- 目次をどうやって作っているの?
- 「Table of Contents Plus」の設定の方法が知りたい
こんな疑問や悩みを解決していきます。
ブログでは、目次があることでユーザーにとっての利便性が上がります。
便利なのはわかっていても、目次の作り方がわからないという方もいるのではないでしょうか?
そこで今回は『Table of Contents Plus』を使用した目次の作り方を説明していきます。
本記事を参考にすることで、簡単に目次を付けられ、あなたのブログの見やすさが上がるでしょう。
目次を設定する意味
ブログで役に立つ情報、ユーザーの悩みを解決を記事にしていれば目次を付けた方がいいでしょう。
というのも、ユーザーが記事に何が書いてあるかざっと確認できたり、必要な場所だけを読める手助けになるからです。
つまりユーザビリティの向上につながってきます。
逆に、日記などでは必要がないのかもしれません。
『Table of Contents Plus』での目次のつけ方
『Table of Contents Plus』の説明を以下の流れで進めていきます。
頭を使わないで進められるので簡単に設定が終わります。
- インストールと有効化
- 基本設定
- 上級者向けの設定
それでは説明をしていきます。
インストールと有効化
まずは、プラグイン『Table of Contents Plus』をインストールします。
WordPressの編集画面から
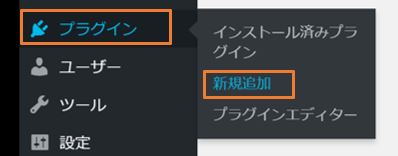
fa-check-square-o『プラグイン』→『新規追加』をクリック

fa-check-square-oプラグインを追加の画面になるので、『Table of Contents Plus』と検索します。
fa-check-square-o検索後『今すぐインストール』をクリックしてインストールを行います。

fa-check-square-oインストールの終了後、プラグインを追加の『有効化』をクリックして、完了です。
基本設定
それでは目次を表示させる設定をしていきます。
インストールが問題なく完了していれば、設定の中に『Table of Contents Plus』が追加されています。
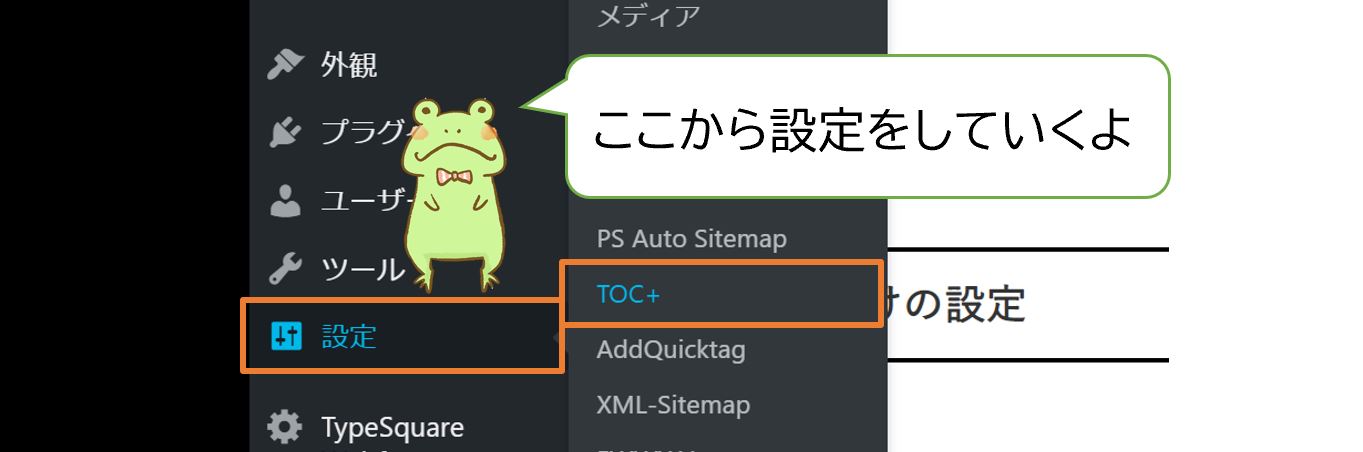
fa-check-square-oWordPressのメニューから『設定』→『TOC+』をクリック

