WordPressテーマDiverの『文字サイズと行間の変更方法』を紹介していきます。

記事を読み見やすくするため、見出しのデザインに気をつかっていますか?
ブログをやっているのであれば、見出しを変えることは他のブログと違いを出す方法でもありますね。
そこで今回は「Diverでの見出しをカスタマイズする方法」を解説していきます。
本記事を参考にすると、あなたのブログがオリジナリティを持つようになるでしょう。
見出しをカスタマイズするメリット

見出しをカスタマイズするメリットは記事が見やすくなることや、他ブログとの差別化になります。
せっかくのブログであればおしぇれだったり、シンプルにするのも楽しさの1つだと思って、楽しんで設定をしています。
Diverではもともと、見出しを設定できるようになっていますが
今回はDiverにもともと備わっていない見出しを設定(カスタマイズ)する方法を紹介していきます。

Diverに備わっていない見出しだよ
Diverで見出しカスタマイズする方法
設定方法は、CSSコードを追加して見出しをカスタマイズしていきます。
応用的なカスタマイズを紹介する前に基本的なカスタマイズの紹介をしていきますね。
基本の流れは以下のようになります。
- 見出し設定を変更
- CSS追加にコードを追加
- 色を変える
それでは順番に説明をしてきます。
見出し設定を変更
◆このパートでは行うこといは下地を作るようなイメージです。
もっと平たくいえば下準備ですね。
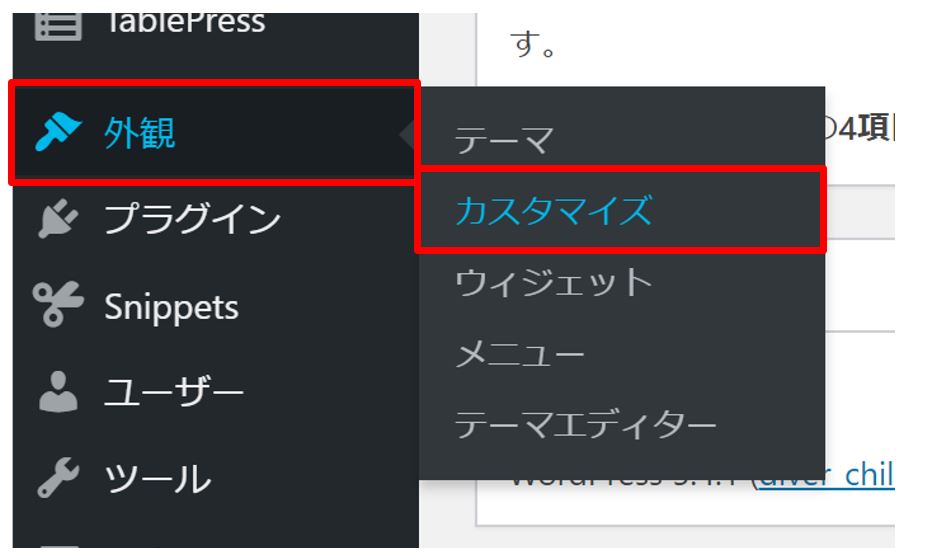
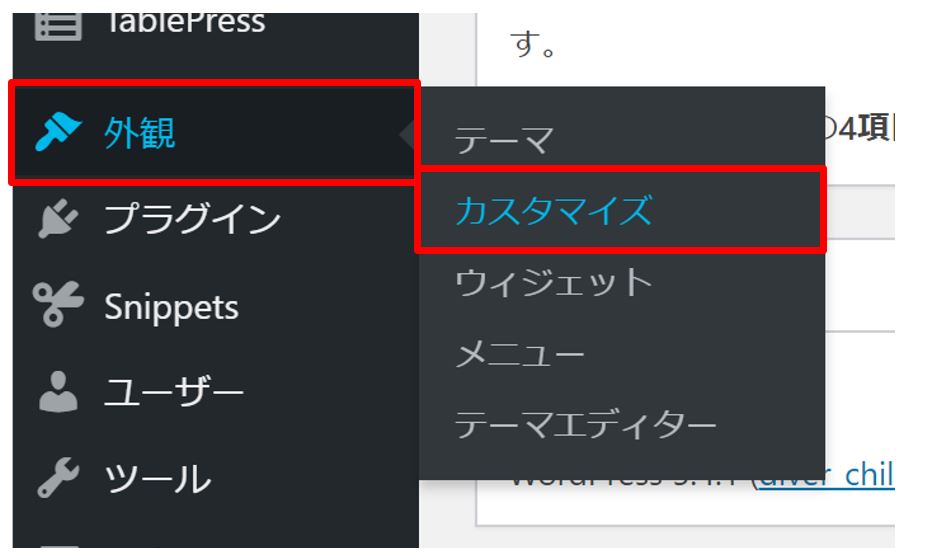
WordPressの編集画面から
fa-check-square-o『外観』→『カスタマイズ』をクリックします。

