- EWWW Image Optimizerの使い方が知りたい
- サイトスピードを速くする方法は何?
こんな疑問や悩みを解決していきます。
ブログでは、表示速度が速いほどユーザーにもSEOにもいいとされています。
表示速度が下がるとユーザーは「ストレスを感じ」別のサイトにいってしまうからですね。
そこで今回は画像の最適化・軽量化をするプラグイン『EWWW Image Optimizer 』の設置方法と使い方を説明していきます。
本記事を参考にすることで、画像のサイズが下がりあなたのサイトスピードはより速くなるでしょう。
EWWW Image Optimizer とは
『EWWW Image Optimizer』とはWordpressにアップロードした画像を自動で圧縮するプラグインです。
さらに、『EWWW Image Optimizer』を導入する前の画像に対しても、圧縮をかけてくれるます。
画像を圧縮することは直接的な表示速度を上げることができます。
そして、ユーザビリティの上昇により離脱率は下がり、SEOにも有利に働く可能性がグンと上がります。
理由は、画像データ量の増加はサイトの表示速度を低下させる直接的な原因になっているからです。
このプラグインを使用して、画像データ周りはどんどんと軽くしていくのがオススメです。
EWWW Image Optimizer の設定方法と使い方
設置方法と使い方を以下の流れで設定をしていきます。
- インストールと有効化
- 設定
- 使用方法(一括最適化)
- 使用方法(自動最適化)
詳しく説明をしてきます。
EWWW Image Optimizerのインストールと有効化
まずは、プラグイン『EWWW Image Optimizer』をインストールします。
WordPressの編集画面から
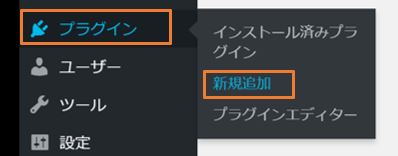
fa-check-square-o『プラグイン』→『新規追加』をクリック

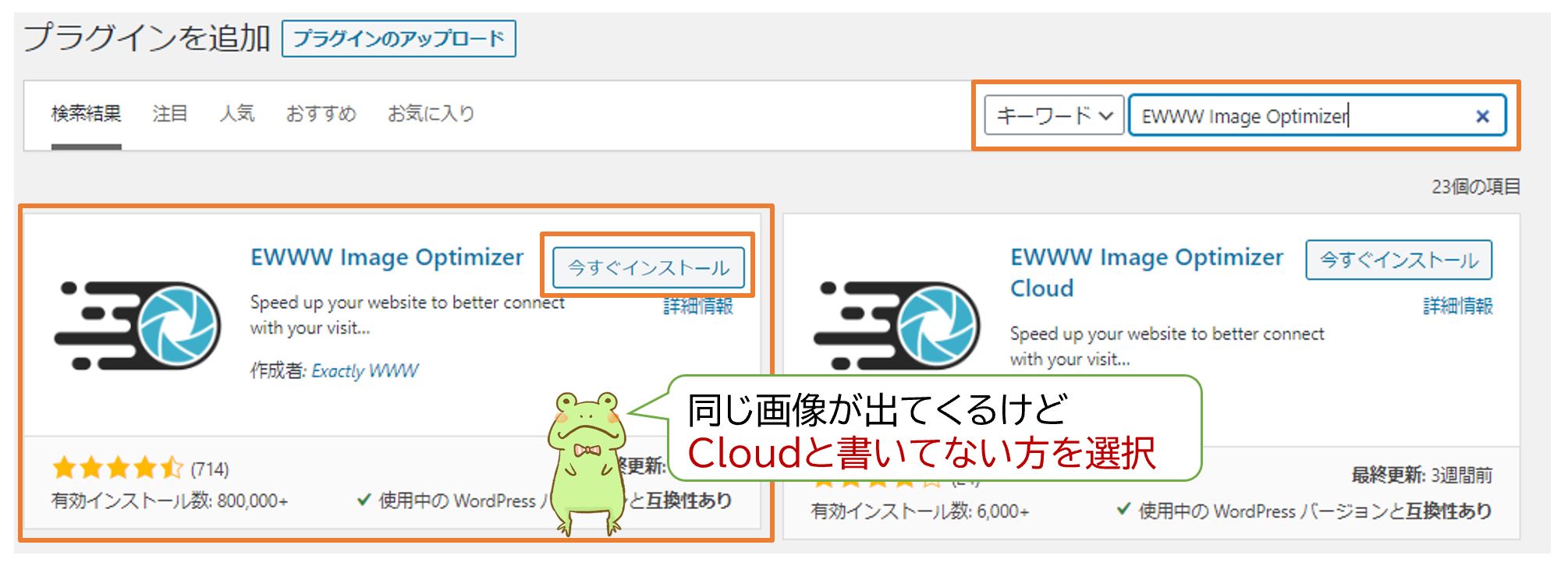
fa-check-square-oプラグインを追加の画面になるので、『EWWW Image Optimizer』と検索します。
fa-check-square-o検索後『今すぐインストール』をクリックしてインストールを行います。

