WordPressテーマ-Diver(ダイバー)での『カテゴリーページのカスタマイズ方法』を紹介します。

カテゴリーページを開いた時に「タイトルと記事が並んでいるだけじゃ芸がない」と思ったことがありました。
そんなカテゴリページのカスタム方法を紹介していきます。
この記事を参考にすることで、カテゴリーページでのユーザビリティを上げることができます。
ユーザーに自分が思う行動をとってもらいやすくなるはずです。
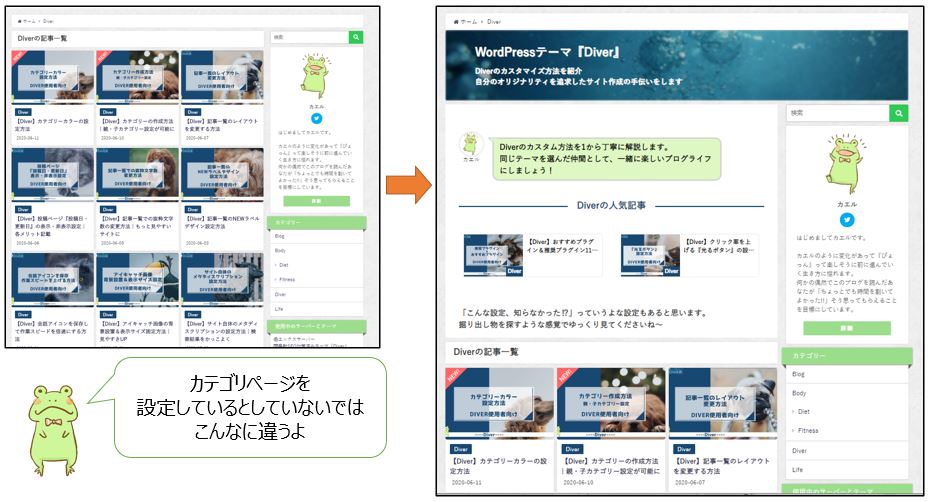
カテゴリーページのカスタマイズとは?

この画像のように、カテゴリページをカスタマイズすると見栄えがガラッと変わるのがわかると思います。
特に読んでもらいたい記事がある場合は、一番上に表示することもできます。
ユーザーの行動を、多少コントロールができるので設定をしておいた方が得があるはずです。
このカテゴリーに来た人が、どうすれば便利に利用できるかを考えながらカスタマイズするのも楽しいものですね。

カテゴリーページのカスタマイズ方法
カテゴリーページのカスタム方法を紹介していきます。
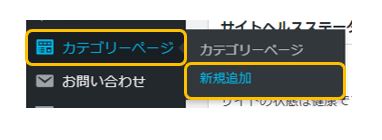
WordPressの編集メニュから
fa-check-square-o『カテゴリーページ』→『新規作成』をクリック。
※すでに新規作成をしているかたは、カテゴリページをクリックします。

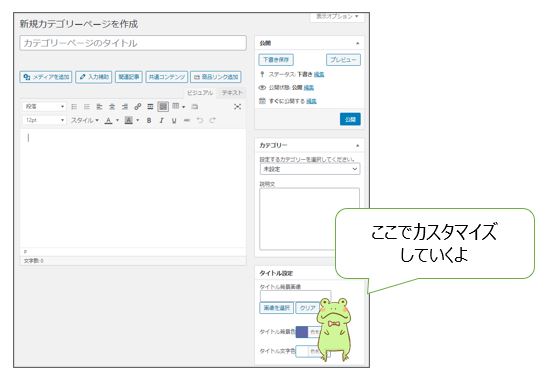
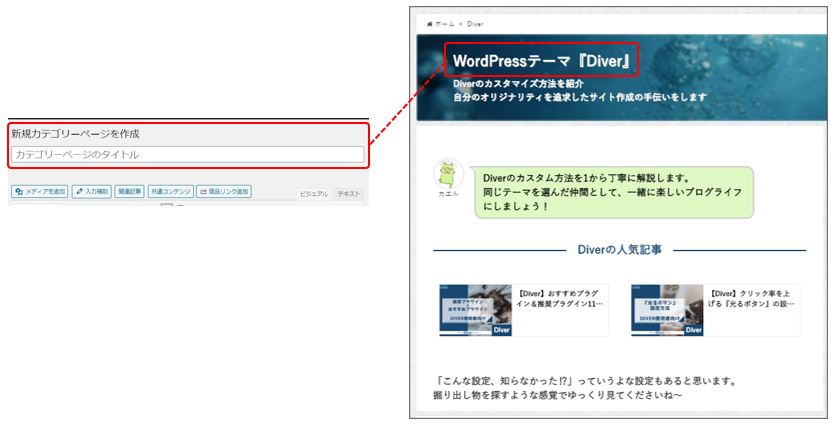
『新規カテゴリーページを作成』ページからカテゴリーカスタマイズを行っていきます。

