WordPressテーマDiverの『文字サイズと行間の変更方法』を紹介していきます。

ユーザーにブログ記事を最後まで読んでもらうには、記事の見た目は重要です。
文字で敷き詰められている黒色の見た目のブログよりも、空白があるグレーに近い見た目のブログの方が読みやすいもの。
そこで今回は「Diverでの改行と文字の大きさを変更する方法」を解説していきます。
本記事を参考にすると、あなたのブログの見やすさはグンと上がるでしょう。
行間・文字の大きさ・段落スペースを変えるメリット

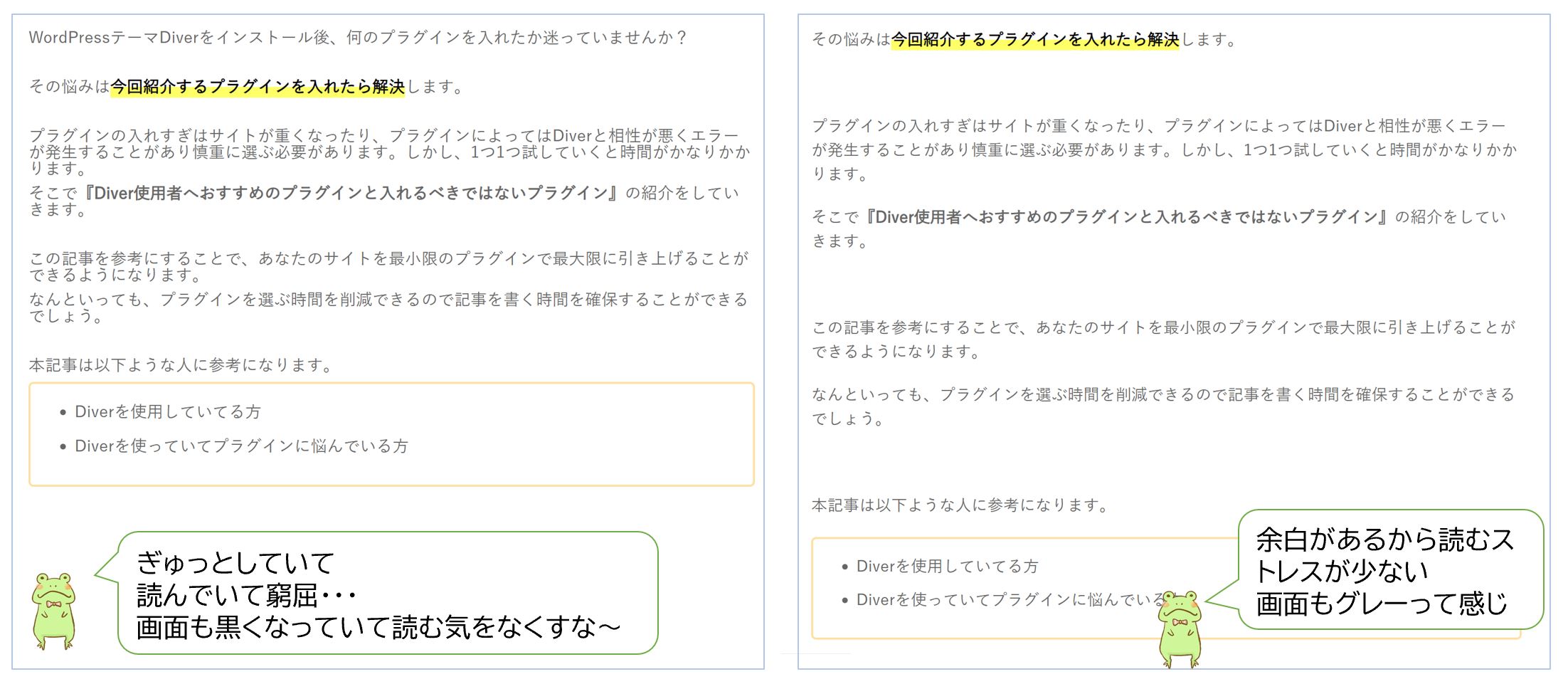
fa-arrow-upこちらの画像を見ていただきたいのですが、同じ文章なのに記事の見た目が全く違いますね。