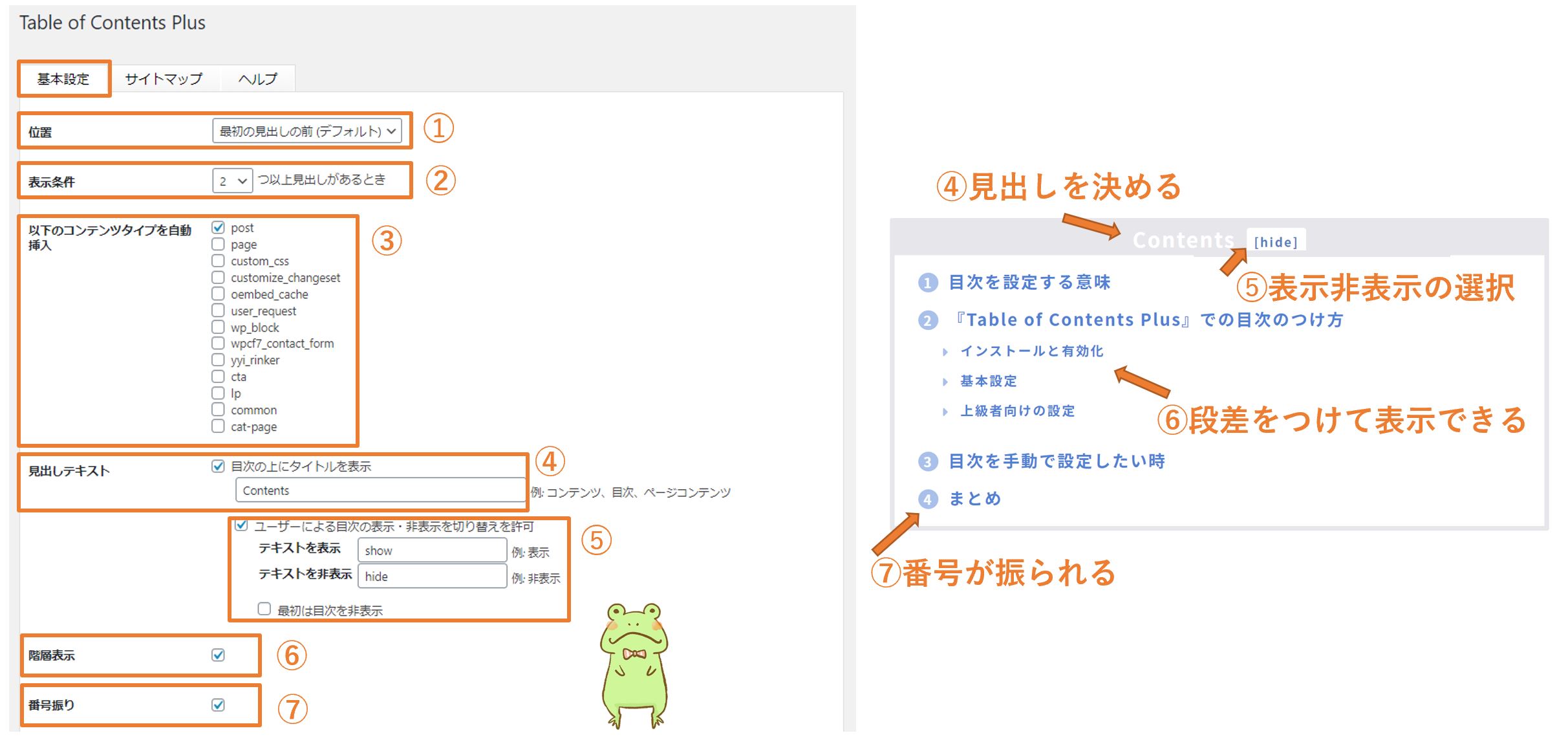
fa-check-square-o設定画面になるので順に説明をしてきます。
画像と同じようにチェックをいれることで、目次が表示されるようになります。


