

・記事の内容を変換する方法ないの?
・一括で全部書き換えたい!
この疑問にお答えします。
WordPressで、書いていた記事の内容を1度に置換(変更)をしたいという事はないでしょうか?
Microsoftの『Word・Excelとう』では『「Ctrl」キーを押しながら「H」キー』で一括変換できるのに、それも使えないんですよね・・・・
それじゃあ、全部の記事を片っ端から開いては編集は・・・効率が悪すぎますね
結論:プラグイン『Search Regex』を使用しましょう。
※一括変換以外にも、Wordpress全体から見つけたいワードを探すことにも重宝します。
この記事では『Wordpressでの一括変換方法のやり方』を誰でもわかるように説明をします。
本記事を読めば、面倒な文字の変更を一括でできるようになり、時間の節約につなげることができるでしょう。
ちなみに、僕は『http→httpsに変更する時』に使いました。
画像のリンク元をすべて変更する必要があったので、かなり役立ちました。
一括置換プラグイン『Search Regex』をインストール
『Search Regex』のインストールから始めます。
一括置換をしたいという希望の方は、プラグインのインストールは慣れていると思うので流し見で進めていってください。
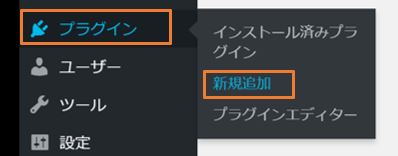
WordPressの『プラグイン』から、『新規追加』をクリックします。

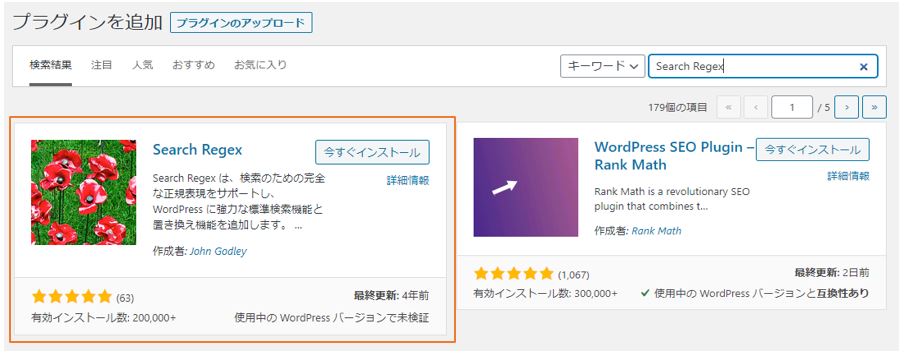
プラグインの追加の画面に映るので、以下のワードを入力します。
入力後に『Search Regex』のプラグインが検索されていることを確認してくだい。
※2020年4月時点では赤い花の画像です。

『Search Regex』のプラグインが表示されていたら
『今すぐインストール』をクリックします。

『有効化』にして完了です。

『Search Regex』を使う場所
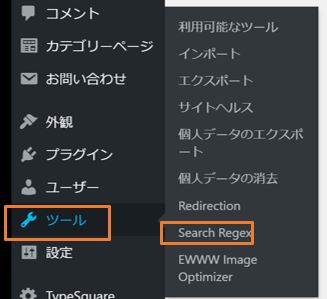
インストール後はツールから『Search Regex』を使用することになります。
一括変換したいときはもちろん、ワードプレス全体から見つけたいワードを探すときにも重宝します。
使用する時は『ツール』から『Search Regex』を選択します。

