WordPressテーマ-Diver(ダイバー)での『カテゴリーの作成方法』を紹介します。

WordPressで記事を書き始めた段階では、カテゴリーがないと思います。
初めの数記事では問題ないかと思いますが、記事が溜まっていくにつれてカテゴリーがあることで記事が探しやすくなります。
そこで、今回はカテゴリーの作成方法を紹介していきます。
この記事を参考にすることで、ユーザーにとってより使いやすいサイトが作れるでしょう。
カテゴリーの必要性について

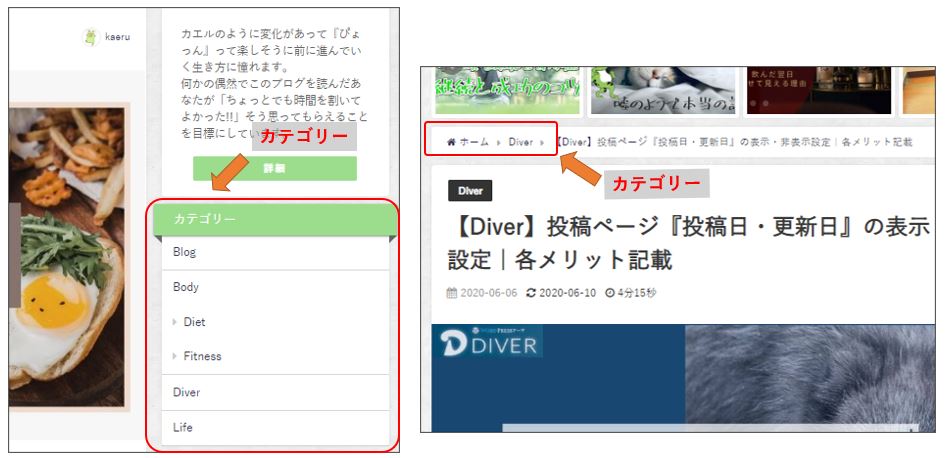
カテゴリーが分かれていると、Diver(ダイバー) ではfa-arrow-up上画像のようにサイドバーに表示したり、記事の上に表示させることができます。
カテゴリーを設定するメリットは以下の2つ。
メリット
- ユーザーに読みやすくなる
- SEO効果がある
簡単に説明をしていきます。
ユーザーに読んでもらいやすくなる
サイトに訪れたユーザーが、あなたのブログを気に入ったら、同ジャンルの記事にも興味が出ます。
「パッ」と同ジャンルの記事を探すことができて読んでもらえたら、あなたのファンになってくれる可能性だって出てくるでしょう。
しかし、カテゴリーがないとユーザーに記事を探すという負荷を与えてしまいます。
ちょっとしたことですが、こういう事が離脱につながるのです・・・
SEO効果がある
カテゴリがあることでGoogleなどの検索エンジンに記事の内容を把握してもらうことが可能です。
検索結果からサイトに訪れたときに、カテゴリ名からサイト内の現在地を教える役割としても使われます。
SEOに必要とされている、『パンくずリスト』の表示の為にも必要不可欠なもの。
『パンくずリスト』という言葉が初耳という方は、以下の記事を見ると必要性が理解できるでしょう。
関連記事