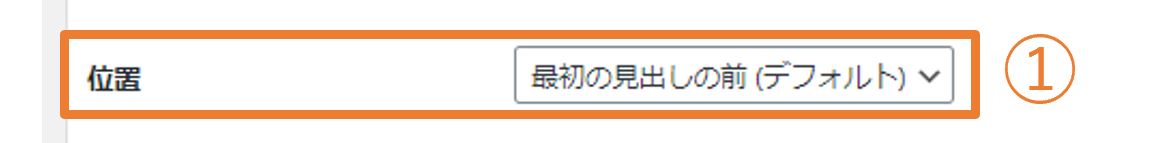
fa-check➀位置
目次を設定する位置を決めます。
fa-check②表示条件
記事の中で見出しが、ここに設定した数を超えない場合は見出しが表示されないよう制御する機能です。
fa-check③以下のコンテンツタイプを自動挿入
目次を自動で挿入するコンテンツを制御する機能です。
「post:投稿記事」「page:固定ページ」のことをさします。
fa-check④見出しテキスト
目次に表示される名前を変更できます。例にもあるように自分の気に入ったものにしましょう。
fa-check➄表示切替許可
ユーザーが目次を閉じたり、開いたりの設定ができます。
『最初はもくじの非表示』を選択する、目次が閉じた状態で表示されます。
fa-check⑥階層表示
見出し(h2とh3…)によって段差をつけて表示します。
fa-check⑦番号振り
見出しごとに番号をふって目次に表示させます
