Diverで『内部リンクを張る方法』を紹介します。

Diverでは内部リンクを簡単に張ることが可能です。
内部リンクはSEOの視点からも大切で、ユーザーの1度の訪問で複数の記事をいてくれる可能性が上がります。
Diverでは複数の種類のリンクが張れるので効果的に使っていきましょう。
今回の記事を参考にすれば『Diverでの内部リンクの張り方』がわかるようになります。
Diverで設定できる内部リンク
Diverでは以下の4つの内部リンクの設定ができます。
- テキストタイプ
- カードタイプ
- グリッドタイプ
- リストタイプ
それぞれの例を紹介していきます。
テキストタイプ
fa-arrow-upこのような表示になります。
fa-thumbs-o-upメリット
テキストリンクはクリック率が上がるとされています。
これは広告感がなく、リンクとして気が付いてもらえる理由が大きいです。
またテキストなのでSEO効果も見込めますね。
カードタイプ
fa-arrow-upこのような表示になります。
fa-thumbs-o-upメリット
アイキャッチ画像が表示されることで、記事に装飾が加わりユーザーにとって楽しく理解しやすい記事になります。
リンク先のタイトルを更新したときに、カードのタイトルも自動で変更されるのがテキストリンクとの大きな違い。
他にも、メタディスクリプションが表示されるので記事の中身までユーザーに伝わる点は親切です。
Diverでメタディスクリプションを設定する方法は以下の記事に書いてあります。
関連記事
グリッドタイプ
fa-arrow-upこのような表示になります。
fa-thumbs-o-upメリット
カードタイプと同様にアイキャッチ画像が加わり、記事が華やかになります。
複数記事を横に並べることが可能なので、スクロールをしないで多くの情報をユーザーに与えることが出来る点が1番のメリットです。
リストアップ
fa-arrow-upこのような表示になります。
fa-thumbs-o-upメリット
カードタイプのシンプル版になります。
画像を表示させながらシンプルば表示ができるのがいい点です。
Diverでの内部リンクの設定方法
Diverでの内部リンクは、とても簡単です。クリックだけで終わってしまします。
それでは説明していきます。
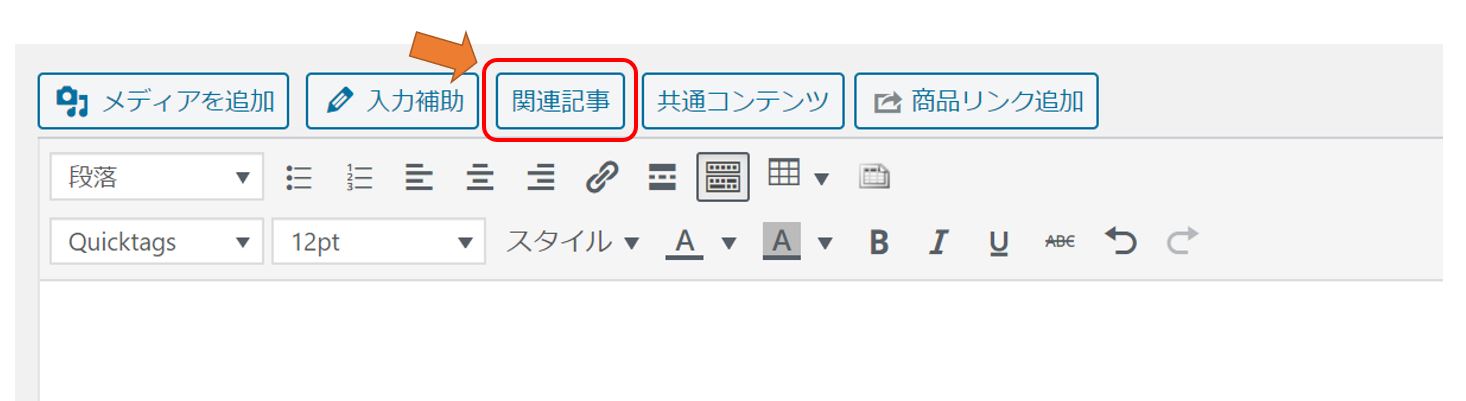
fa-check-square-o投稿画面から『関連記事』をクリック