「その他」や「未分類」というカテゴリーは
SEO的にプラスに働かないから注意して!
カテゴリーの作成方法
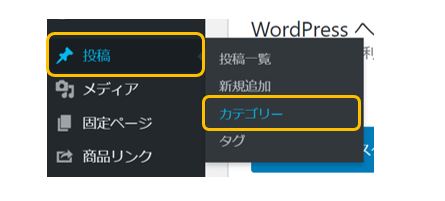
WordPressの編集メニュから
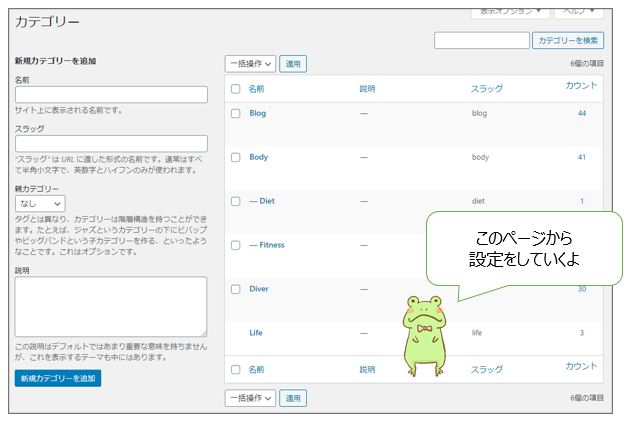
fa-check-square-o『投稿』→『カテゴリー』をクリック

『カテゴリー』ページからカテゴリーの作成を行っていきます。

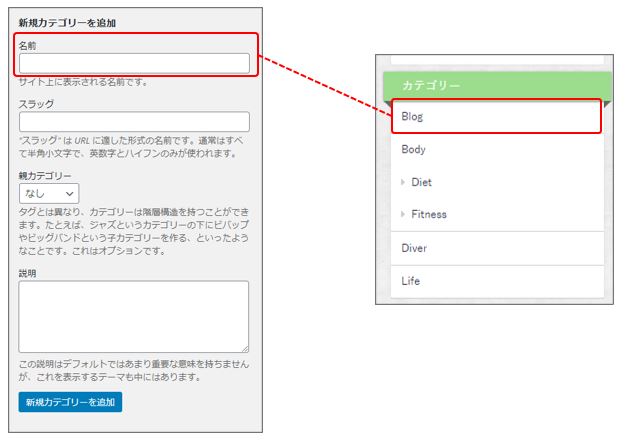
fa-check-square-o『名前』に作りたいカテゴリーの名前を入力します。
カテゴリー名はSEO的にも効果があるので、『他のカテゴリーと内容が被らない』と『検索されやすい言葉』にするのがポイントです。

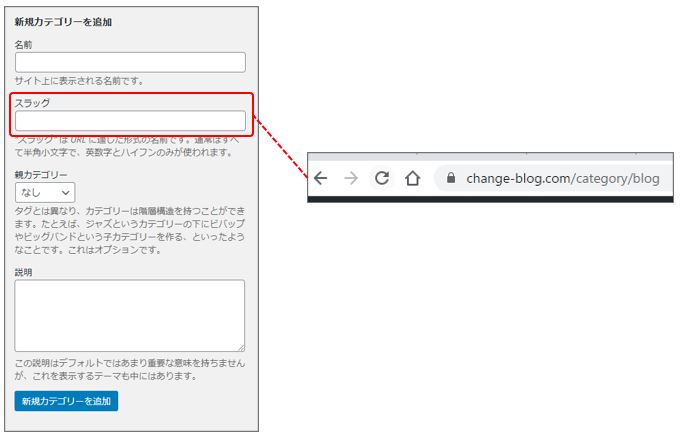
fa-check-square-o『スラッグ』にカテゴリーページのURLになる名前をつけます。

こういったURLはパーマリンクと呼ばれ、SEO的に非常に重要な設定になります。
他の投稿ページでも需要度合は一緒なので、知らない方は以下の記事を見てみるのもいいでしょう。
関連記事
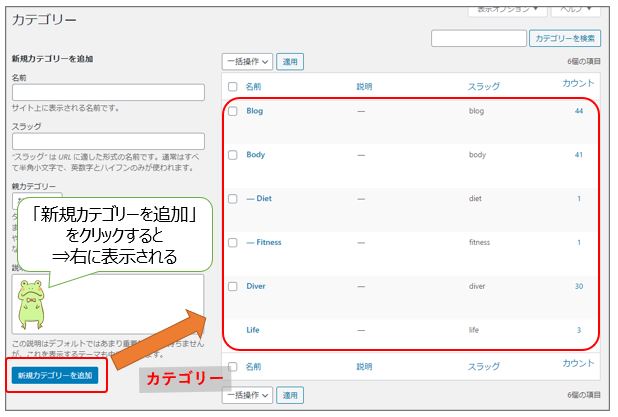
fa-check-square-o『スラッグ』『名前』が設定が完了したら、『新規カテゴリーを追加』をクリックして完了になります。

