
Diverでの『記事一覧のNEWラベル表示の設定方法』を紹介します。

投稿一覧にある『NEWラベル』のデザインを変えたいと思っていた方は必見。
デザインはもちろん、表示非表示、いつまでNEWを付けておけるかを自分の好みで設定をすることができます。
この記事を参考にすることで、ユーザーにオリジナリティが付いたラベルでブログ更新を知らせることができます。
NEWラベルとは?

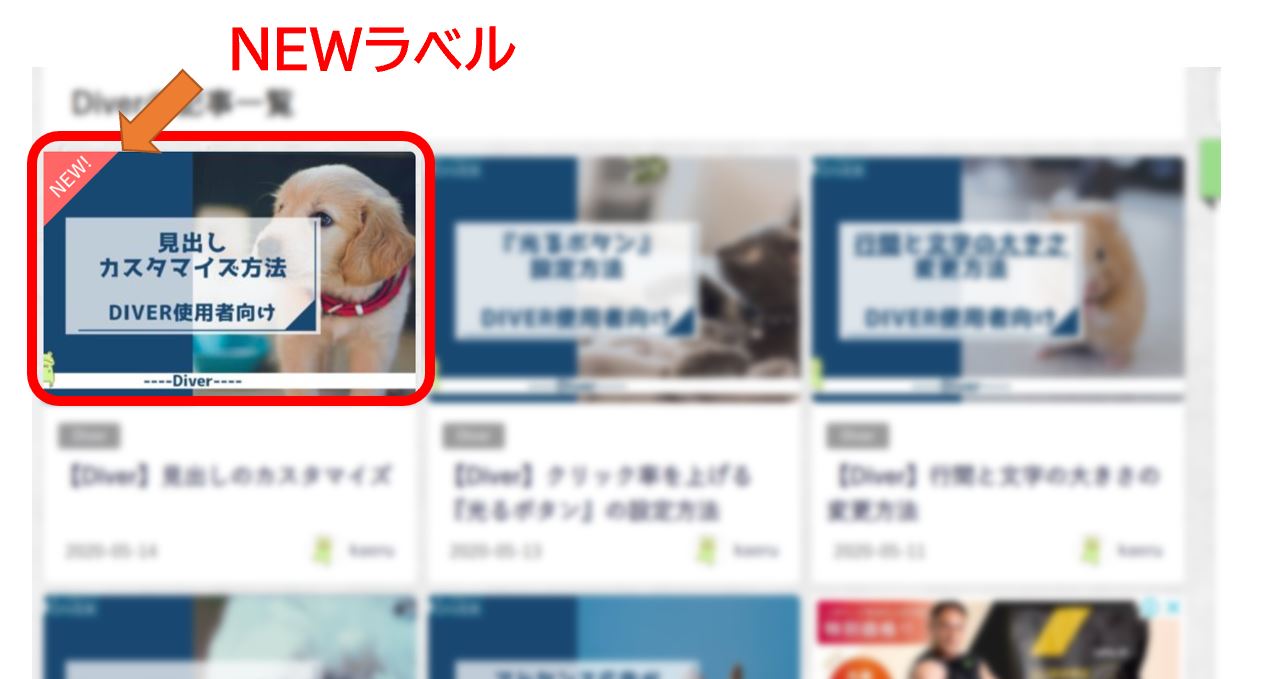
NEWラベルとは画像のようなサムネイルの上に表示されるものです。
あなたがブログ運営をしていけば、ファンがついてきて更新を楽しみにしているユーザーが増えていくでしょう。
その時、ユーザーに新しい記事が何なのか一瞬でわかるようにする効果があります。
Diverの機能として以下の設定が簡単に行えます。
- NEWラベルの色の変更
- NEWラベルのデザイン
- NEWラベルの表示期間・非表示
- NEWラベルの文言変更
それでは設定方法の説明をしていきますね。
NEWラベルの設定方法
以下の順番で設定方法の解説をしてきます。
- NEWラベルの色の変更
- NEWラベルのデザイン
- NEWラベルの表示期間・非表示
- NEWラベルの文言変更
まずは1・2から説明です。
WordPressの編集メニュから
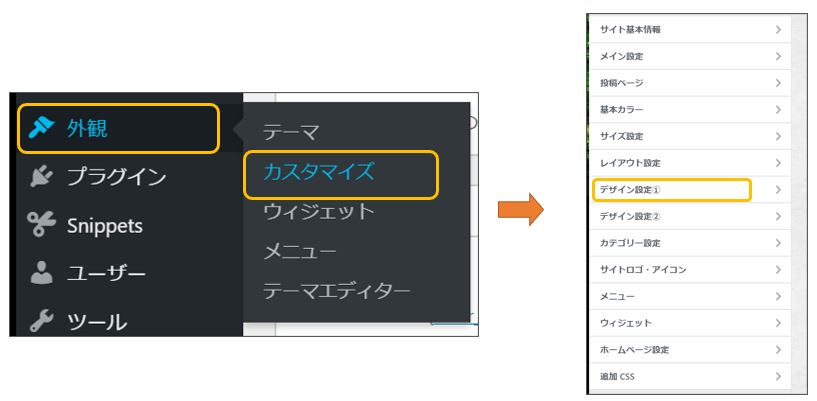
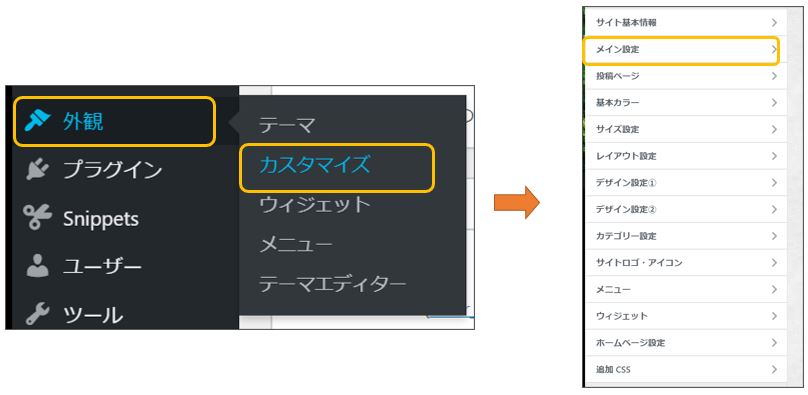
fa-check-square-o『外観』→『カスタマイズ』をクリック⇒『デザイン設定➀』をクリックします。