クリック後は
『Search Regex』の画面に移動し使用ができるようになります。

次は使用方法を説明していきます。
『Search Regex』の使い方

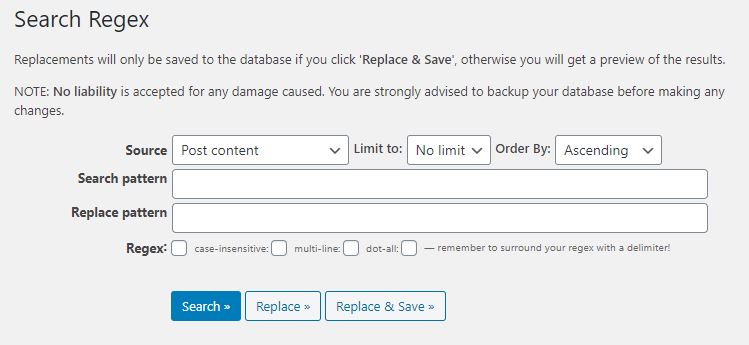
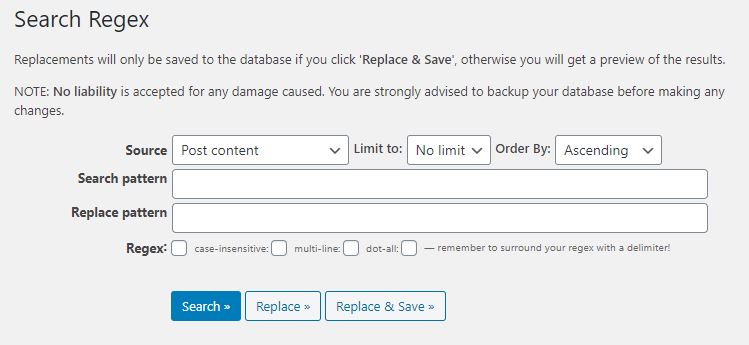
文字の置換を行うために『Search Regex』の使い方を解説していきます。
fa-checkポイント
正直、細かく知っておく必要はなく『Source』部分と『Replace & Save』は注意が必要です。
『sauce』
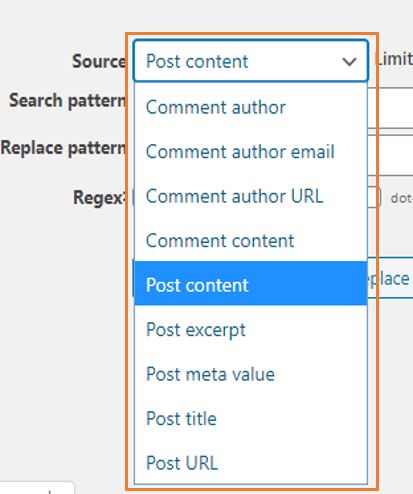
『sauce』では置換を行う対象場所を指定できます。
『sauce』をクリックすると、このようにプルダウンボックスが表示されます。

各置換対象の場所は、以下になっています。
- Comment auther:コメント作成者
- Comment auther email:コメント作成者のメールアドレス
- Comment auther URL:コメント作成者のURL
- Comment content:コメントの内容
- Post content:記事の内容
- Post excerpt:記事の抜粋
- Post meta value:記事のカスタムフィード
- Post title:記事タイトル
- Post URL:記事のURL(パーマリンク)
主に使うのは『Post content:記事の内容』だと思います。
使用者も多いのか、デフォルトとして設定がされているので、記事の内容以外を置換したい時には注意する必要がありますね。
記事タイトルでもたまに使うことがあります。
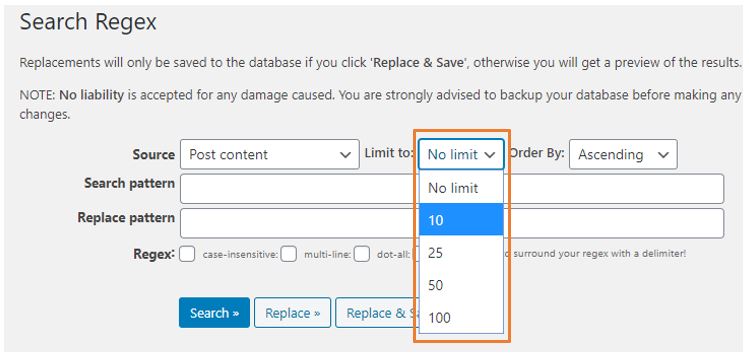
Limit to
『Limit to』は検索と置換の上限数です。
処理の上限を「No Limit・10・25・50・100」から選ぶことができます。

