

- Script to Footereの効果が知りたい!
- どうやって使えばいいの?
こんな疑問や悩みを解決していきます。
プラグイン『Script to Footer』は、ページの読み込み速度を速めることが可能です。
表示速度の低下はSEOに悪影響を及ぼすため対策をしておいた方が損をしないで済みます。
今回は『Script to Footerの効果と設置方法』について説明していきます。
設定が簡単で、表示速度の改善効果はかなり出るでしょう。
表示速度の対策は行ってきたけど、表示速度がなかなか上がらないと悩んでいる方には必見です。
Script to Footereとは?効果は?
『Script to Footere』は、Javascript(プログラミング言語)の読み込みを後回しにしてくれるプラグインです。
表示速度を遅くしている原因の1つには、Javascriptを読み込まないと表示を先に進ませないという仕組みがあるからです。
ましてや Javascriptがページ上部にあるとなおさら表示速度が遅くなってしまいます。
つまり、Javascriptを読み込みが後回しにできたら表示速度は上がるのは当然ですね。

表示速度は格段に早くなりました。
Script to Footereの設置方法
『Script to Footere』の設置はインストールして終わりです。
設定に関してほとんど設定をしなくて問題ありません。
一部不具合が出てた時くらいの対応でいいでしょう。
- インストールと有効化
- 補足
- 注意点
それでは説明をしていきます。
インストールと有効化
まずは、プラグイン『Script to Footere』をインストールします。
WordPressの編集画面から
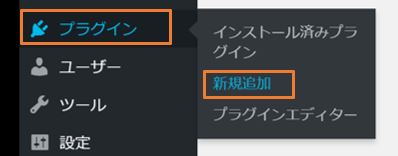
fa-check-square-o『プラグイン』→『新規追加』をクリック

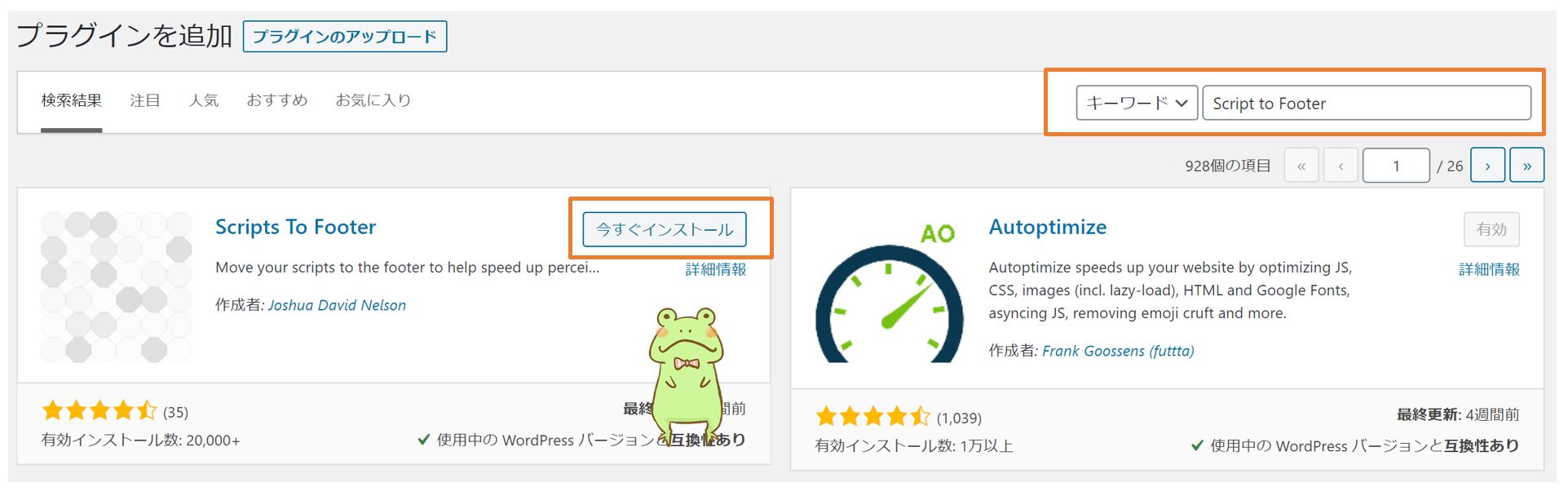
fa-check-square-oプラグインを追加の画面になるので、『Script to Footere』と検索します。
fa-check-square-o検索後『今すぐインストール』をクリックしてインストールを行います。

