SEO効果を最大限引き出すためのポイントをまとめると、このようになります。
検索上位に表示するために、具体的にどのような対策を画像に対して行った方がいいかのポイント5つを記載しました。
このポイントを抑えることで、視覚的な効果に加えて、検索エンジンによるサイト評価のアップも期待できるはずです。
ポイント
2.高画質の画像を使用
3.ファイル名
4.代替テキストで画像の説明
5.内容に関連のある画像の使用
それでは細かく見て行きます。
オリジナリティ
オリジナリティがある画像を使用することで、他のサイトと差別化をすることができ、SEOにいい影響を与えることが期待できます。
以下の方法でオリジナリティのある画像を手に入れましょう
独自の価値を追加する画像のみを表示することをおすすめします。特に、画像やテキストが独自のコンテンツではないページは推奨されません。
高画質の画像を使用
高品質の画像が含まれているコンテンツは、ユーザーを惹きつけ、サイトとユーザーのつながりを強めます。
結果として、滞在時間があがったりとSEOにプラスの効果をもたらします。
ファイル名
ファイル名は『文字列で画像の内容が伝わるもの』にしましょう。
画像のファイル名=「○○.jpd」
※○○がファイル名
ファイル名も画像のテーマを判断する材料として使用するものです。
『画像を拾ってきたときの画像名』や『スクリーンショットしたときの画像名』ではSEO的には損をしています。
ファイル名は簡潔に概要を表すもにしましょう。
エサを食べる鳥の画像→bird-eating.jpg
これであれば、画像を見なくても大まかに伝わりますね。
NGの例は↓こんな感じです。
×:IMG010.jpg
Google は画像について理解するために、URL パスやファイル名を参照します。
fa-warning注意
単語の区切りにはアンダーバー(_)でなく、ハイフン(-)を使いうようにしましょう。
検索エンジンはアンダーバーを認識しないからです。
例えば[cat_sleeping.jpg] というファイルは[catsleeping.jpg] と認識されてしまいます。
これはSEO対策の1つパーマリンクでも同じことが言えます
>>パーマリンクとは?設定のコツと変更方法【SEO評価の初期化を回避】
代替テキストで画像の説明
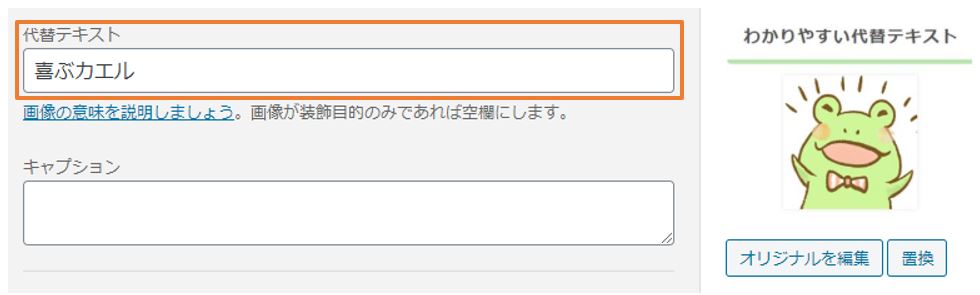
代替テキスト(alt属性)とは、サイト上での画像の説明文のことをさします。

fa-arrow-upこのような写真でも、ブログのテキストエディターの中では、
fa-arrow-downこのようになっています。この赤字の部分が代替テキストになってます。
代替テキスト(alt属性)はGoogleが画像の内容や意味を理解する、大切な項目です
ここが設定されていないと
SEOの評価ポイントは『0』になります。つまり、検索に表示される確率は上がらないという事です・・・
また、代替テキストは『読み込みが遅い時のデータを判断する要素』なったり『WEBページの読み上の際にも使われる』重要な役割を果たすものです。
内容が理解できる代替テキストにする
・altの中で画像の説明をしないことが、SEOに対して無意味なので避けた方がようでしょう。
より詳しく、簡潔にがポイントです。

