
Diverの入力補助機能の1つ『リストデザイン』の入力方法を紹介します。

リストデザインは、ちょっとだけHTMLの知識が必要なのでブログを始めたばかりの人で苦戦する人もいるかと思います。
本記事は以下ような人に参考になります。
- Diverリストデザインの使い方がわからない方
- Diverリストデザインを入力をしても反映されない方
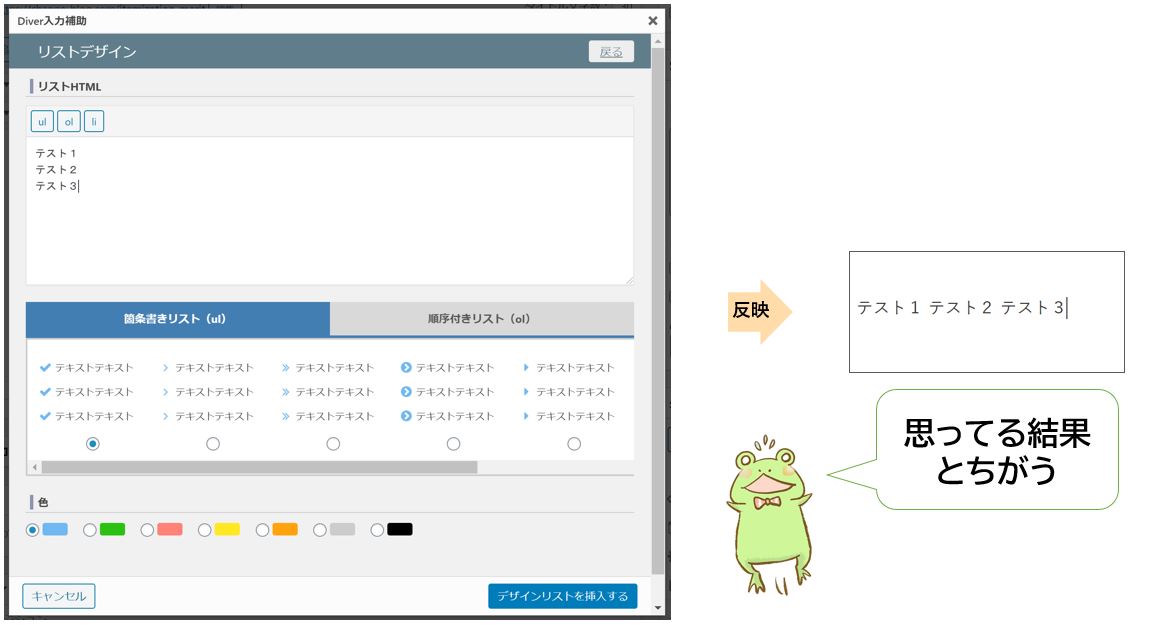
リストデザインが反映されない場合

