
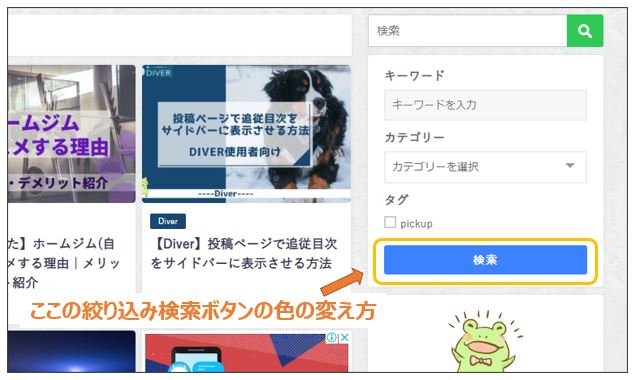
WordPressテーマ-Diver(ダイバー)での『絞り込み検索ボタンの色の変え方』を紹介します。

2020年6月9日(バージョン4.6.9)のアップデートでダイバーの絞り込み検索機能が追加されました。
追加されたのに、検索ボタンの色が変わらなくてサイトに組み込めないと悩んでいる方もいるようです。
そこで今回は絞り込み検索ボタンの色の変更方法を解説してきます。
ブログになじむ検索ボタンになるので、サイトに浮くことなく表示をすることが可能です。
絞り込み検索ボタンの色を変更するためには

Diverではトップページやサイドバーの色は設定画面から簡単に変えることができますが、検索ボタンに関しては設定画面から変更ができません。現時点バージョン: 4.6.9
Diverでは、カスタマイズより基本的な色は変更することが可能ですが、細かい箇所に関してはCSSで調整する必要があります。
検索ボタンは細かい個所に該当し、自分で変更する必要があるとのことでした。
そこで今回は、誰でもできるCSSの書き換え方を紹介しているのですぐにできますよ。
fa-paw補足

『通常検索ボタンの色』の変え方がわからないで困っている方はこちらもご覧ください。
関連記事
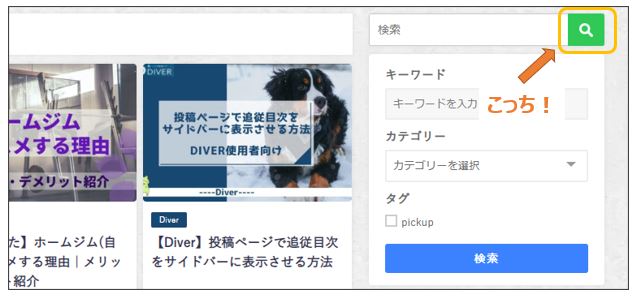
絞り込み検索ボタンの色の変更
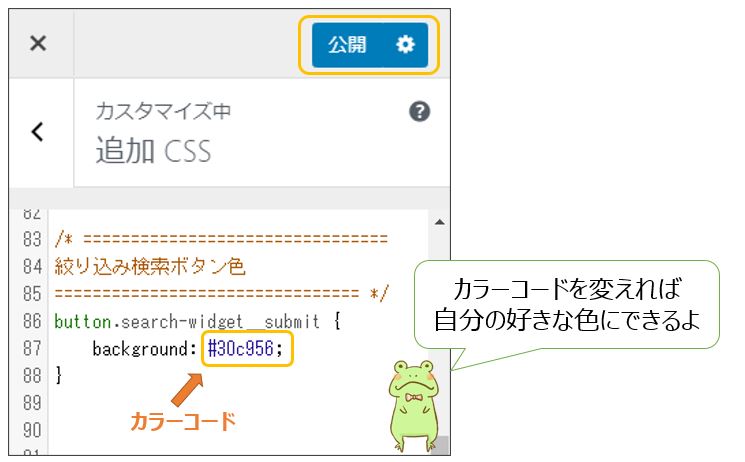
追加CSSのページから「今回紹介するコード」を貼り付け、変更したい色のカラーコードに書き換えるだけです。
それでは簡単に説明をしてきますね。
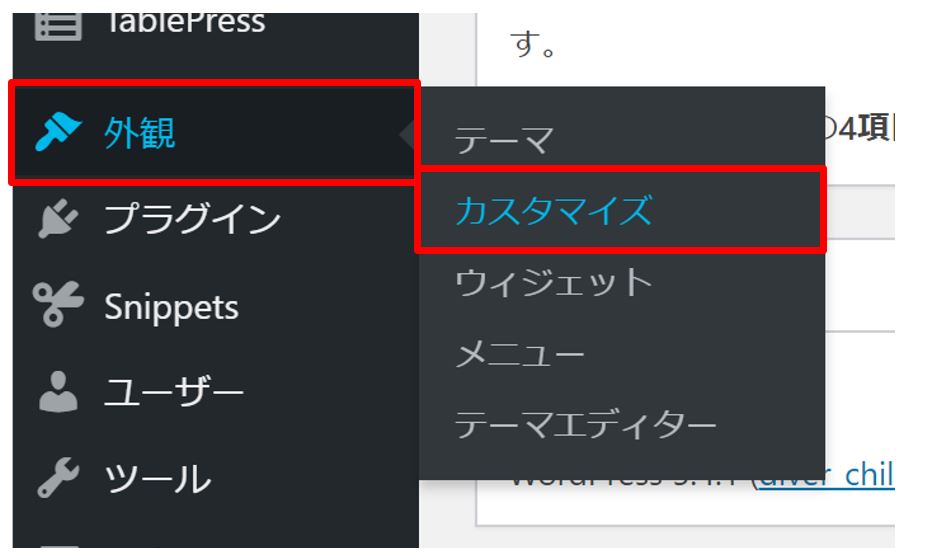
1.追加CSSの画面に進む
WordPressの編集画面から
fa-check-square-o『外観』→『カスタマイズ』をクリックします。

