Diverでの『アイキャッチ画像の背景設定と投稿ページでの表示サイズの固定』方法を紹介します。

アイキャッチ画像(サムネイル)で記事に誘導した後に、投稿ページでもアイキャット画像はユーザーの目に触れる機会があります。
投稿ページでは何といっても見やすさが重要。
そんな投稿ページで一番最初に目が付くアイキャッチ画像のサイズがやたら大きかったら、ショックを与えることも・・
この記事参考にすることで、投稿ページでのアイキャッチ画像の見た目にこだわるために、表示サイズの固定が行えるようになります。
アイキャッチ画像の表示サイズ固定するとは?

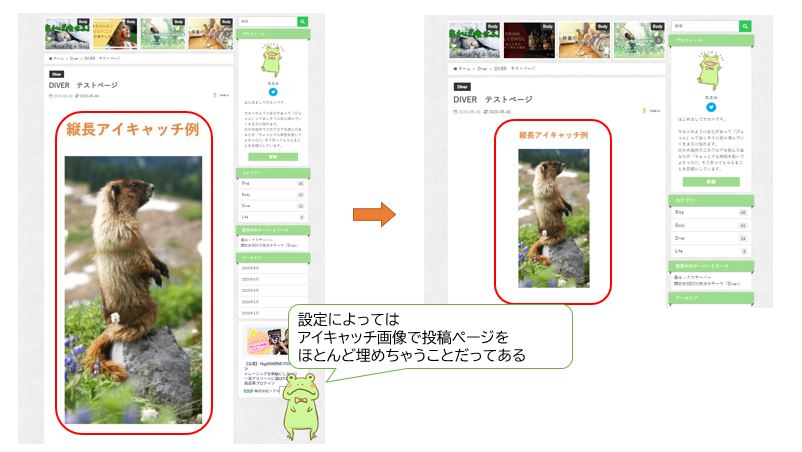
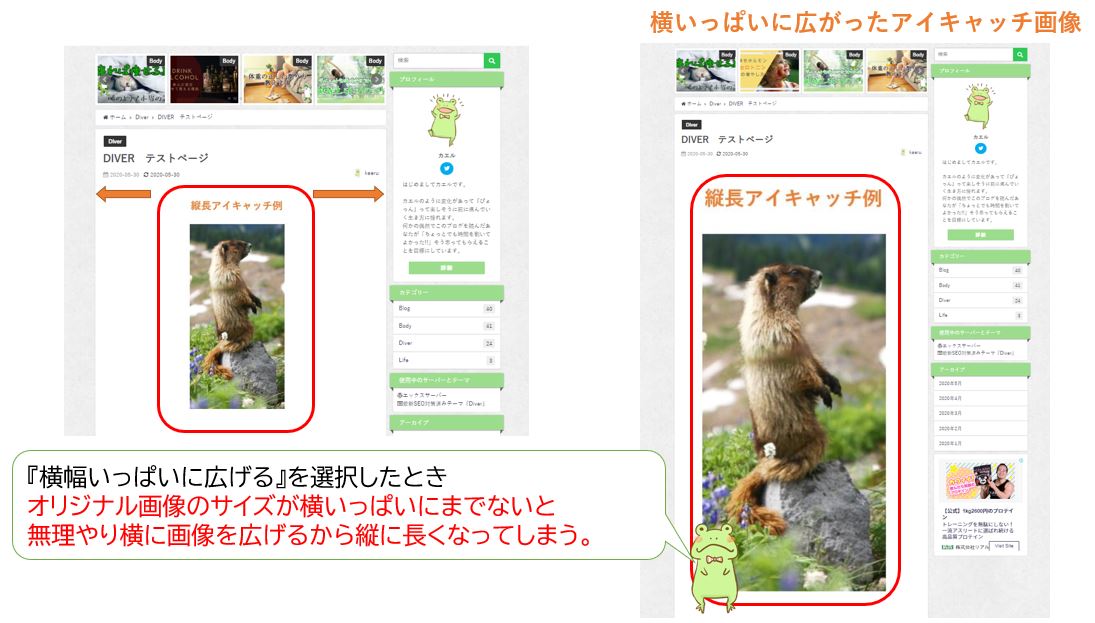
表示サイズを設定をしないとfa-arrow-up上画像のように縦長のアイキャッチ画像は、アップした画像のサイズによっては縦長に表示されてしまうなんてことも。
これは見た目が悪い・・・
ユーザーの離脱を最小限に抑えるためにも、サイズ設定を行うことをオススメします。
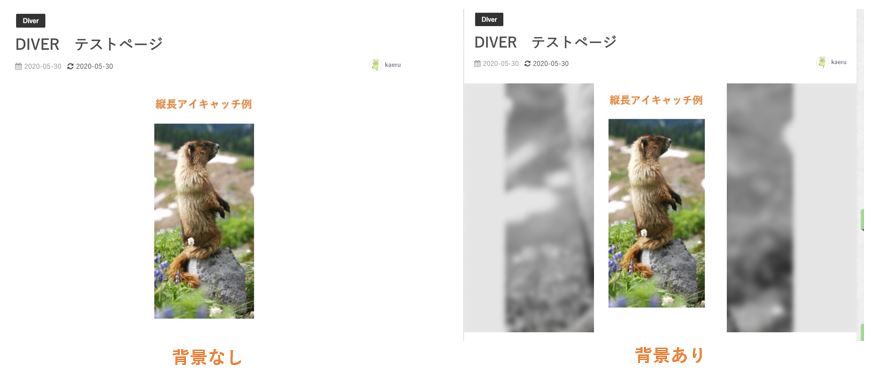
今回はアイキャッチ画像の背景の設定も紹介します。
fa-arrow-down下の画像のようにDiverでは背景を付けるつけないの設定が可能です。

