

・サイトスピードを速くしたい
・どうやったらサイトスピードは上がるの?
こんな疑問や悩みを解決していきます。
サイトスピードとは、ユーザーがサイトを訪問した時に、サイトが表示されるまでの時間を言います。
サイトスピードが遅いとユーザビリティ低下とSEOへの悪影響をおこす危険があるため、無視できない要素です。
『サイトスピードの重要性はわかってるけど何をしたらいいんだろう?』という方も多いのではないでしょうか。
そこで、今回は『実際にサイトスピードを上げるために行った対策を、一つ一つ効果検証をつけて紹介』していきます。
この記事にあることは誰でも行える簡単な対策なのでマネができます。
参考にしてもらえたら、あなたのサイトのサイトスピードは確実に上がるでしょう。
サイトスピードが低いと起きる事

サイトスピードが遅いと、以下2つのマイナス影響が起こりえます。
損をしないためにも、サイトスピードの対策の必要性に十分気が付けると思います。
- ユーザーの直帰率が上がる
- SEOに悪影響を与える
簡単に説明をしていきます。
ユーザーの直帰率が上がる
ユーザビリティの低下につながってしまいます。
サイトは腐るほどあるので、表示速度がければ他のサイトを見る人が多いのは当たり前かもしれませんね。
表示速度に関してが、このような検証データもあります。
・表示速度が1秒から3秒に落ちると、直帰率は32%上昇
・表示速度が1秒から5秒に落ちると、直帰率は90%上昇
・表示速度が1秒から6秒に落ちると、直帰率は106%上昇
・表示速度が1秒から7秒に落ちると、直帰率は113%上昇
・表示速度が1秒から10秒に落ちると、直帰率は123%上昇
SEOに悪影響を与える
サイトスピードの測り方
Googleが提供しているサイトスピードの分析ツールがあります。
fa-arrow-down以下のサイトを参考にしてみましょう。
PageSpeed Insightsfa-external-linkで測定ができます。
このサイトでサイトスピードを測ることで以下を知れます。
- 起動速度の世界順位が知れる
- サイトスピードを上げる改善策のヒントが知れる
ここの結果のスコアが80点であれば、世界の上位20%に食い込んでいるという事になります。
つまり50点以上であれば世界の半分のサイトにはサイトスピードで優っていると言えるんです。
サイトスピードの目安