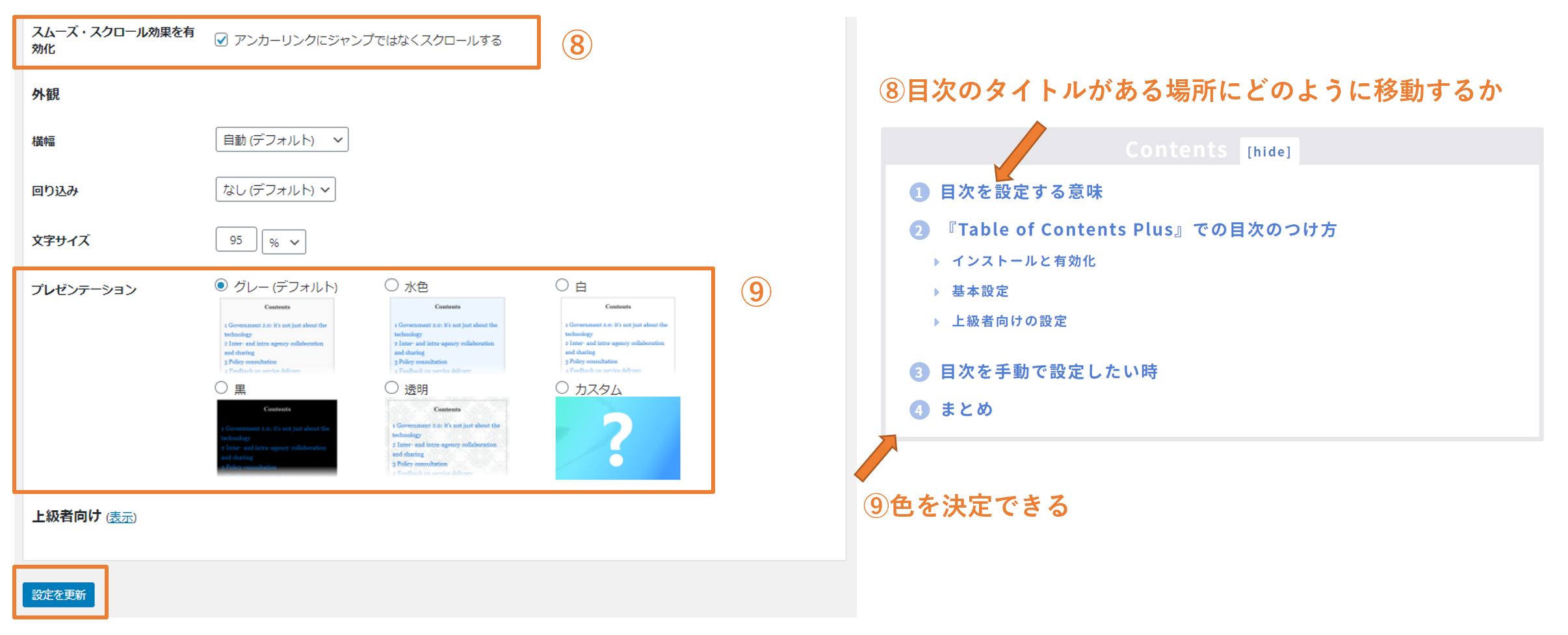
fa-check⑧スムーズ・スクロール効果を有効化
目次をクリックしたときに、瞬間移動のようにするか、スクロールで移動するかを決定できます。
fa-check⑨プレゼンテーション
目次のデザインを簡単に決めることができます。カスタムで気に入った色を使うのもいいでしょう。
fa-lightbulb-oポイント
よくわからないという方は画像のようにしましょう。
使っていて、こだわりが出てきたら、きっと自然とカスタマイズしていますよね
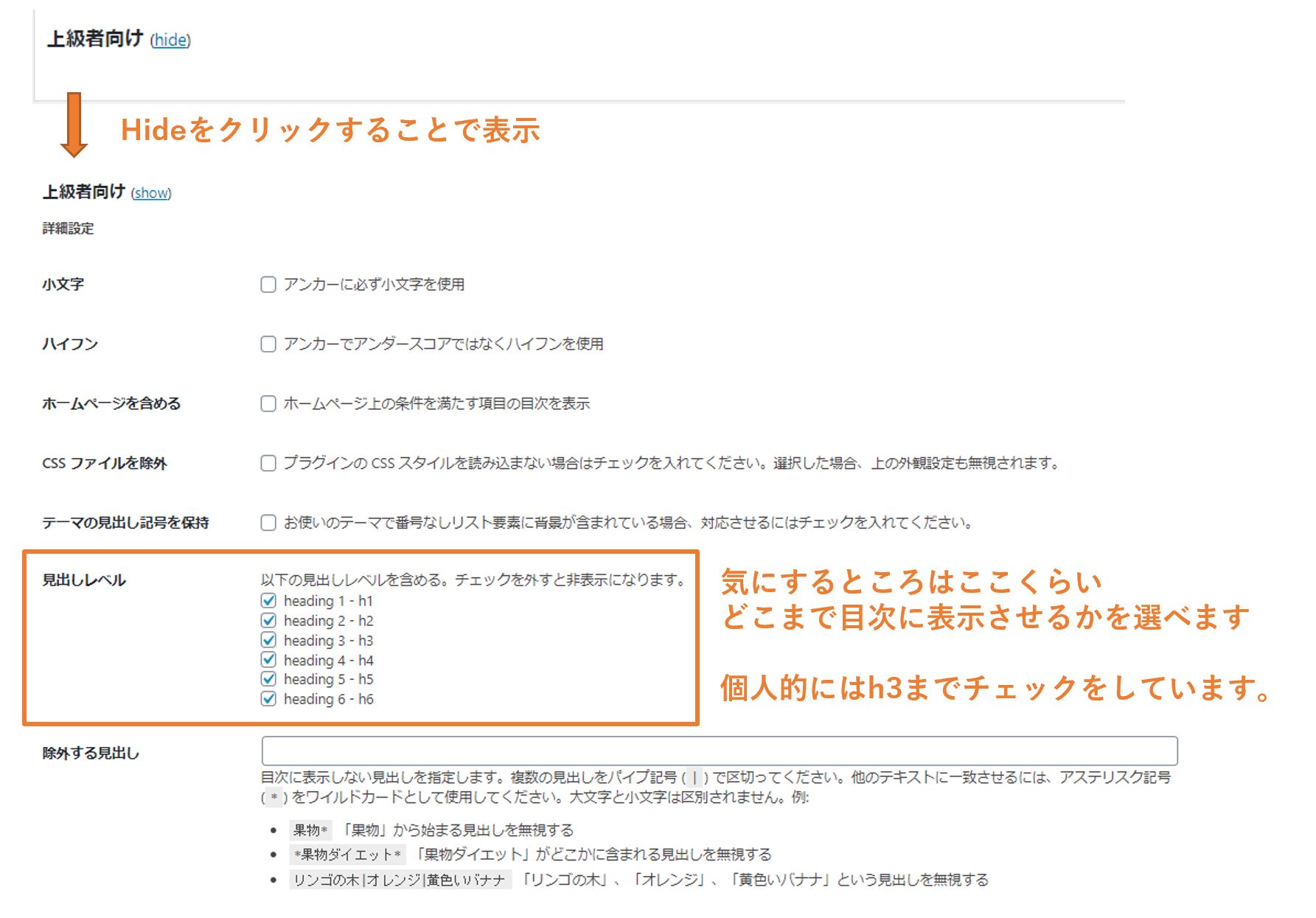
上級者向けの設定
上級者向けの設定が隠されています。
上級者向けとあるくらいで、基本は変更する必要がありません。
変更した方がいいところをあげるなら『見出しレベル』を変えるくらいです。
どこまでの見出しを目次に表示させるのかを制御することが可能になります。

