WordPressテーマ-Diver(ダイバー)での『記事一覧のレイアウト変更方法』を紹介します。

サイトの顔であるトップページのレイアウト変更をしたいと思っている方に役立つ記事になっています。
自分好みのレイアウトにすると愛着もわいてくるので、よりブログを書くのが楽しくなるでしょう。
記事一覧のレイアウト設定はどこ?
『記事一覧のレイアウト』と言っている箇所と、レイアウトの種類の説明をしてきます。
設定できる設定は3つあります。
・リスト表示
・グリット表示
・ミニリスト
Diver使用開始時の初期設定では『リスト表示』になっていると思います。
それぞれがどんな感じかサンプルとメリットを紹介しておきますね。
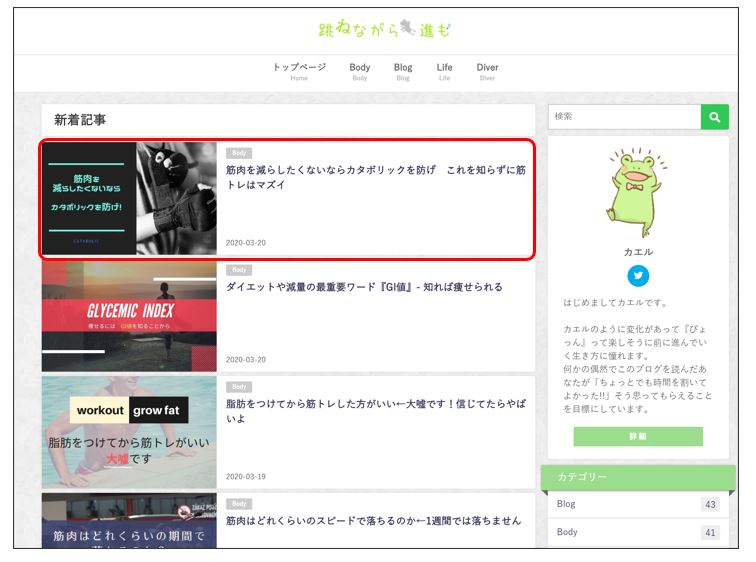
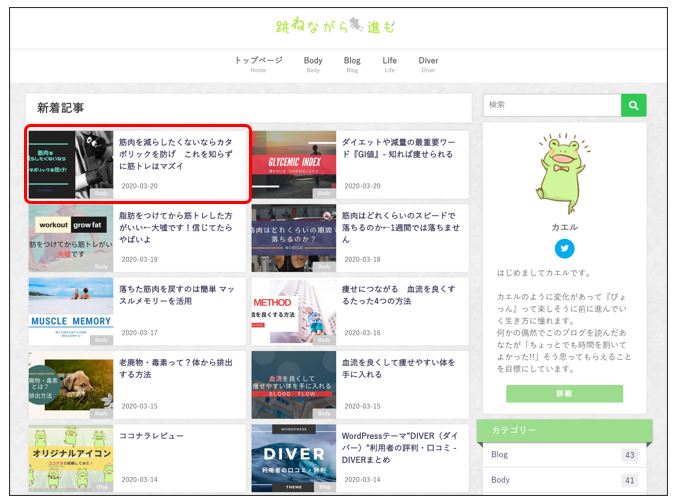
・リスト表示