PageSpeed Insightsfa-external-linkでは起動速度の世界順位を知ることが出来ますが、どのくらいいのスコアならOKなのでしょうか?
結論、80以上あれば十分でしょう。
もちろん、早ければ早いほどユーザビリティの向上につながります。
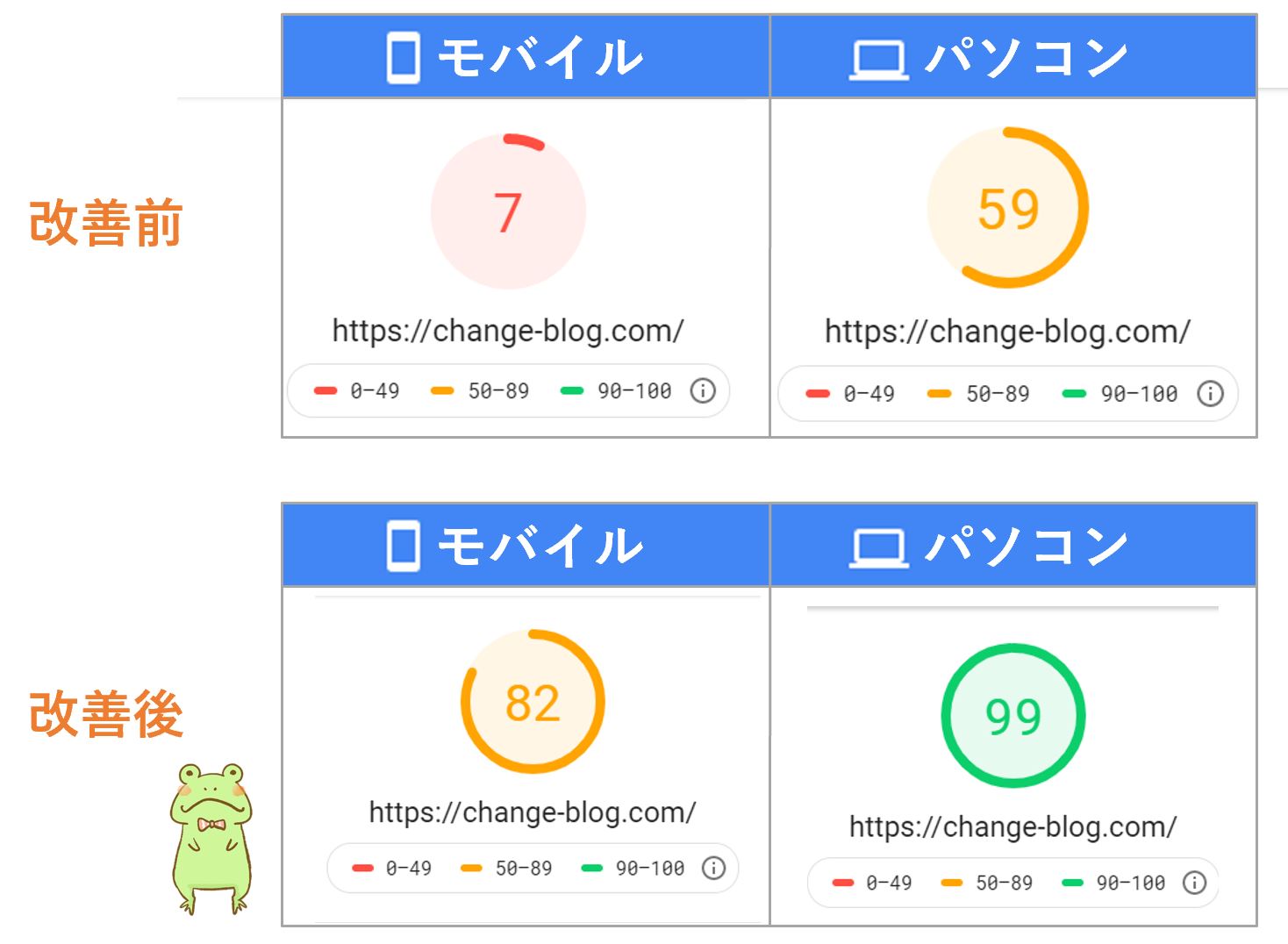
改善前と改善後のサイトスピード
サイトスピードがものすごく低かったのですが、7つの改善施策を行いサイトスピードを高めることが出来ました。
現在使っているWordpressテーマ『DIVERfa-external-link』は表示速度が格段に早いというわけではありません。
しかし、しっかりと対策をとることで高得点をたたき出すことが出来ました。
実際のスコアはfa-arrow-downこのようになります。

パソコンは関しては99点にまですることができたのは納得いくスコアでした。
サイトスピードは特別目立たないですがDiverは一度使ったら二度と離れられないテーマです。
>>『Diver (ダイバー)』誰もを魅了する有料テーマ!《レビュー》
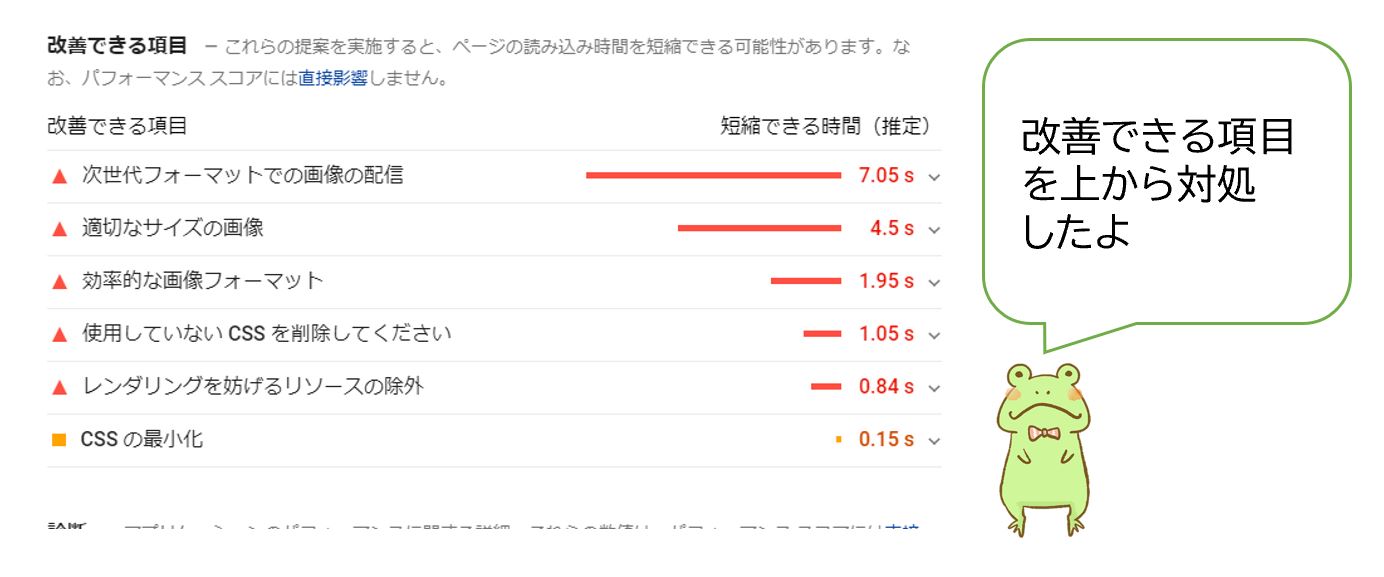
サイトスピードの改善施策