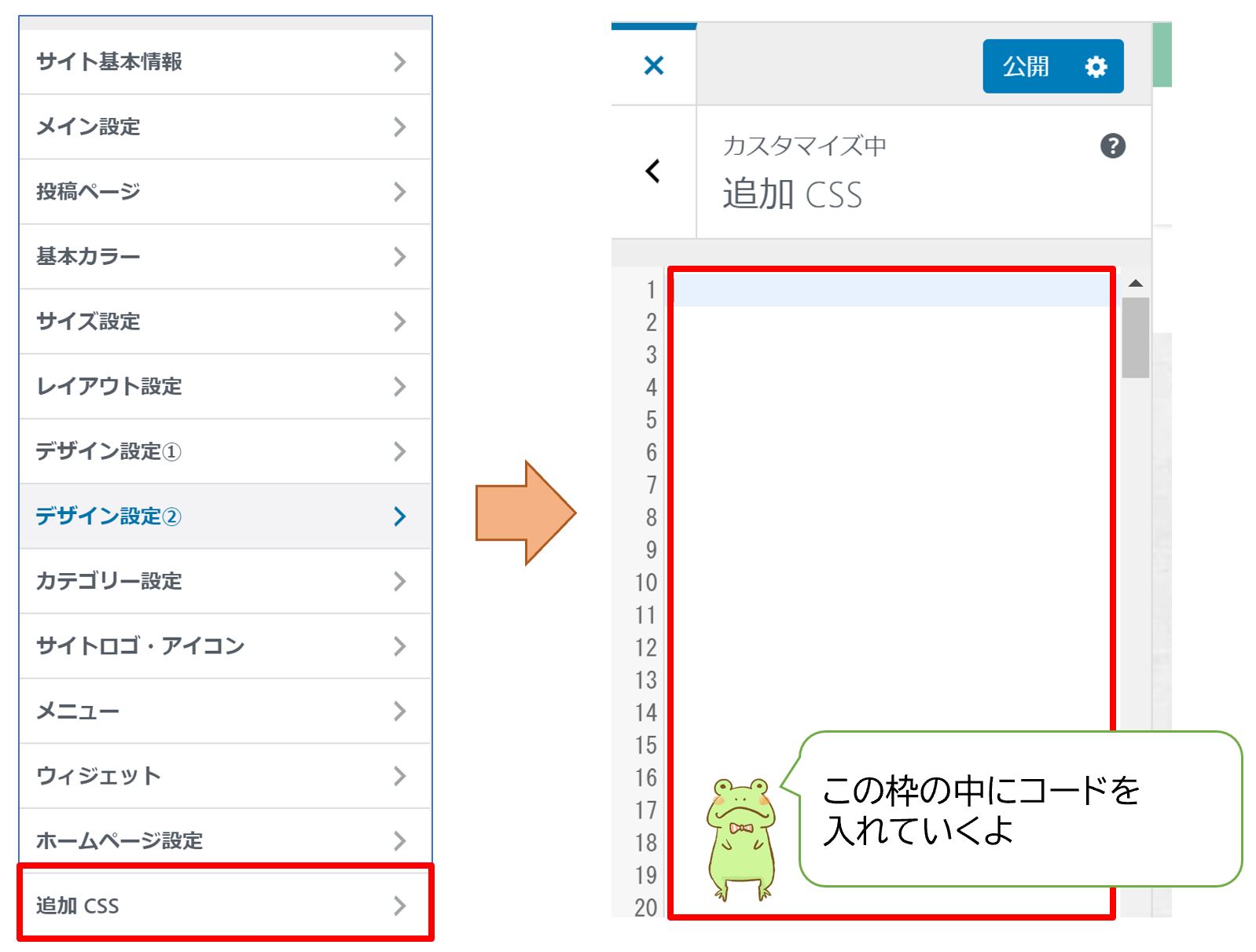
fa-check-square-o『追加CSS』をクリック
ここでコードを書き換える画面になります。