クリック後fa-arrow-down以下の画面に切り替わります。
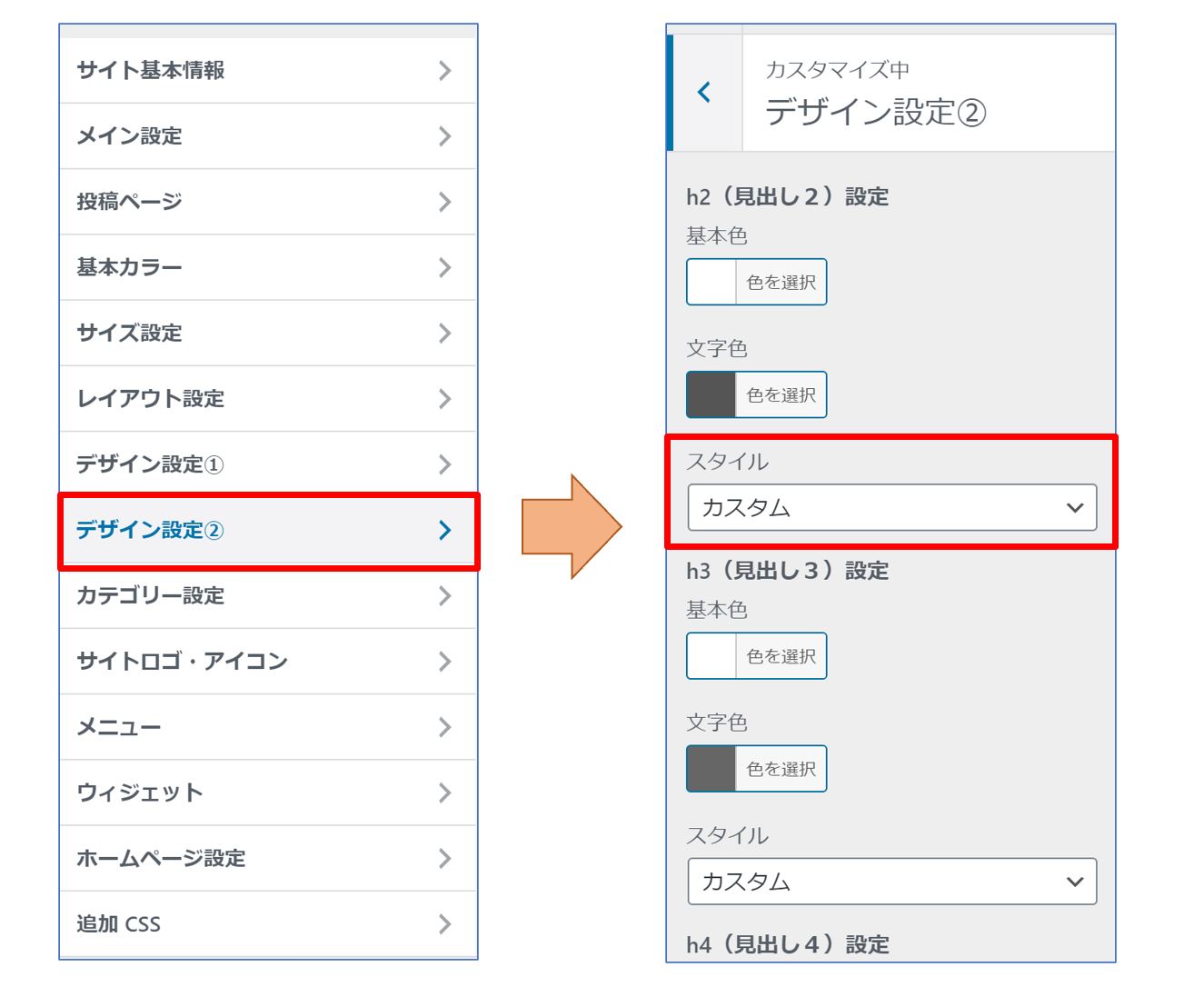
fa-check-square-o『デザイン設定②』をクリック
fa-check-square-oその後、スタイルのリストボックスをクリックして『カスタム』を選択します。

