
Diverでの『Diver会話アイコンを今より簡単に使える方法』を紹介します。

fa-arrow-upこのカエルの吹き出しのように会話アイコン(吹き出し)を使うと、ログを読みやすくしたり、楽しく記事がかけたりしますよね。
でも、入力補助機能から毎回画像を選んで会話を作るのは手間だったりしませんか?
僕は面倒くさいと感じてしまいました。
この記事参考にすると、会話アイコンを保存することができ、もっとサクサクと記事を書くことが可能になります。
会話アイコンを保存するとは?

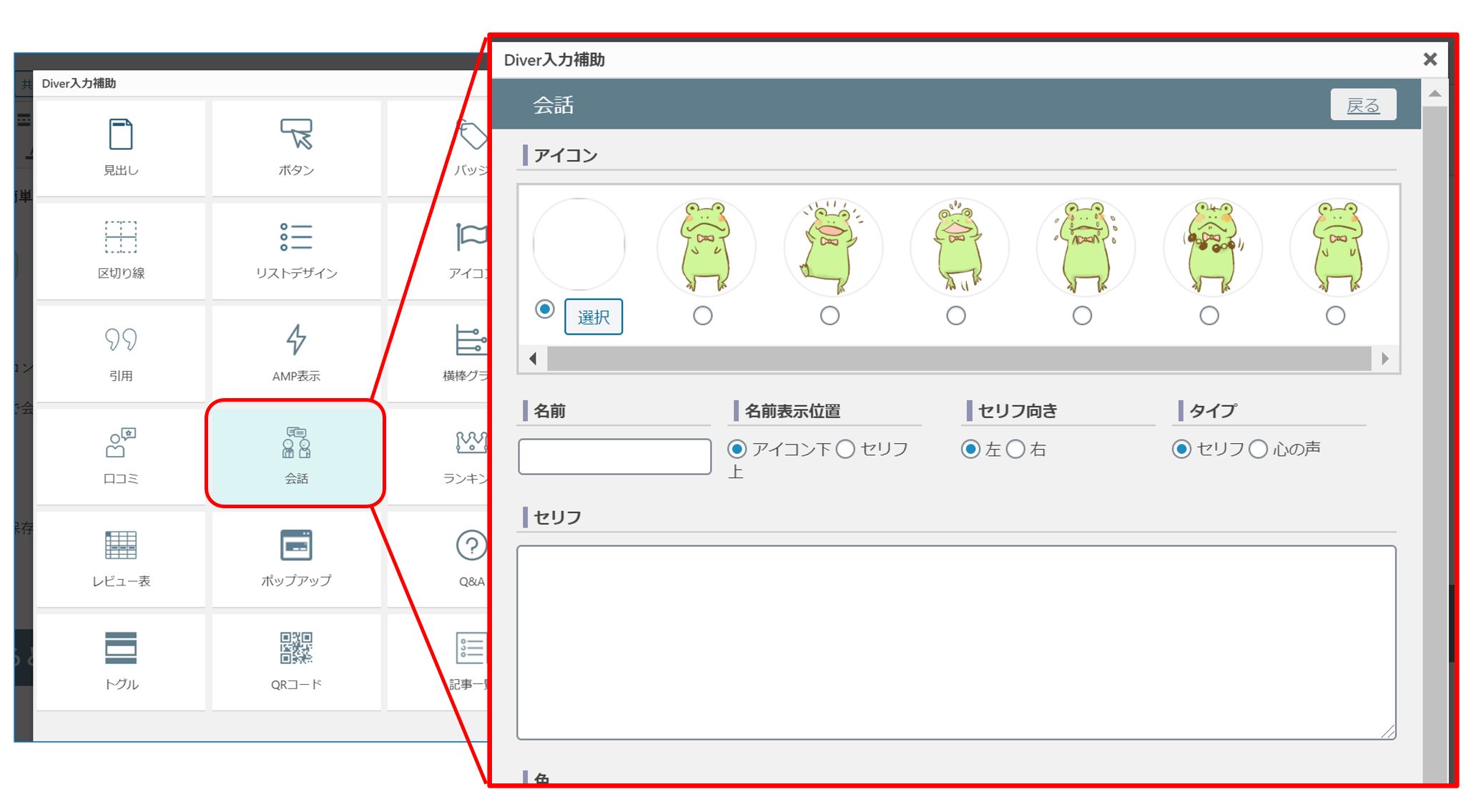
