
Diverで『サムネイルのアニメーションの設定方法』を紹介します。
サムネイル上にマウスのポインターがのると、動きを加えることが可能です。

動く必要ないとう方は、なくしてしまってもいいと思います。
ちょっとした動きで人の目線は無意識に惹きつけられるので設定しても損はないでしょう。
この記事を参考にすることで、自分好みのサイト作り出すことが可能です。
サムネイルでのアニメーション設定メリット

サムネイルにアニメ―ションを設定できる個所はfa-arrow-up上画像になります。
メリットは記事が並ぶ中から、記事を目立たせることが出来る点です。たまたまでポインターが画像の上行けば目線は惹きつけられます。
僕はサムネイルに書かれている文字が拡大されることに利点を感じズームを設定してます。
サムネイルのアニメーション設定方法
簡単は変更です。
WordPressのメニューを開きます。
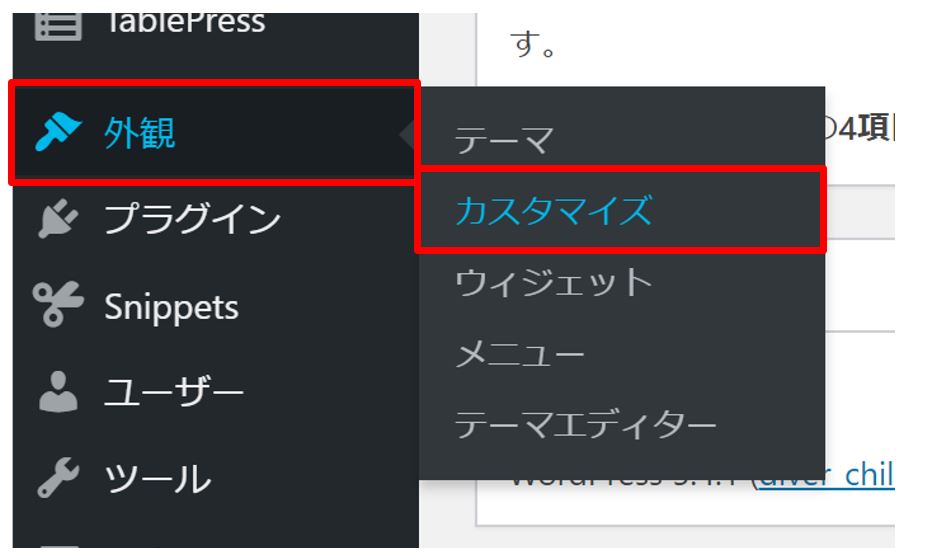
fa-check-square-o『外観』→『カスタマイズ』をクリック

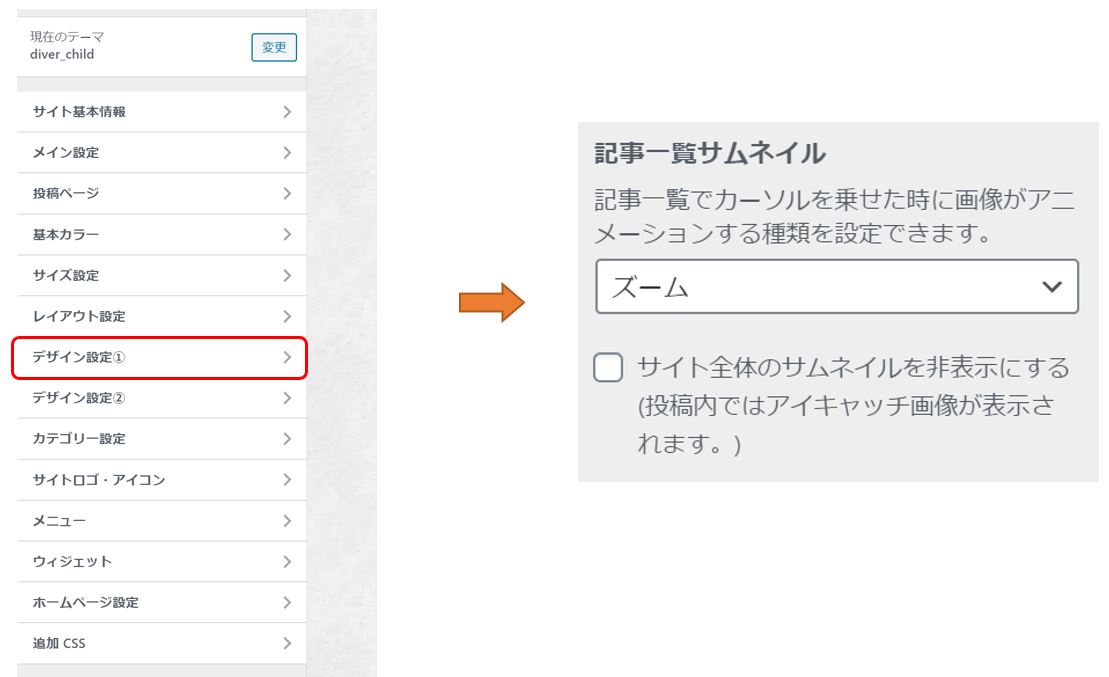
fa-check-square-o『カスタマイズ』画面になったら、『デザイン設定➀』をクリックします。
fa-check-square-o記事一覧サムネイルから変更をすることが出来ます。