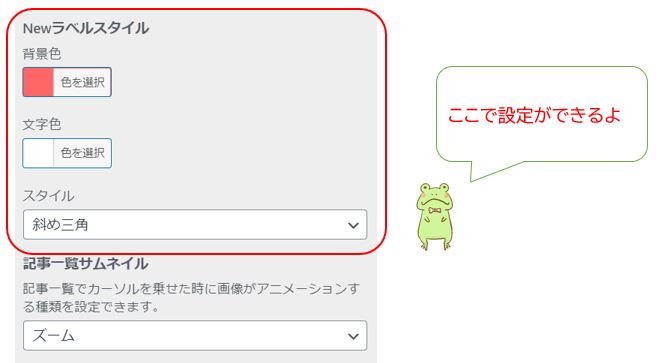
fa-check-square-o『NEWラベル』という項目があるのでそこから設定をしていきます。

1.NEWラベルの色の変更
『背景色』『文字色』を自分の好みによって変更が可能です。
色の変更を行うとfa-arrow-downこのように表示が変わります。


2.NEWラベルのデザイン
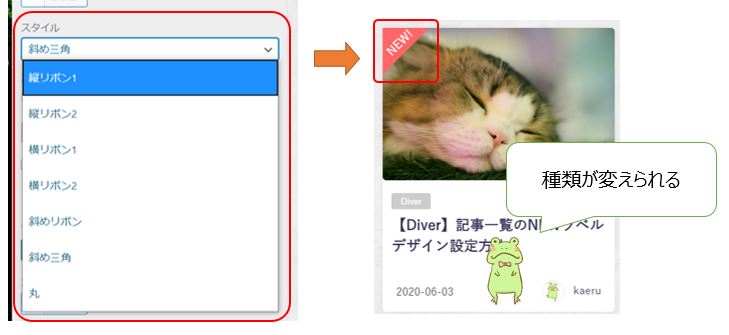
『スタイル』をクリックするとリストタブが表示されます。
そこから好きなデザインを選びましょう。

種類はfa-arrow-downこんな感じに合計7種類あります。
これだけで個性がでますね。


次に『NEWラベルの表示期間・非表示』『NEWラベルの文言変更』をの説明をしてきます。
設定画面が変わるので気を付けてください。
WordPressの編集メニュから
fa-check-square-o『外観』→『カスタマイズ』をクリック⇒『メイン設定』をクリックします。

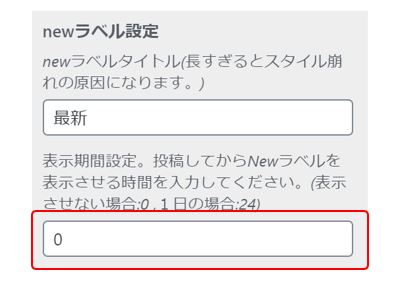
fa-check-square-o『NEWラベル設定』という項目があるのでそこから設定をしていきます。

3.NEWラベルの表示期間・非表示
NEWラベルは、fa-arrow-down『表示期間設定』で表示時間と非表示を変えることが出来ます。
◆非表示にする時
非表示にする場合は『0』と入力をすると、記事を更新してもNEWラベルは表示されません。
◆表示時間の変更
時間単位で変更が可能です。2日にしたければfa-arrow-downを48とします。

4.NEWラベルの文言変更
『NEWラベルタイトル』から文言を変更できます。
サイトの雰囲気に合ったデザインに変えられ、統一感が出せるのはいいですよね

以上になります。

まとめ
書いている記事の内容に左右されることもあると思いますが、ブログについたファンにとって、新しい記事が何なのかわかることは嬉しいこと。
その時の『NEWラベル』はサイトの雰囲気とあっていた方がいいに決まっていますね。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。



















