Diverで『光るボタンにの作成方法』を紹介します。

他のテーマは光るボタンがあって羨ましい・・・・
光るボタンをDiverでも使用したいという方は多いのではないでしょうか?
こんな悩みを解決します。
Diverでも光るボタンが使える
WordPressの有料テーマで勢いがある『AFFINGER(ア・フィンガー)』の機能を覗いたり、ブログを読んでいる時に
「この光るボタンは何なんだ・・!?Diverでもつかえないのかな?」
と思ったことはないでしょうか?
残念ですが、今あるDiverの機能に『光るボタン』はありませんでした。
しかし、諦めるのはまだ早く、自分で作るという選択肢もありました。
それではDiverで光るボタンを使う方法を説明していきます。
光るボタンの例
このようなボタンが設定できるようになります。
<注意>このボタンを押すとトップページに飛んでしまいます。
クリック率を上げる押したくなるボタンですが、絶対に押さないでください(笑)
Diverで光るボタンを設置する方法
Diverで光るボタンを使うためには、HTMLとCSSを使います。
ちょっと難しい単語で苦手な人は苦手だと思うので、CSSで書いた設定をHTMLで呼び出すといったイメージでOKです。
誰でもわかるように画像を使い説明していきます。
光るボタンを使えるようにするのが目的なので、細かいことは飛ばして進めていきます。
光るボタンの設置の流れは以下になります。
- CSSの設定を行う
- HTMLを設置する
- リンクの設定をする
それでは画像で解説をしていきます。
光るボタンの具体的な設置方法
CSSの設定を行う
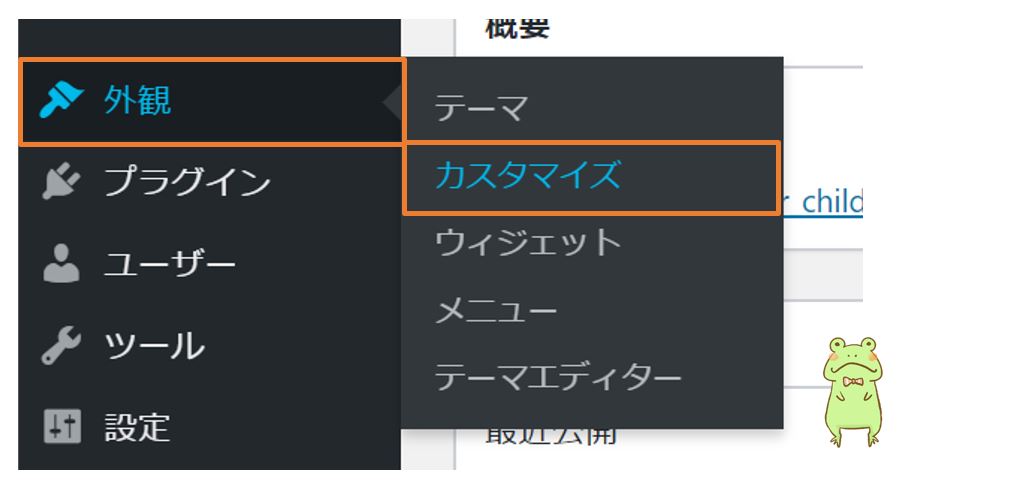
WordPressのメニューを開きます。
『外観』→『カスタマイズ』をクリック

『カスタマイズ』をクリック後には左の画像のような画面に切り替わているはずです。