どこを変えたらどこが変わるのか詳しく説明していきます。
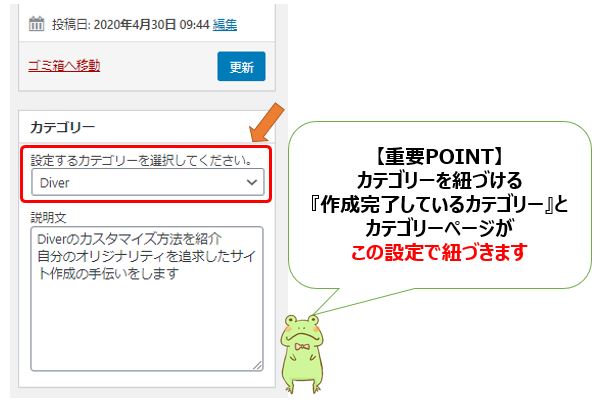
fa-lightbulb-oPOINTここが一番重要
fa-check-square-o『カテゴリーページ』とカテゴリーを紐づけます。
カテゴリーをクリックするとこれから設定したページが開くようになりま。

この後が細かい設定です。
fa-check-square-o『カテゴリーページのタイトル』に入力した文字が、大きいサイズでタイトル部分に表示されます。

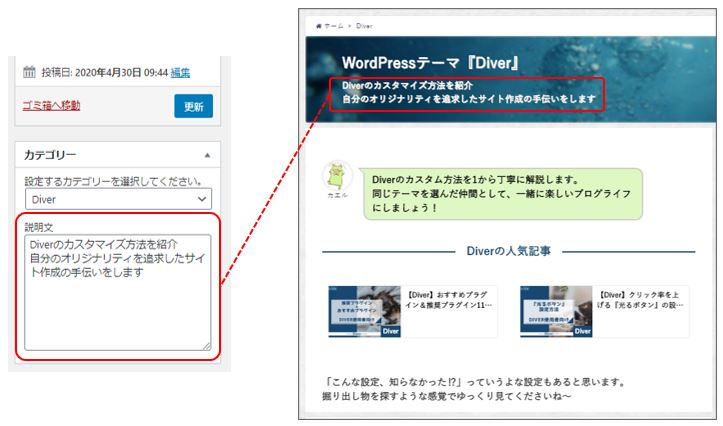
fa-check-square-o『カテゴリー』タブの中の『説明文』に入力した文字が、タイトルの下の文字として表示されます。

