
Diverの『SNSシェアボタンの表示設定の方法』を紹介します。

記事の投稿ページの上部と下部に表示される『SNSシェアボタン』は必要?と思っている人もいるでしょう。
このボタンに関しては様々な意見があります。
今回の記事を参考にすれば、SNSシェアボタンの必要かどうかの見極めと、表示・非表示の設定ができるようになります。
『SNSシェアボタン』の必要性とは?

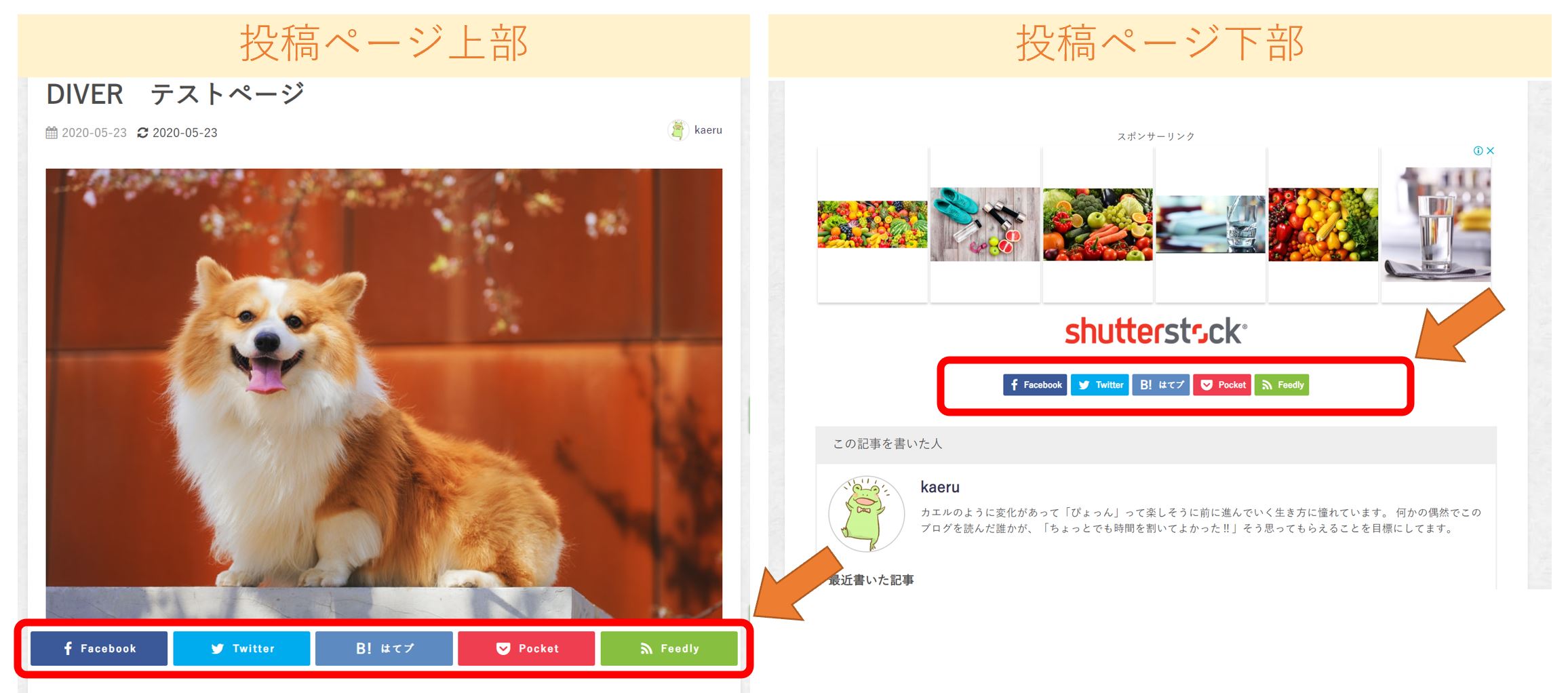
記事の投稿ページの上部と下部に表示される『SNSシェアボタン』は上画像の赤枠の中をいいます。
「このボタンは必要?」と思っている人も多いと思います。
僕の考えは「SNSシェアボタンはページ上部には不必要で、ページ下部にはあってもいい」です。
理由の説明をしていきますね。