あなたは上画像の右と左、どちらが読みやすいでしょうか?
多くの人は右側の文章の方が読みやすいと答えます。
行間と段落スペースを変えるだけで、ブログの読みやすさは上ります。読みやすければユーザーが最後まで、あなたの記事を読んでくれる確率が少しでもアップするのは間違いないでしょう。
それでは、Diverでの行間と文字のサイズの変更方法を紹介していきます。
行間・文字の大きさ・段落スペースを変える方法
WordPressの編集画面から
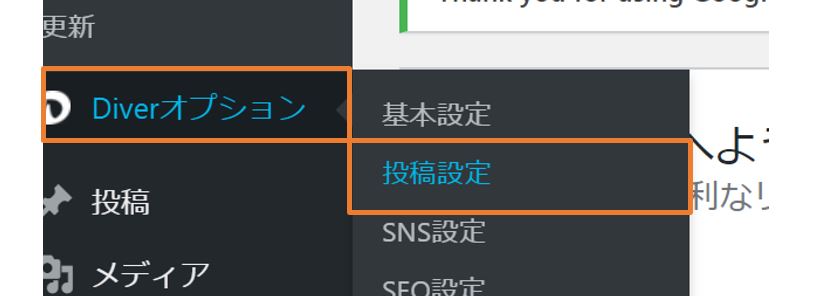
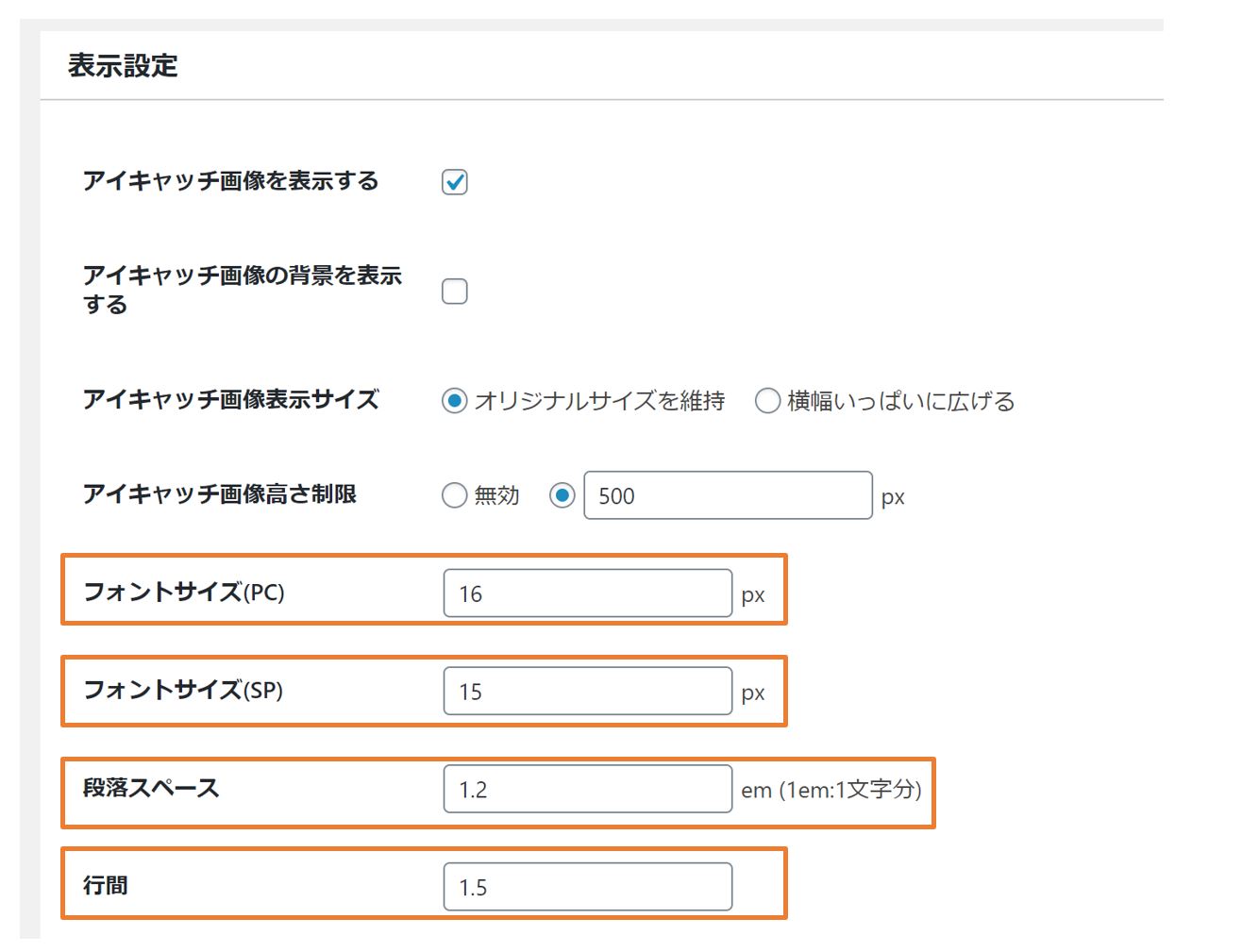
fa-check-square-o『Diverオプション』→『投稿設定』をクリックします。