カードのようになっていて目線を下に動かすだけなので、ユーザーの負担も減らすことが可能。
アイキャッチ画像も大きく表示されるので、ユーザーの目線を惹きつけること効果もあります。
欠点を上げるとすると、スクロールの回数が増えるくらいです。
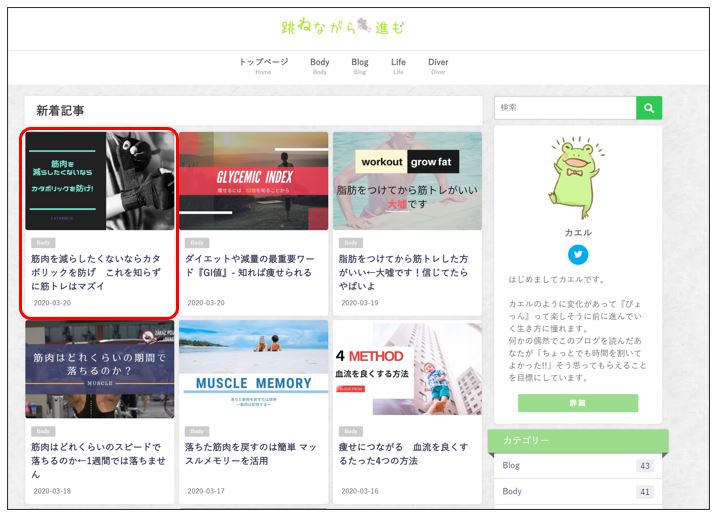
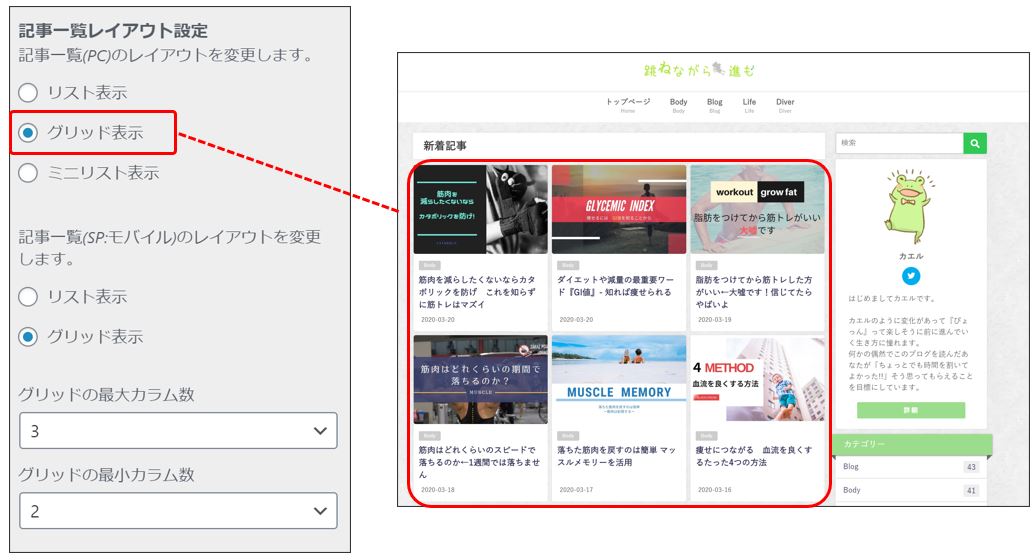
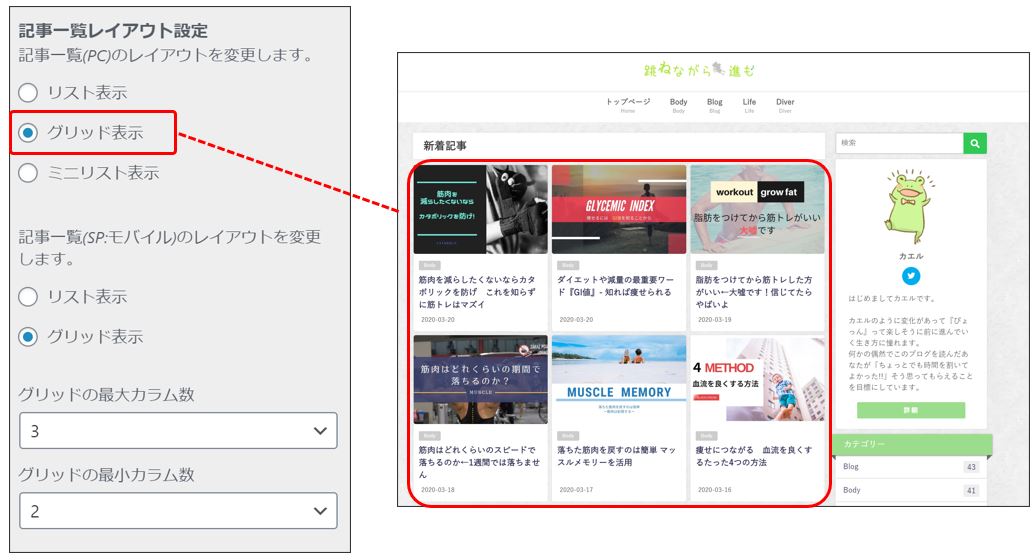
・グリット表示