それでは具体的な施策と、それぞれの結果を順を追って説明していきますね。
fa-arrow-up上画像のように、PageSpeed Insightsfa-external-linkでは改善すべき項目がわかるので1つ1つ対応のアクションに移りやすいです。
それぞれ必要な個所をご覧ください。改善していった順番に記載しています。
- 適切なサイズの画像
- 効率的な画像フォーマット
- 使用していない CSS を削除してください
- レンダリングを妨げるリソースの除外
- 次世代フォーマットでの画像の配信
- その他行ったこと
1.適切なサイズの画像
![]()

『適切なサイズの画像』という項目を改善してい行きます。
問題点
サイトスピードを低下させている原因には画像周りに問題があることが多いです。
必要以上に大きいファイルサイズの画像が登録されていると、CSSを使用して適切な画像サイズに変更が行われます。その変更過程でサイトスピードの低下につながってしまという訳です。
実際の対策

画像を圧縮させてサイズを小さくすることで、表示の負荷を減らすことを狙いました。
画像を圧縮させるためにWordpressプラグイン『EWWW Image Optimizer』を使用しました。
このプラグインでは、WordPressにアップロードした画像を質を下げることなく自動で圧縮・最適化することが可能です。さらに、今までに保存していた画像も一括で圧縮・最適化も行ってくれる優れもの。
画像を使っているすべてのサイトに一括で効果がでるので、サイト全体のサイトスピードUPのこうかが見込めます。
関連記事
fa-paw補足
WordPressに画像をアップロードする前に、画像を圧縮する方法もあります。
『TinyPNG』を使えば無料で画像の圧縮を行うことができるので、チェックしてみるのもオススメ。
結果
結果は次の『効率的な画像フォーマット』の対策と並行して行ったので、次に記載します。

2.効率的な画像フォーマット

『効率的な画像フォーマット』という項目を改善してい行きます。
効率的な画像フォーマットの修正とは、画像を適切なサイズに変換したり画像のフォーマットを適切なものにすることです。
問題点
『画像のフォーマットが適していない事』や『画像の容量が大きいこと』があげられます。
背景を透過していなくてい画像はJPGになっていますか?
サイトスピードを上げるには使用用途によって画像のファイル形式を正しくする必要があるんです。
- 写真や画像⇒jpg形式
- 透過部分がある画像⇒PNG形式
- アニメーション画像⇒gif形式
実際の対策