置換数や検索数が、あらかじめ多いとわかっている時はリミット(上限)を設定しておく必要があります。
やたらすごい数でなければ、No Limitで問題はなさそうです。
500くらいまでは問題なく置換と検索に対応できていました。参考までに
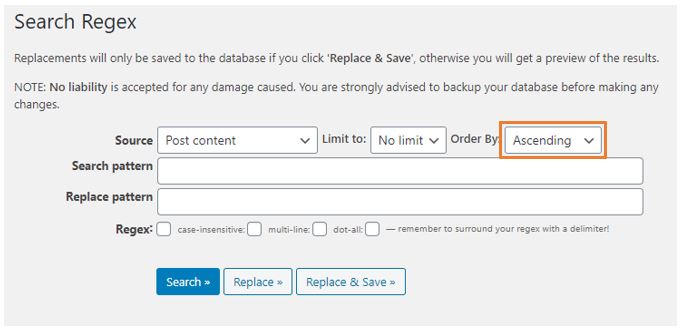
Order By
『Order By』は検索結果の並び順の設定です。

以下のどちらかを選択できます。
- Ascending:昇順
- Descending:降順
『Limit to』で件数を絞って、『Order By』で検索結果をチェックする時に便利でしょう。
使用頻度は低いと気がします。
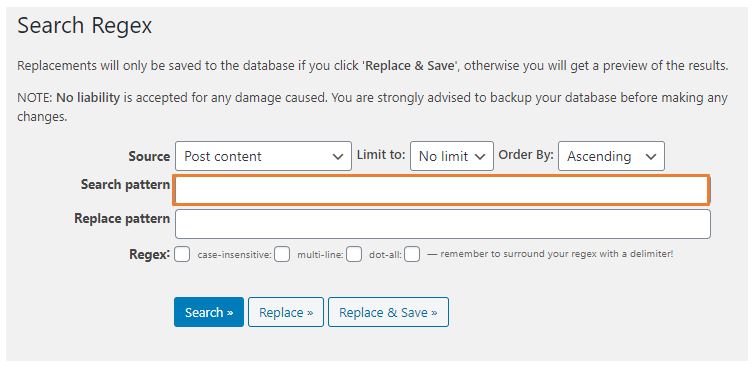
Search pattern
『Search pattern』は検索する文字を入力する場所です。

ここで入力した言葉が検索されます。
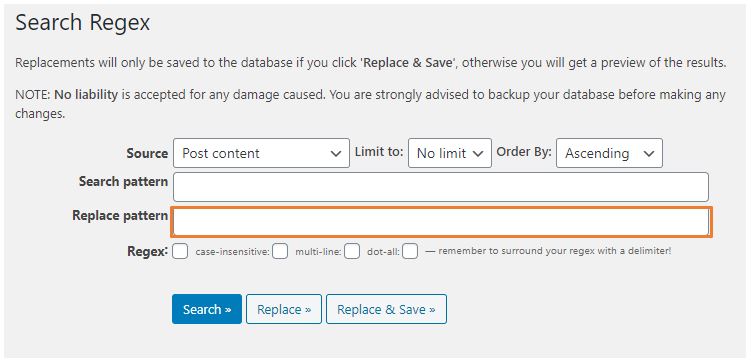
Replace pattern
『Replace pattern』は置換する文字を入力する場所です。

ここで入力した言葉に置換されます。
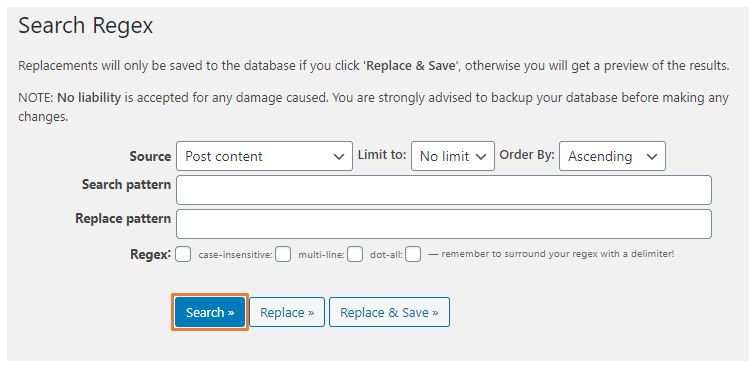
Search
『Search』ボタンを押すと、『Search pattern』に入力した文字を検索します。

