

- WP Fastest Cacheの効果が知りたい!
- どうやって使えばいいの?
こんな疑問や悩みを解決していきます。
『WP Fastest Cache』は、サイトの読み込み時間を短縮させるキャッシュ削除系のプラグインです。
このプラグインを導入することで、あなたのサイトの表示スピードは上がります。
サイトスピードが遅ければ、SEOに悪影響を及ぼすので対策を行っておきたいポイントですね。
そこで今回は『WP Fastest Cache』の効果と設定方法の説明をしていきます。
簡単に設定ができるよう画像を使った説明になるので、SEO対策の一つとして取り入れていきましょう。
WP Fastest Cacheとは
『WP Fastest Cache』とは、WordPressのキャッシュの設定と削除をすることができるプラグインです。
また、プログラミングコードの圧縮と最適化も行えます。
キャッシュは、ページを表示するためのデータを保存する仕組みがあります。
こうすることで、同じページを開いた時に1度目より早く表示することができるのです。
難しい言葉が並びますが、一言でいうならこうfa-arrow-downです。

サーバーの応答がスムーズになる
初心者には難しい領域ですが、プラグインはそこを誰でも簡単にできるようにするのがいいところですね
キャッシュ削除系の他プラグイン(『W3 Total Cashe』や『WP Super Cashe』)よりも使いやすく、表示速度のスコアがよかったので『WP Fastest Cache』を使用することにしました。
WP Fastest Cacheの使用法
『WP Fastest Cache』の導入を以下の流れで進めていきます。
- インストールと有効化
- WP Fastest Cacheの設定方法
- キャッシュの有効期限の設定
それでは説明をしていきます。
インストールと有効化
まずは、プラグイン『WP Fastest Cache』をインストールします。
WordPressの編集画面から
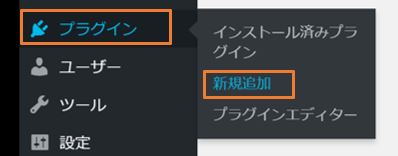
fa-check-square-o『プラグイン』→『新規追加』をクリック

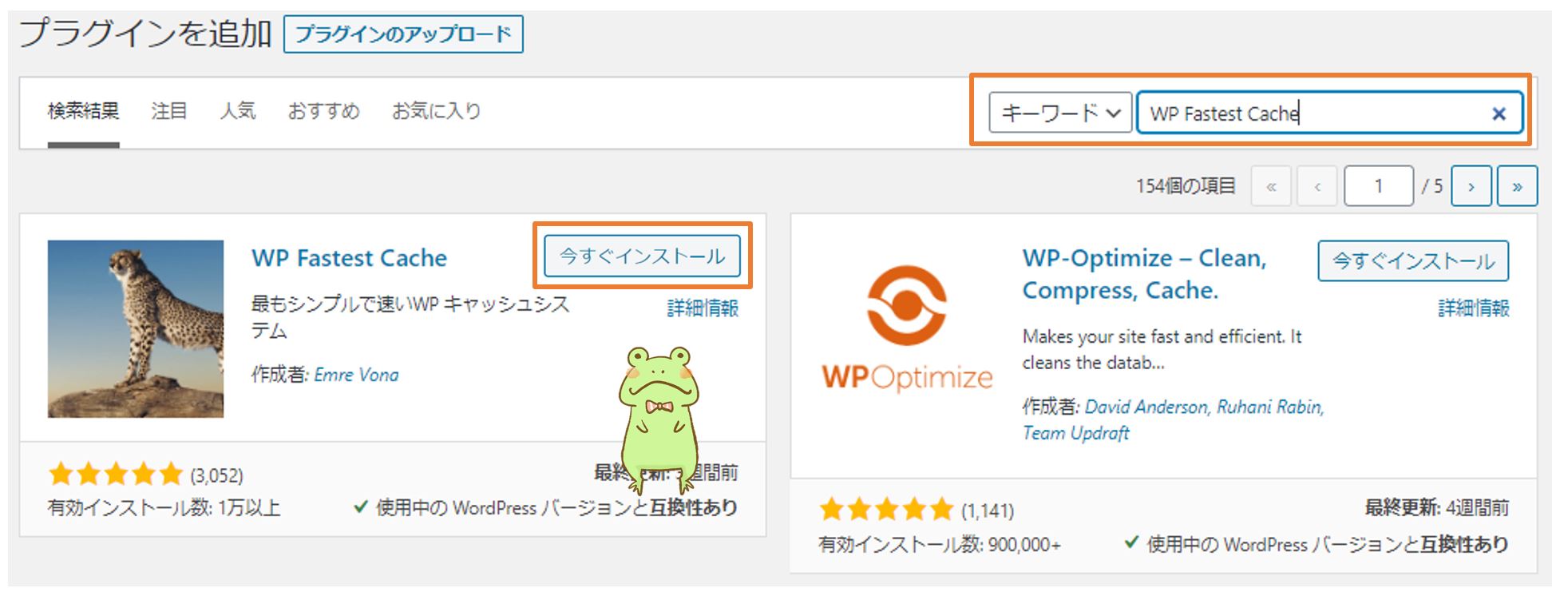