『PNGtoJPG』ではPNGからJPGにファイル形式を変更する時には、以下のサイトを使うのがいいでしょう。
画像のフォーマット(JPG、GIF、PNGとう)はファイルの拡張子を見れば判断ができます。
無駄にPNGになっていて、重くなっていることがあるのでこれを期にキレイにしてしまいましょう。
結果
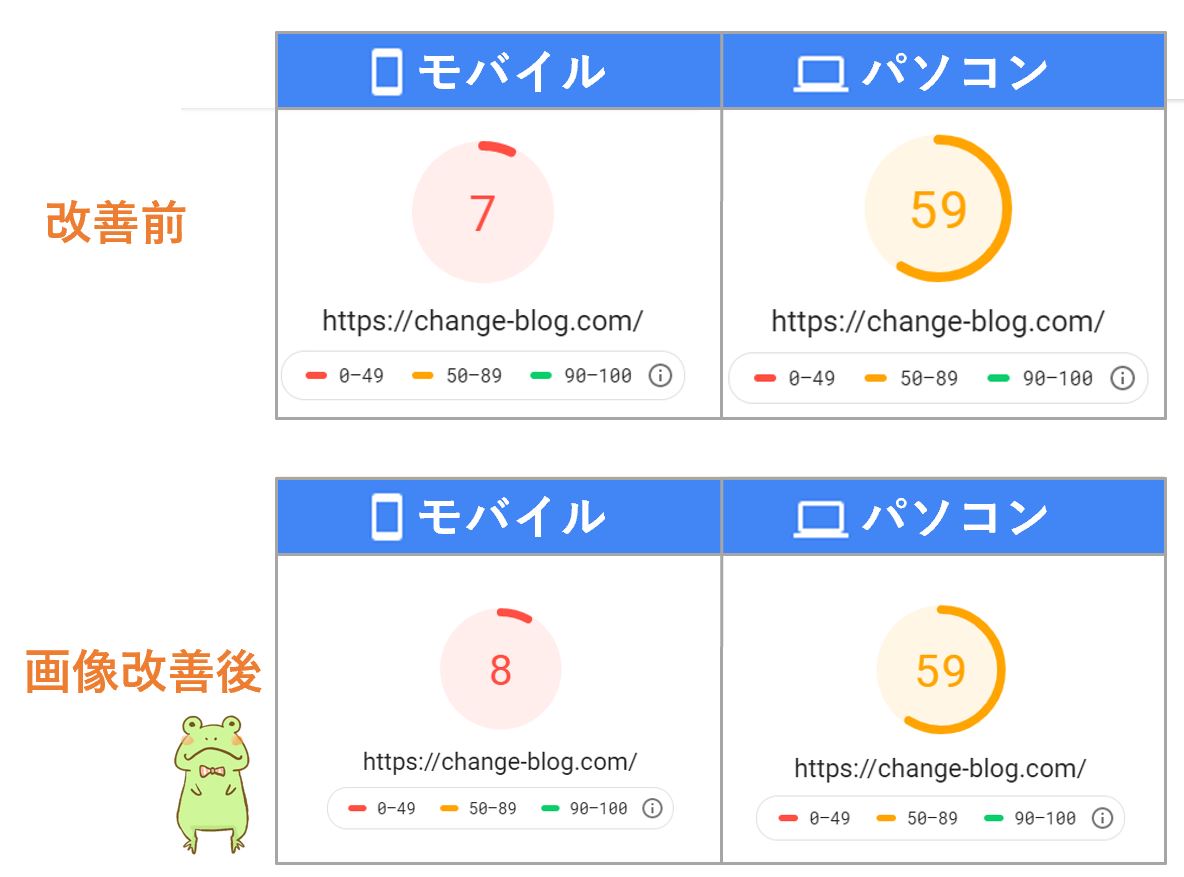
スコア
・パソコン:59⇒59
しかし、サイトスピードは全く上がりませんでした。
fa-arrow-down改善できる項目

fa-arrow-downサイトスピード(画像修正後の結果)

