

- Strongタグの使いすぎはSEOに良くないの?
- 太字にするにはどうしたらいいの?
こんな疑問や悩みを解決していきます。
strongタグの乱用はSEO的に悪影響とされています。
strongタグはGoogleに重要な個所を知らせる役割があるため、そこら中が重要と教えるのはそもそもおかしな話になってしましますね。
しかし、「太字で強調したい!」
という思いがあるのもわかります。
そこで、今回は『strongタグについての説明とstrongタグの代わりの紹介』をしていきます。
この記事を参考にすることで、ペナルティを受けることなく文字の協調が行えるでしょう。
strongタグとは
strongタグとは『ユーザー』と『Google』に重要な個所を知らせるタグです。
<strong>重要な単語</strong>
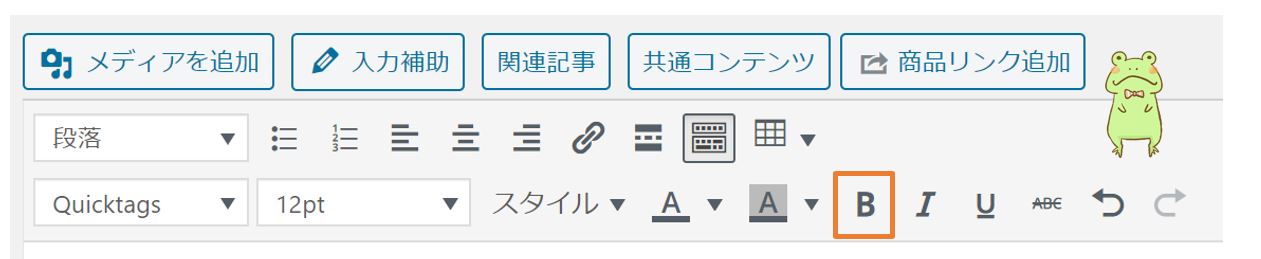
WordPressでいうところの[B]のボタンを押すと自動でstrongタグが挿入されます。

strongタグが使われていることを知らないと、文章中ではstrongタグだらけになってしまいます。
役割をまとめると以下のようになっています。
- Google:重要なキーワードを知らせる
- ユーザー:大切な個所を視覚的に伝える
後程書きますが、strongタグ乱用することで重要な個所が多くなりすぎては本末転倒です。
ペナルティの対象になる可能性が高いです。
strongタグのSEO効果(SEO悪影響)
strongタグを使ったからといって、SEOについての効果は薄いです。
SEOにおいては薄い役割と思いましょう。
ただし、SEOの効果が薄いからといって適当に使っていればマイナス評価を受ける可能性があるので厄介な点です。
strongタグ使用の注意点
- <h1>~<h6>タグでは使用しない
- 乱用はペナルティになる
fa-check<h1>~<h6>タグでは使用しない
見出しも強調される部分になります。
そこに、strongタグを使用しては2重強調になってしまい、やりすぎとマイナス評価になってしまいます。
fa-checkタグの乱用はペナルティになる
上記でも記載してきましたが、strongタグを乱用すると、ペナルティのリスクを高める原因になってしまします。
実際に、strongタグを減らしたことで検索順位が上がったという結果も出ているくらいです。
太字にする方法
文字を太字にする方法を3つ紹介します。
- strongタグ
- bタブ
- <span>タブ
bタブとstrongタブについて説明をしてきます。
後程記載しますが、僕は<span>タブを使用しています。
bタブはstrongタグと変わらない
<b>タブを使うことで、太文字にすることができます。
<b>重要な単語</b>
では、bタブはstrongタグの違いについて
元Google
はこういっています。
「Google(アルゴリズム)は、strongタグもbタグも同じに扱います。」と。
つまり、HTMLは違えどSEO効果は同じという事です。
<span>を使用する
今回この記事で一番オススメしたい事は以下になります。
fa-exclamation-circleメリット
メリットは視覚的に強調されるが、Googleには認識されない点です。
GoogleでもこのようにCSSを推奨しています。
見栄えは、strongで調整するのではなく、CSSで調整して下さい。
太文字にするHTMLコードはこれ
太文字にするために、<span>タグを使用しています。
<span class="futozi">ここを太文字にする</span>
・CSSコードは以下になります。
/*太字にするCSS*/
.futozi {
font-weight: bold;
color: black;
}
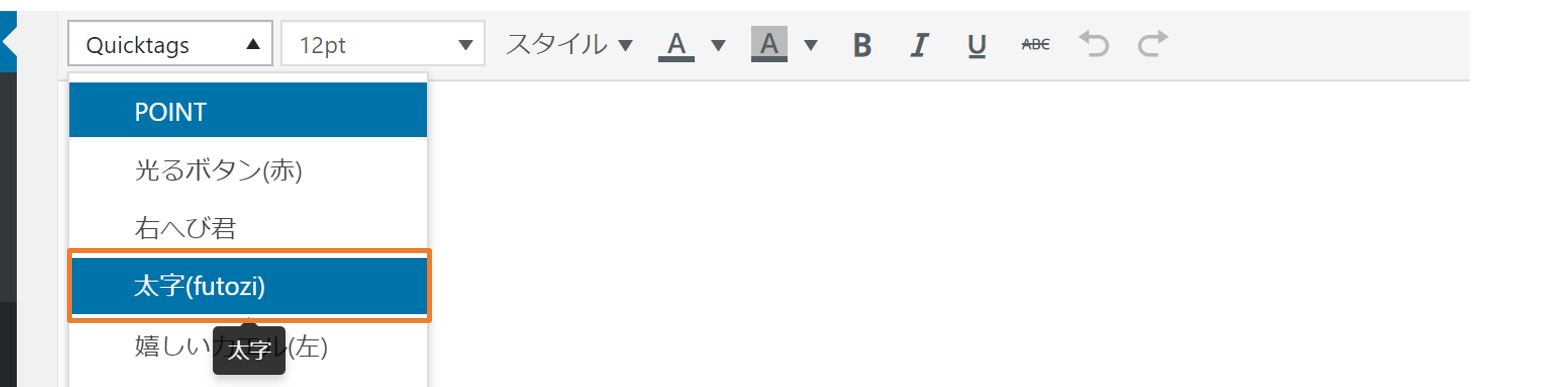
これを『AddQuicktag』に登録しておけば2クリックで使用をすることができます。

サイトを評価しているのはGoogleだけではありません。
忘れてはいけないのは、ユーザーにとって使いやすく見やすいことが第1というです。
なので、強調する部分は多すぎていないかのチェックもしていきましょう。
まとめ
strongタグは少しにしておくのが無難でしょう。
SEOでは小さな対策も気を抜かないことで結果に結びつく可能性をわずかにでも上げることができます。
そして、忘れてはいけないのはユーザーにとって見やすくわかりやすいコンテンツを作成することです。
ペナルティを回避をするために、strongタグの乱用は避け見やすいコンテンツを作っていきましょう。