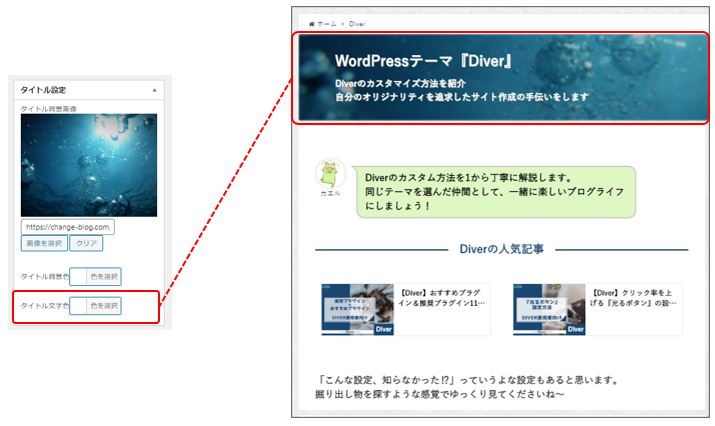
fa-check-square-o『タイトル設定』タブの中の『タイトル背景画像』で、タイトルの背景の画像を設定できます。
背景が変わるだけで雰囲気は大きくかわりますね。

fa-check-square-o『タイトル設定』タブの中の『タイトル文字色』で、タイトルの文字の色を変更できます。

fa-check-square-o『通常記事を書くのと同じ場所』に書いたものが、カテゴリページに表示されます。
通常の記事よりもデザイン性を意識した方がいいでしょう。

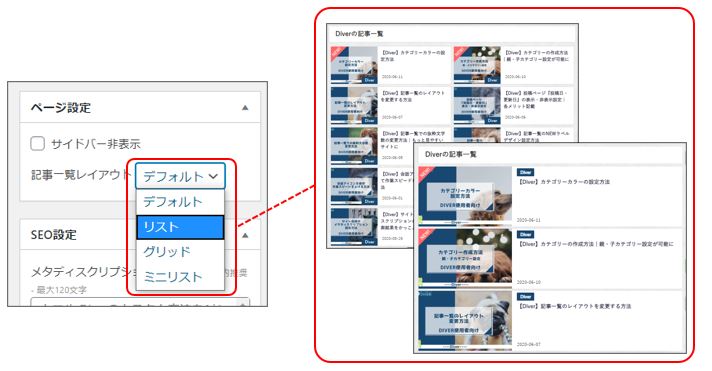
fa-check-square-o『ページ設定』の『記事一覧レイアウト』では、カテゴリーごとに記事一覧の表示方法を変更することが可能です。
アイキャッチ画像に力を入れたカテゴリーがあるなら、画像が大きく見えるリストデザインにするのもいいですね。
デフォルトでは、トップページで使われている記事一覧のレイアウトになります。
トップページのレイアウト設定がわからない方はfa-arrow-downこちらの記事をご覧ください。

以上で細かい設定が完了です。
通常の記事と同じように『更新』をすれば、カテゴリーをクリックした時に『ここで設定したカテゴリーページ』が表示されます。

fa-paw補足
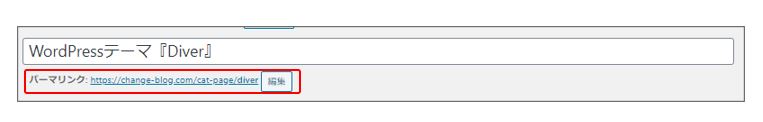
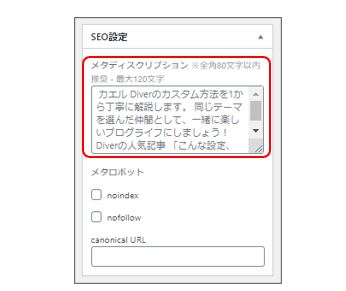
カテゴリーページでも、パーマリンクやメタディスクリプションの設定が可能です。
関連記事もあるので、参考にしてみてください。
fa-arrow-downパーマリンク
>>パーマリンクとは?設定のコツと変更方法【SEO評価の初期化を回避】

fa-arrow-downメタディスクリプション
>>【Diver】記事のメタディスクリプションの設定方法|クリック率上昇

まとめ
カテゴリーページをカスタマイズすることで、一番よんでほしい記事を読んでもらいやすくなったりと、メリットがあります。
設定がまだの方は設定をすることをオススメします。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。