『関連記事』をクリック後、内部リンクしたい記事を選択します。
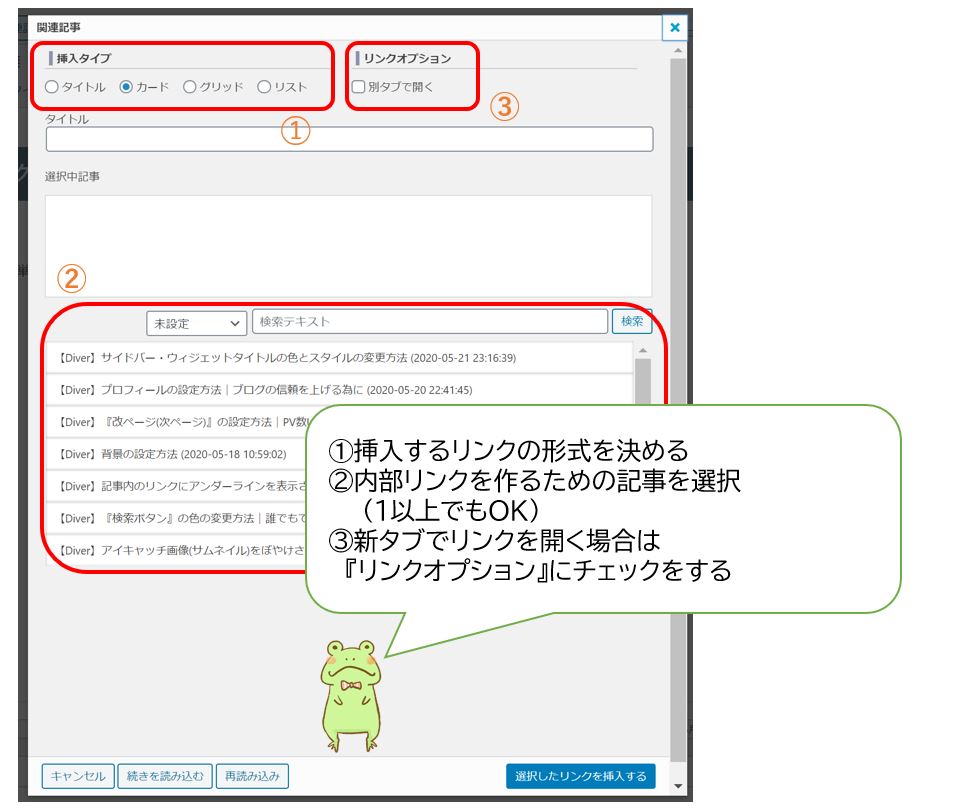
fa-check-square-o以下の手順で➀②③を選択していく

➀で挿入タイプを選びます。
上の記事で説明したタイプで好きなものを選びましょう
②内部リンクをしたい記事を選びます。
記事数は複数になってもOKです。
③リンクオプションの設定をします
ここにチェックを入れることで別のタブで開かせることが可能です。
POINTはすべての記事で開き方は統一した方がいいでしょう。ユーザーに混乱させないためですね。
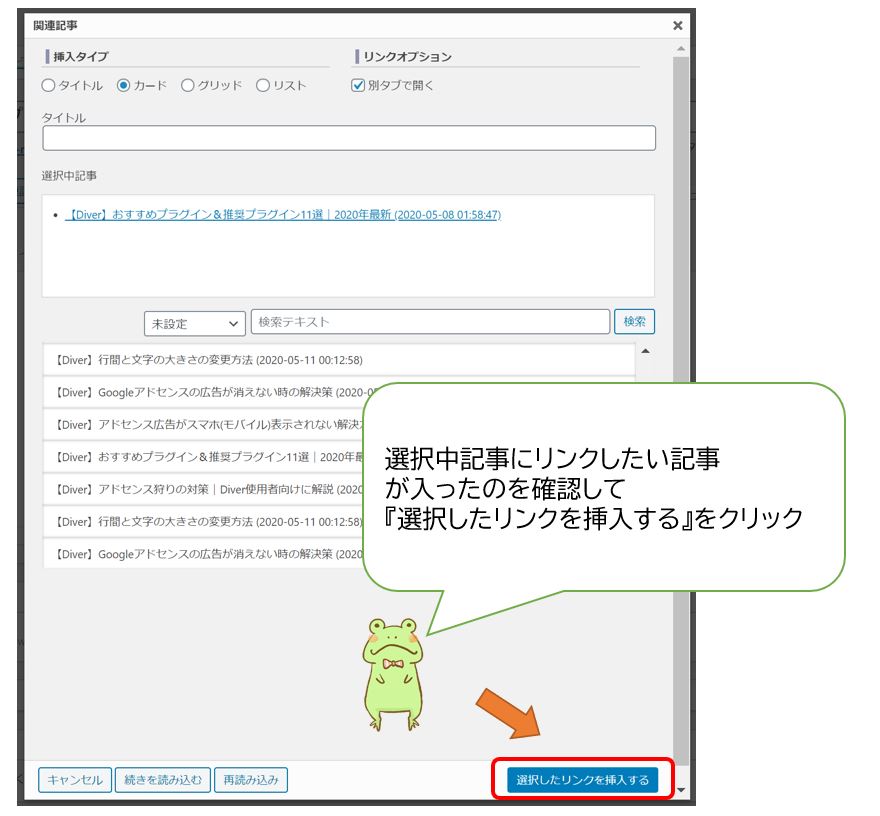
『選択中記事』の場所にリンクしたい記事のタイトルが入っていれば
『選択したリンクを挿入する』をクリックします。