fa-check-square-oインストールの終了後、プラグインを追加の『有効化』をクリックして、完了です。
EWWW Image Optimizerの設定方法
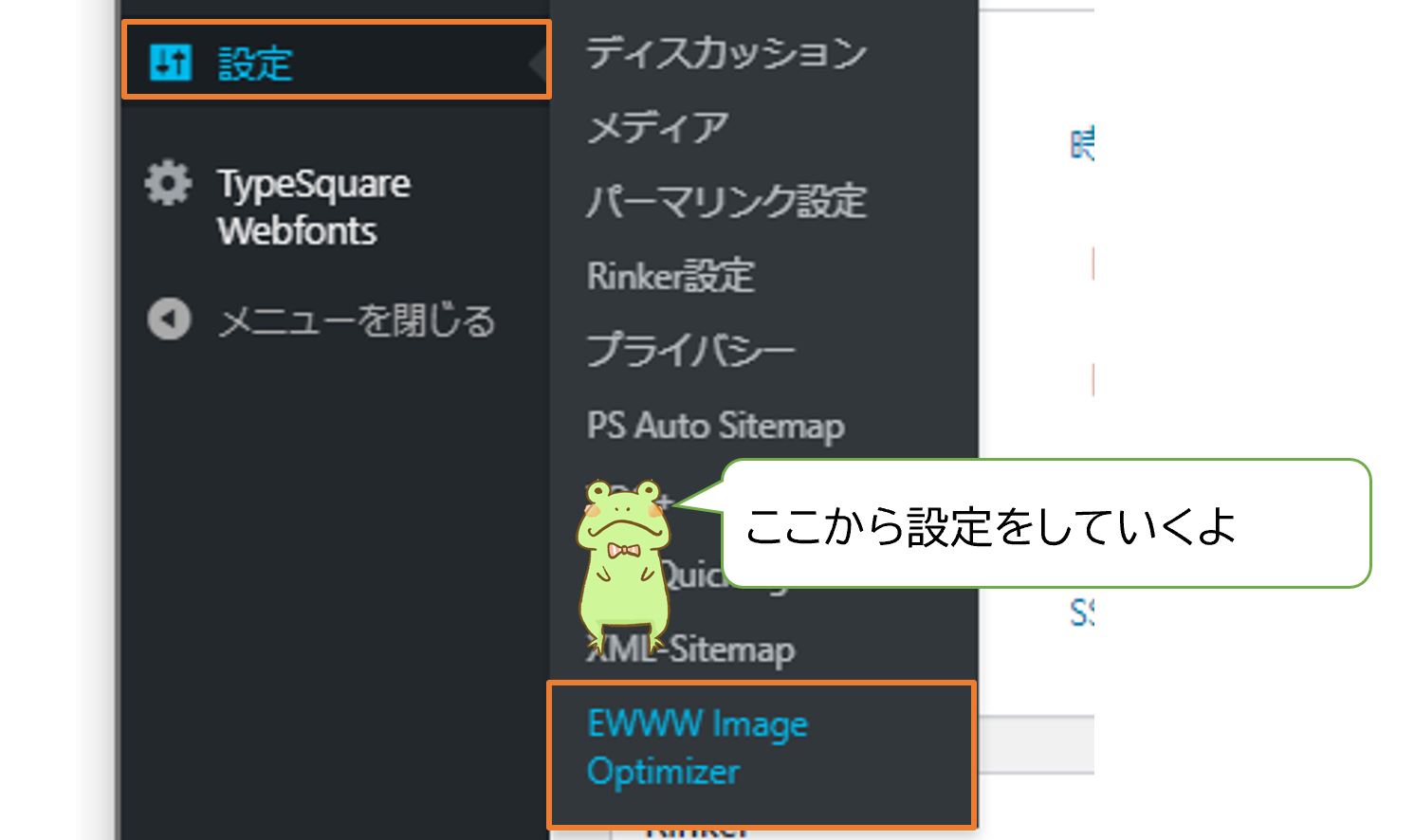
インストールが問題なく案了していれば、設定の中に『EWWW Image Optimizer』が追加されています。
fa-check-square-oWordPressのメニューから『設定』→『EWWW Image Optimizer』をクリック

