Diverでの『本文のリンクにアンダーラインを表示させる方法』を紹介します。

Diverで記事を書く時、本文にリンクを張った後に手動でアンダーライン(下線)を引いていませんか?
今回はDiverの基本設定を変更し記事内のリンク(ハイパーリンク)にアンダーラインを自動でつける方法を解説してきます。
この記事を参考にすることで記事を書いているときのひと手間を減らすことができるでしょう。
記事内のリンクにアンダーラインをつけるとは?

まずは『記事内のリンクにアンダーラインをつける』を具体的に説明しておきます。
記事内のリンクはハイパーリンクとも呼ばれていますね。
ハイパーリンクとはクリックすると別のページに移動できる文字や画像のこと。
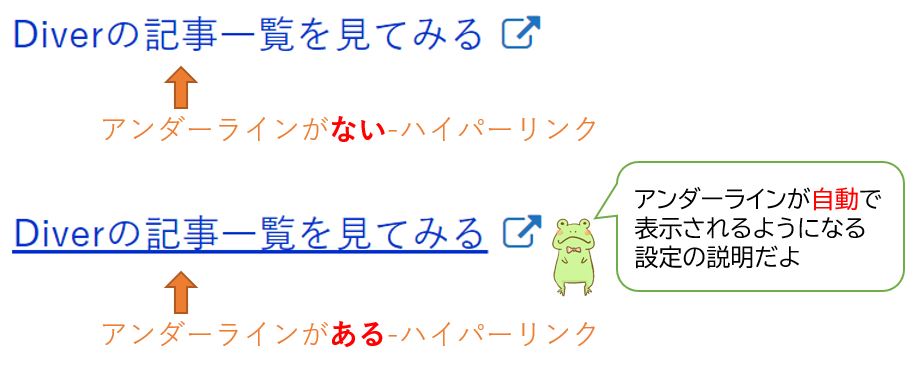
fa-arrow-down以下がハイパーリンクです。
Diverの記事一覧を見てみるfa-external-link
そこにアンダーライン(下線)をつけるとfa-arrow-down以下のようになります。
Diverの記事一覧を見てみるfa-external-link

Diverではハイパーリンクにすると自動でアンダーラインが表示する設定を行えます。
簡単に設定ができるので必要であれば参考にしてみてください。
アンダーラインの設定方法
簡単なので早速、設定方法を説明してきますね。
WordPressの編集画面を表示します。
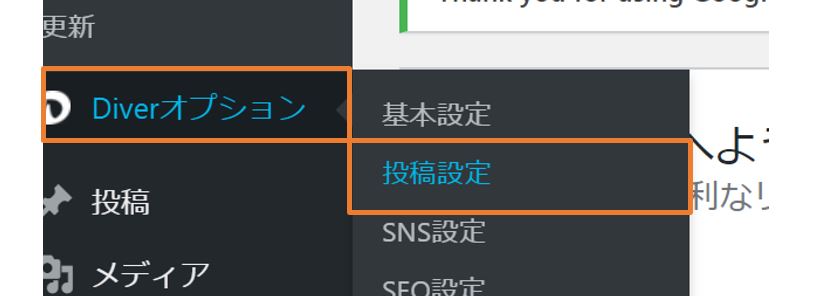
fa-check-square-o『Diverオプション』→『投稿設定』をクリックします。

クリック後以下の画面に切り替わります。
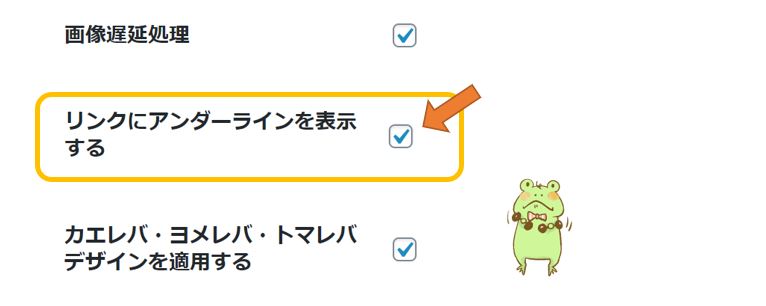
fa-check-square-o『リンクにアンダーラインを表示する』にチェックを入れて完了になります。

fa-check-square-o忘れないように『変更を保存』をクリックしましょう。

これで自動でアンダーリンクが表示されるようになっています。

アンダーラインのメリットは?
今回説明をしたリンクがついた『青い文字+アンダーライン』のメリットを説明してきます。
『青い文字+アンダーライン』のメリットは2つです。
- クリック率が上がる
- ユーザーの目線を惹きつける
簡単に説明をしますね。
クリック率が上がる
アンダーラインはもともと文字の強調の為に使われていました。
しかし現代において『アンダーラインと青文字の組み合わせ』はリンク先に飛ぶとイメージが出来上がっています。
つまりクリック率が上がる理由は、ユーザーがリンクになっていると無意識レベルで理解できるからという訳。
ただの青文字じゃ、文字装飾と間違える可能性がありますよね。
視覚的に目に留まりやすい
本来のアンダーラインの強調という役割が発揮されます。
他に文章が書かれている中で、目を止めて読んでもらう可能性があがるのです。
ユーザーほとんどが記事を流し読みしているのが現実。
注目ポイントに目を惹きつける工夫は必要ですね。
まとめ
Diverでのハイパーリンクに、アンダーラインを自動で表示させる方法を紹介しました。
アンダーラインをつけるのは人それぞれなので、必要であれば設定をしてきましょう。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。