
Diverで『サイドバーの表示場所の設定方法』を紹介します。

Diverでは、サイドーの表示場所を変更することも非表示にすることも可能ですです。
すぐに設定できるので、必要であれば設定を変更してみるのもいいかもしれません。
今回の記事を参考にすれば『簡単にサイドバーの表示位置の変更や、サイドバーの非表示』ができるようになります。
サイドバーとは

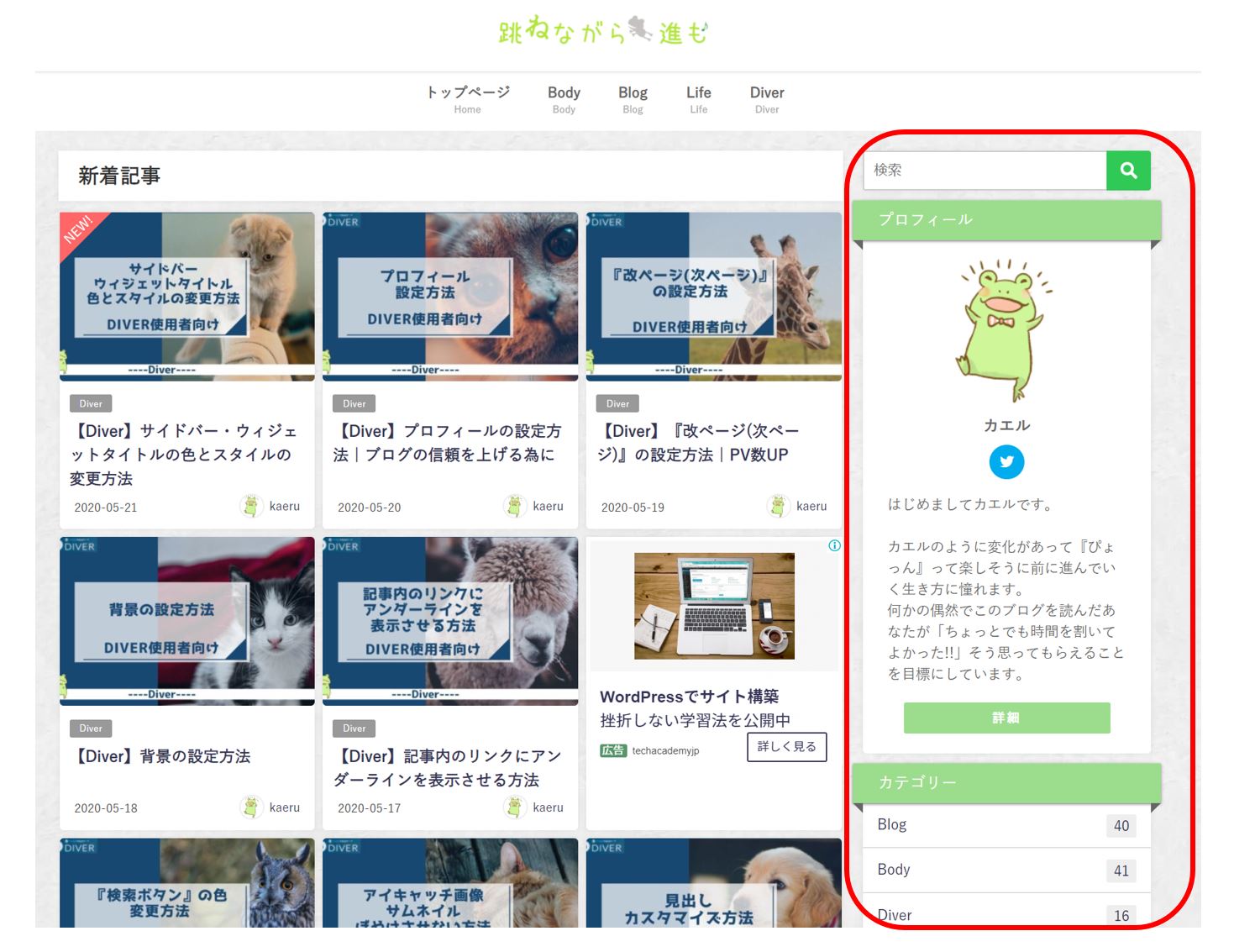
サイドバーとは上画像のようにプロフィールやカテゴリーが縦に並んでいる場所をさします。