設定が必要な項目は2つです。
- ベーシック
- 変換
- その他の設定
他の設定は基本的に必要なく、デフォルトのままで問題ありません。
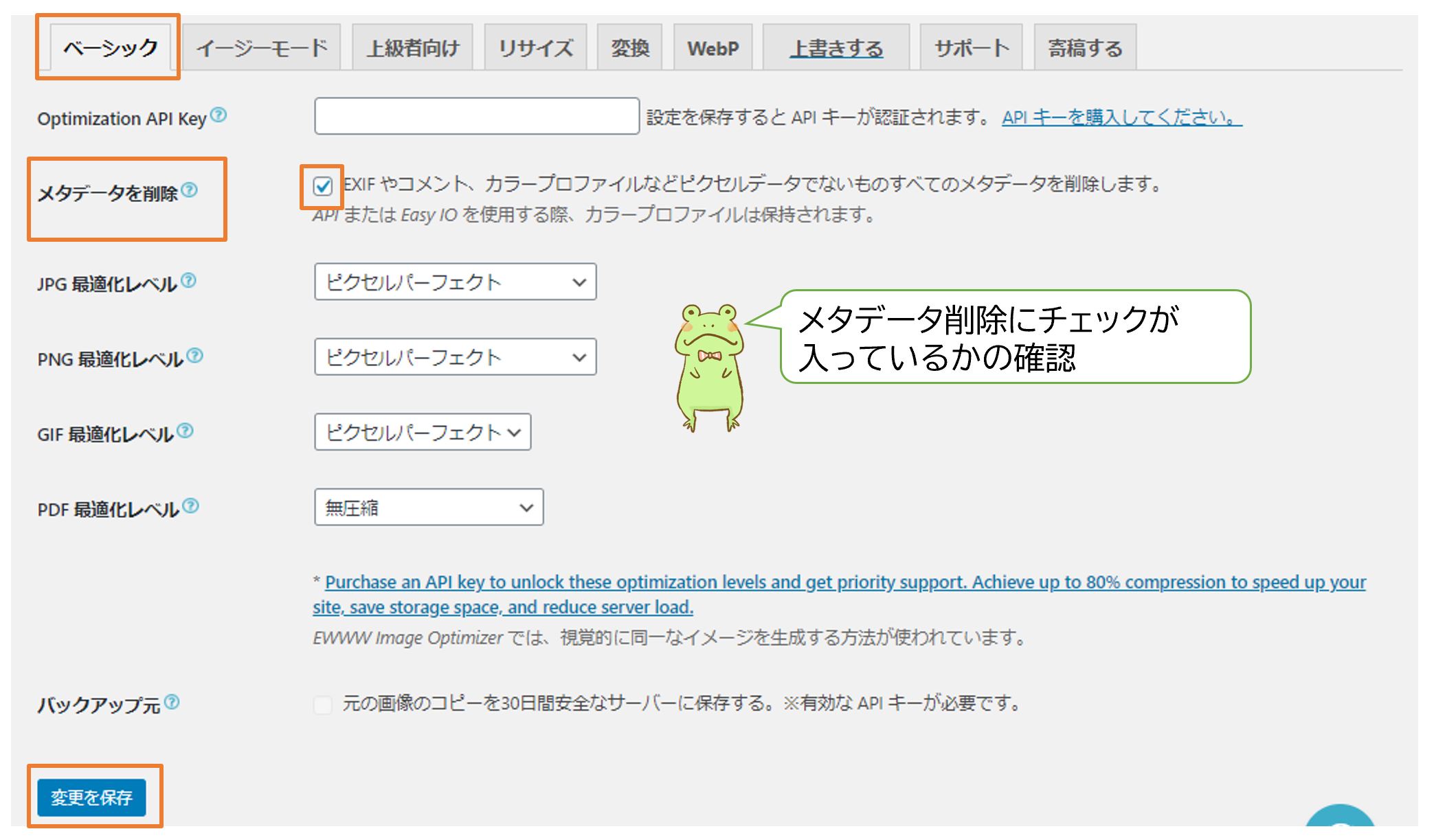
ベーシック
『ベーシック』タブを選択。
fa-check-square-oメタデータを削除の項目にチェックが付いていることを確認。