こんなふうにカエルと同じことを思っている方・・・その気持ちわかります
Diverの入力機能は簡単ですが、リストデザインはちょっとだけHTMLの知識が必要になります。
といっても、ものすごく簡単なので大丈夫です。
使えばすぐに慣れていきますよ!
リストデザインの使い方
『箇条書きのリスト』と『順番付きリスト』では多少やり方が違うので注意してください
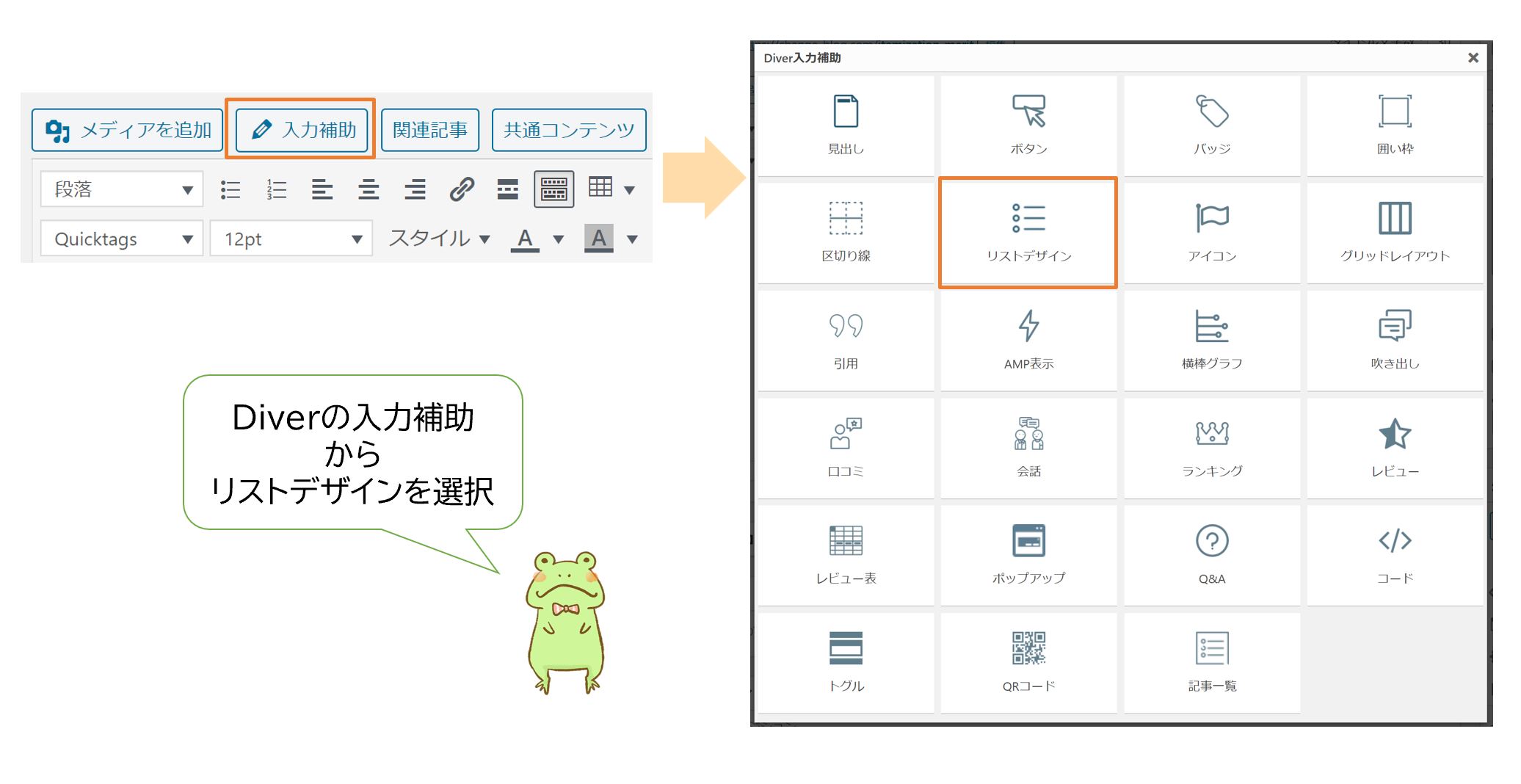
まずは『入力補助』から『リストデザイン』を選択します。

