
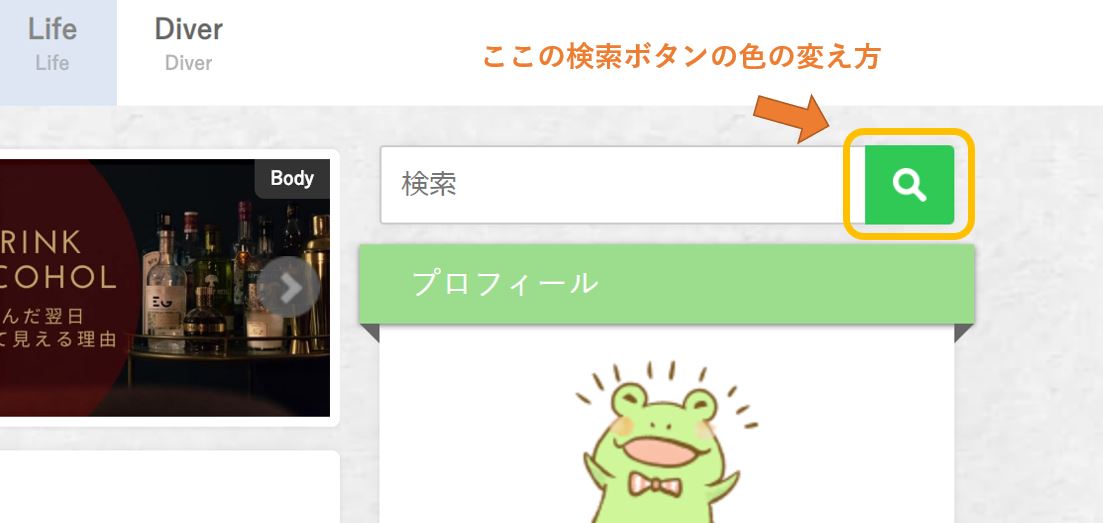
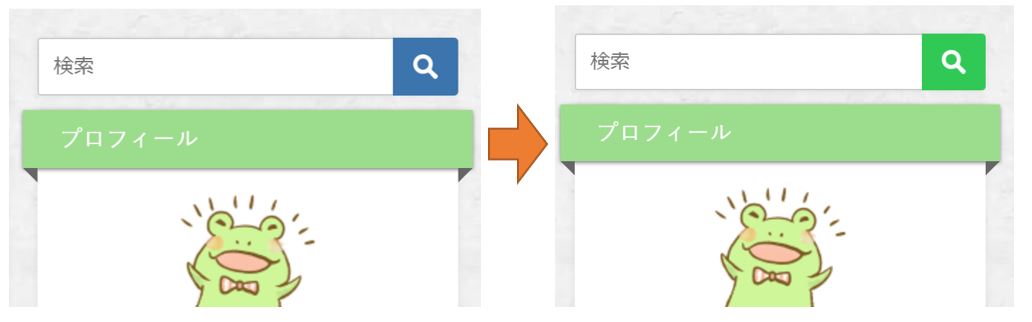
Diverで『検索ボタンの色の変え方』を紹介します。

Diverで色々とカスタマイズをして自分の好みのデザインになってきたのに、検索ボタンの色が変わらなくて困っているのではないでしょうか?
今回は検索ボタンの色の変更方法を解説してきます。
これがわかるとブログの統一感を出すことができ、細部までこだわったサイトになります。
検索ボタンの色を変更するためには

Diverではトップページやサイドバーの色を設定画面から簡単に変えることができます。
それなら「検索ボタンの色を簡単に変えられるのでは?」と考えますが、検索ボタンに関しては設定画面から変更ができません。現時点バージョン: 4.6.8
Diverでは、カスタマイズより基本的な色は変更することが可能ですが、細かい箇所に関してはCSSで調整する必要があります。
検索ボタンは細かい個所に該当し、自分で変更する必要があるとのことでした。