fa-arrow-downこのように画像が切り替わります。
切り替わったら、オレンジで囲まれた箇所の数値を変更してきます。
fa-check-square-o変更後に『変更を保存』をクリックして完了です。

以下オレンジ枠の中の詳細を説明していきますね。
◆フォントサイズ(PC)
パソコンで表示されるときの文字の大きさを設定できます。
◆フォントサイズ(SC)
スマートフォンで表示されるときの文字の大きさを設定できます。
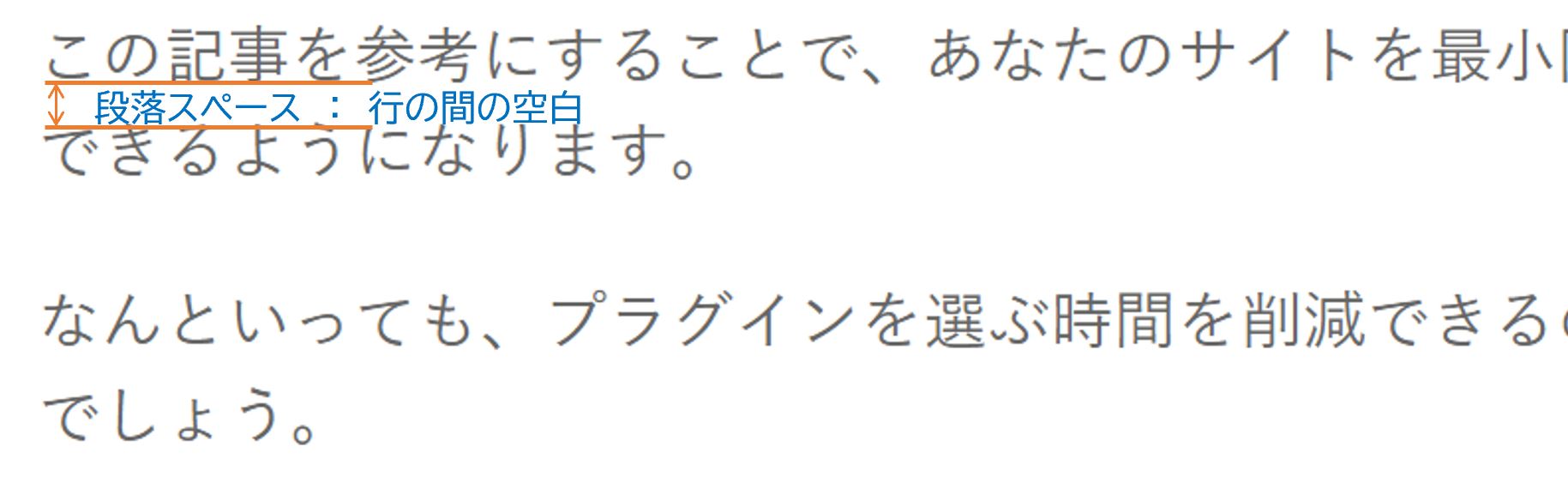
◆段落スペース
行と行の間のスペースを設定できます。