これで設定は以上です!

目次を手動で設定したい時
自動的に目次が表示されるように設定をしてきましたが、自分の思ったところに目次を表示させることができます。
方法は以下の通りです。
投稿画面で下記のショートコードを入力するだけで、目次を好きな場所に表示することが可能です。
このショートコードを使用すると先ほど指定した「位置」の場所には目次は表示されなくなります。

fa-check使用例
目次をつけることにデメリットがあるとすればそれはすべてのページに目次が付いてしまうことです。
ブログをやっていると、このページには目次がいらないということもあります。そういった時には『③以下のコンテンツタイプを自動挿入』のチェックをすべて外し、すべてのページに先ほどのショートコードを貼り付けることで目次があるページとないページを分けることができます。
しかし、この方法にもデメリットがあり自動で目次が表示されなくなるので手作業での目次設定が都度必要になります。

補足

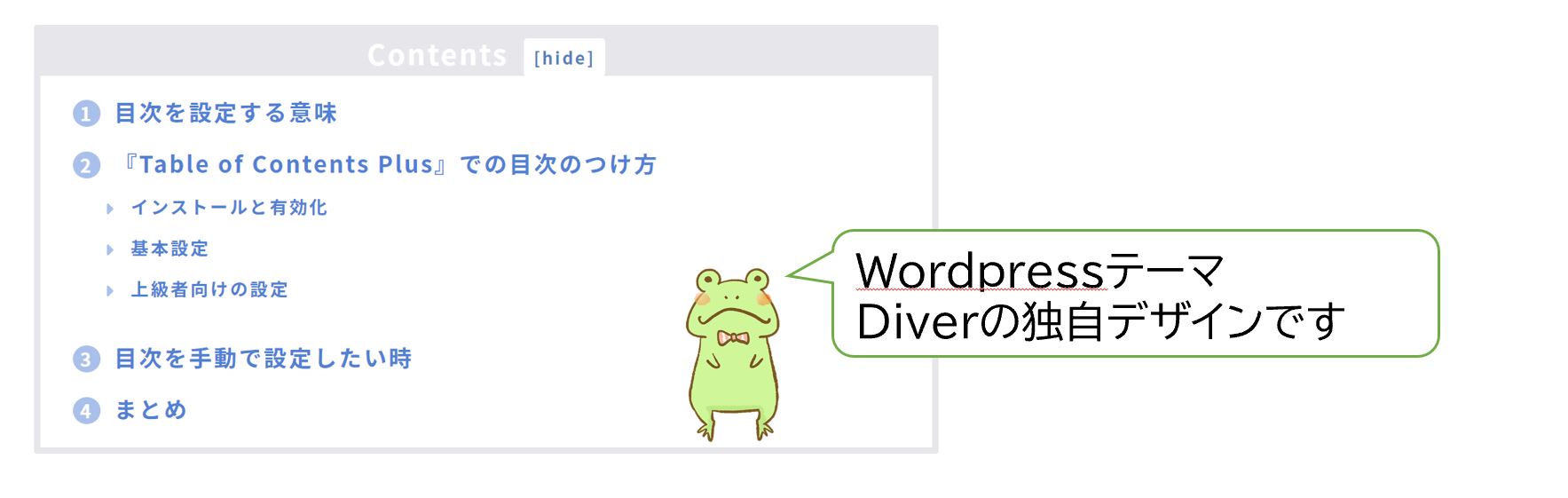
↑このようにDiverでは『Table of Contents Plus』の独自デザインが実装されています。
わざわざ難しいコードを書かなくても、目次をおしゃれにしてくれる機能がもともと入っています。
WordPressテーマDiverが気になる方はこちらをどうぞ
>>『Diver (ダイバー)』誰もを魅了する有料テーマ!《レビュー》
まとめ
目次を設定することでユーザが、あなたのサイトの全体像を把握でき記事の内容が理解しやすくなる効果がきたいできます。
『Table of Contents Plus』を使った目次設定は比較的簡単に終わるので設定をすることがオススメです。
今回の記事は以上になります。ご覧いただきありがとうございました。