CSSって難しそう・・・
安心してください。
誰でもできるCSSの書き換え方を紹介しているのですぐにできますよ
検索ボタンの色の変更
設定の方法は簡単です。
追加CSSのページに行き、コードを貼り付けて変更したい色のカラーコードに書き換えるだけです。
それでは簡単に説明をしてきますね。
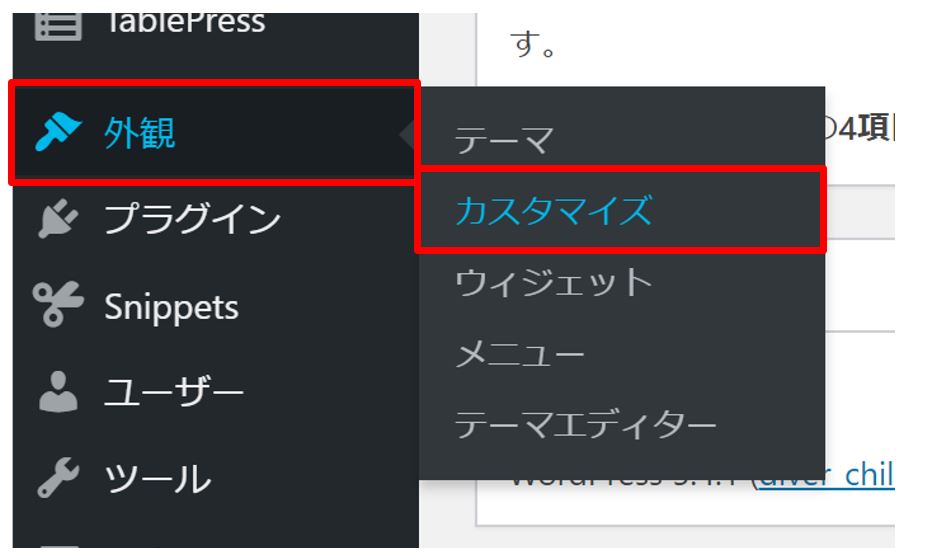
1.追加CSSの画面に進む
WordPressの編集画面から
fa-check-square-o『外観』→『カスタマイズ』をクリックします。

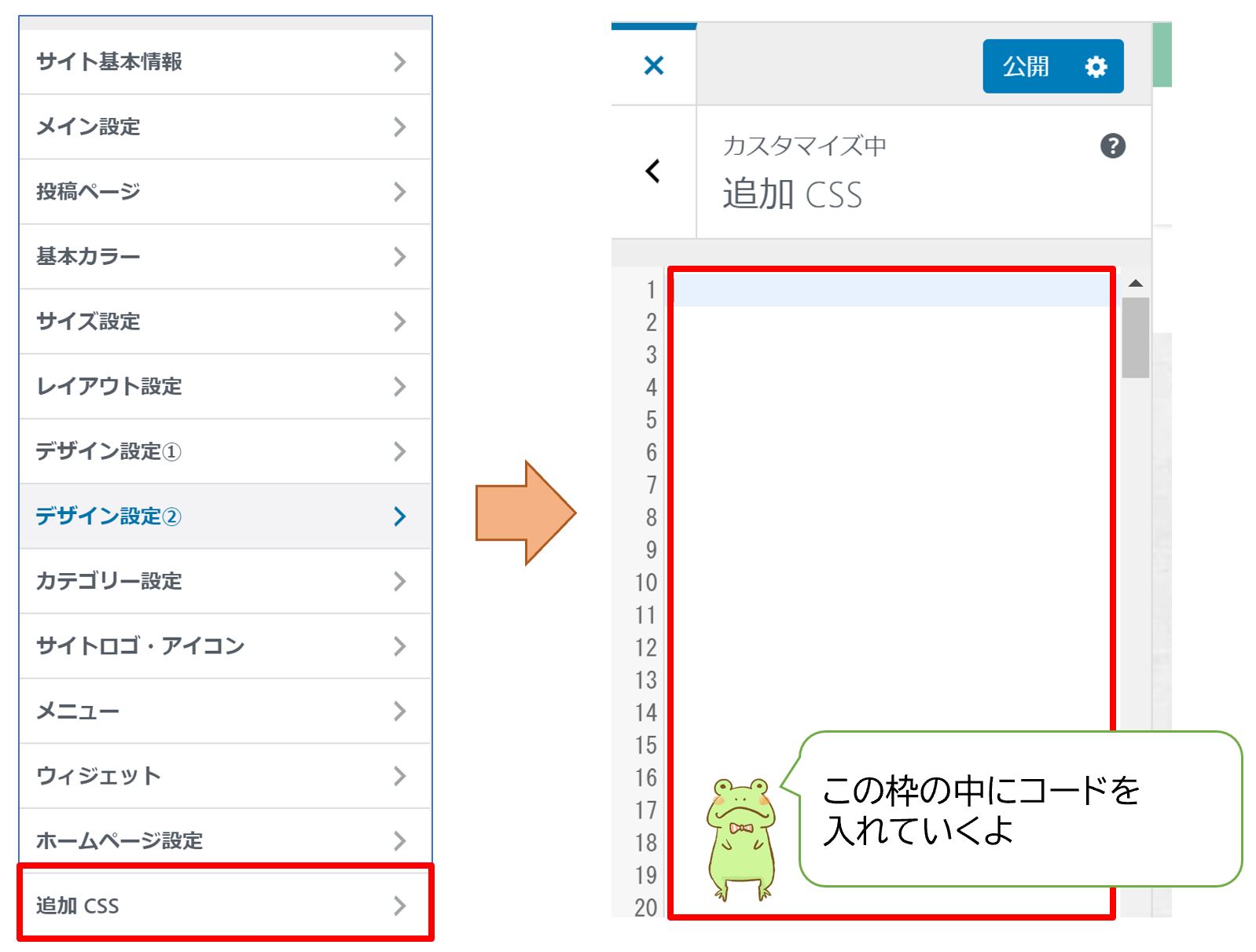
fa-check-square-o『追加CSS』をクリック
ここでコードを書き換える画面になります。