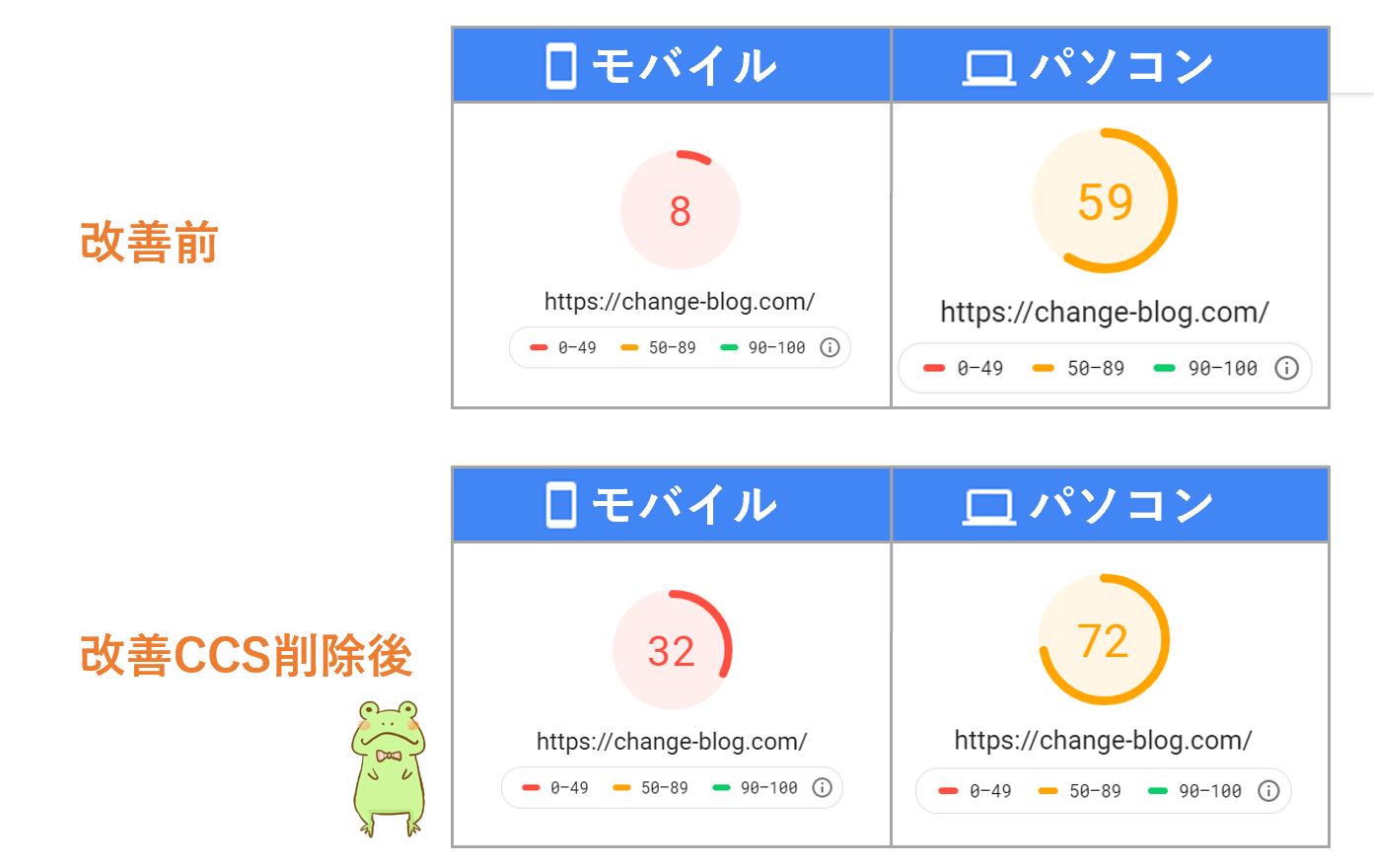
3.使用していない CSS を削除してください

『使用していない CSS を削除してください』という項目を改善してい行きます。
問題点
ユーザーの画面にコンテンツが表示されるまでには、CSSをいったん読み込むという作業が入っています。
つまり不要なCSSがあると、その分無意味に時間を使っているということになるのです。
使用していないCSSをチェックして、いらないCSSは消しておけば解決します。
実際の対策
使っていないコードがいくつかあり、それを一気に削除しました。
僕の場合は、Googl FontをCSSコードで呼び出して使っていましたが、フォントにこだわりがなかったので消してしまいました。
結果
スコア
・パソコン:59⇒72

4.レンダリングを妨げるリソースの除外

『レンダリングを妨げるリソースの除外』という項目を改善してい行きます。
問題点
WEBサイトを表示させるには、プログラムコードをいったんすべて読み込むことが必要です。
その読み込みを一時停止してしまうコードがレンダリングを妨げるリソースになります。
多くの場合『CSS』または『JavaScript』がレンダリングを妨げ遅くしている原因と考えられます。
レンダリングを妨げるリソースの除外』コード修正ができる人はコードを書き換えた方がいいでしょう。
しかし、改善のハードルが高すぎるので、誰でもできるプラグイの導入で改善できる方法を紹介していきます。
プラグインが増えるとサイトが重くなるので、使用するプラグインは少ない方がBESTですね。