ここを押しても、検索をするだけなので「どこに検索したい文字があるのか?」と気軽に調べるのもいいでしょう。
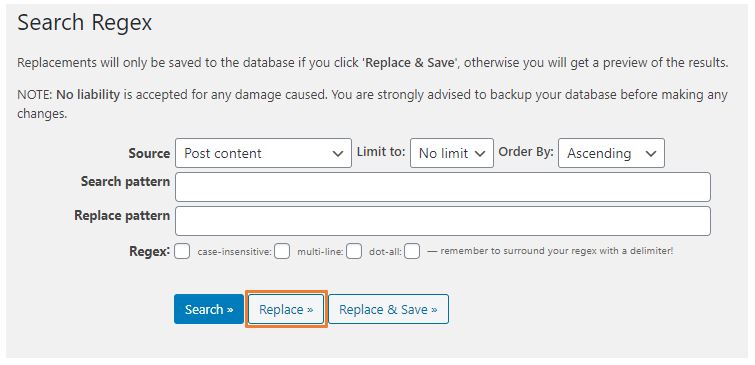
Replace
『Replace』ボタンを押すと、『Search pattern』に入力をしていた文字を『Replace pattern』に入力した文字に置換します。

『Replace』を押しても、どうなるかを確かめる程度なので、気軽に確認してみましょう。
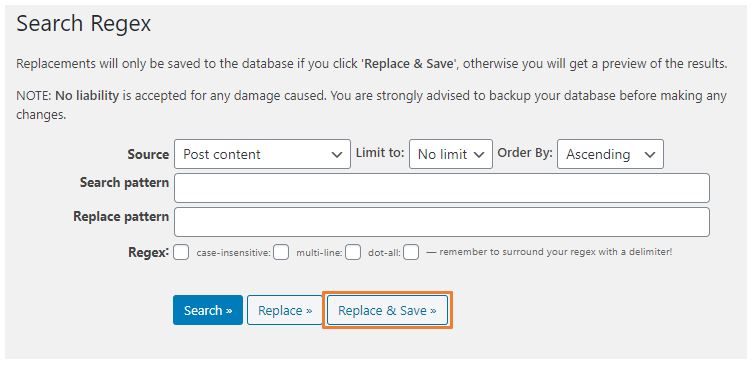
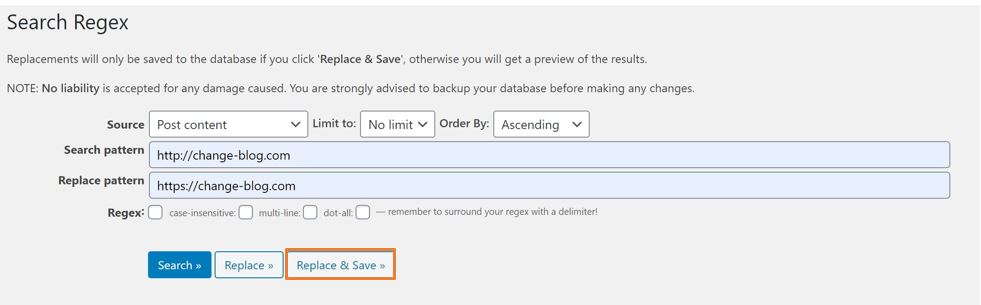
Replace&Save
『Replace&Save』」を押すことで、置換を実行します。

ここを押すと置換が実行され保存されます。
もとに戻せなくなることもあるので、押す前にはチェックはした方がいいですね
『Search Regex』の使用例
今回は『http』という単語を『https』に変更させたかったので、『http→https』の置換を行います。
※実際には『http://change-blog.com』だが、長くなるので『http』と『https』に省略してあります。
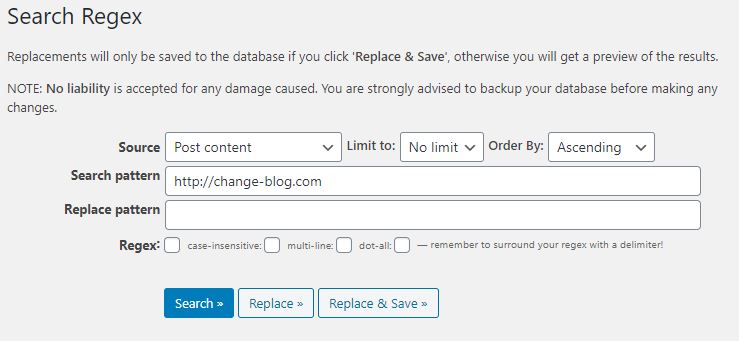
まずは『Search pattern(検索したい文字)』に『http』と入力します。
そして、『Search 』をクリックします。