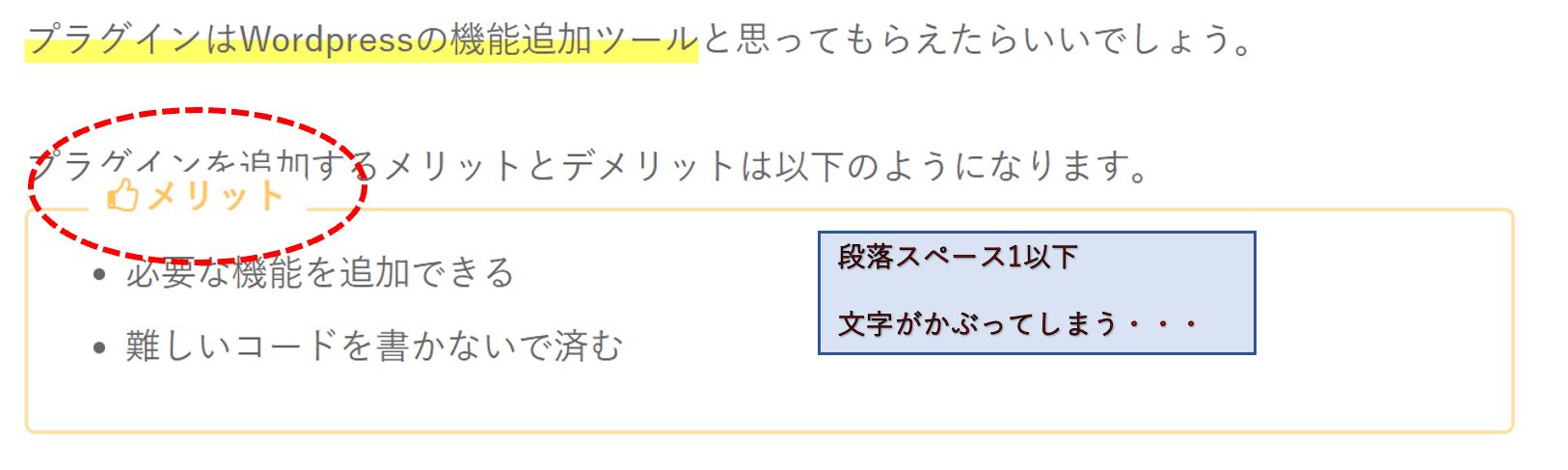
fa-lightbulb-oPOINT
Diverでは段落スペースは1以上の設定がオススメです。
1以下だとfa-arrow-downこのように、文字がかぶって表示されることがあるので気をつけましょう。