アイキャッチ画像の背景設置&表示サイズ固定方法
今回はアイキャッチ画像の設定を2つに分けて説明していきます。
- アイキャッチ画像の背景設定の方法
- アイキャッチ画像の表示サイズ固定方法
途中までは設定の方法は同じになります。
設定は簡単なので、自分好みに設定を行いましょう。
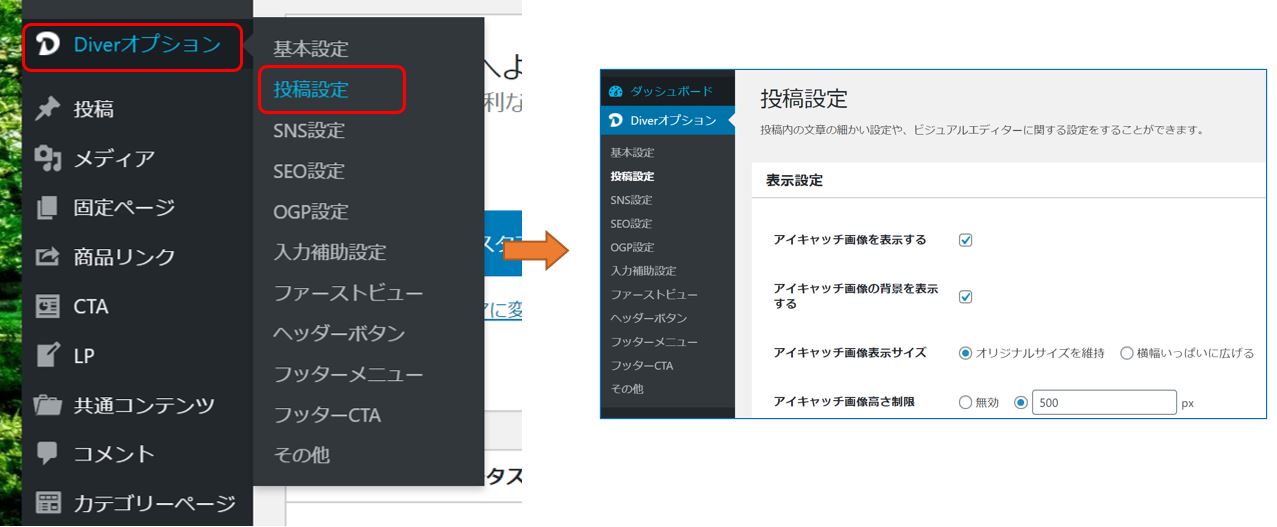
WordPressの編集メニュから
fa-check-square-o『Diverオプション』→『SEO設定』をクリックします。