デフォルトは右側に配置されていますが、サイドバーを左に表示すること、非表示にすることが可能です。
サイドバーは一般的に右にあるので、左にすることで個性的なサイトになるでしょう。
非表示にすると、記事自体に目が向きやすくなります。ただ、回遊率が下がる可能性があるという事は頭に置いておいた方がいいかもしれませんね。
サイドバーの表示位置・非表示の設定方法
簡単に設定ができるので、さっそく説明をしていきます。
WordPressのメニューを開きます。
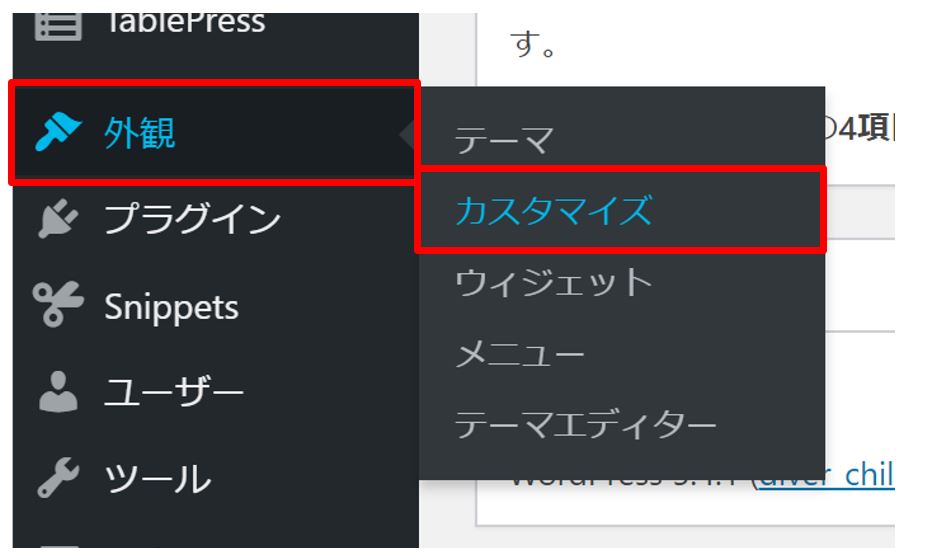
fa-check-square-o『外観』→『カスタマイズ』をクリック

