WordPressテーマ-Diver(ダイバー)での『目次をサイドバーに表示させる方法』を紹介します。

記事を読んでいるときに「さっきのところもう一度読みたい!」といったことはないでしょうか?
きっと、あなたがそう感じていればユーザーも感じることがあるでしょう。
そういった時に目次がサイドバーに表示されてたら、目次をクリックして読みたいところに飛んで記事を読みなおせます。
そこで、今回はサイドバーに目次を表示させる方法を紹介していきます。
記事をスクロールするたびについてくるので、ユーザーにとってより使いやすいサイトになることは間違いないです。
投稿ページで目次をサイドバーに表示するとは?

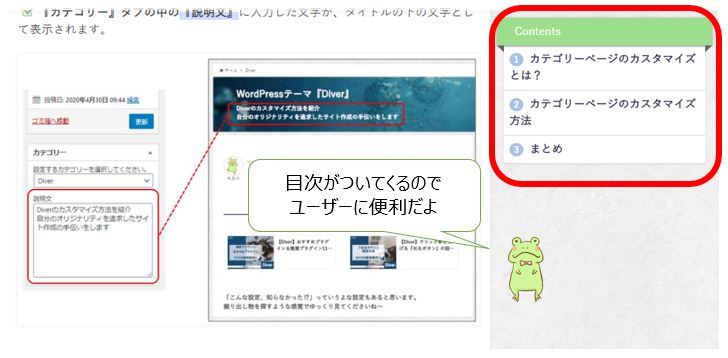
PCで見たときの、投稿ページのサイドバーに目次を表示することができます。fa-arrow-up画像の赤枠部分です。
サイドバーに表示される目次は記事をスクロールする度についてくるので、見失わないのがいいですね。
戻って記事が見つけやすいという事は、滞在時間を長くさせる役割もあります。
見つけにくいと、見つからないストレスによってサイトからの離脱もあり得るのです。
サイドバーに目次を表示させる方法
それではサイドバーに目次を表示させる方法を紹介していきます。
手順は以下のようになります。
- Table of Contents Plus(TOC+)の導入
- サイドバーへの目次設定
Table of Contents Plus(TOC+)の導入
「 Table of Contents Plus(TOC+)」というプラグインがインストールされているかの確認をしましょう。
・インストール済みの方は次の『サイドバーへの目次設定』に進んでください。
・インストールがまだという方はこちらの記事を参考にしてインストールしてください。
必須と言っていいくらどのブログでも使われているプラグインです。
関連記事
他にもDiverでインストールしておくべきプラグインはこちら
サイドバーへの目次設定
WordPressの編集メニュから
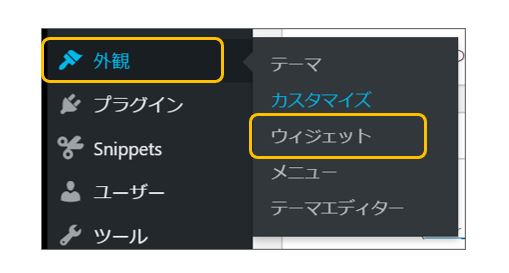
fa-check-square-o『外観』→『ウィジェット』をクリック

ウィジェット画面から設定を行っていきます。
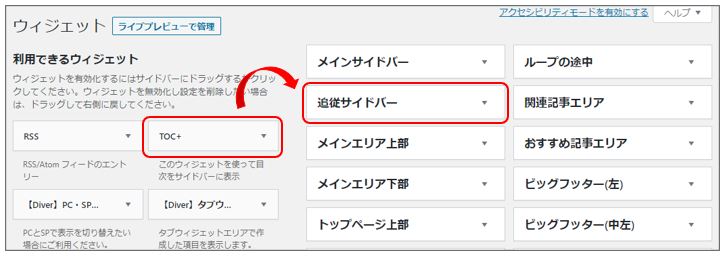
fa-check-square-o『利用できるウィジェット』の中に。『TOC+』があるので、『追従サイドバー』にドラッグ&ドロップをしてください。

fa-check-square-o追従サイドバーの中に『TOC+』が表示されているのが確認できたら完了です。

このブログのサイドバーも追従目次を使っていますので、確認してみてください。

fa-paw補足
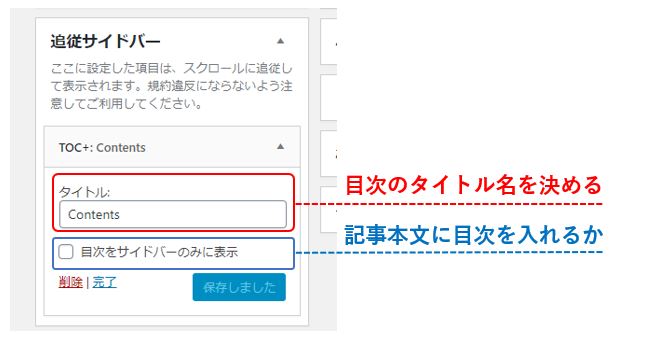
追従サイドバーの中に『TOC+』をクリックすとfa-arrow-down以下のように表示されます。
ここではサイドバーの目次名と目次を本文に表示させるさせないをコントロールすることができます。
自分の好みで目次名を変えるのもおもしろですね。
僕の場合はちょっと英語でかっこつけてます笑

まとめ
簡単設定できるわりには便利な機能で驚いたのではないでしょうか?僕は驚きました。
ユーザーにとっても、目次がいつでも見れることで全体の今はどの辺を読んでいるのがわかったほうが親切でいいのではと思います。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。