この投稿画面から、『アイキャッチ画像の背景設定』『アイキャッチ画像の表示サイズ固定』を設定をしていきます。
アイキャッチ画像の背景設定の方法
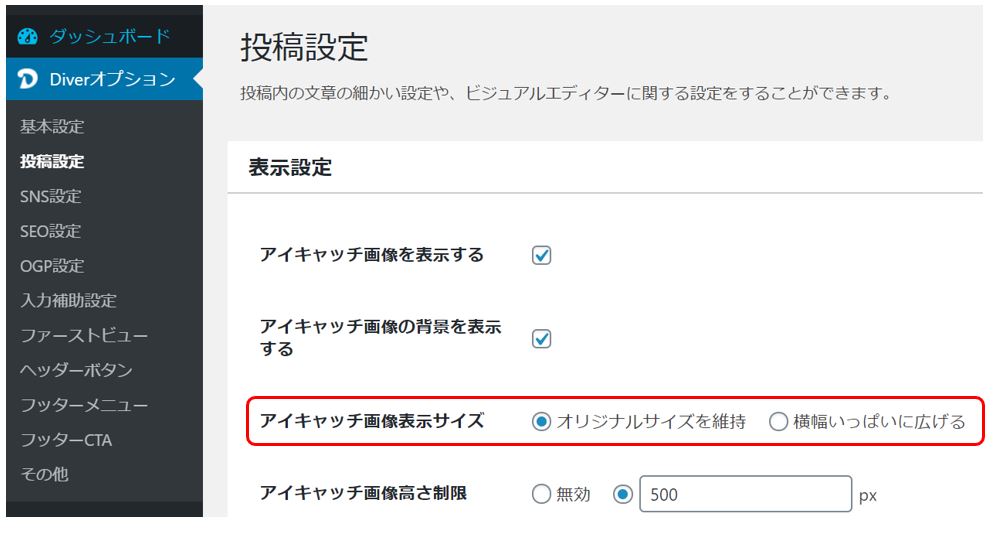
fa-check-square-o『投稿設定』の『アイキャッチ画像の背景の表示』で設定をすることが可能です。

ここにチェックを入れるとアイキャッチ画像の横幅が表示サイズの横幅に足りなかった時に、自動で背景をつけてくれます。
後ろが空白ではないので、寂しさを感じないアイキャッチにすることができます。
僕は横に空白が出ないのようなアイキャッチ画像を作っているので、チェックは外しています。
アイキャッチ画像の表示サイズ固定方法
アイキャッチの画像が縦長になってしまう原因は、『アイキャッチ画像の表示サイズ』で『横幅いっぱいに広げる』にチェックが入っているからです。

以下の画像で説明をしていますが、横幅が足りない画像で『横幅いっぱいに広げる』にチェックをしてしまうと見た目の悪いアイキャッチになってしまいます。
しかし、次に説明をするアイキャッチ画像の表示サイズ固定をしておけば、すべての投稿ページで高さが統一されるので見栄えが良くなります。

fa-check-square-o『投稿設定』の『アイキャッチ画像高さの制限』を設定します。
僕は『500px』が、いい感じに落ち着きました。
ここは好みですので自分の気に入ったサイズを設定をしましょう。

『変更を保存』をクリックすることで500pxで高さが固定されて、アイキャッチ画像が表示されます。

以上で設定は終了です。

fa-paw補足
アイキャッチ画像の設定がそもそもわからないという方の為に、アイキャッチの設定方法を記載しています。
画像を設定することはSEO効果がある事について触れてあります。
関連記事
まとめ
アイキャッチ画像の背景設置&表示サイズ固定方法でした。
一番初めにつく画像だからこそ、丁寧に設定をしておきたいものです。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。