
WordPressテーマ-Diverでの『投稿ページ:投稿日・更新日の表示・非表示設定』を紹介します。

投稿ページのアイキャッチ画像上部に表示される、投稿日と更新日の表示・非表示を簡単に設定が行えます。
ブログ開始初期には気にすることも少ないかもしれませんが、実は表示・非表示にはどちらにもメリットがあるんです。
この記事を参考にすることで、自分の目的にあった投稿ページが作ることができます。
それだけではなく、記事を読むのにかかる時間(読了時間)も表示させることができるように。
投稿日・更新日の表示-非表示のメリット

投稿ページの表示・非表示を設定できる場所は上画像の部分になります。Diverでは設定が簡単。
まずは、表示と非表示どっちがいいの?といった各メリットの説明をしてきます。
デメリットはメリットの裏返しと思ってください。
投稿日・更新日の『表示』
メリットは以下になります。
メリット
『情報の鮮度』って重要。投稿日や更新日が新しいってだけで記事内容を信じれるってこともありますよね。
更新頻度がわからないブログは、なんだか不安になるという人がいるくらいです。
情報の鮮度が必要な内容のサイトに適しているでしょう。

投稿日・更新日の『非表示』
メリットは以下になります。
メリット
サイトが完成後に手を加える頻度が減るでしょう。
投稿日と更新日が表示されないので、記事の内容そのものが純粋な評価になります。
コロコロと情報が変わらない内容のサイト運営には適していると考えられます。

投稿日・更新日の表示-非表示の設定方法
早速、設定方法を紹介していきます。
WordPressの編集メニュから
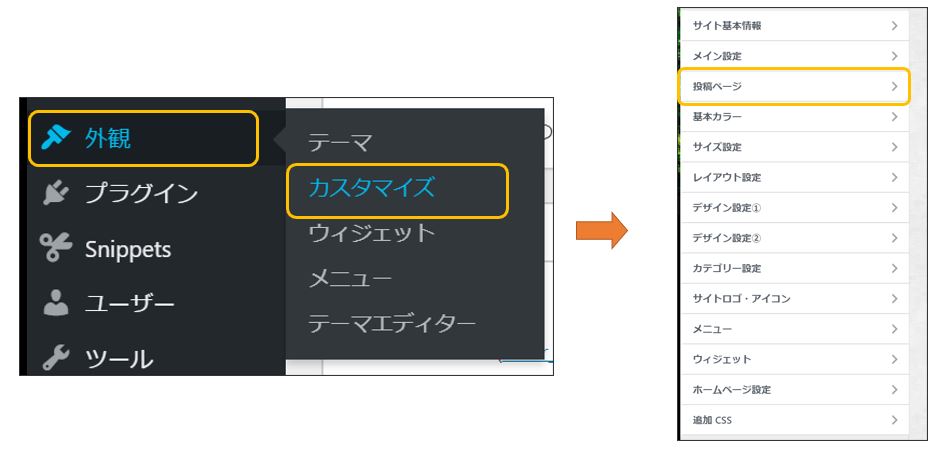
fa-check-square-o『外観』→『カスタマイズ』をクリック⇒『投稿ページ』をクリックします。

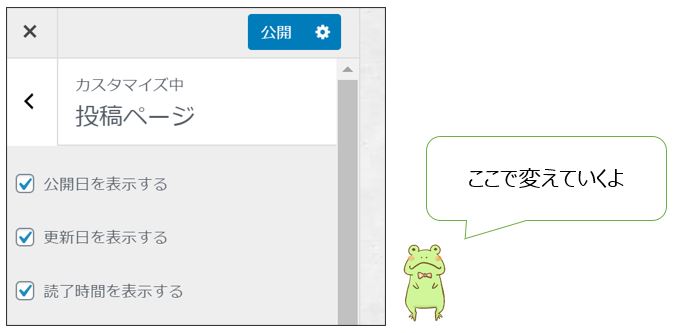
投稿ページから設定を行っていきます。

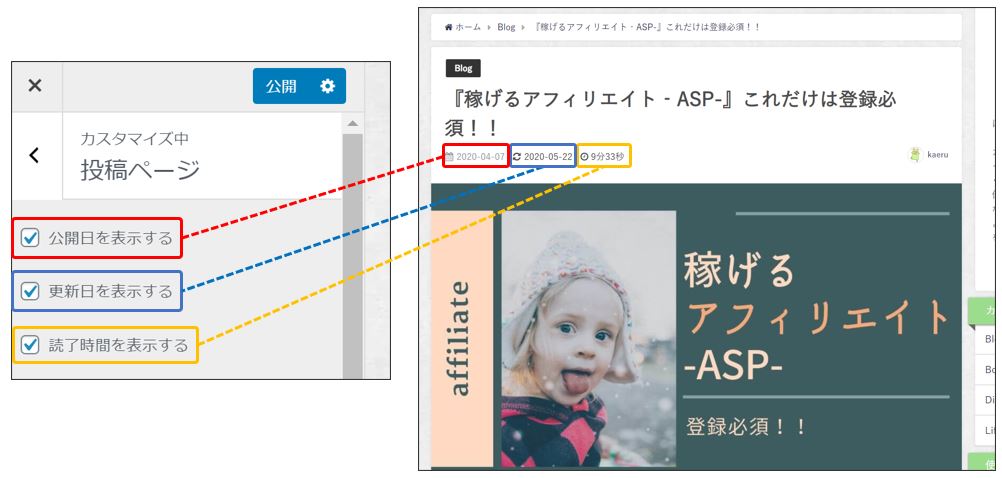
fa-check-square-o以下のように『公開日を表示する』『更新日を表示する』『読了時間を表示する』にチェックを入れる事で表示ができます。
fa-check-square-o反対にチェックを外すことで非表示にすることも可能です。

自分の好みに設定ができたら、『公開』をクリックして終了です。

実際に投稿ページが変化をしているか確認を行いましょう。

まとめ
投稿ページ『投稿日・更新日』の表示・非表示設定を紹介しました。
表示、非表示どちらもメリットがありますが、個人的には表示をしておいた方が信頼性も信憑性もカバーできるのでいいのではと考えています。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。



















![【コレだけ】PFCバランスの調整で[筋トレ][ダイエット]を成功できる](https://change-blog.com/wp-content/uploads/2020/03/pfc-balance.jpg)