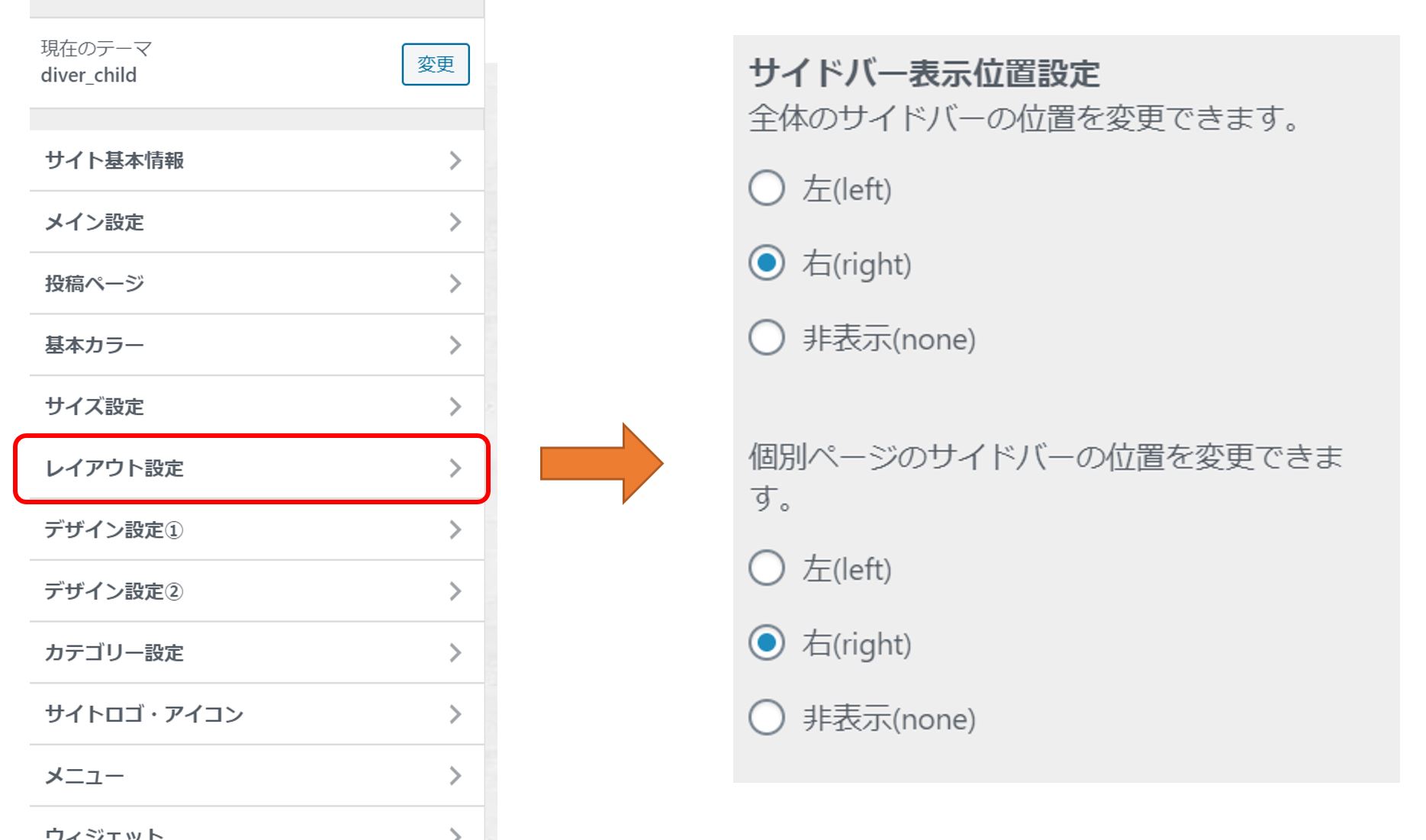
fa-check-square-o『カスタマイズ』画面になったら、『レイアウト設定』をクリックします。
『サイドバー表示位置設置』を変更することによって、サイドバーの表示をコントロールすることができます。