WordPressで簡単に代替テキストを設定する方法
WordPressでは以下の手順で代替テキストを設定できます。
②代替テキストに説明を入れる
③更新


代替テキスト(alt属性)設定の注意点
SEOの効果があるからといって、キーワードの詰め込みはNGです。
不自然すぎる場合は、スパムとみなされる場合もあり注意をしましょう。
fa-warningNG例
▲alt="SEO画像を説明するための、喜ぶカエル"
▲alt="SEO,画像,カエル,笑顔"
代替テキスト(alt属性)は日本語と英語どっち?
これについては「どちらでもOK」です!
代替テキストを日本語表記しても問題はありません。
というのも、ブログのテキスト自体が日本語で、日本語をキーワードとして拾っていることを考えると納得できると思います。
もちろん、世界的に英語は共通語なので英語でもいいでしょう。
内容に関連のある画像の使用
サイトと関連のある画像を使うようにしましょう。
ユーザーにとっても内容をわかりやすくする画像で、混乱をさせてしまっては本末転倒になってしましまね。
また、検索エンジンにおいても画像とテキストとの関連性は重要です。
上で書いた『代替テキスト』に加えて、画像の周りのテキストと画像が関係を持つような位置に画像を挿入するように心がけましょう。
検索エンジンでは画像周辺のテキストで関連性を判断しています。
なので、『代替テキスト』を入れた画像の周辺のテキストの内容は、関連が必要なのです。
例えば、『キーボードの掃除』という記事の中に、車の渋滞の画像なんかができてきたら混乱しますよね・・・Googleもおかしなサイトと判断してしまうでしょう。
可能な限り、関連するテキストの近くに画像を配置しましょう。適宜、最も重要な画像をページ上部に配置することを検討してください。
画像検索で上位を狙う方法
画像検索のメリットについて先に話をしておきます。
メリット
商品やサービスに具体的なイメージをもっている人が流入する可能が高くなります。
このことで、効率的にコンバージョン率を高める期待ができます。
画像検索で上位になる方法
画像検索だからといって、じつは画像だけで評価されているわけではありません。
SEOについて詳しくなる前は、画像だけいい物にすればいいのかと勘違いしていました・・・・
いかに2つのポイントをまとめています
2.画像と同様にコンテンツを充実させる
画像の質を上げる
物体があるものなた、単体で大きく映っている方がいいとされています。
AIの画像認証が進んでいるからといって、まだ複雑なものには対応ができていないからです。
検索順位とは離れますが、画像検索でこそCTR(クリック率)を高めるのは、目を引く画像であるのはまちがいありませんね。
サイトに訪問されて初めて成果になりますから。
画像と同様にコンテンツを充実させる
意外なことに、コンテンツが画像以上に重要
上にも書いたように、検索エンジンは『ファイル名』『alt属性』のほかに画像周辺のページコンテンツも参考にしています。
いくら画像が良くても、記事が良くなくては上位を狙えません。
Google 画像検索では、ビジュアル コンテンツだけでなく、質の高いコンテンツがウェブページに掲載されていることが重要になります。
注意点
ぺージのほとんどを画像が占めるのは、SEO観点ではあまりオススメはしません。
ユーザー視点であれば、記事の内容をわかりやすくするための画像は必要不可欠です。
しかし、検索エンジンにきちんと理化してもらうには、テキストの方が確実だからです。
なので、画像をたくさん使うのであれば、コンテンツのボリュームを増すような工夫も必要です。
画像をたくさん使いたいページがあった場合は、そのページはユーザーのための物とわりきって、他のページでSEO対策を行うのも1つの手です。
まとめ
画像SEOについては、画像以外の代替テキストやコンテンツが重要です。
画像の代替テキスト、ファイル名、画質、前後のテキストの関係性と、かなり気を使うことがおおくて大変かと思います。
しかし、やれる人はやっているのが事実です。
小さな一つ一つの積み重ねを積んでいきましょう。





