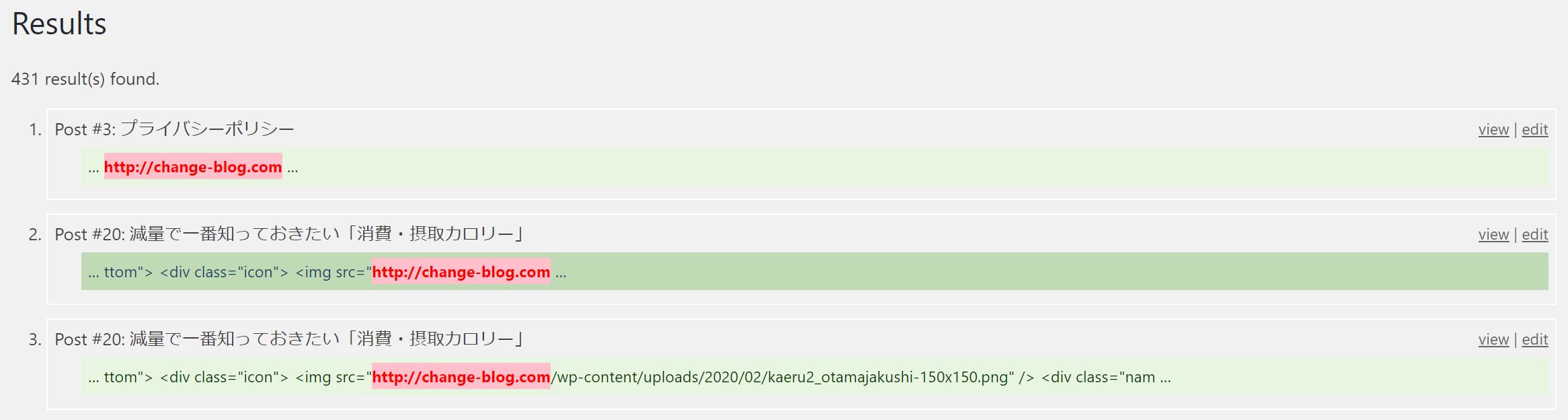
すると、以下のように『Results』として結果が表示されます。
ここに表示されていうのは『Wordpressの記事の内容』に『http』という言葉を含むものです。
これは単純に記事を探すときにも使えそうですね。