そもそも、シェアをしたいと思ったときにページ上部のボタンを押す人は限りなく低いと思います。
記事を読み終わって上部に戻ってシェアしようなんて人は極まれでしょう。
ページ下部にもSNSシェアのボタンがあればそっちを押しますしね。
スマホではシェアボタンは押される確率が低いのが現状です。
スマホでシェアボタンを押すと、各SNSのログイン画面が表示され、めんどくさくなって離脱した経験はないでしょうか?
SNSシェアボタンは「シェアもできるよ~」くらいな軽い感じで置いておく程度でOKです。
投稿ページのSNSシェアボタンの表示・非表示設定
SNSボタンの設定は簡単です。
それでは説明をしていきますね。
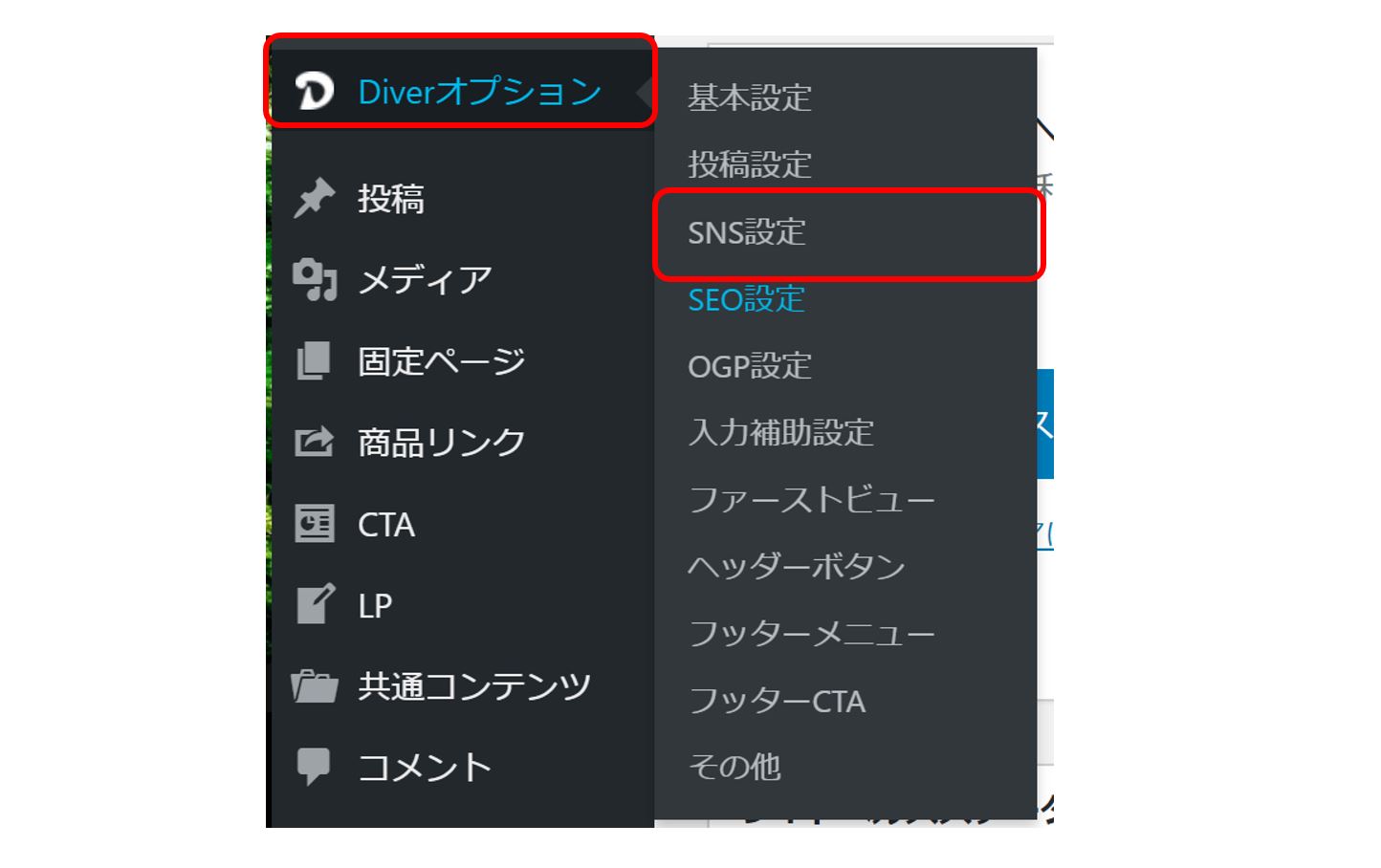
WordPressのメニューを開きます。
fa-check-square-o『Diverオプション』→『SNS設定』をクリック