実際の対策-その1

WEBでサイトを表示させるときにはサイトを作っているプログラミングコードのダウンロードが必要です。
そのプログラミングコードが重たいと、サイトスピードが遅くなるのは当たり前。
この問題を解決するためにプラグイン『Autoptimize』を使いました。
『Autoptimize』はプログラミングコード(HTMLやCSS、JavaScript)のファイルを圧縮・最適化することができます。
関連記事
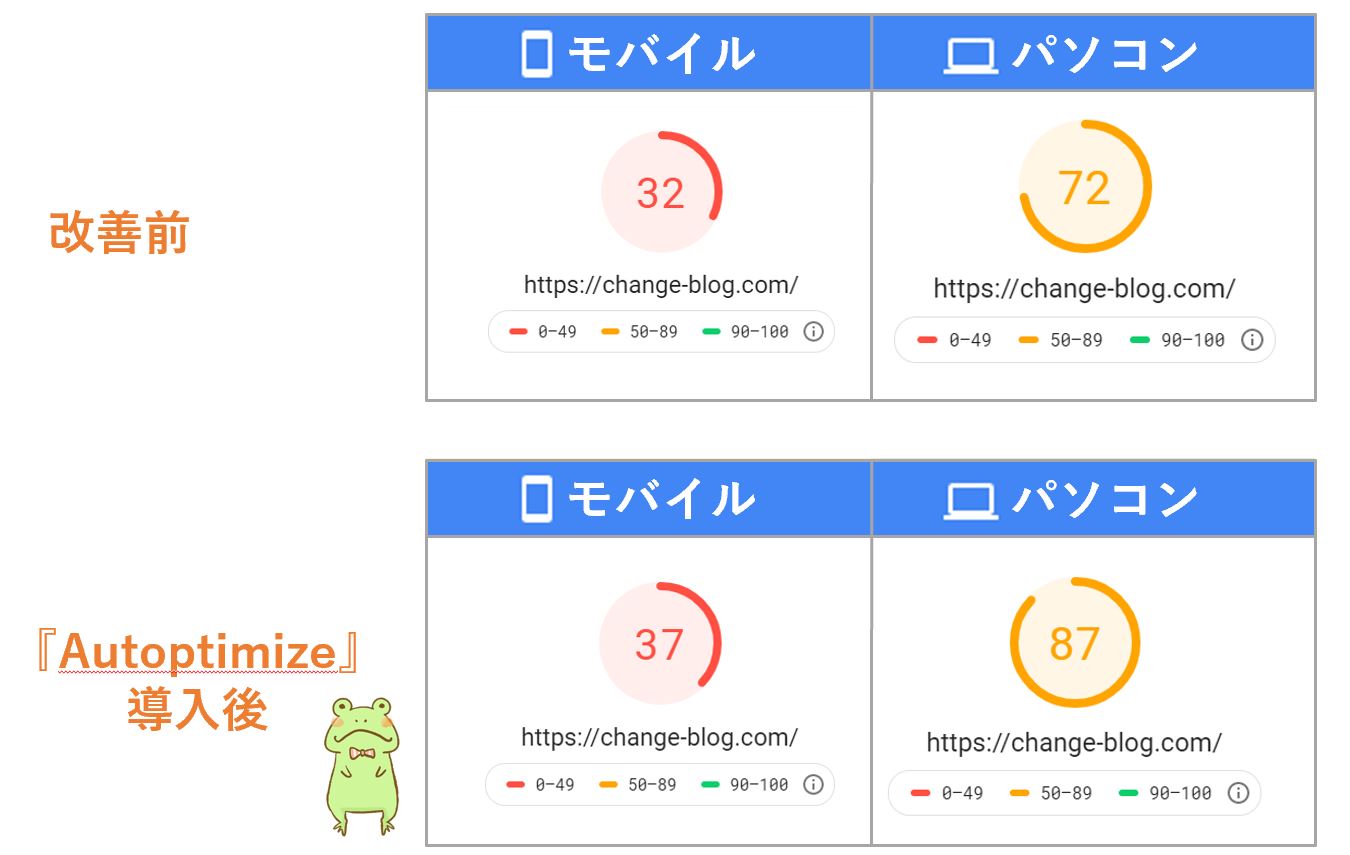
その1の結果
スコア
・パソコン:72⇒87
プラグイン『Autoptimize』の導入したことで、またもスコアが伸びました。
ただ、これではまだ