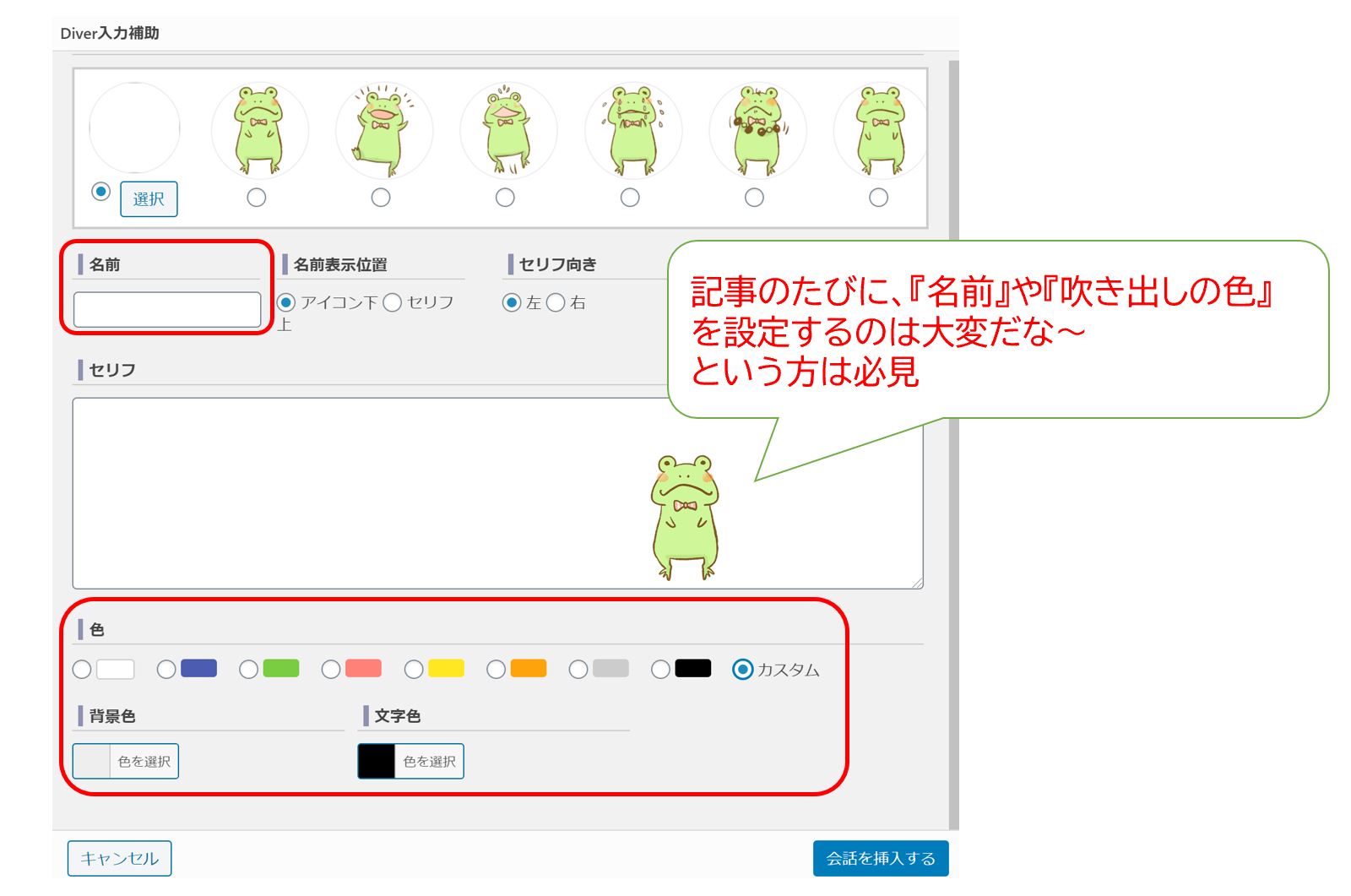
fa-arrow-up上画像のように入力補助機の会話を選択した時に、あらかじめアイコン画像をデフォルトとして設定をしておくことが可能です。
設定をしておかないと、入力補助機能で会話を選択した時に、毎回画像を選ばなくてはいけなくなり時間がかかってしまいます。
ちょっとの時間ですが、これが毎回続くとなるとしんどい物。
設定は簡単にできるのであらかじめ設定をしておくことをオススメします。

設定をしておいた方が楽だよ!