fa-check-square-oプラグインを追加の画面になるので、『WP Fastest Cache』と検索します。
fa-check-square-o検索後『今すぐインストール』をクリックしてインストールを行います。

fa-check-square-oインストールの終了後、プラグインを追加の『有効化』をクリックして、完了です。
WP Fastest Cacheの設定
それではWP Fastest Cacheの設定をしていきます。
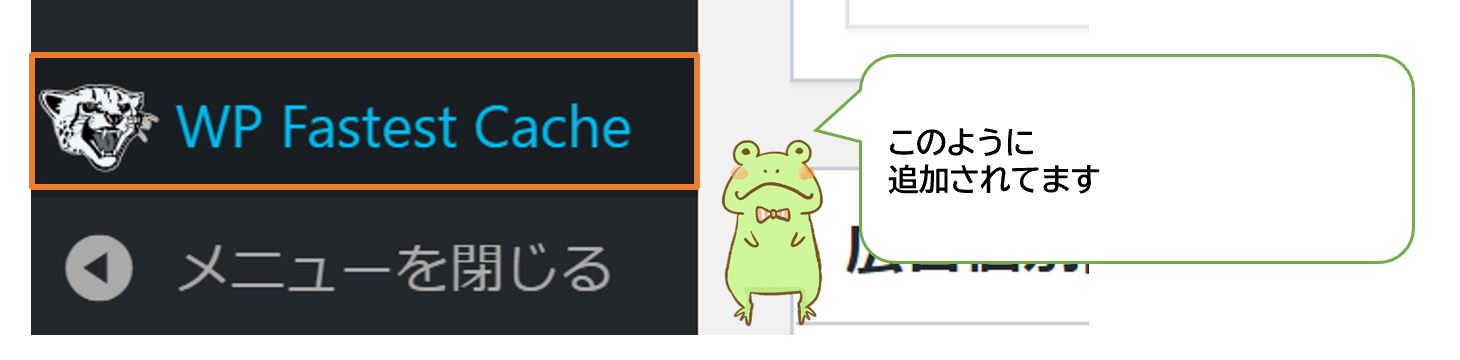
インストールが問題なく完了していれば、管理画面のサイドバーに『WP Fastest Cache』が追加されています。
fa-check-square-oWordPress管理画面のサイドバーから『WP Fastest Cache』をクリック

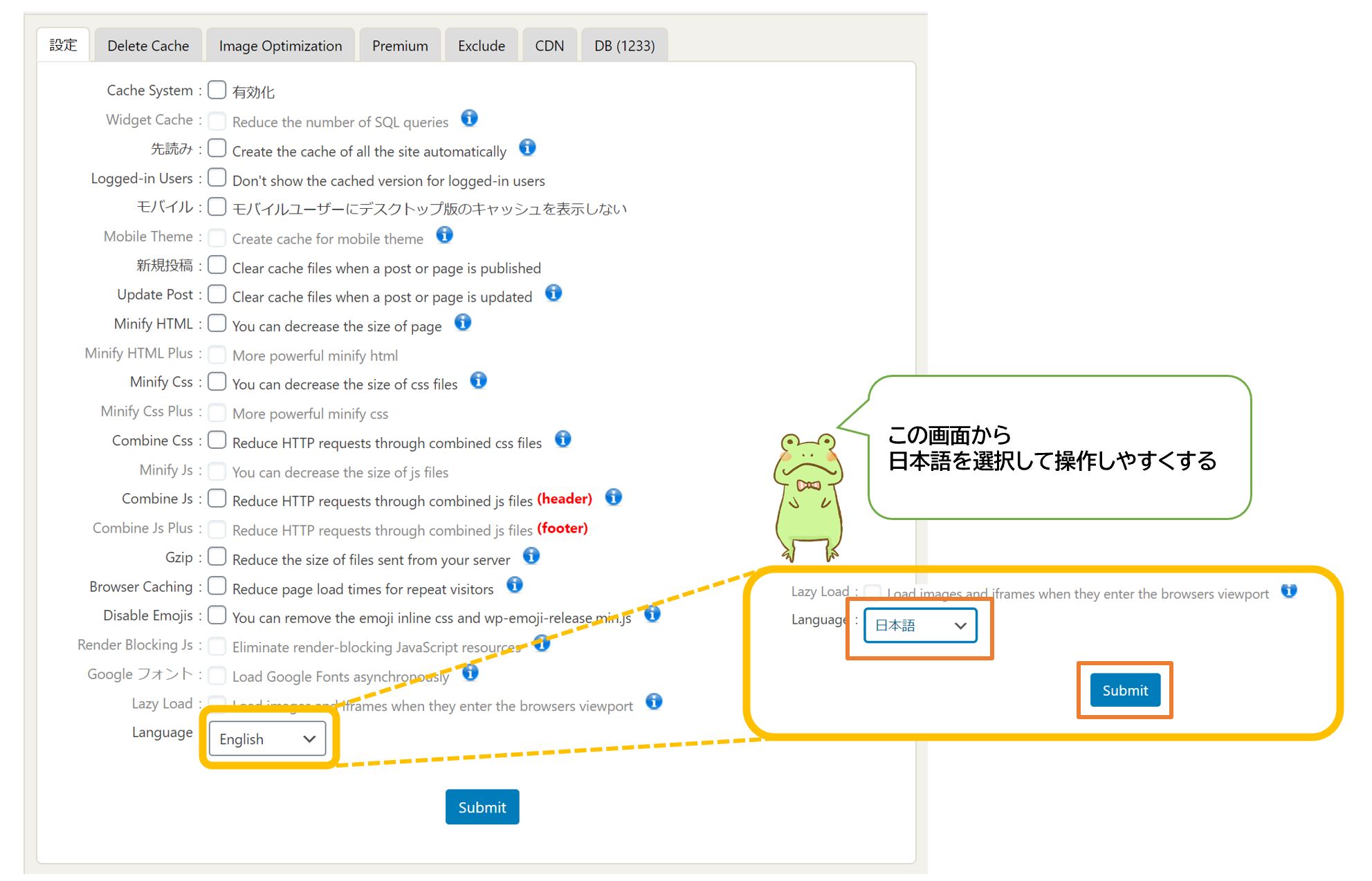
fa-check-square-o設定画面になるので順に説明をしてきます。
fa-check-square-oまずは日本語表記にしましょう。