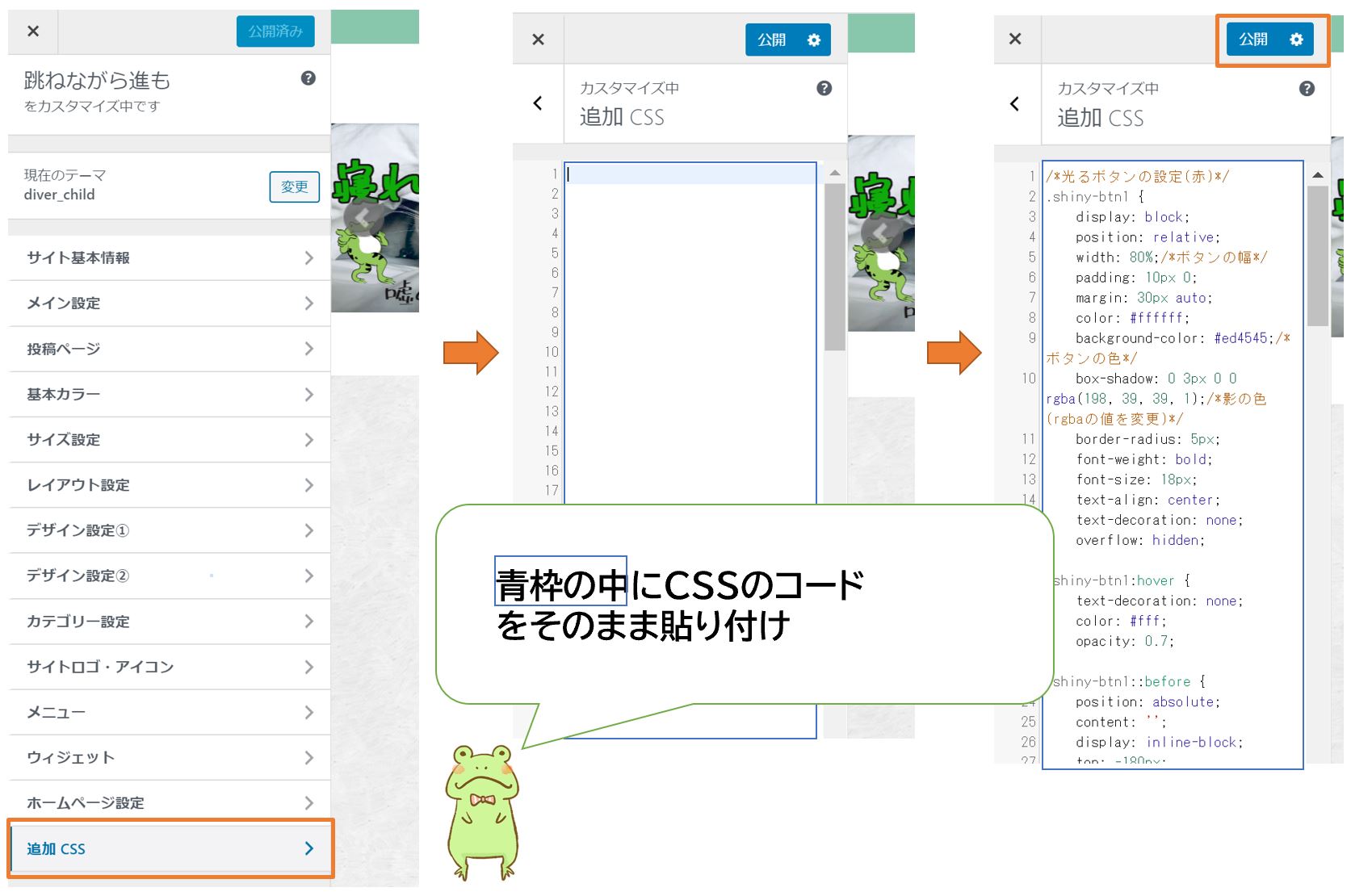
その画面で『CSSに追加』をクリックします。
ここで追加CSSにコードをかけるようになります。
画像でいう青枠の中にCSSのコードをコピペして貼り付けます。
貼り付けたら『公開』をクリックします。
※貼り付けるコードは以下の画像の下にあります。

fa-arrow-downコピー&ペーストするコード
/* 光るボタン */
.btn-cv {
padding: .5em 0;
overflow: hidden;
position: relative;
}
.btn-cv a {
border-radius: 6px;
box-shadow: 1px 1px 5px 0 #a1a1a1;
color: #fff;
display: block;
font-size: 1.2em;
font-weight: bold;
line-height: 1.2;
margin: .4em auto;
padding: .8em 1em .8em;
position: relative;
text-align: center;
text-decoration: none;
-webkit-transition: .2s ease-in-out;
transition: .2s ease-in-out;
width: 60%; /* ボタンの横幅 */
}
.btn-cv.is-fz20 a {
font-size: 20px;
}
.btn-cv a img {
vertical-align: middle;
}
.btn-cv a:after {
content: ' ' !important;
}
/* 2つ連続で並べる場合の余白 */
.btn-cv + .btn-cv a {
margin-top: 0;
}