◆行間
行間では段落と段落の間の余白のサイズを設定できます。

以上で設定が完了です。

個人的設定の紹介
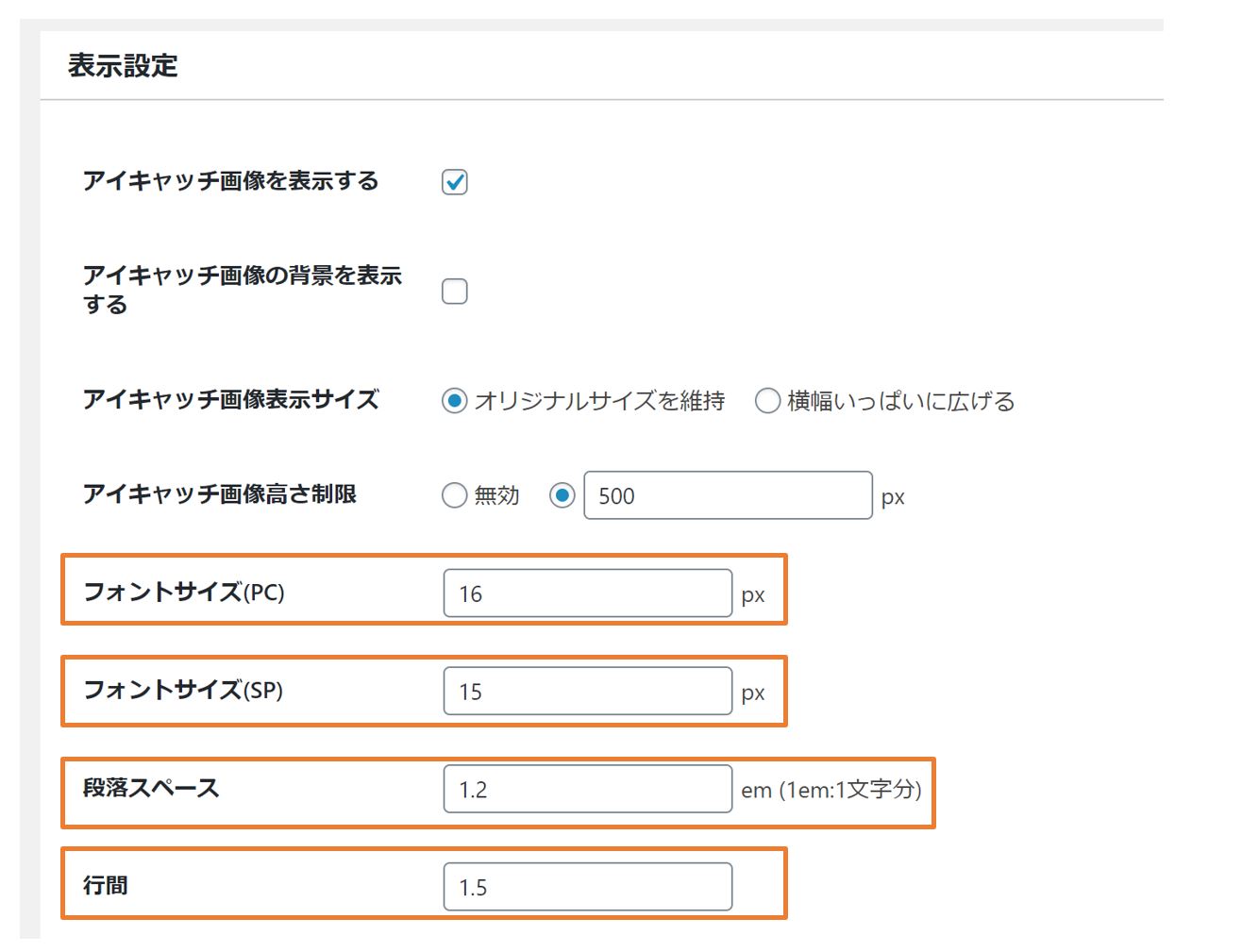
僕自身のDiverでの行間文字サイズは現在(2020年4月)このように設定しています。
記事がスッキリとして見え、それでいて空白も多すぎない。この設定がしっくりきています。

細かなところに気を配ることで離脱率はさがるものです。
また、こういった小さな積み重ねがユーザビリティの向上につながり検索順位を上げていきます。
他にも個人でできるSEO対策が多くあるので、こちらを参考にしてみてください。
まとめ
行間・文字サイズの設定の方法を説明しました。
比較的簡単に変えることができるので、ユーザー目線に立った見やすい記事を目指しましょう。
他にもDiverの関連記事があるので参考にしてみてください。