この設定をしておくことで、画像についている必要のないデータを自動で削除をしてくれます。
この余分なデータというのは「撮影日時や、画素数など・・・」ブログでは必要ないですね
変換
『変換』タブを選択。
fa-check-square-oコンバージョンリンクを非表示の項目にチェックをする。

「png⇒jpg」や「jpg⇒png」に自動で変換される機能です。
自動で変換されることで、意図しないところで画像の画質がさがってしまうことがあるのでチェックを入れておきます。
他の設定
他の項目に関しては特に設定は基本的に必要はありません。
これで設定は完了になります。

使用方法(一括最適化)
ここでは過去にアップロードした画像を一括で圧縮していく方法を紹介します。
これからアップデートしていくものだけ最適化して、過去の画像をほっておいては、サイトスピードの改善には一歩及ばなくなってしまいますからね。
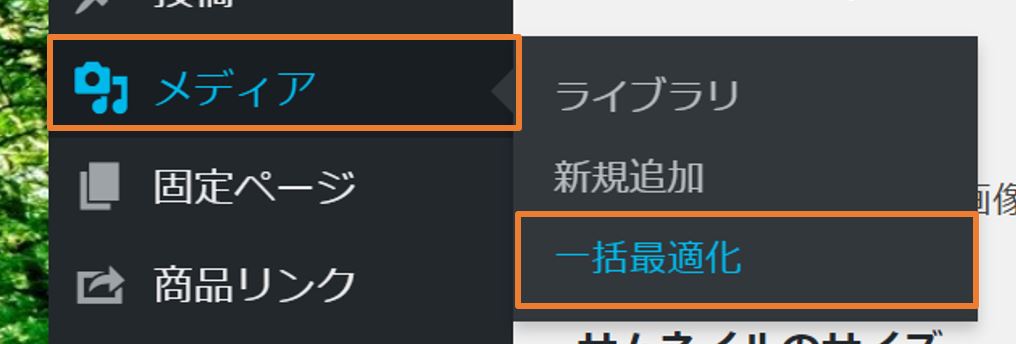
まずは、Wordpressのメニューから
fa-check-square-o『メディア』→『一括最適化』をクリックします。