/* 黄色ボタン */
.btn-cv.is-yellow a {
background: rgb(255,215,89);/*ボタンの色(rgbaの値を変更)*/
box-shadow: 0 3px 0 0 rgb(255,179,0);/*影の色(rgbaの値を変更)*/
border-radius: 5px;
}
/* 赤ボタン */
.btn-cv.is-red a {
background: rgb(237,69,69);/*ボタンの色(rgbaの値を変更)*/
box-shadow: 0 3px 0 0 rgb(198,39,39);/*影の色(rgbaの値を変更)*/
border-radius: 5px;
}
/* 青ボタン */
.btn-cv.is-blue a {
background: rgb(21,168,237);/*ボタンの色(rgbaの値を変更)*/
box-shadow: 0 3px 0 0 rgb(3,155,229);/*影の色(rgbaの値を変更)*/
border-radius: 5px;
}
/* 緑ボタン */
.btn-cv.is-green a {
background: rgb(91,179,95);/*ボタンの色(rgbaの値を変更)*/
box-shadow: 0 3px 0 0 rgb(56,142,60);/*影の色(rgbaの値を変更)*/
border-radius: 5px;
}
/* ホバー改良 */
.btn-cv :hover {
text-decoration: none;
color: rgb(255,255,255);
opacity: 0.7;
}
/* ボタンの光沢 */
.is-reflection a {
overflow: hidden;
}
.is-reflection a:after {