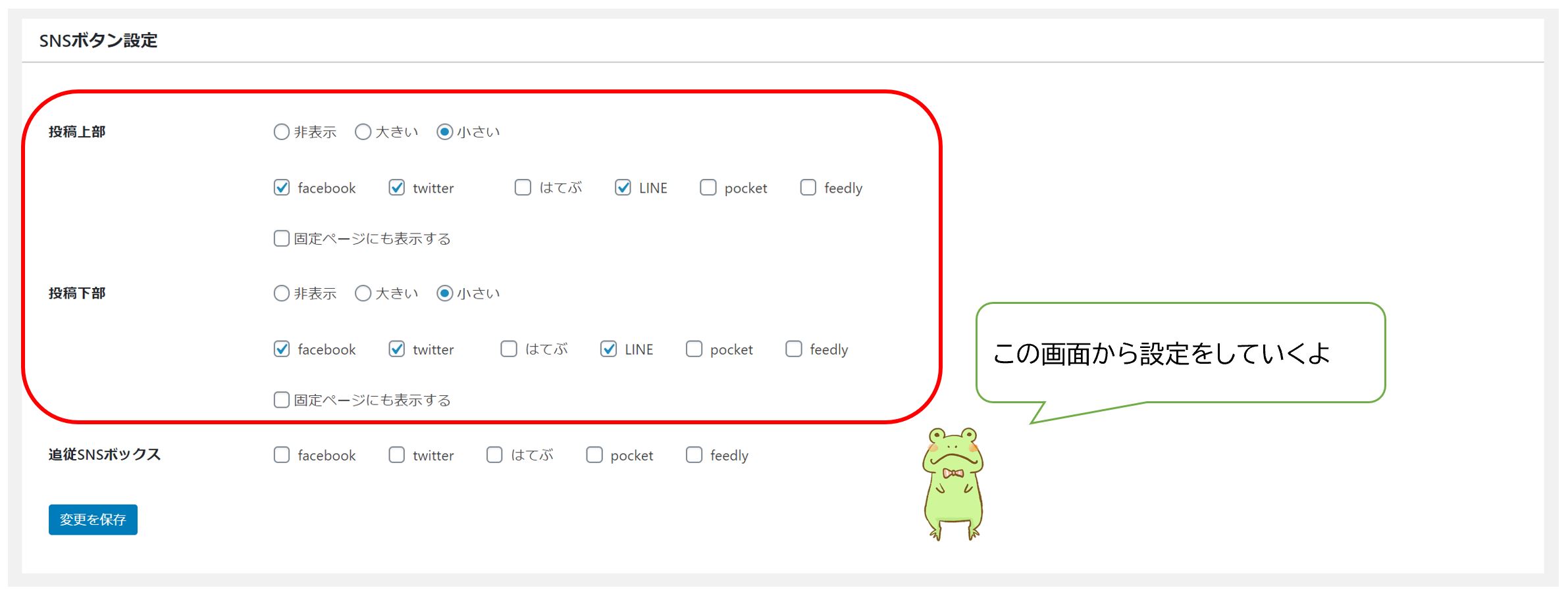
fa-check-square-oSNSボタンの設定から設定をしていきます。
見ればわかると思いますが、軽く説明をしていきます。

『投稿上部』『投稿下部』で分けて設定を行うことができるようになっています。
fa-check-square-o非表示にしたい場合
⇒非表示にチェックを入れて完了です。また、各SNSのチェックを外すことで表示されないようにもできます。