PCでは、横に最大4つ並べることができます。
ユーザーがスクロールすることなく、情報を多く届けることが可能です。
バランスの取れているレイアウトと言えるでしょう。
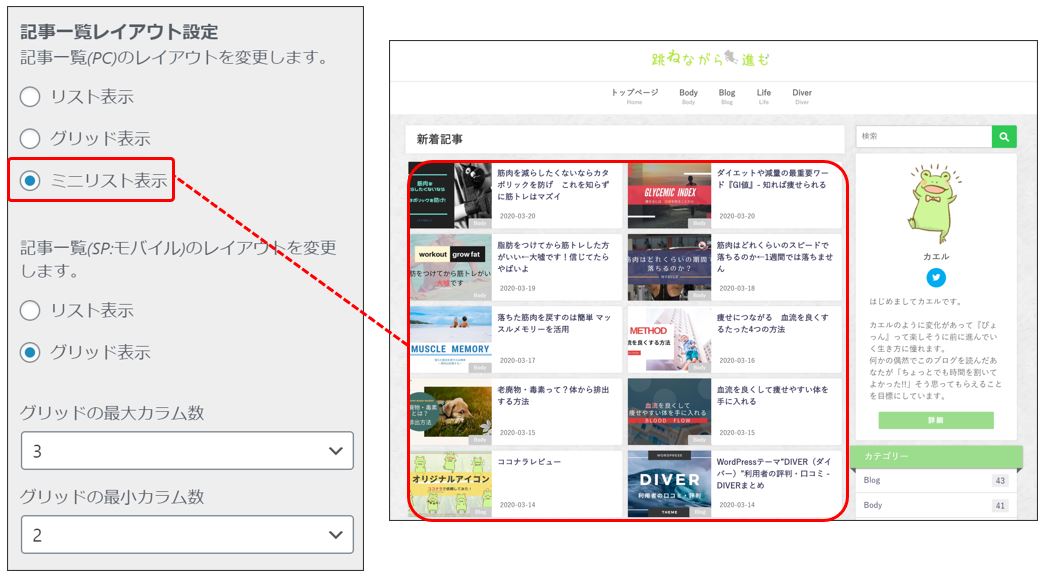
・ミニリスト

ユーザーにファーストビュー(ぱっと見)で、多くの記事を見つけてもらえることが可能になります。
どんな記事があるのかを、一瞬で届けることが出来るのがいいですね。
欠点はアイキャッチ画像が小さく表示されてしまうことと、記事の説明文を入れたくても入れられないという事。
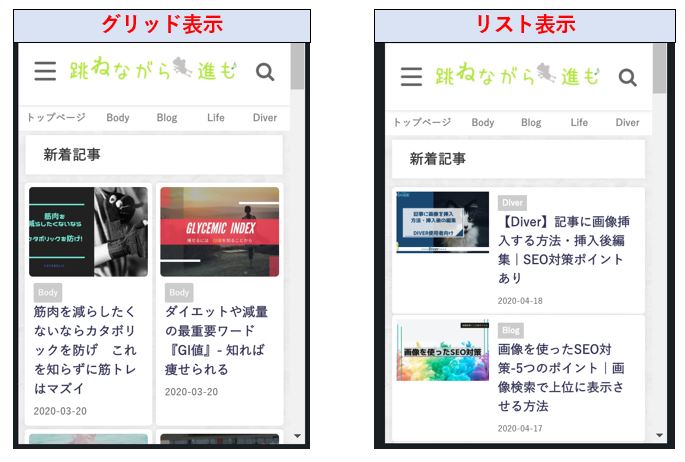
スマホでの見え方
スマホでは『リスト表示』『グリット表示』の2種類の表示のみになっています。
特にスマホのグリッド表示では横が2カラム(2列)までしか表示されないので注意しましょう。