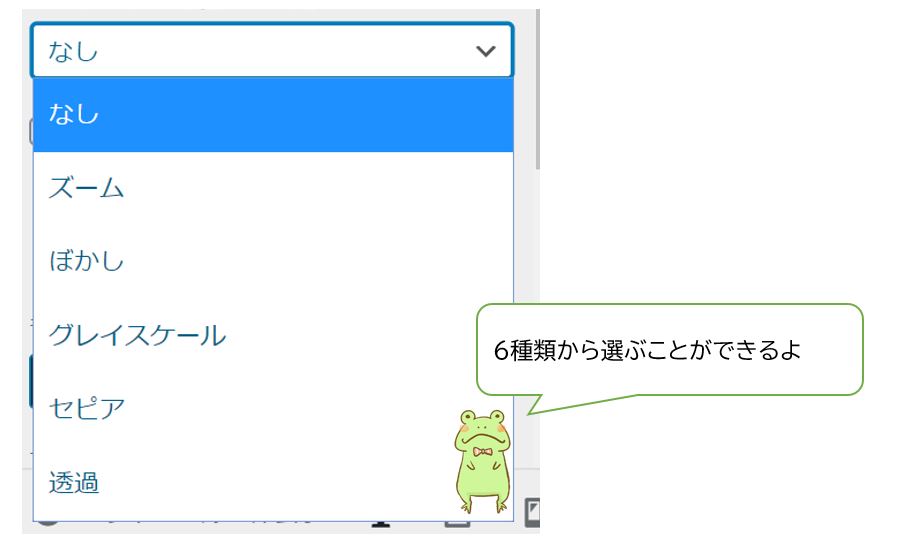
設定できるアニメーションの種類は『なし』も含めて6種類。
好きな好みにしてみてください。

サンプル例をそれぞれのせておきますね。
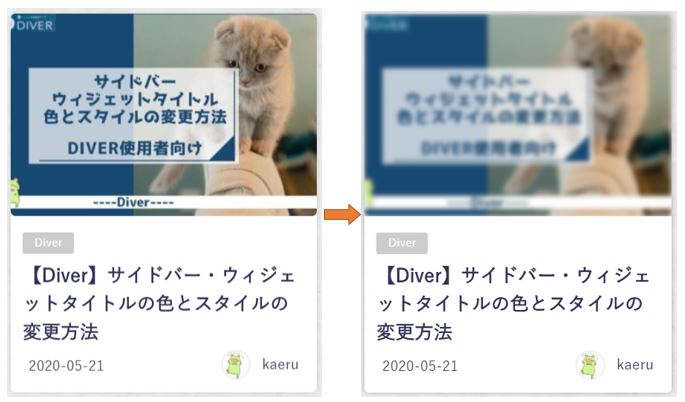
ズーム

ぼかし

これはサムネイルがぼやけて逆効果では?
グレイスケール
 周りと雰囲気が変わり注目は集めるかも
周りと雰囲気が変わり注目は集めるかも
セピア

グレイスケールに似てますが、個人的にはセピアの方が文字は見やすい。
透過

うすくなります。
このくらいちょっとの変化でも人の目線ってひきつけられますよね。
まとめ
アニメ―ションはパソコンでの表示にのみ有効です。
アニメーションによってサイトの雰囲気も多少は変わるので設定をしてみるのもいいかもしれませんね。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。


















![自動で痩せる仕組みを手に入る[基礎代謝を上げる食べ物厳選]](https://change-blog.com/wp-content/uploads/2020/03/basal-metabolism-food.jpg)