右上の『公開』をクリックして終了です。

CSS追加にコードを追加
ここでは『h2の見出し』のカスタマイズ例を3つ紹介していいきます。
以下紹介例になります。
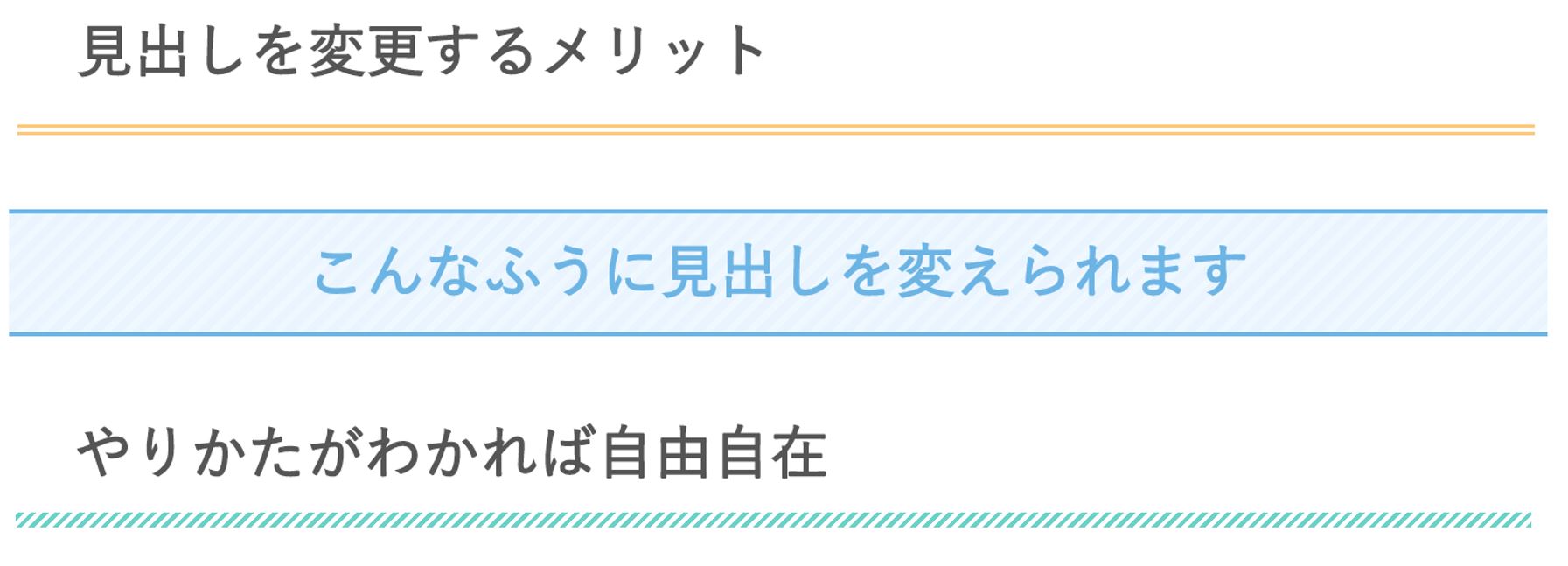
- 二重線
- 上下線+ストライプ
- ストライプの下線
まずは先ほどと同様にWordpressの編集画面から
fa-check-square-o『外観』→『カスタマイズ』をクリックします。