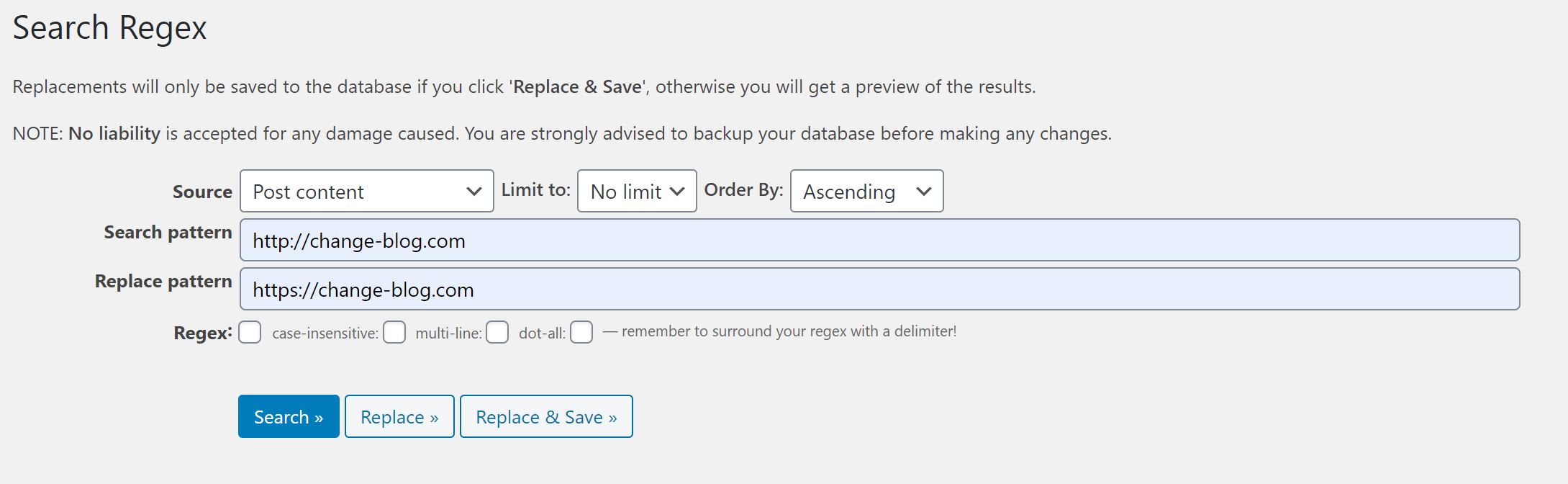
次は置換を行います。
『Replace pattern(置換する文字)』に『https』と入力します。
そして、『 Replace』をクリックします。

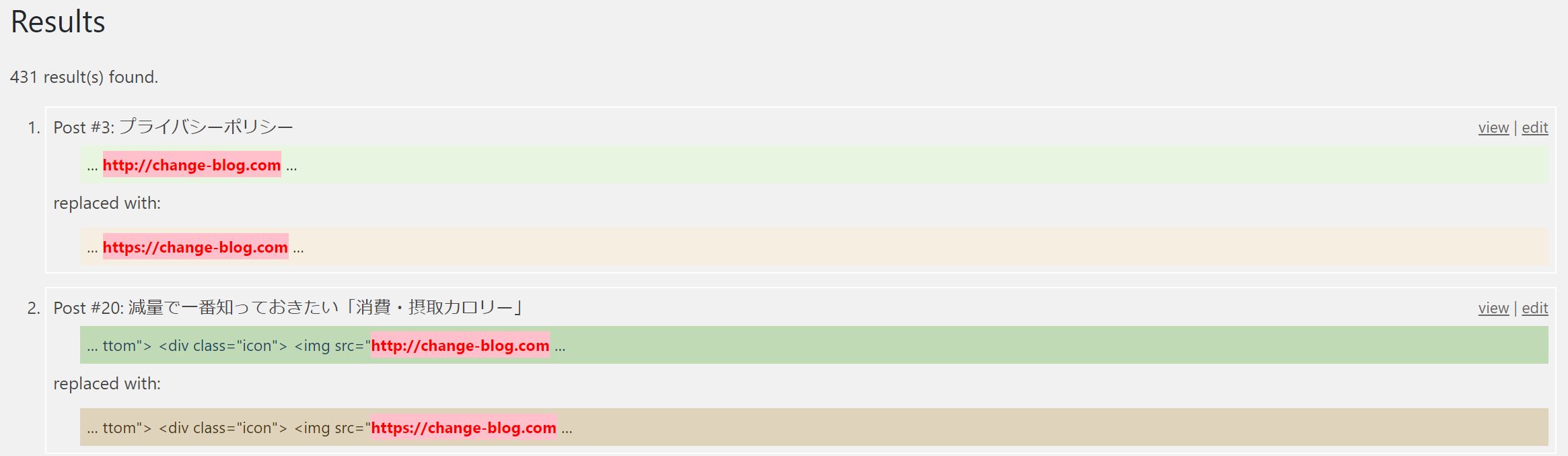
すると、以下のように『Results』として結果が表示されます。
緑色の検索結果にたいして、オレンジ色が置換後の表記になっていますね。