会話アイコンを保存する方法
会話アイコンを保存する方法を説明していきます。
WordPressの編集メニュから
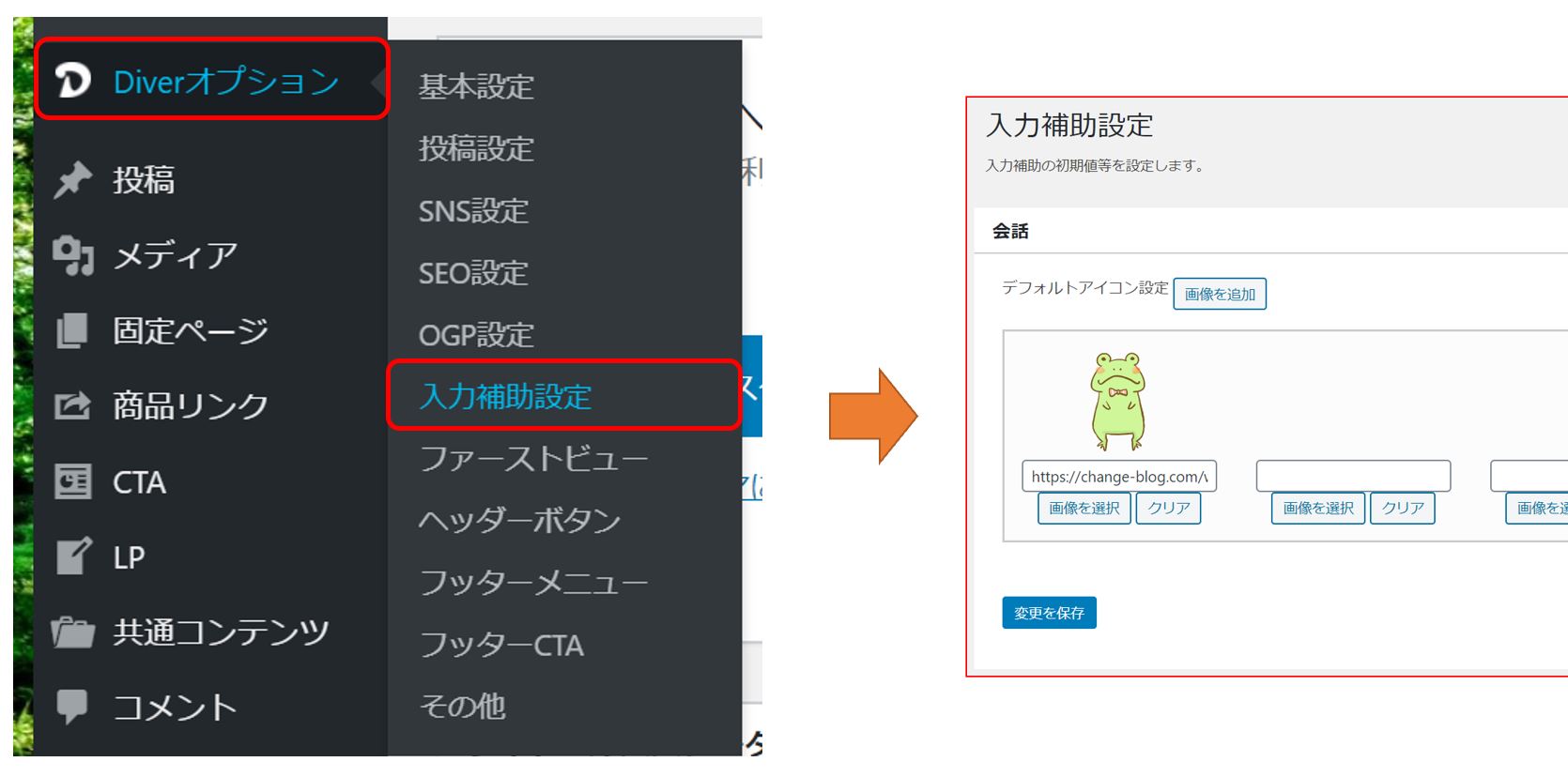
fa-check-square-o『Diverオプション』→『入力補助設定』をクリックします。
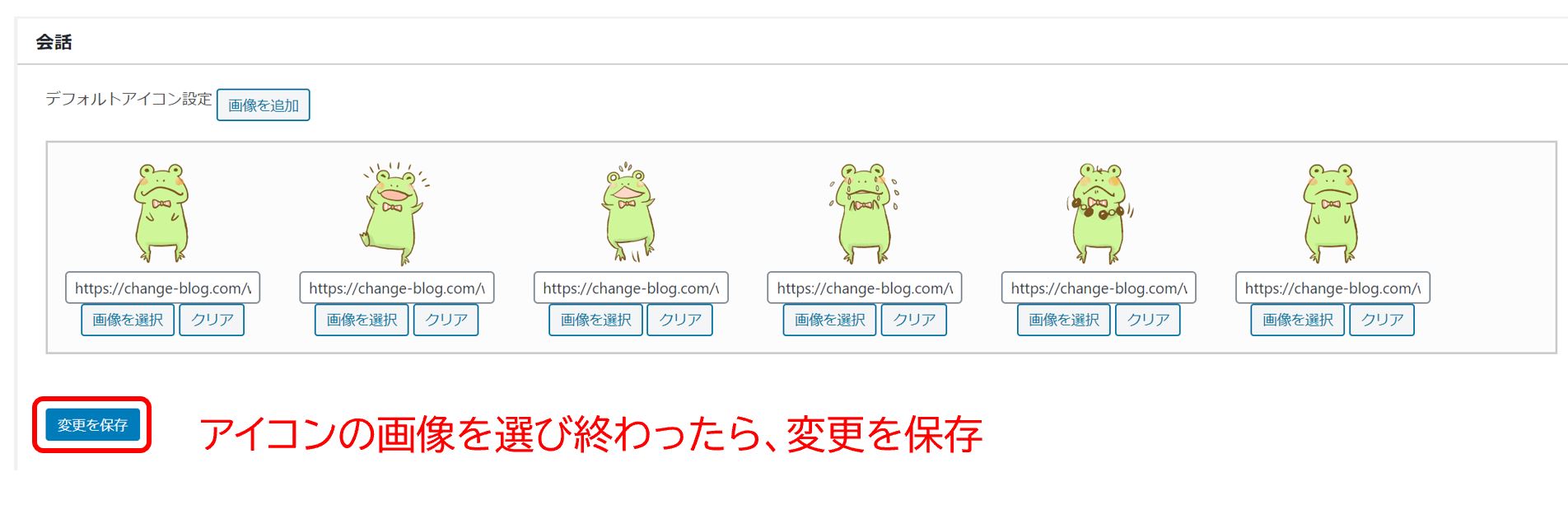
入力補助設定からアイコンを設定をしていきます。

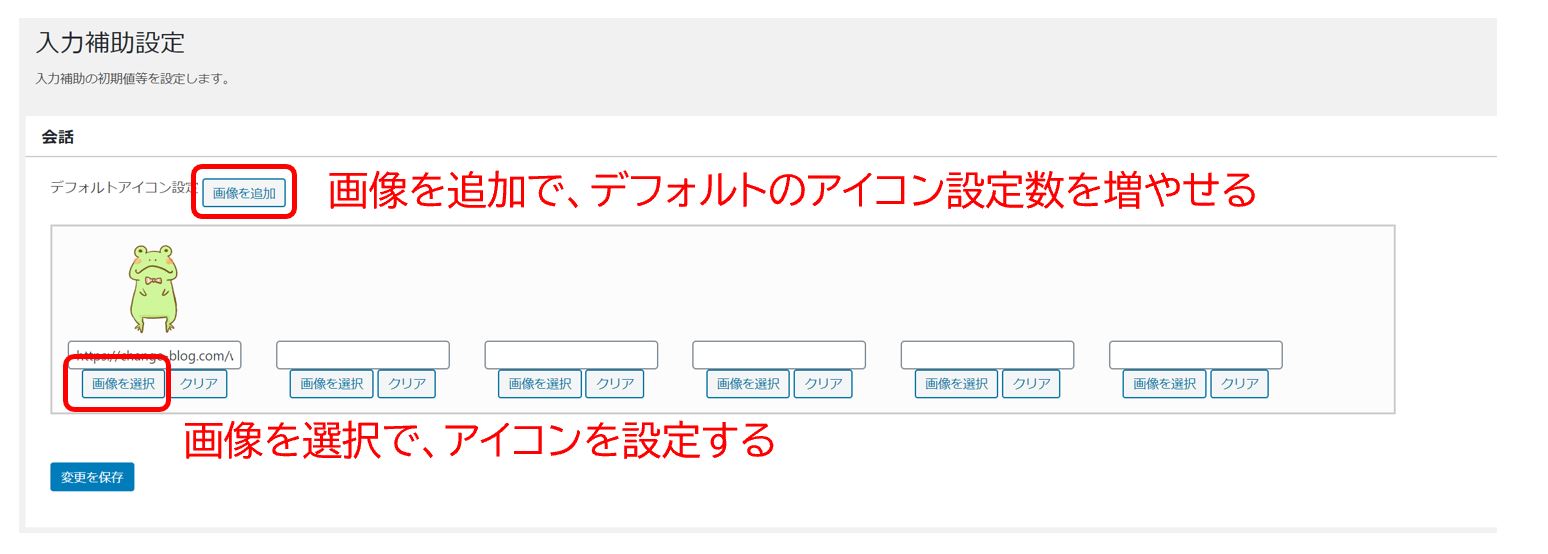
fa-check-square-o『画像の選択』をクリックすることで、デフォルトで設定をしたいアイコンを保存することが可能です。
fa-check-square-oさらにデフォルトのアイコンを追加する場合は『画像を追加』をクリックすると増やしていけます。