-moz-animation: is-reflection 4s ease-in-out infinite;
-moz-transform: rotate(45deg);
-ms-animation: is-reflection 4s ease-in-out infinite;
-ms-transform: rotate(45deg);
-o-animation: is-reflection 4s ease-in-out infinite;
-o-transform: rotate(45deg);
-webkit-animation: is-reflection 4s ease-in-out infinite;
-webkit-transform: rotate(45deg);
animation: is-reflection 4s ease-in-out infinite;
background-color: #fff;
content: " ";
height: 100%;
left: 0;
opacity: 0;
position: absolute;
top: -180px;
transform: rotate(45deg);
width: 30px;
}
/* アニメーションを遅延させる */
.is-reflection + .is-reflection a:after {
-webkit-animation-delay: .3s;
animation-delay: .3s;
}
@keyframes is-reflection {
0% { -webkit-transform: scale(0) rotate(45deg); transform: scale(0) rotate(45deg); opacity: 0; }
80% { -webkit-transform: scale(0) rotate(45deg); transform: scale(0) rotate(45deg); opacity: 0.5; }
81% { -webkit-transform: scale(4) rotate(45deg); transform: scale(4) rotate(45deg); opacity: 1; }
100% { -webkit-transform: scale(50) rotate(45deg); transform: scale(50) rotate(45deg); opacity: 0; }
}
@-webkit-keyframes is-reflection {
0% { -webkit-transform: scale(0) rotate(45deg); opacity: 0; }
80% { -webkit-transform: scale(0) rotate(45deg); opacity: 0.5; }
81% { -webkit-transform: scale(4) rotate(45deg); opacity: 1; }
100% { -webkit-transform: scale(50) rotate(45deg); opacity: 0; }
}
/* MediaQuery : スマホ対応 */
@media only screen and (max-width: 767px) {
/* コンバージョンボタン */
.btn-cv a {
font-size: 1.3em;
margin: 0 auto 1em;
width: 94%;
}
}
これでCSSの設定は完了です。
HTMLを設置する
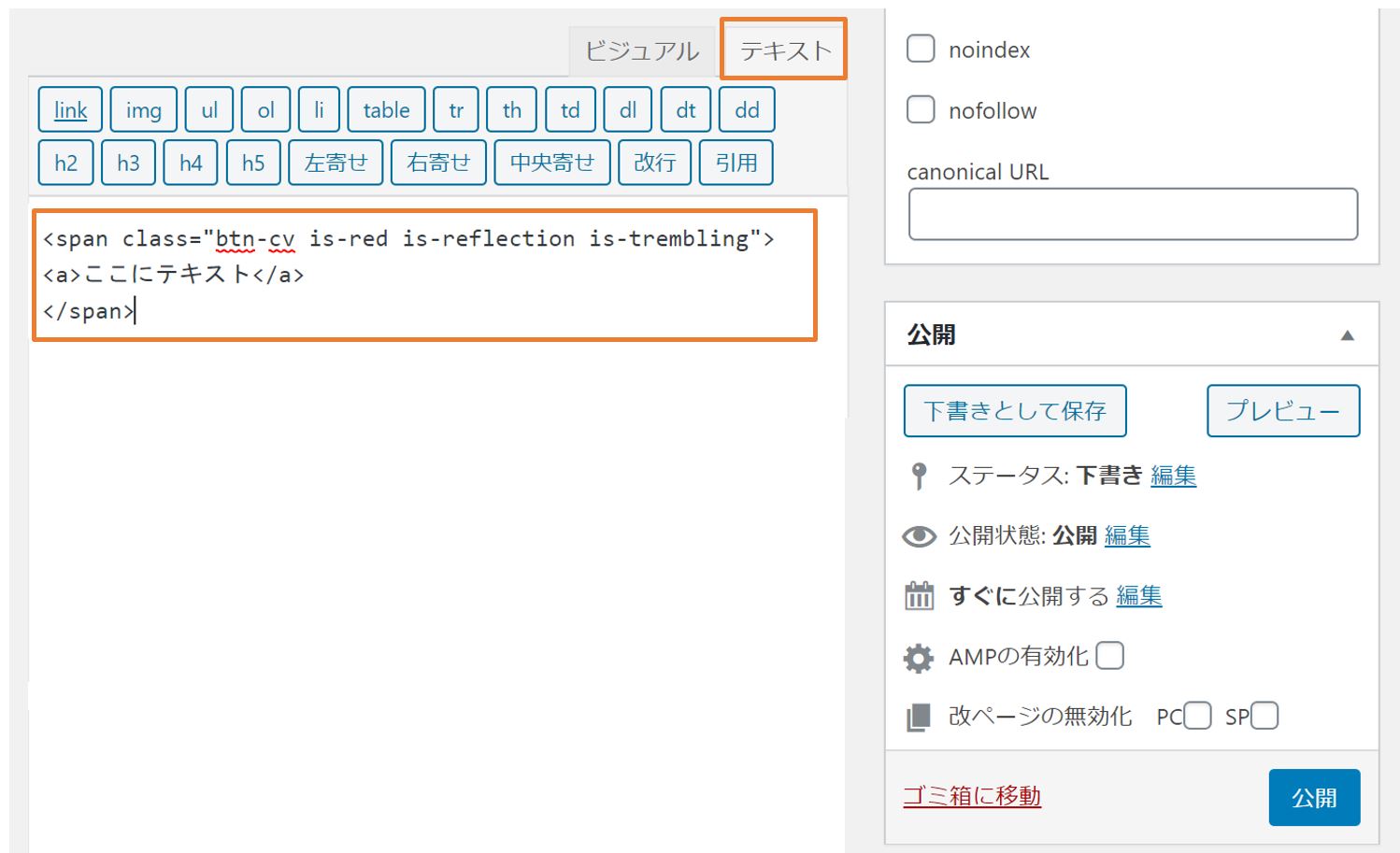
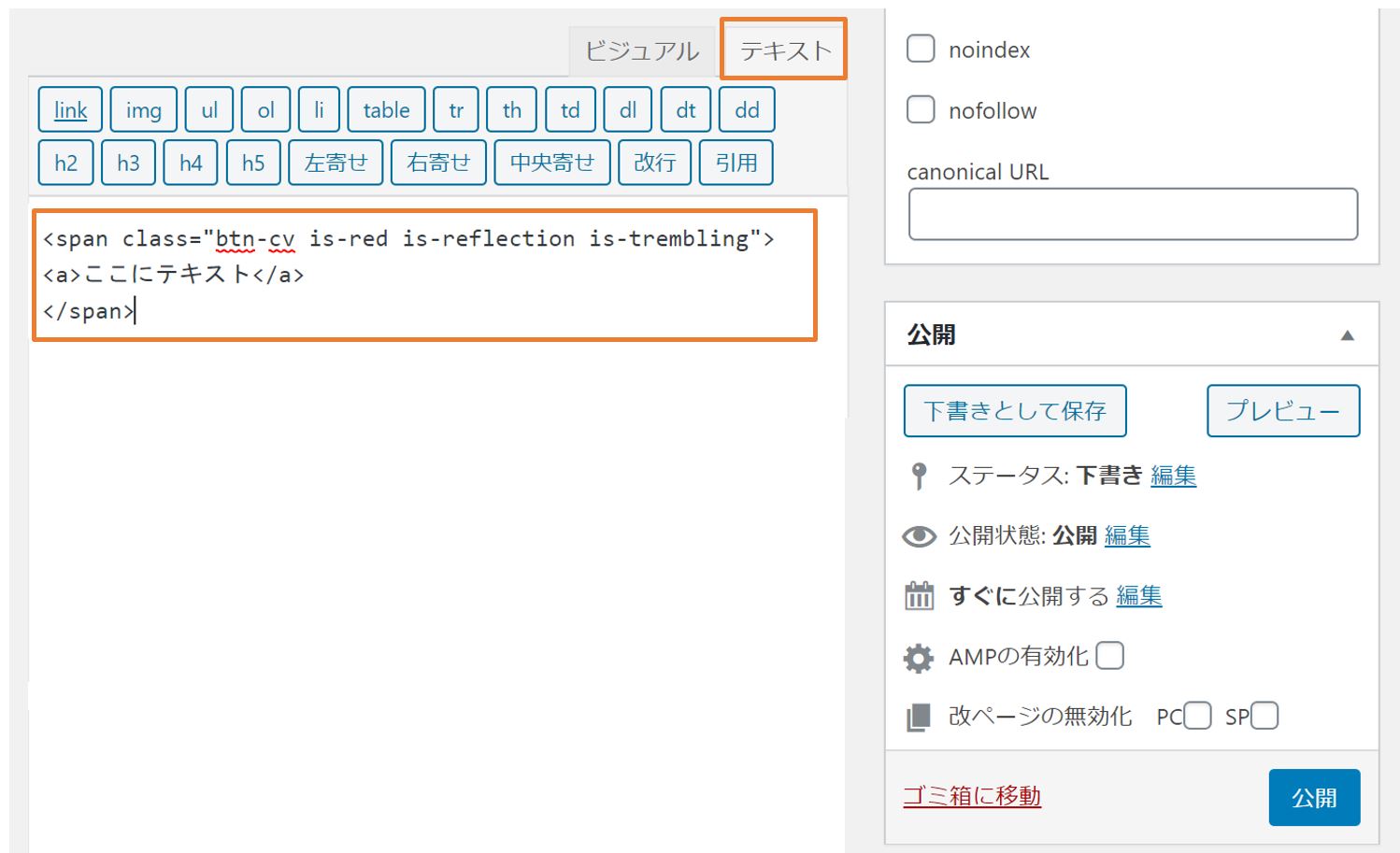
記事を書くときに、『テキスト』タブをクリックして以下のコードを入れます。