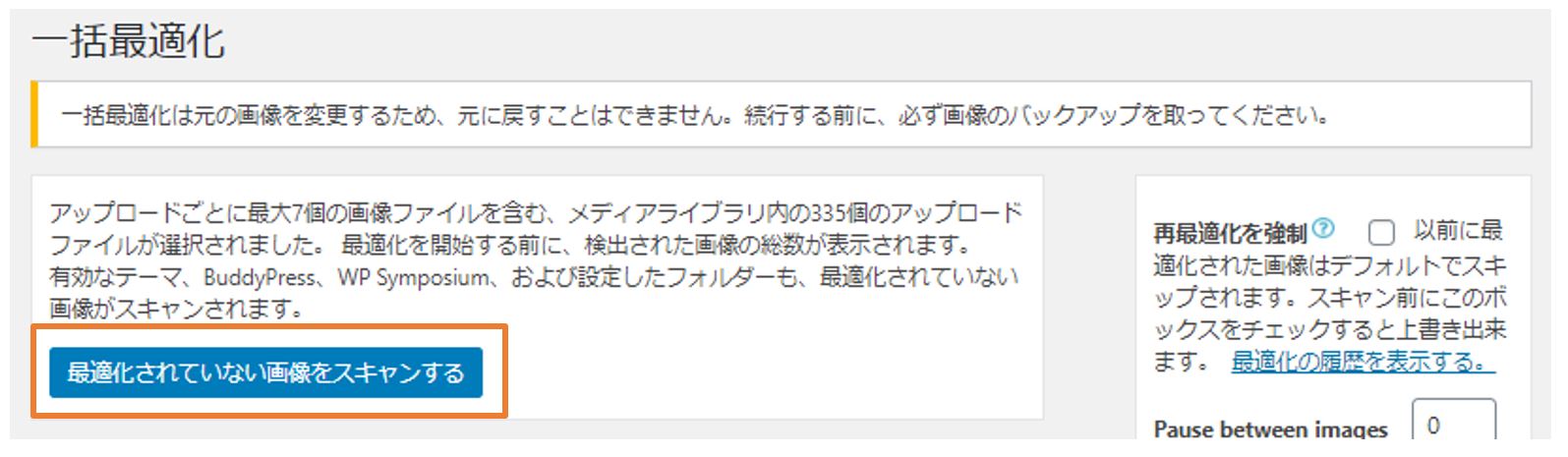
fa-check-square-o『最適化されていない画像をスキャンする』をクリックします。
最適化されていない画像を探してきてくれます。

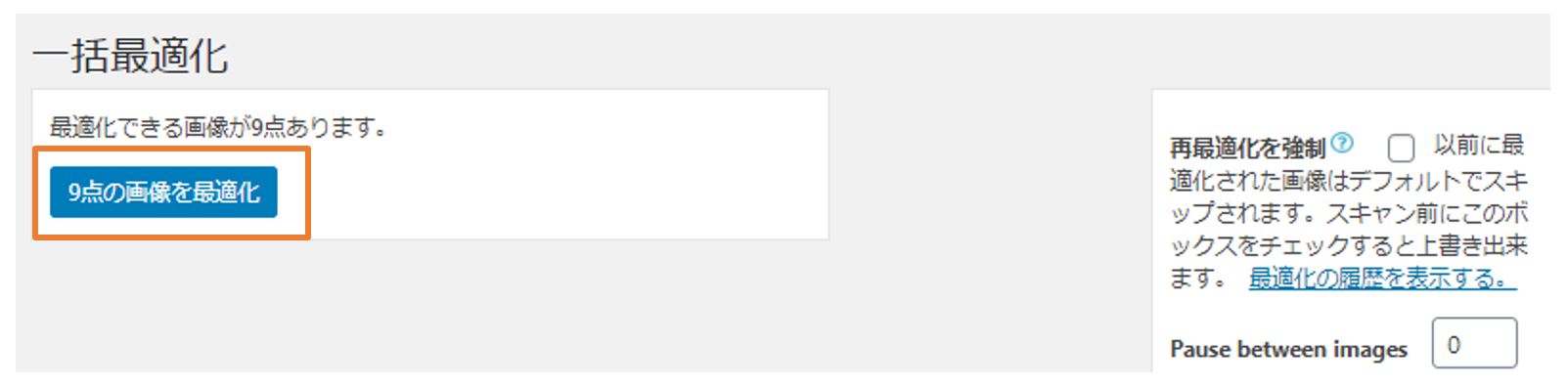
fa-check-square-o『〇点の画像を最適化』をクリックして完了です。
画像枚数が多い場合は、時間がかかるかもしれませんが、少しの間待ちつようにしましょう。