fa-check-square-o画像選択が終わったら、『変更を保存』をクリックして完了です。

入力補助機能で確認をするとデフォルトの会話アイコンが設定されています。

さらに会話アイコンを早く使う方法
会話アイコンを使うのにもっと早い方法があります。
プラグイン『AddQuicktag』を使うことでさらに会話アイコンでの記事作成は早くなることは間違いないです。
プラグイン『AddQuicktag』を使用するメリットは2つ
メリット
- 会話の吹き出しの色をいちいち設定をしなくていい
- 作業手順を減らせる
fa-arrow-downこのような作業にストレスを感じているようでしたら、プラグインを使う事で作業ストレスをゼロにすることができます。
会話アイコンを使う時の作業量は、文字を太字にする時と同じと考えてしまってOK。
ホントに楽になります。

詳しい使い方は以下を参考にしてください。
関連記事
補足
Diverでの会話アイコンを早くするためのプラグインを紹介しましたが、Diverでの推奨プラグとオススメプラグインもまとめてあります。
ここに記載されているプラグインを使うことで、さらにブログ運営のしやすさは上がるでしょう。
まとめ
Diver入力補助での会話アイコンの保存方法を紹介しました。
保存をしておかないと、作業スピードが遅くなるのは目に見えています。
毎回同じ作業をするのであれば登録をして、時短をするとブログのストレスも減るでしょう。これがブログ継続につながるかもしれないですね。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。


