「ここにテキスト」という場所にボタンにつける名前を入れます。
<span class="btn-cv is-red is-reflection is-trembling">
<a>ここにテキスト</a>
</span>
fa-arrow-down参考例

ここにテキスト
このようなボタンが表示されています。
HTMLの設定は以上です。
リンクの設定をする
このままではボタンを押してもどこにも飛びません。
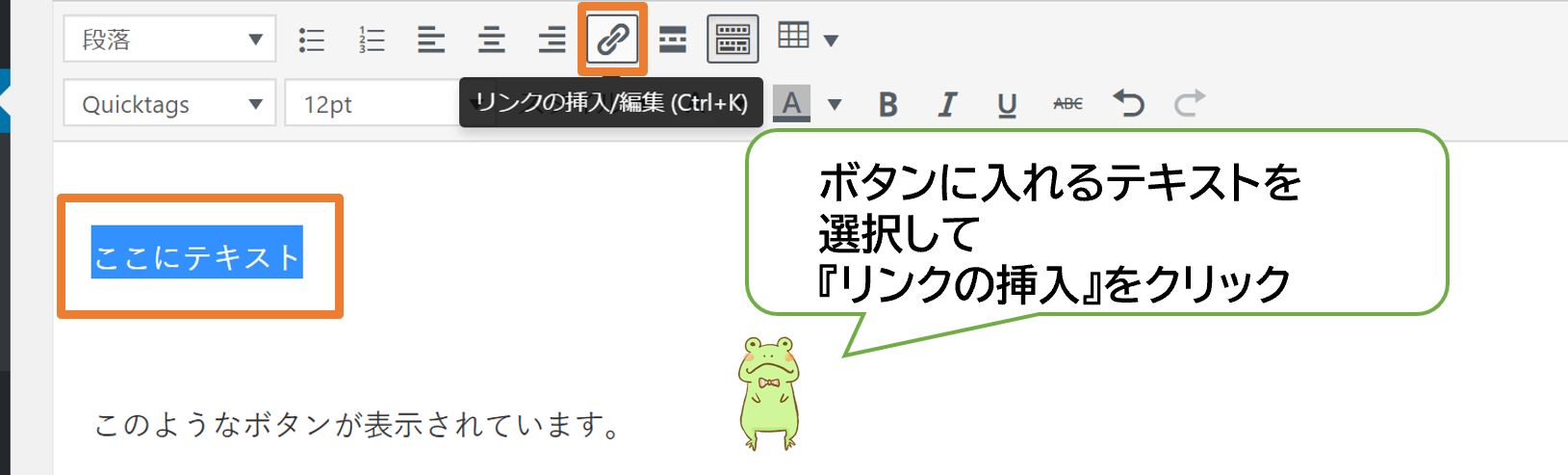
『ビジュアル』画面で、ボタンに入れるテキストを選択して、『リンクの挿入』をクリックします。

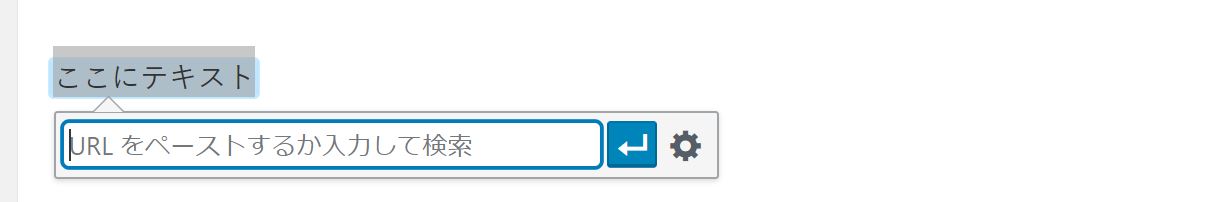
このようになるので、リンク先を挿入します。
ボタンを押したときに、その画面にリンクがつながるようになります。

これでボタンが設定されているはずです!
以上で完了です。

色を変えたいとき
色を変えたいときは色ごとにコードを変えてテキストエディタで、それぞれ書いていきます。

fa-exclamation-triangle各色ごとに使うHTMLが微妙に違うので使い間違いには注意しましょう。
fa-flag-o黄色のボタン
fa-arrow-down以下のコードをテキストエディタに貼り付け、ボタンに表示させる文字を変更
<span class="btn-cv is-yellow is-reflection is-trembling">
<a>ここにテキスト</a>
</span>
fa-flag-o緑のボタン
fa-arrow-down以下のコードをテキストエディタに貼り付け、ボタンに表示させる文字を変更
<span class="btn-cv is-green is-reflection is-trembling">
