WordPressテーマ-Diver(ダイバー)での『カテゴリーごとの色を変更する方法』を紹介します。

記事の数が増えていくと、カテゴリーも増えていくかと思います。
カテゴリー毎の違いが色でも区別出来たら、サイトの見栄えは変わる事間違いないはずです。
この記事を参考にすることで、カテゴリごとの違いを色を使って表現ができるようになります。
カテゴリーカラーを設定するとは?

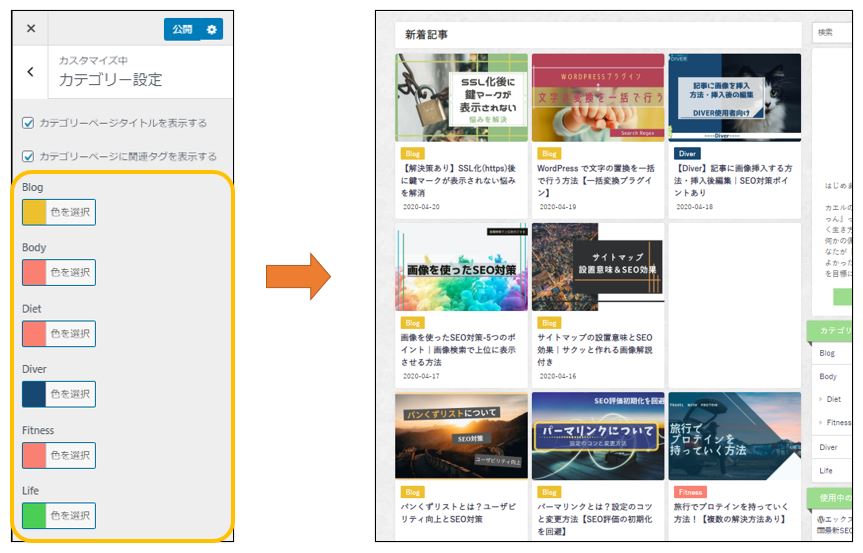
実際にどうなるか、画像を見た方が早いと思います。
fa-arrow-up上画像のように、カテゴリカラーを設定した方がサイトに色が出て華やかになりました。
初期状態ではグレー1色なのでちょっと寂しいですよね。

そもそも、カテゴリーの追加の仕方がわからないという方はfa-arrow-downこちらの記事を参考にしてみてくだい。
関連記事
カテゴリーカラーの設定方法
WordPressの編集メニュから
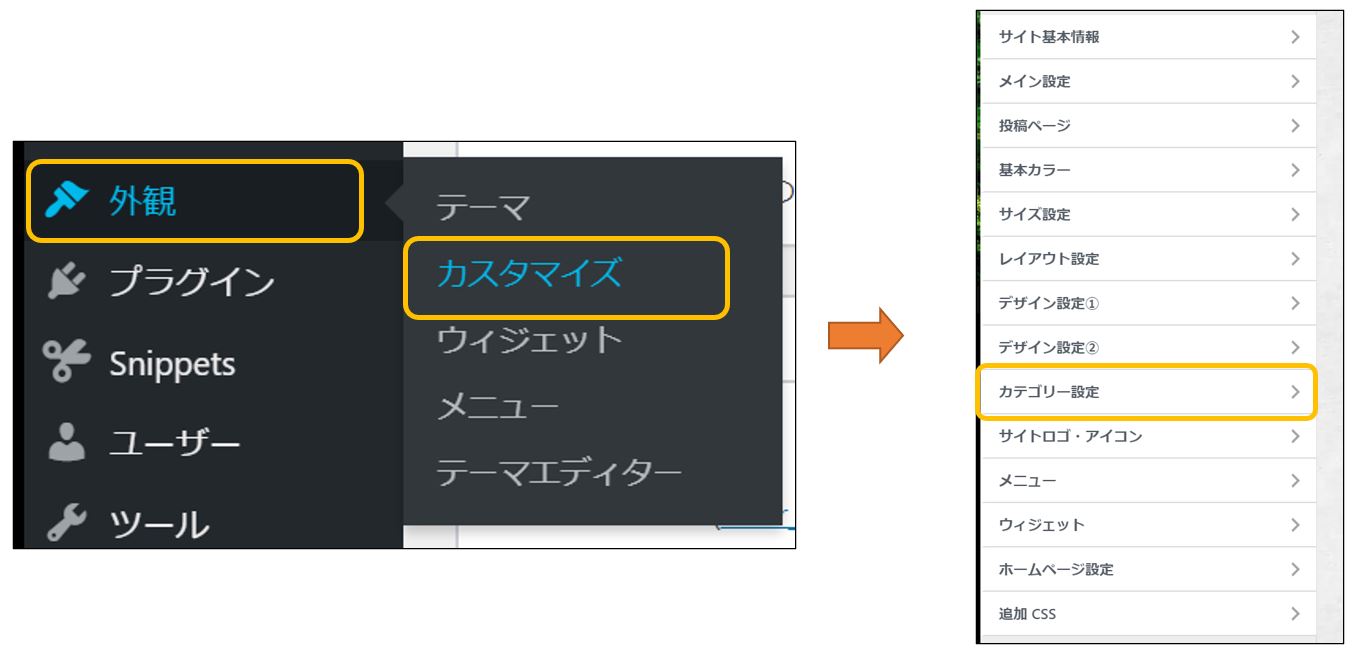
fa-check-square-o『外観』→『カスタマイズ』をクリック⇒『カテゴリ―設定』をクリックします。
fa-exclamation-triangle注意
カテゴリーの記事が一つ以上無い場合には、カテゴリーカラーメニューが表示されないようです。
以下の記事にカテゴリーの作成方法が載っています。
>>【Diver】カテゴリーの作成方法 | 親・子カテゴリー設定が可能に