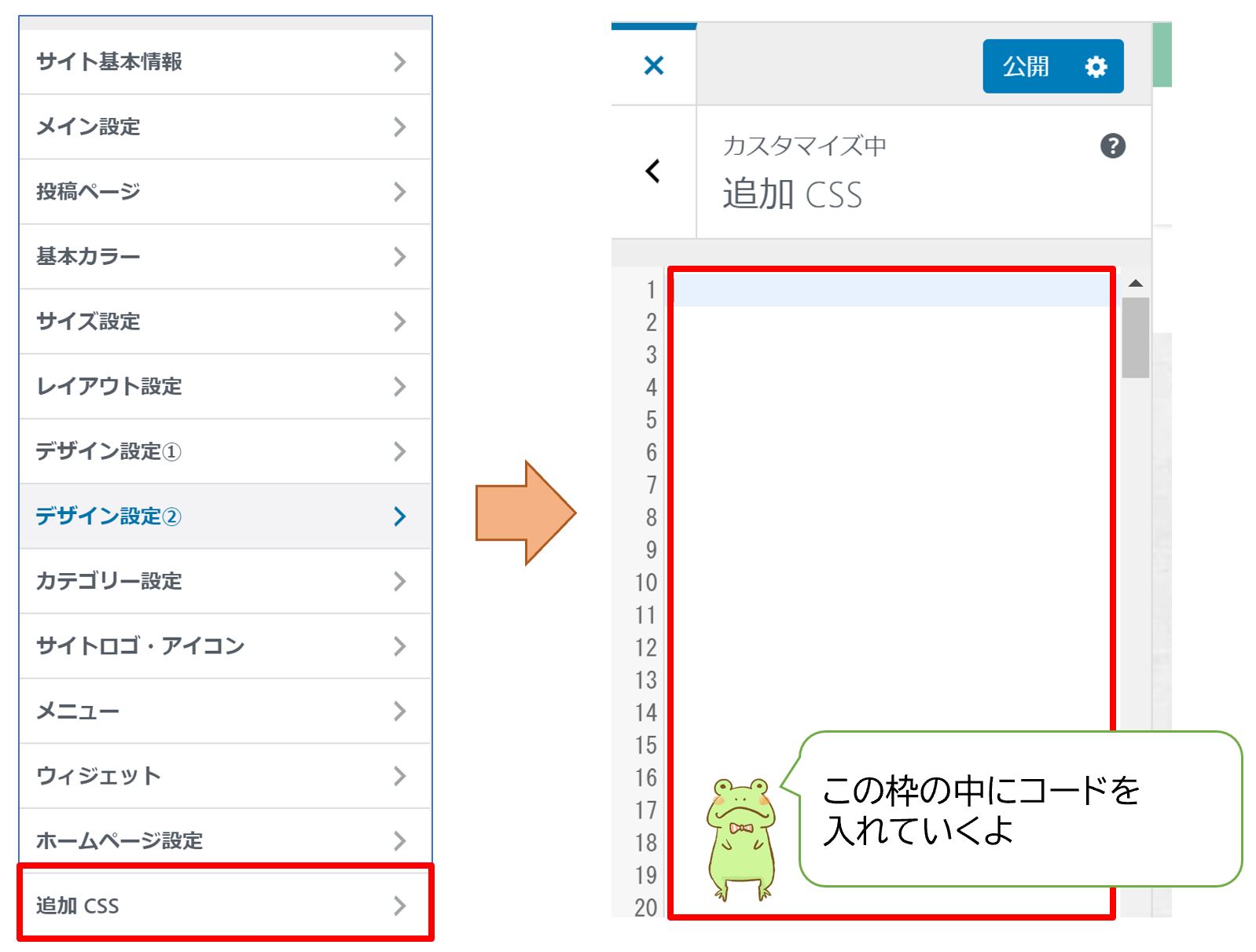
クリック後fa-arrow-down以下の画面に切り替わります。
fa-check-square-o『追加CSS』をクリック
fa-check-square-oその後、『追加CSS』にコードを記載をして、見出しをカスタマイズしていきます。