するとビジュアル画面では以下のように表示されるはずです。

ショートコードが挿入されたら、記事を公開するなり・プレビューで見るなりで内部リンクが設定できています。
fa-arrow-downこんな感じで挿入されているはずです。
以上になります。

補足
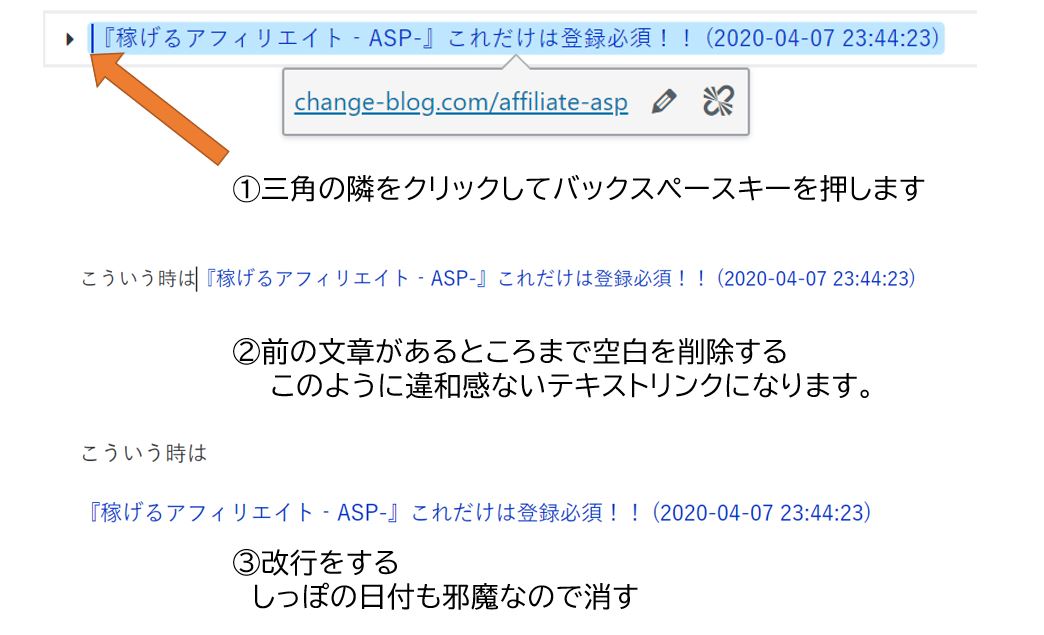
fa-arrow-upテキストリンクが上記のようではどうもリンク感が強く、記事の中で浮いてしまいます。
このテキストリンクでは気に入らないという方は以下の画像のようにしてみましょう。

すると以下のようなリンクになり、記事の中に溶け込むようになります。
fa-arrow-down『アンダーライン』や『矢印』を入れてもリンクぽくなります。
>>『稼げるアフィリエイト‐ASP-』これだけは登録必須!!
まとめ
Diverでは簡単にきれいな内部リンクが作れるのがいいですね。
内部リンクをいれることで、ユーザーの回遊率が上がりPV数も増えるので、リンクは入れていきましょう。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。