2.CSSにコードを入力する
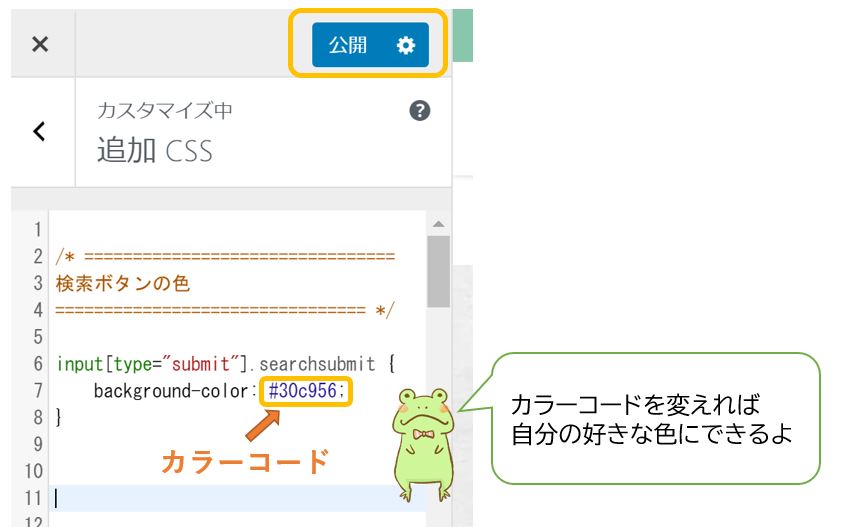
fa-check-square-o以下のコードをコピーして、CSS追加のコードを記載する場所に貼り付けてください。
fa-lightbulb-oPOINT
この『#30c956』のカラーコードを変更することで自分の好きな検索ボタンに変更ができますよ。
/* ================================
検索ボタンの色
================================ */
input[type="submit"].searchsubmit {
background-color: #30c956;
}
実際の画面はこんな感じです。
fa-check-square-o自分の変更したいカラーコードに変更したら『公開』をクリック

3.変更の確認

確認をしておきましょう。
コードの貼り付けミスなどがあると反映していないことがあります。
自分の思うカラーになっていたらOKです。

まとめ
検索ボタンの変更は設定画面からは行えませんが、CSSにコードを記入するだけで簡単に変更できます。
ユーザーにとっての心地よいサイト作りは細部までこだわりが大切。
心地よいサイトはユーザーが離脱しにくくなります。




