fa-check-square-oインストールの終了後、プラグインを追加の『有効化』をクリックして完了です。
特にこれといって設定は必要ないので、サイトスピードが上がっているか早速チェックしましょう。
補足
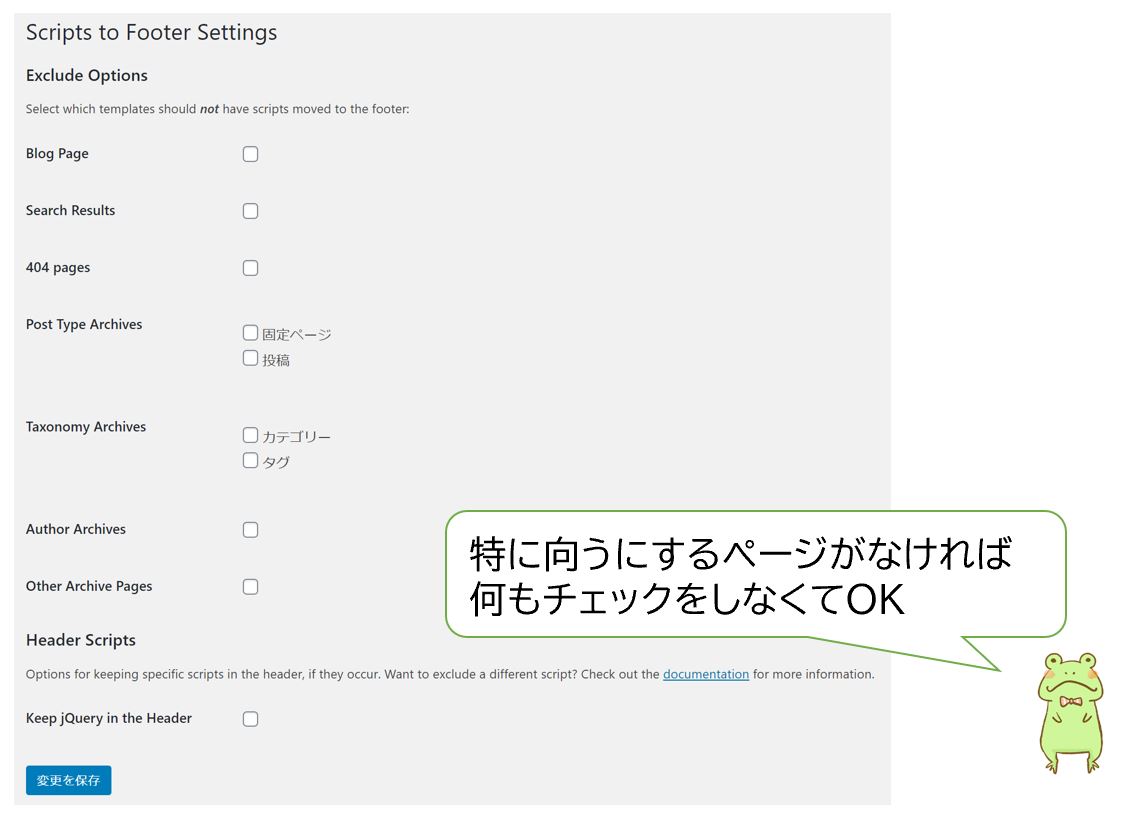
設定画面もあり、特定のページに対してこのプラグインの効果を無効にすることができます。
特に設定の必要はなしでいいでしょう。
しかし、このプラグインを導入して『サイトの表示』や『動作の違和感』があった場合がまれにあります。
そんな時は
『設定』→『Keep jQuery in the Header』にチェックを入れましょう。
そうすることで修正されます。

基本はインストールして終了のプラグインです。

サイトスピードを上げるために

サイトスピードはSEO対策でも必須事項です。
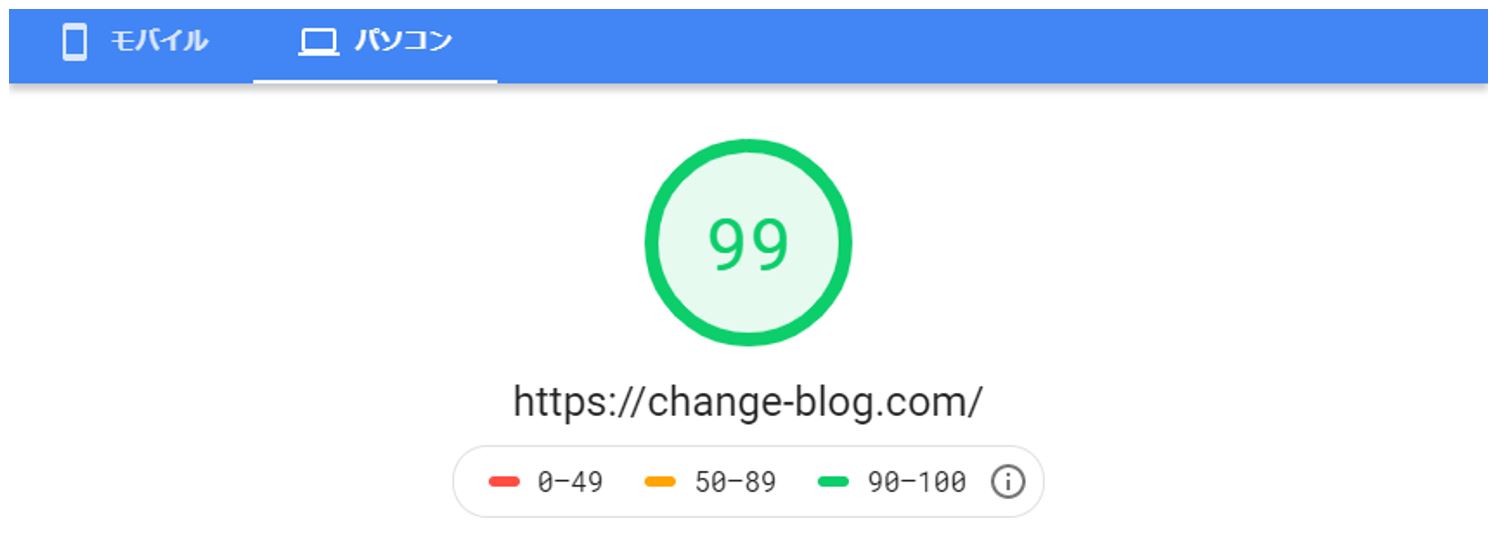
これまでサイトスピードを上げる施策を数々と行ってきて、PageSpeed Insightsfa-external-linkでスコア99を出せました。
再現性が高いので以下を参考にすることでサイトスピードを上げることができるでしょう。
関連記事
まとめ
今回は『Script to Footere』の使用方法について説明をしました。
プラグインを使ってしまえば、難しいこともなく一瞬だったと思いま。
先ほど紹介した『表示速度を上げた方法』を参考にすれば表示速度は高速になり、あなたのサイトの離脱率を下げるでしょう。
サイトスピードは対策をしていきましょう。



