日本語表記になるのはこのプラグインの良さでもありますね。

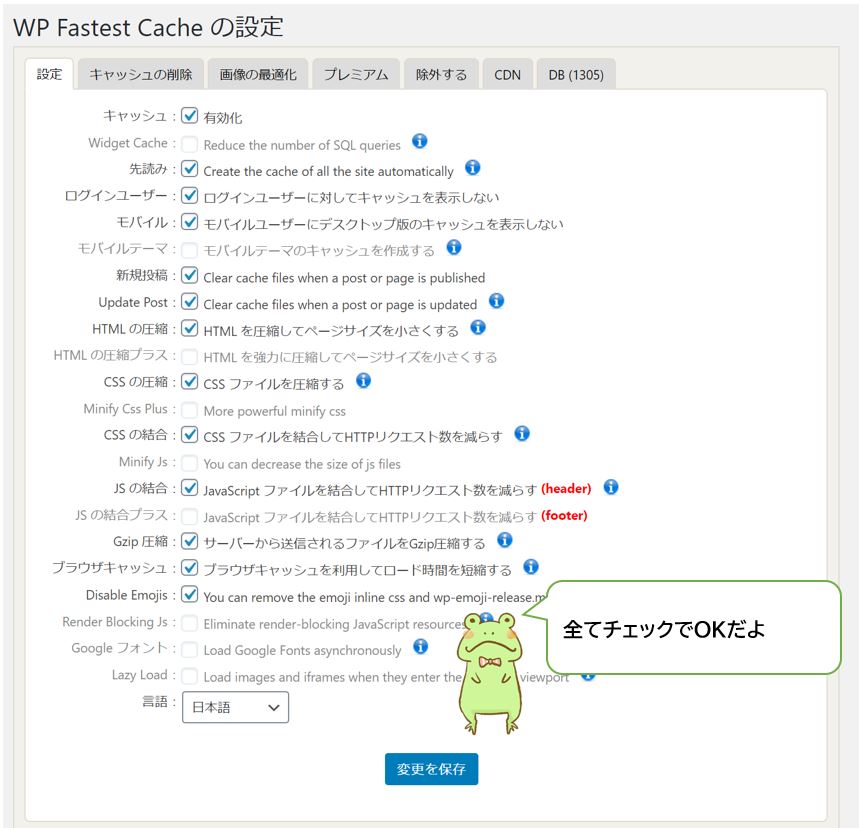
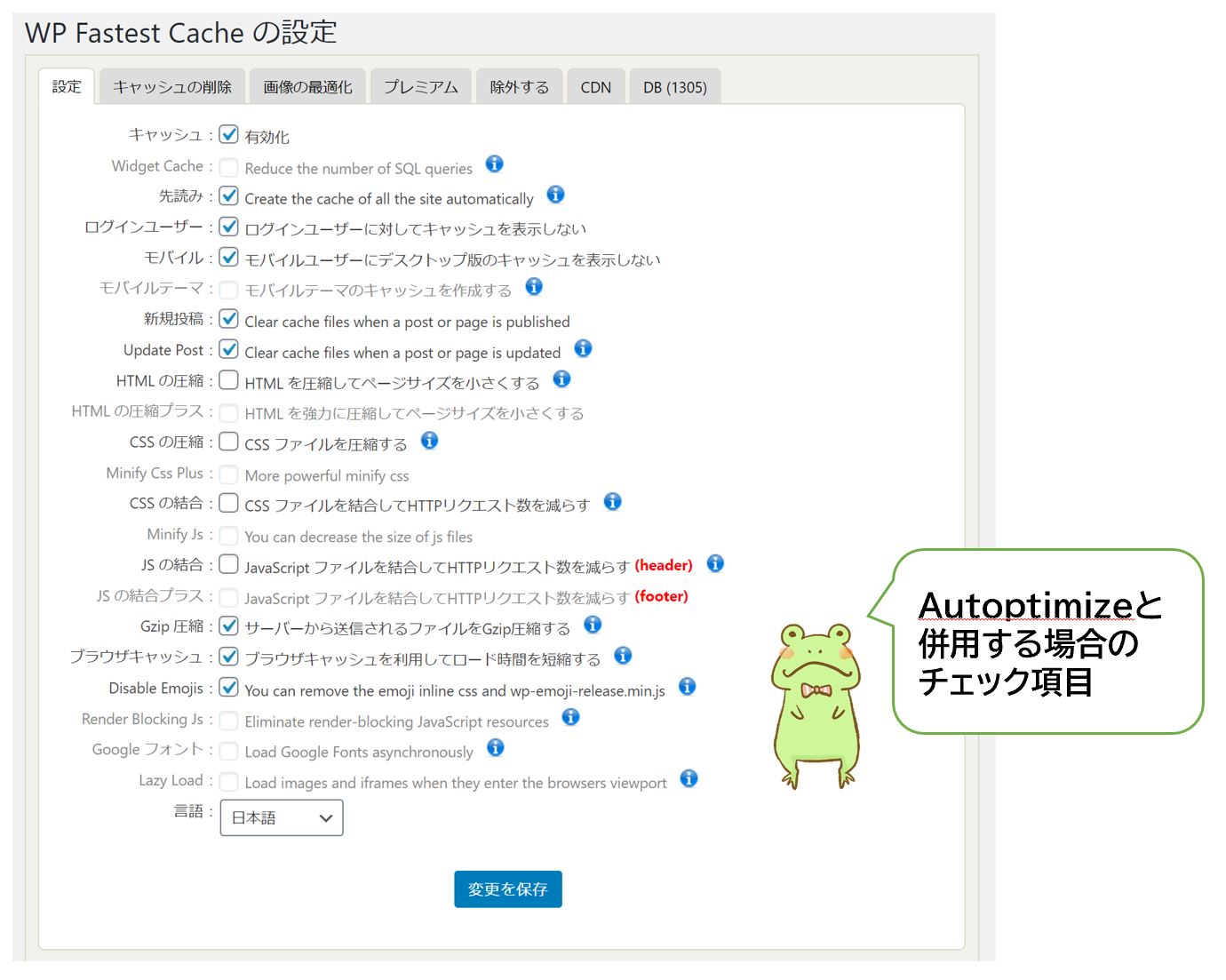
fa-check-square-oそれでは必要な個所にチェックを入れていきます。
基本はすべてにチェックを入れておけば問題ないのですが、すでに導入済みのプラグインがある場合はチェックをするか考慮が必要になってきます。
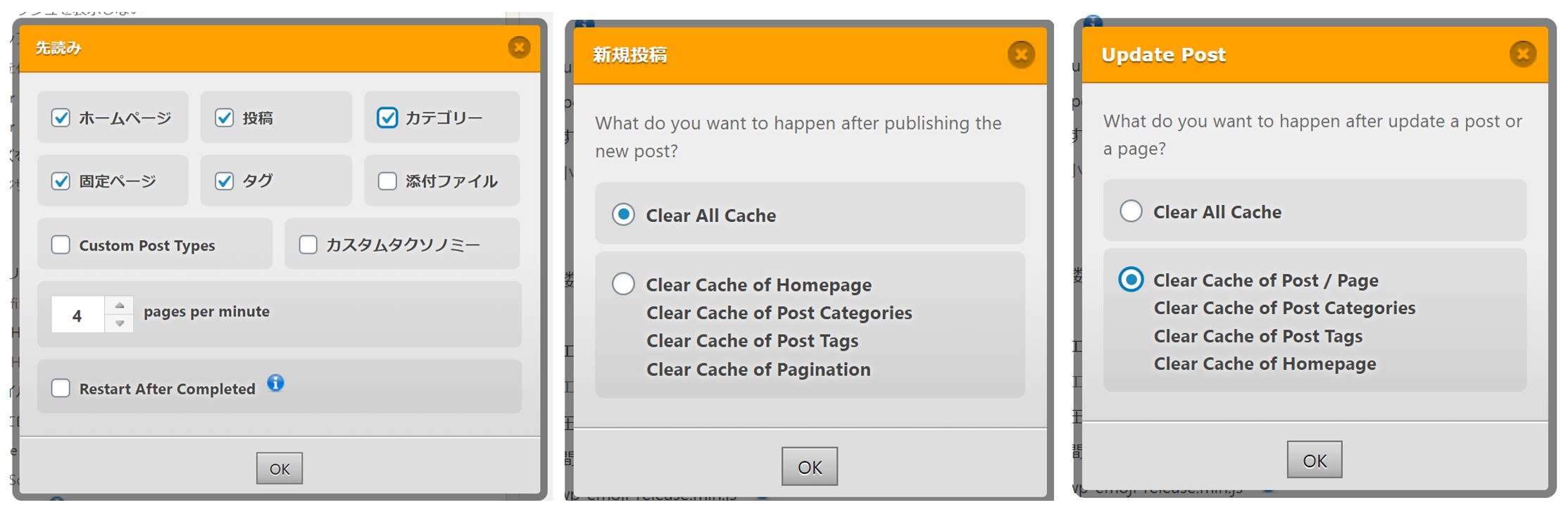
チェックをしていくと『先読み』『新規投稿』『Update Post』のときにこのようなポップアップが表示されます。
fa-check-square-o下の画面と同じようにチェックをしましょう。


◇『キャッシュ』
有効にチェックを入れないとプラグインが機能しません。
◇『先読み』
あらかじめキャッシュを作成する機能になります。サイトを訪れた人に表示速度を高める効果があります。
こちらはデフォルトのままでOKです
◇ログインユーザー
サイトの管理者に対してキャッシュを表示しないようになります。
◇モバイル
モバイルユーザーに向けてデスクトップ版のキャッシュを表示しないようにします。
チャックをした方がサイトスピードは速くなりました。
◇『新規投稿』
記事を投稿した時にすべてのキャッシュを消すかどうかです。
デフォルトのすべて消すで問題ありません。
◇『Update Post』
投稿ページなどを更新した時にどこまでキャッシュを削除するかという項目です。
こちらもデフォルトのままで構いません。
◇HTML・CSS・JSの最適化と圧縮
各ファイルを圧縮・最適化してくれ、サイトスピードを上げてくれます。
◇Gzip圧縮
サーバーからの送られるファイルを圧縮することで転送量を減らすことができます。
このプラグインの無料版ではちょっと弱いので、他のプラグインで代用するのがオススメです。
方法は後程説明します。
◇ブラウザキャッシュ
ブラウザ上でキャッシュを作成してくれます。
◇Disable Emojis
WordPress絵文字の無効化をおこなうことができます。使わない機能なので向うにしましょう。

画像と同じようにチェックでOKだよ!