先ほど紹介したカスタマズのコードを順に紹介していくので
コピー&ペーストして『公開』をクリックしたら完了です。
- 二重線
- 上下線+ストライプ
- ストライプの下線
それぞれのコードを紹介してしきますね。
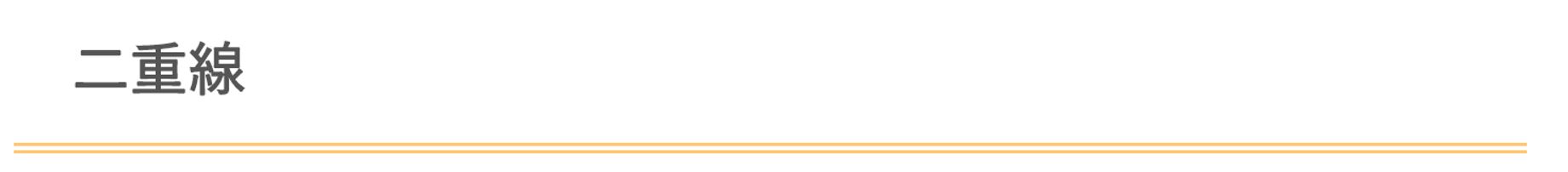
1.二重線のコード

fa-arrow-upこの画像が『二重線』参考画像です。
.content h2 {
/*線の種類(二重線)太さ 色*/
border-bottom: double 5px #FFC778;
background: #FFFFFF;/*背景色*/
}
2.上下線+ストライプのコード

fa-arrow-upこの画像が『上下線+ストライプ』参考画像です。
.content h2 {
color: #6cb4e4;
background: #FFFFFF;/*背景色*/
text-align: center;
padding: 0.25em;
border-top: solid 2px #6cb4e4;
border-bottom: solid 2px #6cb4e4;
background: -webkit-repeating-linear-gradient(-45deg, #f0f8ff, #f0f8ff 3px,#e9f4ff 3px, #e9f4ff 7px);
background: repeating-linear-gradient(-45deg, #f0f8ff, #f0f8ff 3px,#e9f4ff 3px, #e9f4ff 7px);
}
3.ストライプの下線のコード

fa-arrow-upこの画像が『ストライプの下線』参考画像です。
.content h2 {
position: relative;
background: #FFFFFF;/*背景色*/
}
.content h2:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 7px;
background: -webkit-repeating-linear-gradient(-45deg, #6ad1c8, #6ad1c8 2px, #fff 2px, #fff 4px);
background: repeating-linear-gradient(-45deg, #6ad1c8, #6ad1c8 2px, #fff 2px, #fff 4px);
}
公開をして、見出しを確認したら見出しがカスタマイズしているはずです。