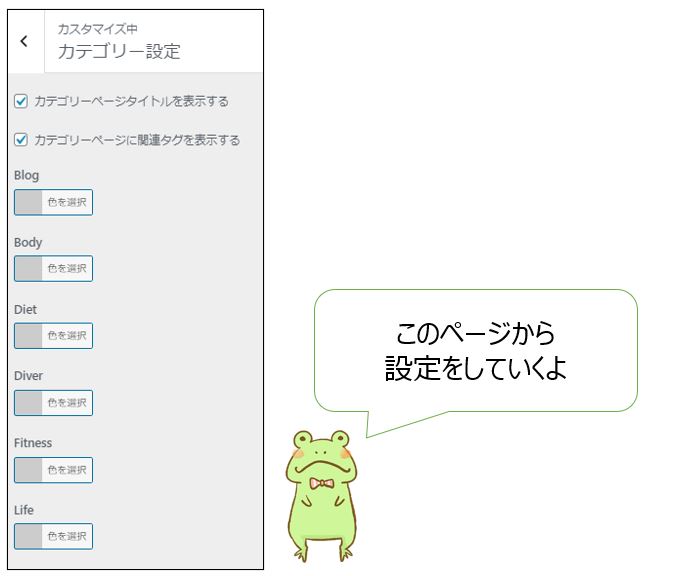
カテゴリー設定ページから、設定を行っていきます。
※初めはこのようにグレー1色になっています。殺風景なの無理もないですね。

fa-check-square-o自分が作成したカテゴリー名が出ているはずなので、カテゴリーカラーを自分の好みの色に変えていきます。

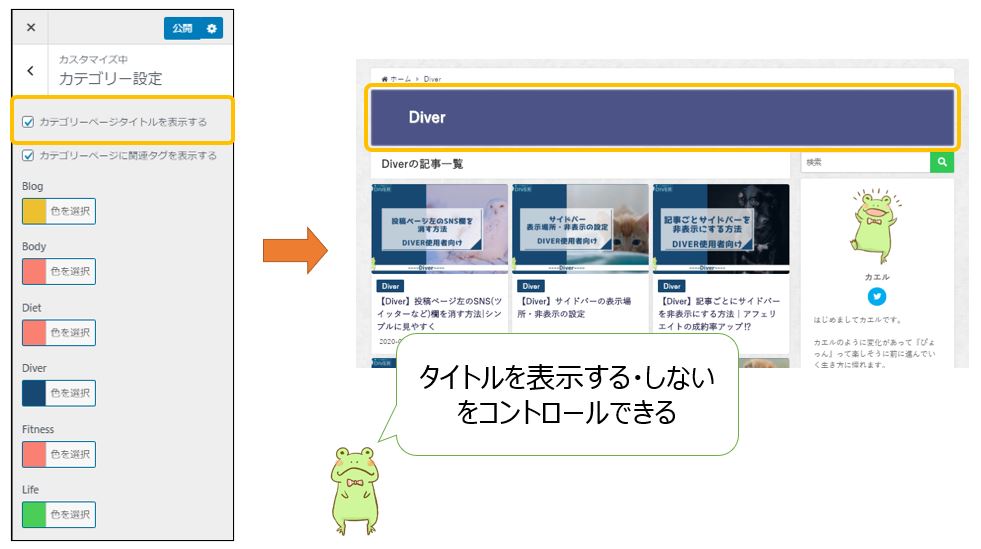
fa-paw補足
カテゴリーページタイトルを表示のチェックを外す・外さないで、カテゴリーページタイトルの表示・非表示がコントロールできます。

fa-check-square-o『公開』をクリックすることで完了です。

一覧にカテゴリーカラーが入っているか、確認してみましょう。

カテゴリーペーの更なるカスタマイズ
Diverであれば、カテゴリーページは投稿記事のようにもっと魅力的にすることが可能です。
詳しい事はこちらに書いてあるので参考にしてみてください。
まとめ
グレー1色だったカテゴリーカラーに、色がはいることでサイトの雰囲気がガラッとかわります。
設定がまだの方は設定をすることをオススメします。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。