実際の対策-その2

ページを表示するためのデータを保存する仕組み(キャッシュ)を改善することで、サイトスピードをあげることが可能。
この問題を解決するためにプラグイン『WP Fastest Cache』を使いました。
『WP Fastest Cache』とは、WordPressのキャッシュの設定と削除をすることができるプラグインです。
また、画像遅延の読み込み効果でさらにサイトスピードの向上に期待ができる。
関連記事
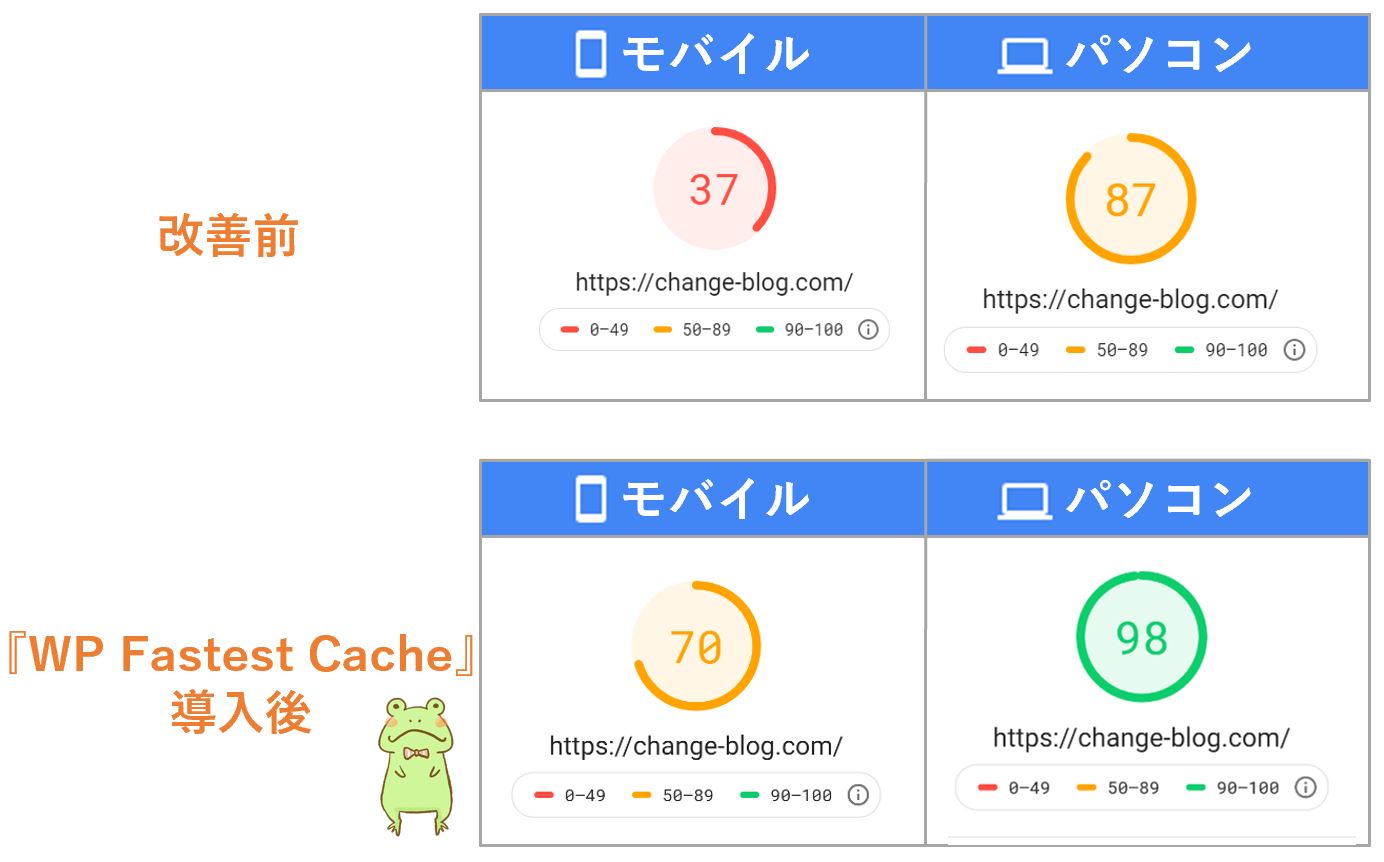
その2の結果
スコア
・パソコン:87⇒98
『WP Fastest Cache』を使うことでパソコンのスコアがほぼ満足のいくスコアになりました。
また、モバイルも70と十分な結果に。