色を変える

このままでは自分のブログに色があっていないと思います。
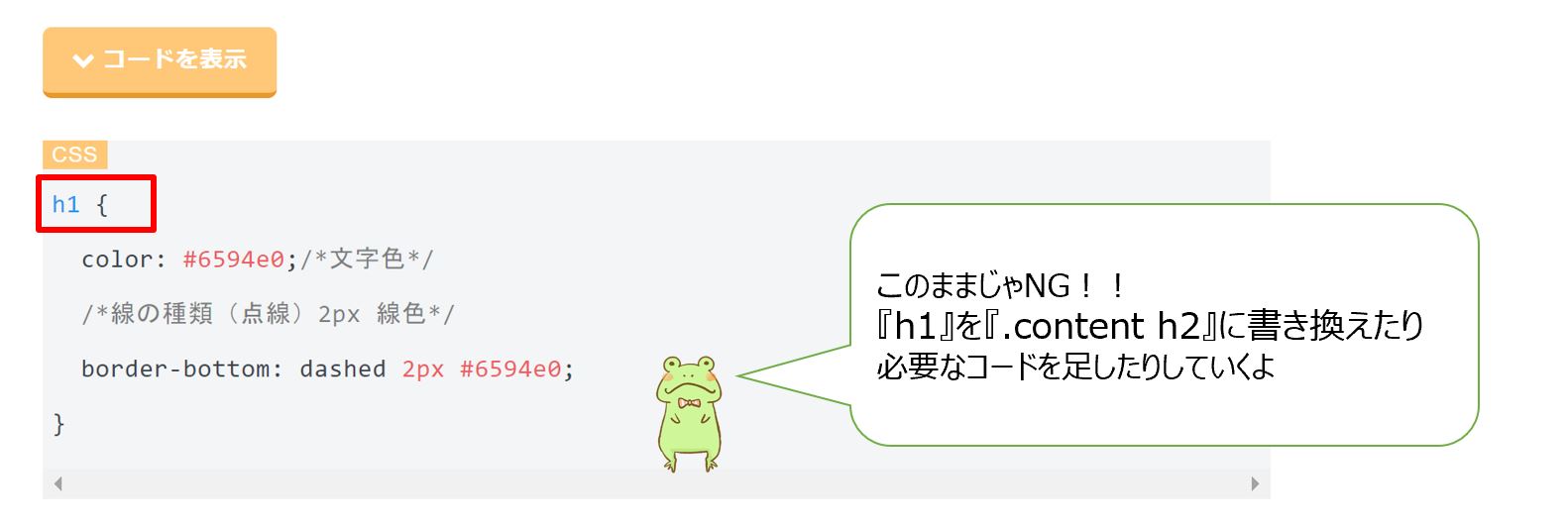
そういう時はコード内にある『色のコード』を変更します。画像で赤枠の中ですね。
自分の好きな色に変更をしてCSSを書き換えましょう
カスタマイズの方法は以下になります。

もっと自由に見出しをカスタマイズする方法
3つのテンプレートでは満足しないというかたもいると思います。
そういった時は見出しカスタムのCSSが記載されているサイトがあるので、そこを参考にしましょう。

今回紹介した3つのCSSも『サルカワ』さんのサイトを参考にしてます。
いつもお世話になってます!
いかに参考サイトを載せておきます。
関連記事
ここで気に入ったデザインをコピペしてCSSに貼り付けて完了です。
fa-lightbulb-oPOINT

サルカワでコピーしているコードは『h1』になっているので、自分が使いたい段落に変更します。(h2.h3.h4など)
また、段落(h2など) の前に『.content 』を付け加えましょう。
つけることで正確に見出しを反映させることができます。
まとめ
見出しをカスタマイズするようになると、オリジナリティーがグンと上がったブログになります。
なんといっても見やすいサイトにする工夫が無限にできるのは楽しいですよね。
見出しはユーザーにとって、見やすい記事にするために重要です。
Diverではやれることがたくさんあるので、自分色のブログを作っていきましょう。