設定では以下2点の設定があります。
・全体のサイドバーの位置を変更
⇒いわゆるトップページのサイドバーの表示設定になります。
・個別ページの位置を変更
⇒個別の記事やカテゴリページでのサイドバーの表示設定をさします。
fa-check-square-o『左(left)』にチェックを入れると、左側にサイドバーが表示されます。

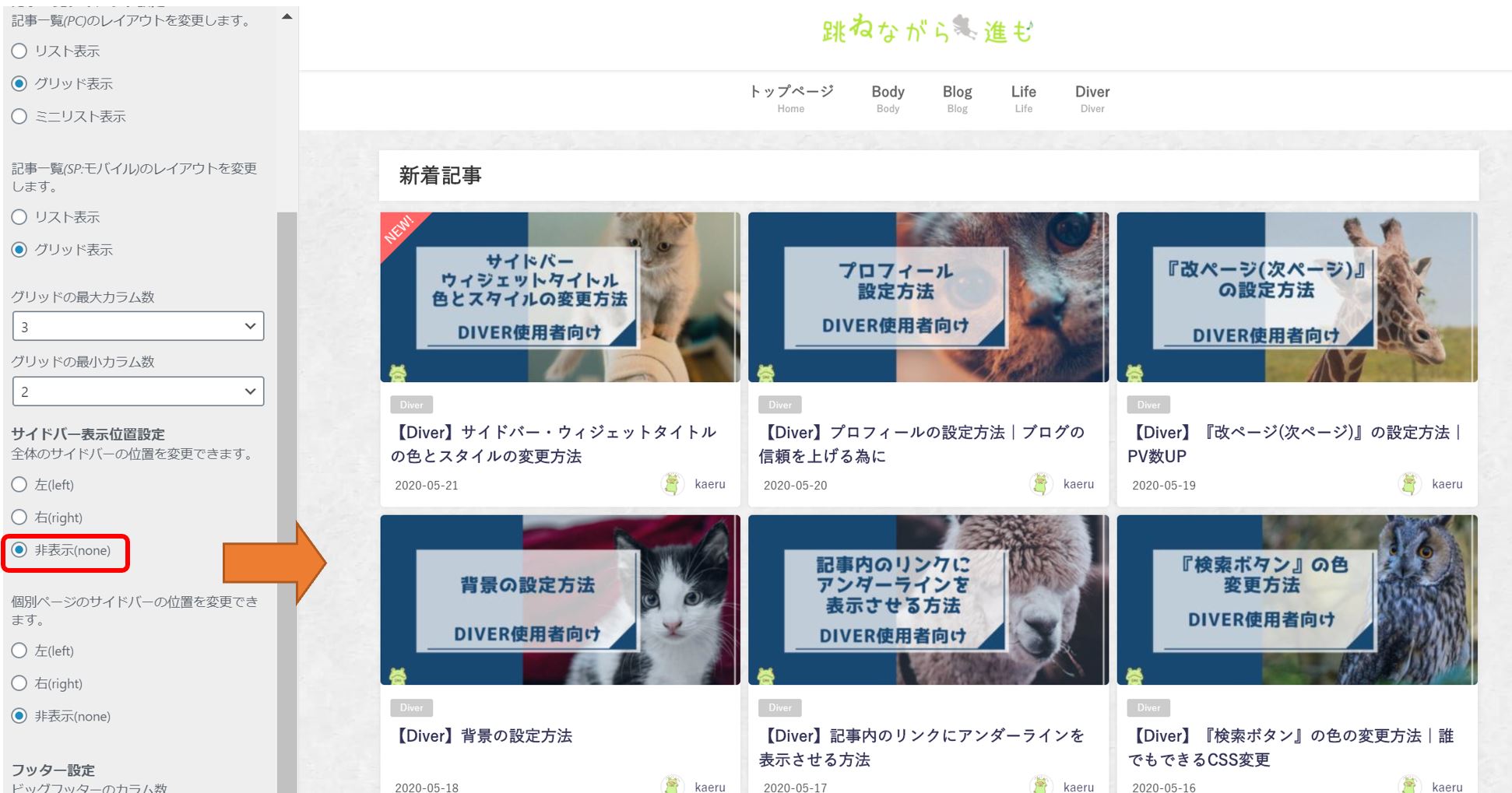
fa-check-square-o『非表示(none)』にチェックを入れると、サイドバーが表示されないようになります。

fa-check-square-o自分の好みに設定が終わったら『公開』をクリックして終了です。

以上で完了になります。

補足
ある特定の記事に対してのみサイドバーを表示したくないことも、ブログをしていれば出てくるはずです。
例えばアフェリエイト記事を書いて、そのページから他のページには移動してほしくない時など。
そういった時Diverでは、今回紹介したサイドバーを一括非表示にする方法以外に、特定の記事のみ非表示にすることが可能です。
詳しい内容は以下に記載しています。
関連記事
まとめ
サイドバーはスマホでは表示されません。
パソコンで見られた時に、回遊率を狙って設定している方がほとんどだと思います。
記事に集中してもらうために、個別ページではあえてサイドバーを非表示にしている人もいます。
好みで使いわけるようにしましょう。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。



