キャッシュの削除と有効期限設定
キャッシュはサイトスピードを上げる反面、キャッシュが溜まりすぎると動作を鈍くします。
なので、定期的にキャッシュの削除がひつようになります。
『WP Fastest Cache』ではキャッシュの削除を2つの方法で行えます。
- 手動でキャッシュを消す
- 自動でキャッシュを消す
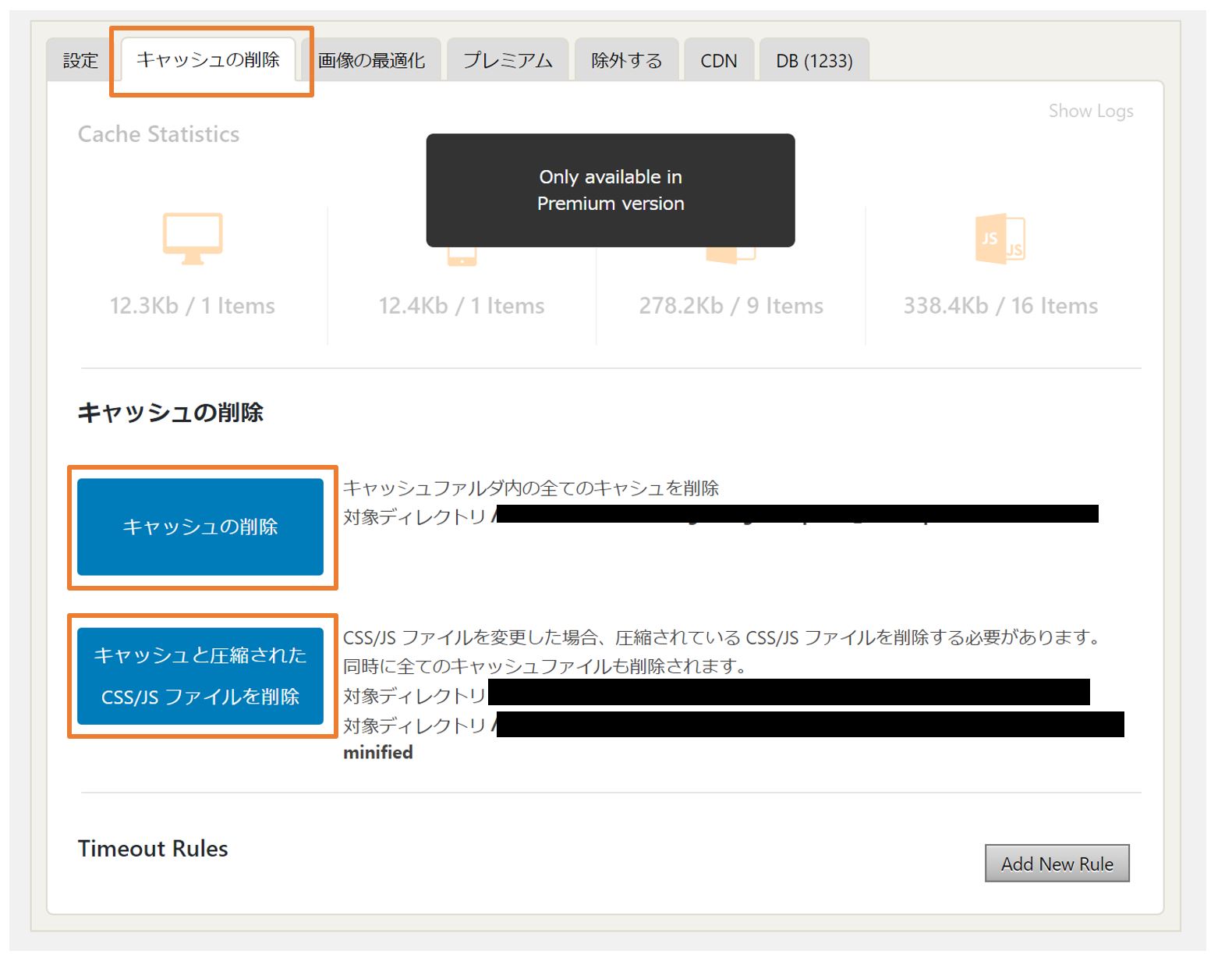
手動でキャッシュを消す
fa-check-square-o『キャッシュの削除タグ』→『キャッシュの削除』をクリック
これだけで完了です。

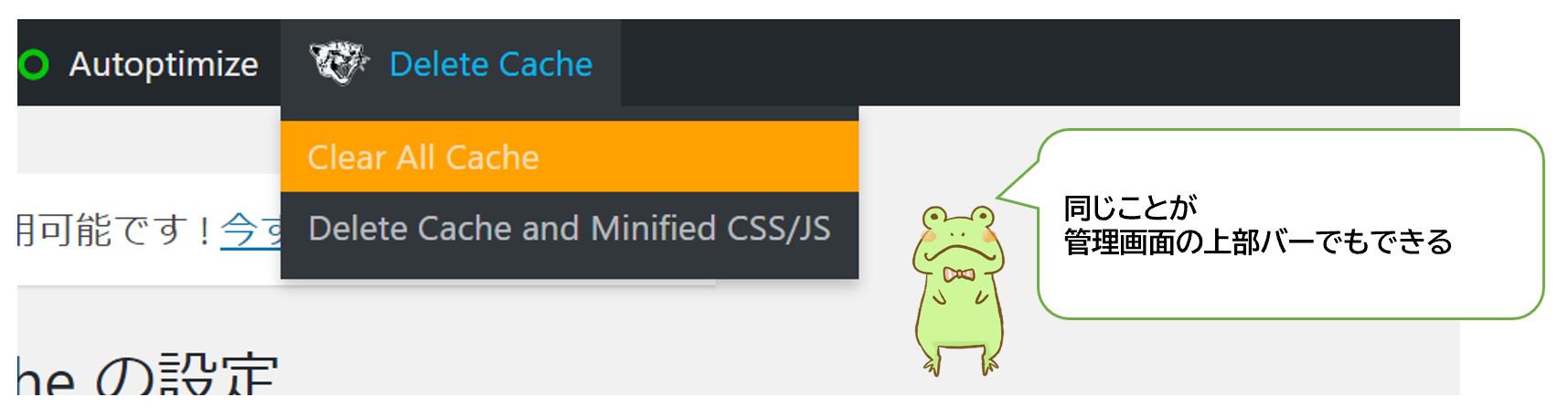
fa-check-square-o『WP Fastest Cache』インストール後は管理画面の上部バーに『Delete Cache』が表示されるのでワンクリックでキャッシュの削除をおこなえます。

自動でキャッシュを消す
設定をすると自動でキャッシュを消してくれます。