カテゴリーができたら、投稿ページから記事のカテゴリーを選択できるようになります。
以上で設定は終了です。

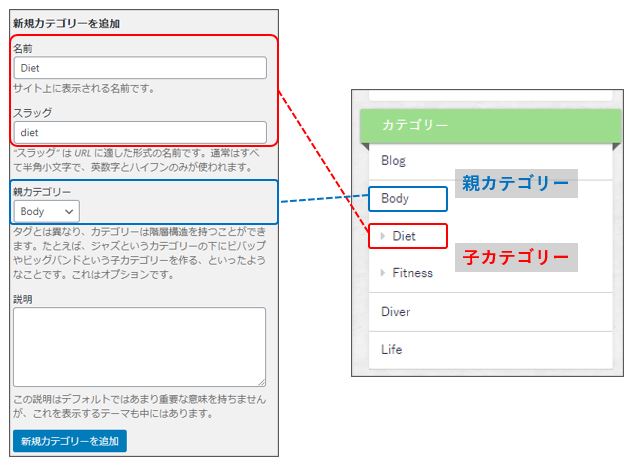
カテゴリーに階層を付ける方法

この階層は親カテゴリ―と子カテゴリーと言ったりします。
先ほどの設定画面ど同様の場所から設定をします。
今回は例として『Body』という親カテゴリーの中に、『Diet』という子カテゴリーを設定してみます。
fa-check-square-o子カテゴリーにしたい『スラッグ』『名前』をまずは入力をします。
入力後
fa-check-square-o親カテゴリーにしたいカテゴリーを『親カテゴリ―』の場所から選択します。
fa-exclamation-triangle注意あらかじめ親カテゴリーを作っておく必要があります。

これで、階層になったカテゴリーにすることができます。
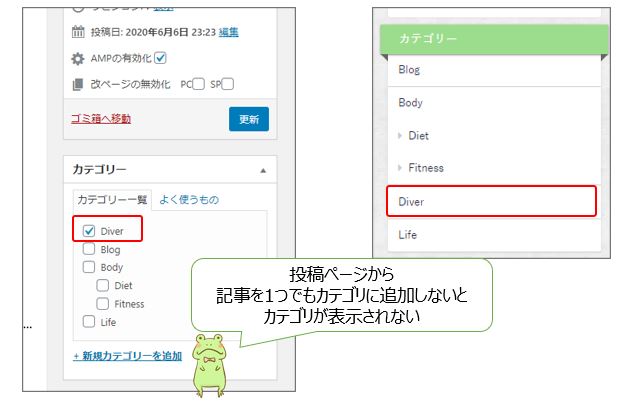
カテゴリーがサイドバーに表示されない時
一番多い原因は、新しく作ったカテゴリに記事が1つも紐図いていないことです。
投稿画面の『カテゴリー』から、記事が1つでも紐づけられたら表示されるようになります。

カテゴリーページをさらにカスタマイズ
Diverであれば、カテゴリーページは投稿記事のようにもっと魅力的にすることが可能です。
詳しい事はこちらに書いてあるので参考にしてみてください。
他にも、カテゴリーカラーも設定ができてサイトに色味を出すこともできます。
関連記事
まとめ
カテゴリーがあることで、ユーザーにも検索エンジンにもプラスに働くのでカテゴリはあっても損はありません。
ユーザーが見たいと思った情報が簡単に見つけられるサイトをつくりたいものですね。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。