<a>ここにテキスト</a>
</span>
fa-flag-o青のボタン
fa-arrow-down以下のコードをテキストエディタに貼り付け、ボタンに表示させる文字を変更
<span class="btn-cv is-blue is-reflection is-trembling">
<a>ここにテキスト</a>
</span>
fa-flag-o赤色のボタン
fa-arrow-down以下のコードをテキストエディタに貼り付け、ボタンに表示させる文字を変更
<span class="btn-cv is-blue is-reflection is-trembling">
<a>ここにテキスト</a>
</span>
プラグインを使ってもっと簡単に

このコードを貼り付けるのは大変だよ・・・・
fa-arrow-downコード
<span class="btn-cv is-red is-reflection is-trembling">
<a>ここにテキスト</a>
</span>
この悩みを解決するのが『AddQuicktag』というプラグインです。
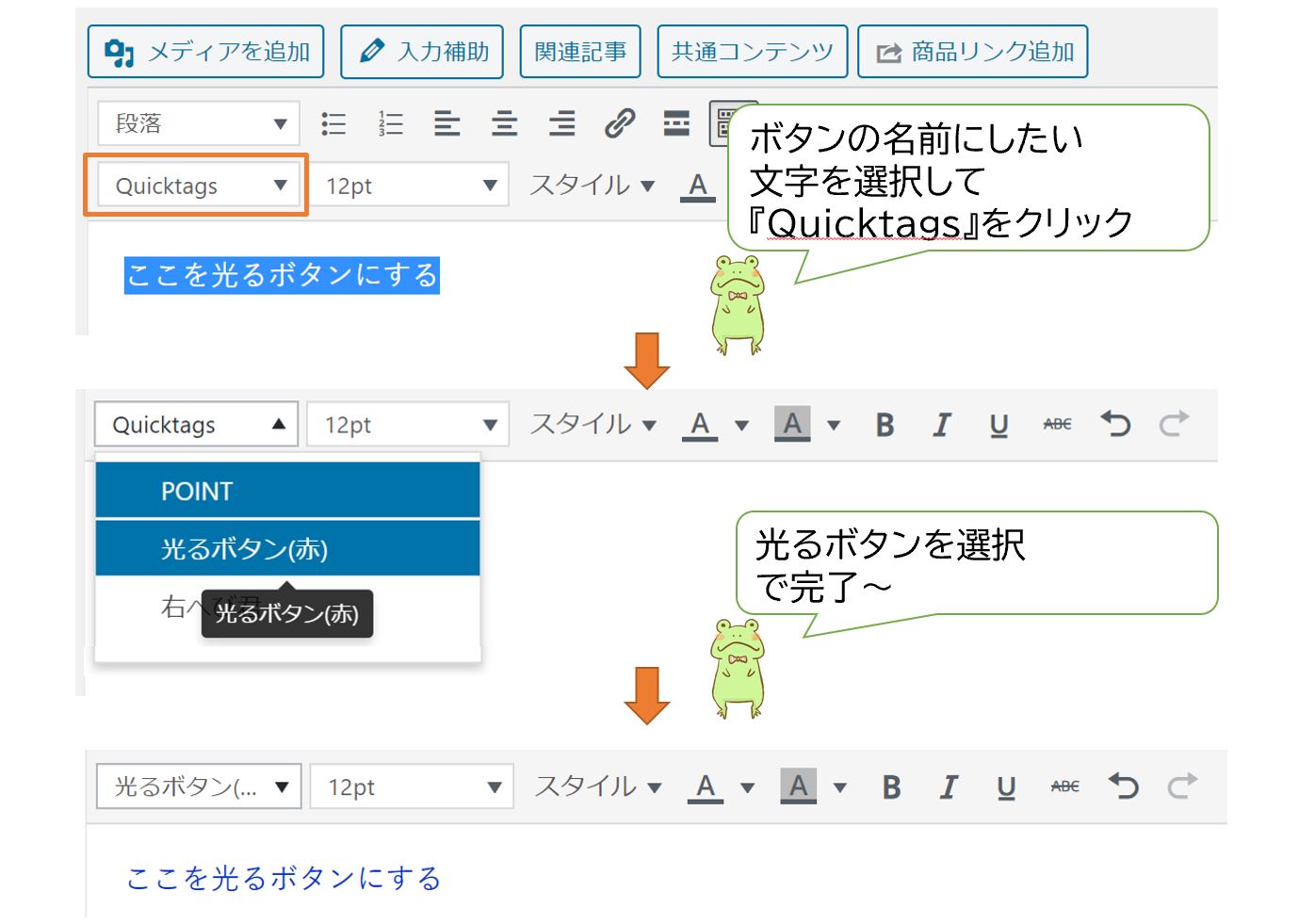
このプラグインを使用するこことで2ステップでボタンの設定が完了します。

こんな感じで設定が完了します。

もっと色々なボタンを設置したい
もっと目を引くボタンが欲しいという方は、プラグインを使うのも手です。
以下のようにボタンの種類が多く、あなたの収入アップに貢献する1つのアイテムになるでしょう。
- オーラが出るボタン
- ブルブル震えるボタン
- ぷにぷにするボタン
※数が多いのでここでは3つ書いています
まとめ
光るボタンはクリック率を上げるというデータもでています。
Diverでも光るボタンは作成されます。
Diverは僕自身かなり気に入っているテーマなので、お役に立てたら嬉しいです。