2.CSSにコードを入力する
fa-check-square-o以下のコードをコピーして、CSS追加のコードを記載する場所に貼り付けてください。
fa-lightbulb-oPOINT
この『#3c82ff』のカラーコードを変更することで自分の好きな検索ボタンに変更ができますよ。
/* ================================
絞り込み検索ボタンの色
================================ */
button.search-widget__submit {
background: #3c82ff;
}
実際の画面はこんな感じです。
fa-check-square-o自分の変更したいカラーコードに変更したら『公開』をクリック

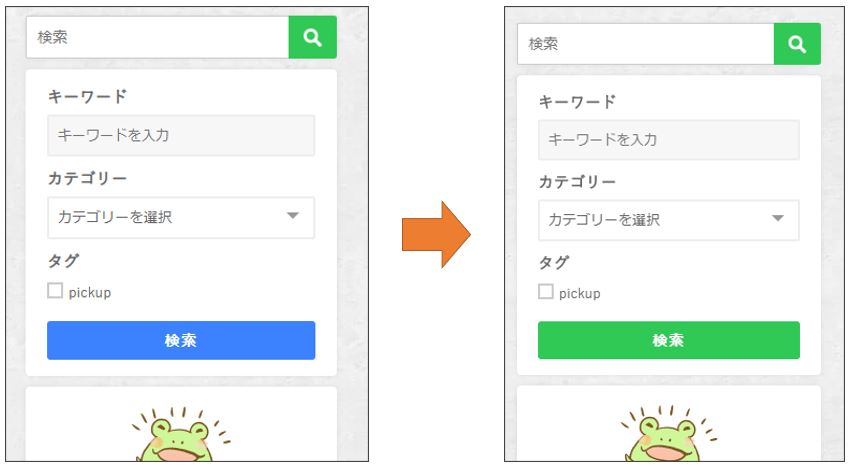
3.変更の確認

確認をしましょう。
コードの貼り付けミスなどがあると反映していないことがあります。
自分の思うカラーになっていたらOKです。

まとめ
絞り込み検索ボタンの変更は設定画面からは行えませんが、CSSにコードを記入するだけで簡単に変更できます。
絞り込み機能はユーザーにとってストレスなく見たい記事を探せるので設定をしておく価値は十分あります。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。














![【コレだけ】PFCバランスの調整で[筋トレ][ダイエット]を成功できる](https://change-blog.com/wp-content/uploads/2020/03/pfc-balance.jpg)