それでは設定方法を説明していきます。
Diver-レイアウトの設定方法
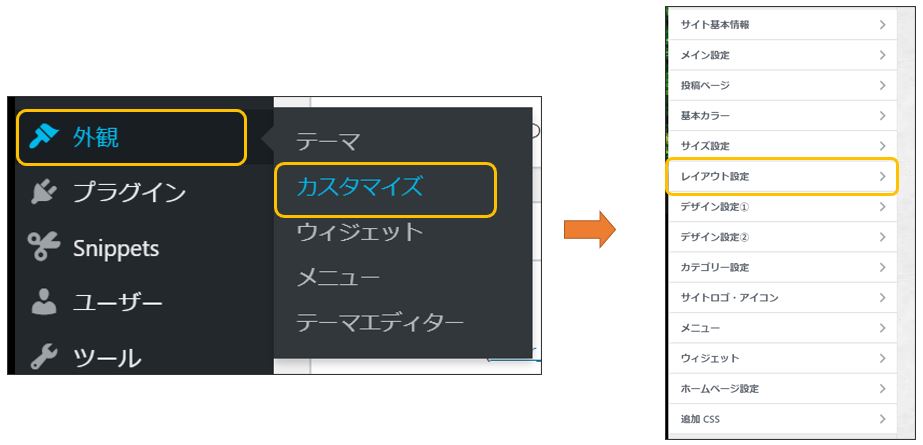
WordPressのメニューを開きます。
fa-check-square-o『外観』→『カスタマイズ』をクリック⇒『レイアウト設定』をクリックします。

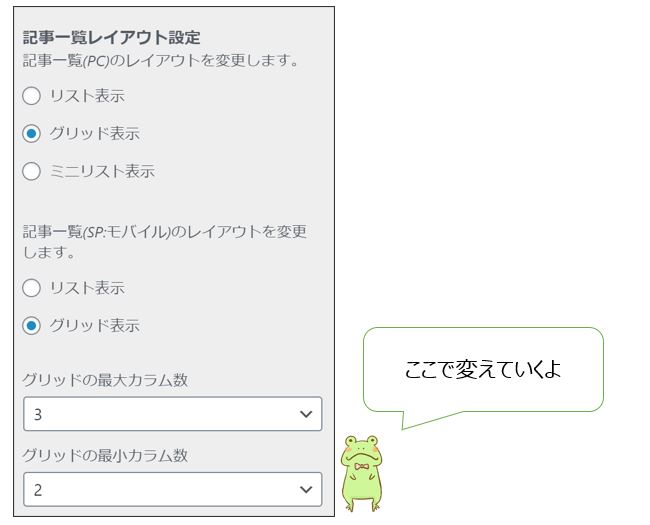
『記事一覧レイアウト設定』があるので、そこからレイアウト設定を行っていきます。

・リスト表示設定
『記事一覧レイアウト設定』の『リスト表示』をクリックします。
チェックが入ったら、上部にある『公開』をクリックしたら完了です。

・グリット表示設定
『記事一覧レイアウト設定』の『グリッド表示』をクリックします。
チェックが入ったら、上部にある『公開』をクリックしたら完了です。
グリッド表示では横に何個表示するかコントロールが可能。
『グリッド最大カラム数』『グリッド最小カラム数』を設定しておきましょう。※『カラム』は『列』くらいに覚えておきましょう。
個人的には最大:3で最小2がしっくりきます。

・ミニリスト設定
『記事一覧レイアウト設定』の『ミニリスト』をクリックします。
チェックが入ったら、上部にある『公開』をクリックしたら完了です。

スマホでの設定
スマホでの表示を変更は『sp:モバイル』から行います。
こちらも同様にチェックを付けて完了です。

設定は以上になります。

補足|スマホでのGoogleアドセンス表示注意点

Googleアドセンスの広告を設定をしている方への注意点になります。
Googleアドセンスのインフォード広告を設定をしている時、グリッド数が1カラムでないとスマホ(モバイル)には広告が表示されません。
詳しくはこちらに書いてあるので参考にしてみてください
>>【Diver】アドセンス広告がスマホ(モバイル)表示されない解決方法
補足:抜粋文字数の非表示

このように、レイアウトによって抜粋文字数(タイトル下に表示されている説明)を非表示にすることも可能です。
また、文字数もコントロールすることができるのでも文字文字したサイトから脱却も可能です。
シンプルなサイトにしたい場合は以下の記事をどうぞ
>>【Diver】記事一覧での抜粋文字数の変更方法|もっと見やすいサイトに
まとめ
記事一覧のレイアウトを変更しただけで、自分のブログにオリジナリティーが出てくるものです。
Diverでは他にも簡単に設定を変更できる場所があります。
どんどんブログを育てていきましょう。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。