手動でしかキャッシュを消すことができないプラグインがあるなか自動は優秀で強みといえるでしょう。
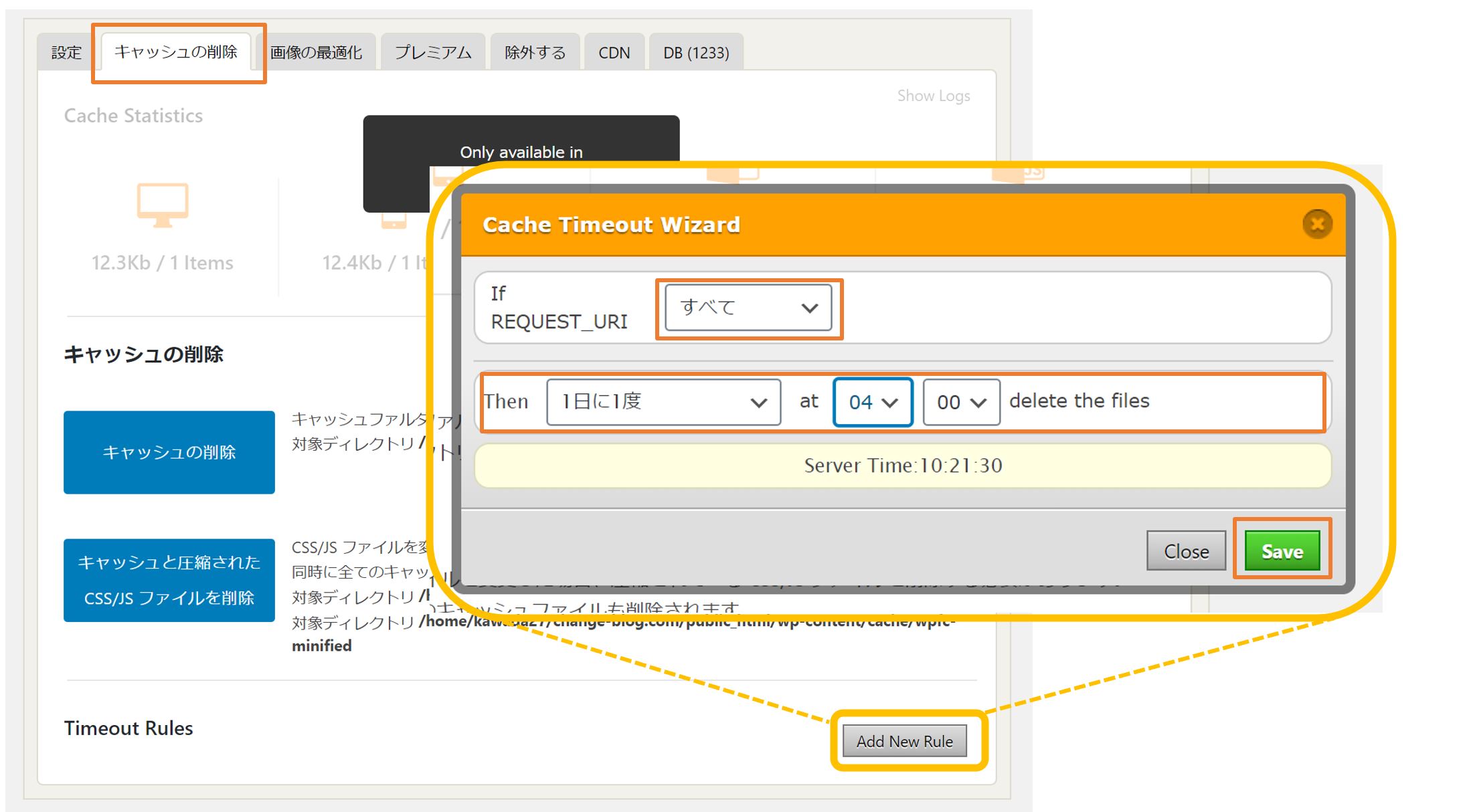
fa-check-square-o『キャッシュの削除タグ』→『Add New Rule』をクリック
fa-check-square-oポップアップに表示される項目を埋めていきます。
サイトの更新頻度が高ければ、1日に1度でいいでしょう。

以上です

Autoptimizeと併用でサイトスピードは上がる
途中ちらっと触れましたが『WP Fastest Cache』の無料版では『HTML・CSS・JSの最適化と圧縮』の効果が弱いです。
なので、この『HTML・CSS・JSの最適化と圧縮』に強いプラグインの導入が別に必要になるのです。
そのプラグインは『Autoptimize』です。
ただし、通常の設定のままでは、機能がかぶりエラーが起きる可能性があります。
なので以下のように設定をする必要がでてきます。

こうすることでサイトスピードをグンと早くすることができます。