処理が終了すれば完了です。
これで今ある画像はすべで圧縮され、データが軽くなっています。
使用方法(自動最適化)
『EWWW Image Optimizer』は新しい画像がアップロードされるたびに圧縮を自動で行う使用になっています。
「本当に圧縮されているの?」と不安でしたら、確認することが一番の安心になります。
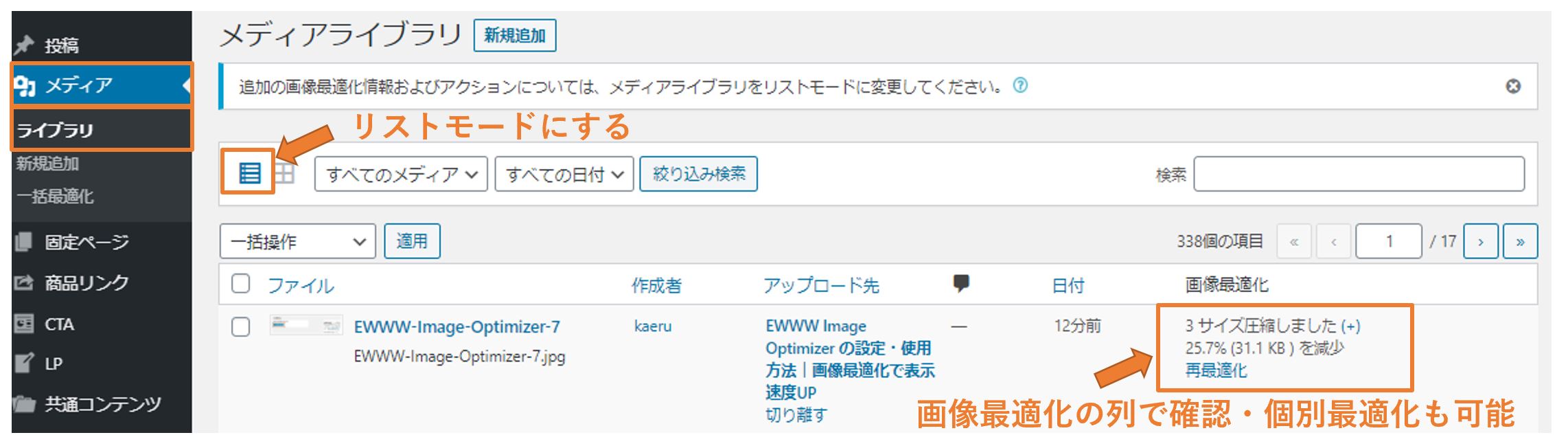
fa-check-square-oWordPressのメニューから『メディア』→『ライブラリ』をクリックします。
fa-check-square-oリストモードにして、画像最適化の列を見ると最適化を確認することができます。

ここでは、個別に最適化も行えます。
サイトスピードを上げるために

サイトスピードはSEO対策でも必須事項です。
これまでサイトスピードを上げる施策を数々と行ってきて、PageSpeed Insightsfa-external-linkでスコア99を出せました。
再現性が高いので以下を参考にすることでサイトスピードを上げることができるでしょう。
関連記事
まとめ
『EWWW Image Optimizer』はインストールと設定が完了し、既存の画像の最適化さえ終了してしまえば、後は放置をしているだけで画像の圧縮化をおこなってくれます。
サイトスピードを上げることは、ユーザビリティの向上やSEO対策としても必要です。
できる対策を行っていきましょう。