実際の対策-その3

施策その1・施策その2を両方使っても、『レンダリングを妨げるリソースの除外』は完璧に修正をすることができませんでした。
さらには表示速度を速める方法があるので試すことにしました。
先ほども説明したように、WEBサイトを表示させるにはプログラムコードをいったんすべて読み込むという工程があります。
ということは、プログラムコード(Javascript)の読み込みを後回しにできれば、表示速度は早くなる可能性がでます。
この問題を解決するためにプラグイン『『Script to Footere』を使いました。
プラグイン『Script to Footere』とは、Javascript(プログラミング言語)の読み込みを後回しにしてくれるプラグインです。
関連記事
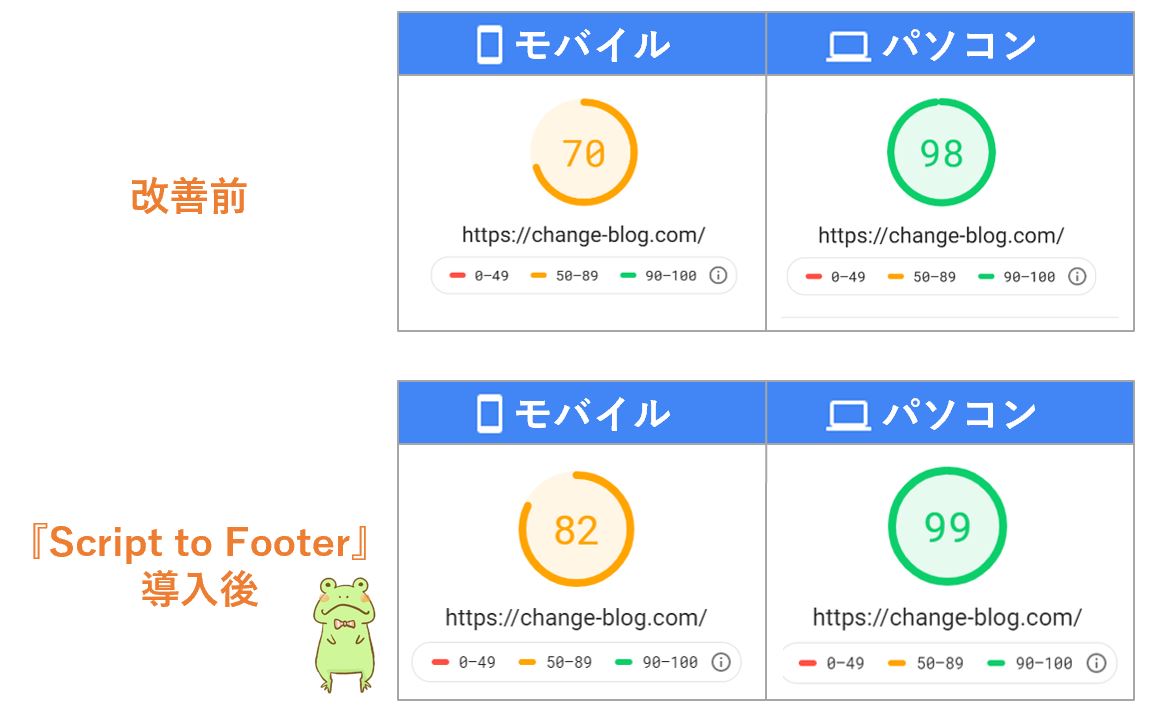
その3の結果
スコア
・パソコン:98⇒99
モバイルのスコアが80を超えました。
パソコンに関しては最高のパフォーマンスを発揮してくれています。

5.次世代フォーマットでの画像の配信

この項目は特にアクションをとる必要はないと思っています。
『画像のフォーマットが適していない事』や『画像の容量が大きいこと』の対策を行ったことで自動的に項目から消えていました。
『次世代フォーマットでの画像の配信』は手を付けなくても効果は十分に出ました。
今後は手を付けていく必要があるかもしれないので準備はしておこうと思います。
その他の改善施策
他にも不要なプラグインの削除をおこなっています。
魅力的なプラグインは多いです。しかし、入れすぎてしまっては動作がおそくなる原因になります。
必要ない物はどんどん消してしまいましょう。

サイトスピードを上げるって
大掃除みたいだね
まとめ
WordPressでの実際行った施策を一挙公開しました。
この施策でサイトスピードは格段にはやくすることができました。
今回はコードをいじることなく、初心者の方でも簡単に行える施策のみ載せています。
難しい改善策をやりだしたらきりがなく、本当の目的の記事を書くという事ができなくなってしいますからね。
なので今回は必要最低限の対策ということです。
施策自体はがっつり1日かければ終わらせることが可能なので、1日時間をとって作業してしまうのも手ですね。
参考になればうれしいです。





















![【コレだけ】PFCバランスの調整で[筋トレ][ダイエット]を成功できる](https://change-blog.com/wp-content/uploads/2020/03/pfc-balance.jpg)