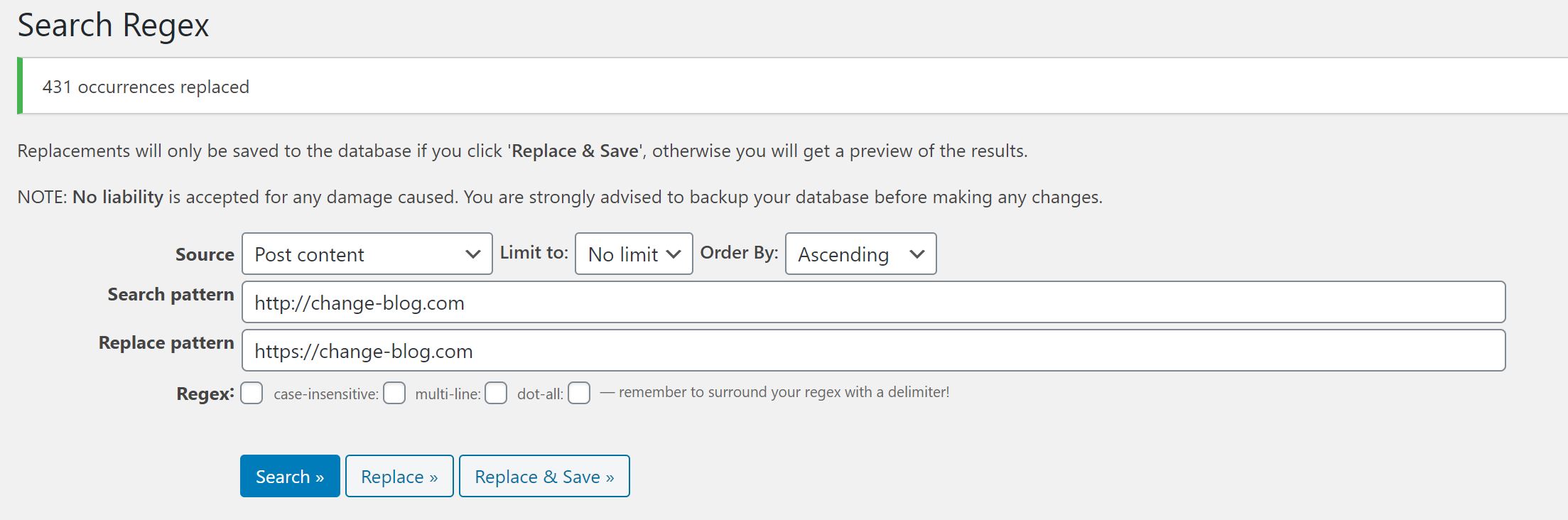
確認が終われば、「Replace & Save」をクリックします。
※上でも言いましたが、これを押すともとには戻らないので注意が必要

以下のようになれば成功です!!

お疲れ様でした!
今回『http→https』に変更したSSL化はSEOにかなり有利になります。
詳しくはこちらの記事を読んでみてください。
>>
1つ1つ変更したいとき
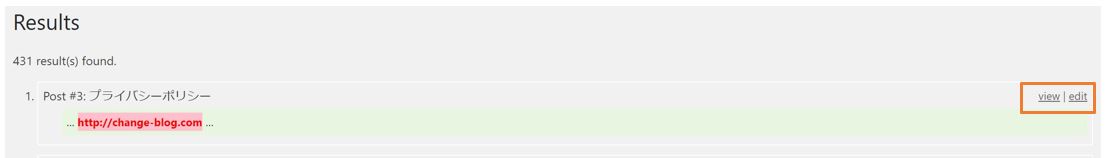
『Search Regex』では検索をしたあとに、このように表示されます。
この検索の結果に対して、全部変更されては困るという時はfa-arrow-down以下の『編集』を押してください。
そうすることで、ページの編集画面に飛ぶことができ、編集を行えます。

まとめ
『Search Regex』を使うことで、いっきに文字を変更することができます。
いちいち、編集画面を開いて書き換える地味な作業から解放されます。
また、この文字やコードはどこで使ってたんだろう?という時に検索する時にも使えます。
削れる作業は削って、ブログを書くことに時間を割いていきましょう!




