詳しい設置方法はこちらをみてください。
>>【サイト高速化】Autoptimizeの効果と設定方法|Wordpressプラグイン
サイトスピードを上げるために

サイトスピードはSEO対策でも必須事項です。
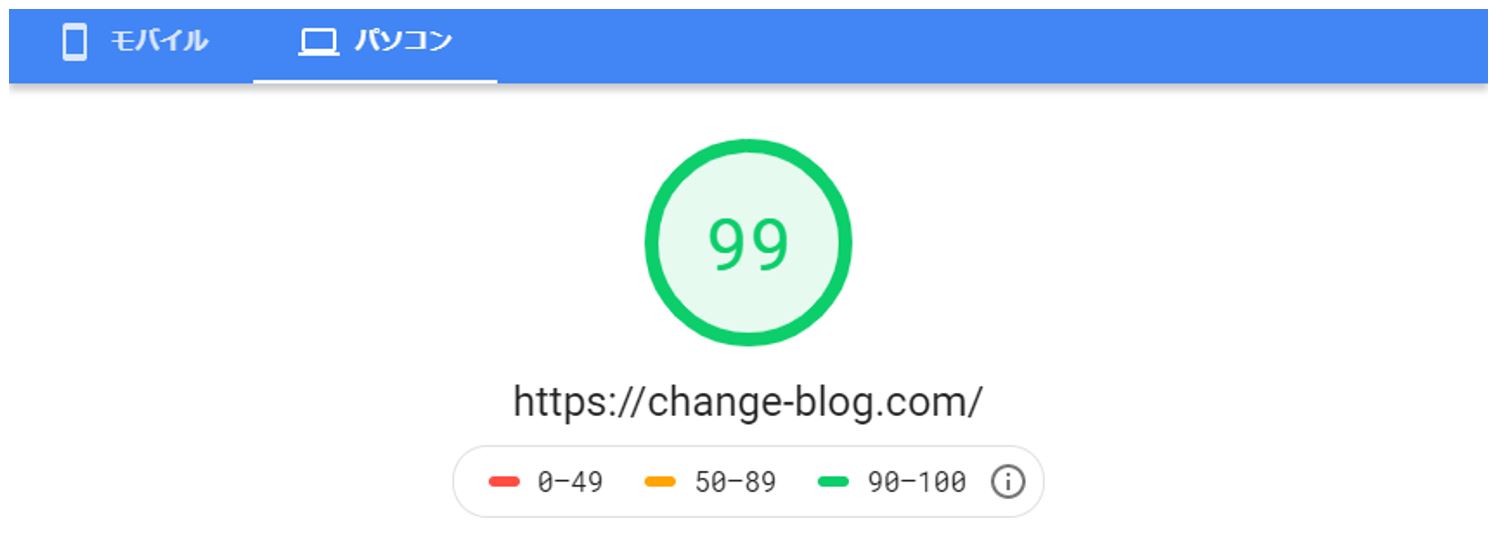
これまでサイトスピードを上げる施策を数々と行ってきて、PageSpeed Insightsfa-external-linkでスコア99を出せました。
再現性が高いので以下を参考にすることでサイトスピードを上げることができるでしょう。
関連記事
まとめ
今回は『WP Fastest Cache』の使用方法について説明をしました。
内容は難しいですが、プラグインを使ってしまえばすぐに設定をすることができます。
先ほど紹介した『表示速度を上げた方法』を参考にすれば表示スピードは高速にな、あなたのサイトの直帰率を下げるでしょう。
サイトスピードは対策をしていきましょう。



