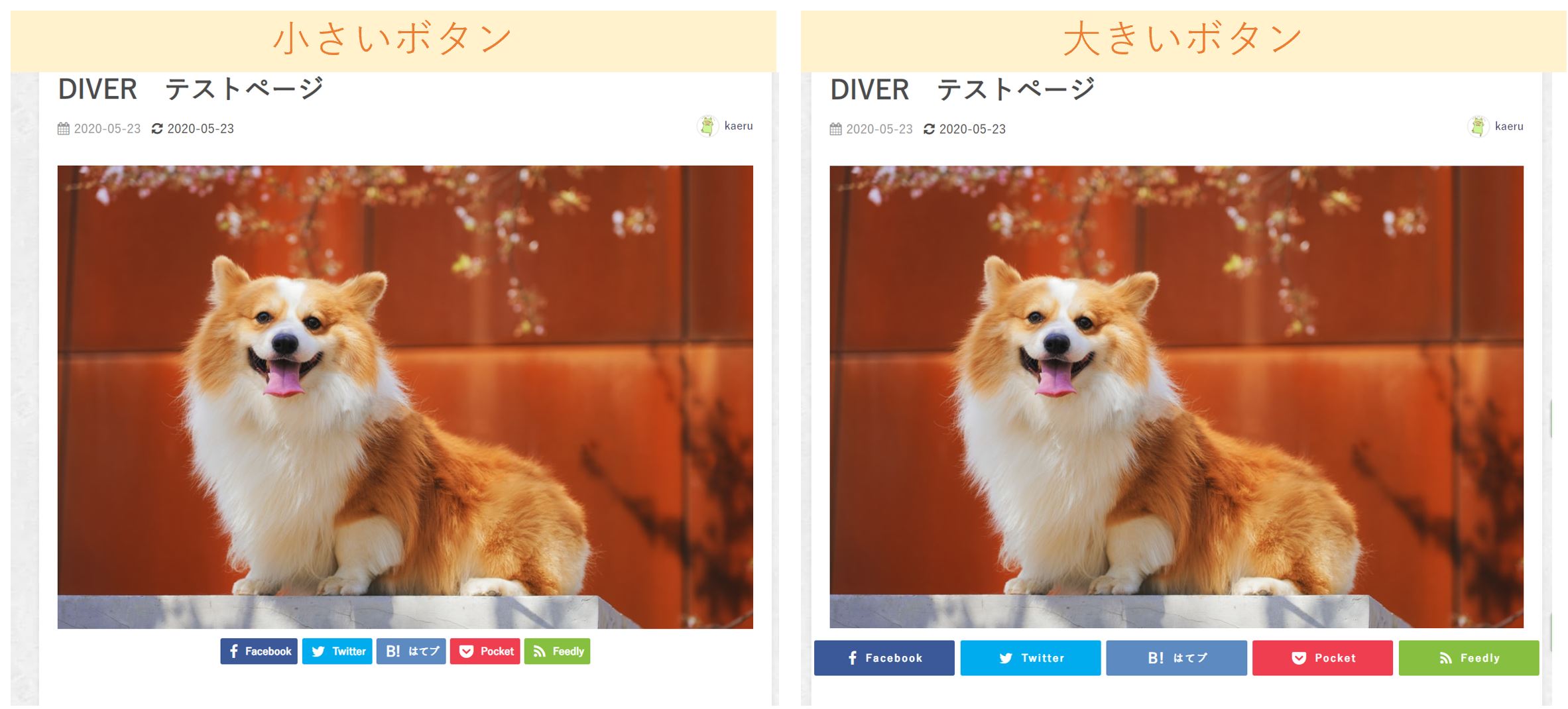
fa-check-square-o大きいSNSシェアボタンを使用したい場合
⇒『大きい』にチェックを入れましょう。それでけで完了です。
fa-check-square-o小さいSNSシェアボタンを使用したい場合
⇒『小さい』にチェックを入れましょう。こちらもそれで完了です。

fa-check-square-o固定ページに表示したい場合
⇒固定ページにもシェアボタンをつけたい場合は、『固定ページにも表示する』をチェックしましょう。
設定は以上です!

まとめ
SNSシェアボタンについては必要としている人、必要としていない人に分かれます。
これは完全に好みの問題なので、好きに設定するのがいいでしょう。
僕は上部のSNSボタンは表示させないようにしています。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。




