箇条書きのリストを作りたい場合

fa-arrow-up箇条書きリストの成形のイメージはこうです。

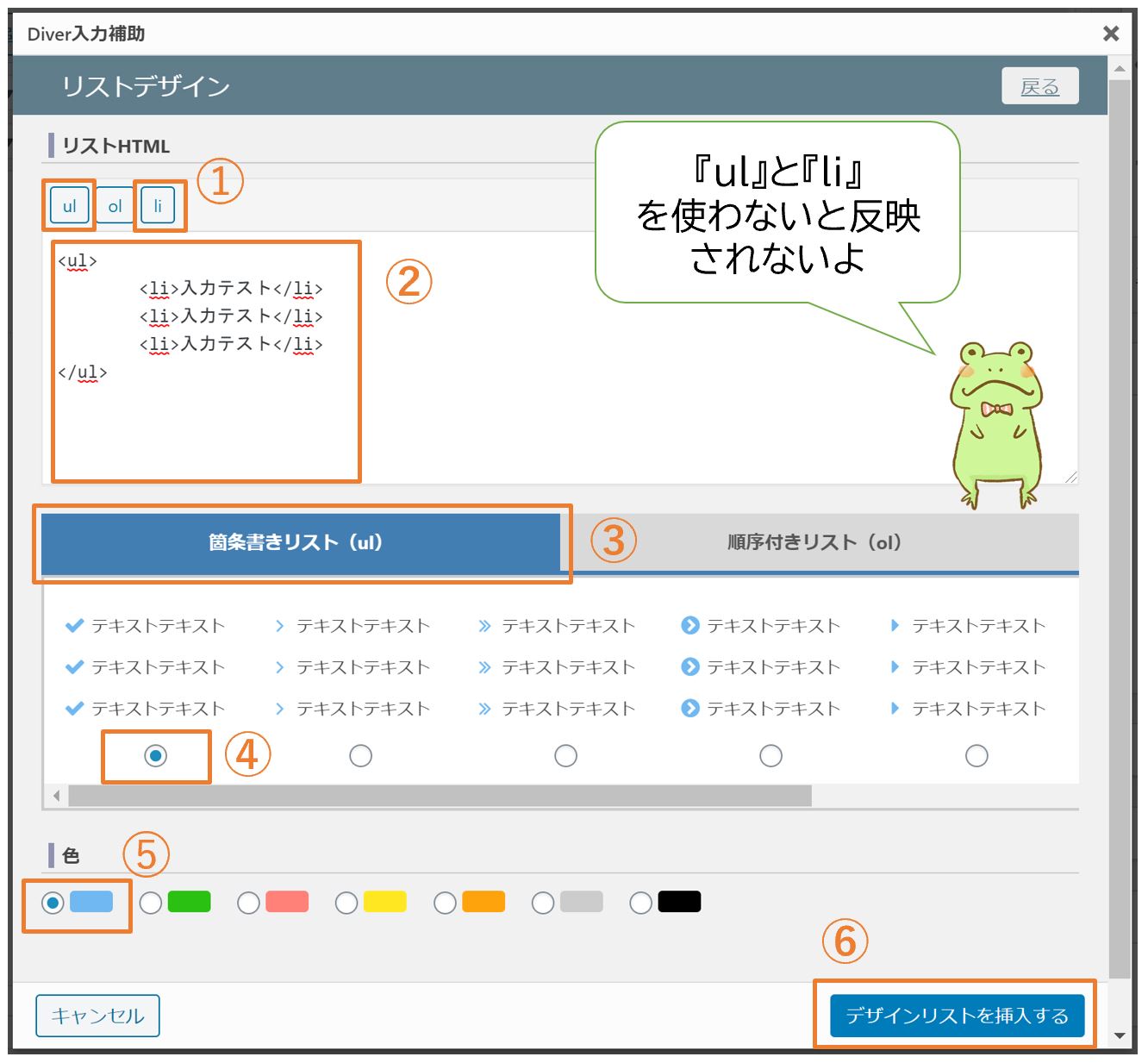
『箇条書きリストを作成する時』は<ul><li>を使用します
➀②がポイントです。細かく説明をしていきます。
まず➀にある<ul>をクリックして、次に<li>をクリックします。
するとこのようになっているはずです。
<ul>
<li>
この表示された<li>の右に『入力したい文字』を打ち込み、先ほど<li>とあったボタンが</li>となっているので、</li>をクリックします。
<ul>
<li>入力テキスト</li>
箇条書きしたい行数分、同じ作業を繰り返していきます。
<ul>
<li>入力テキスト</li>
<li>入力テキスト</li>
入力が終わったら、先ほど<ul>から</ul>となっているボタンをクリックします。
<ul>
<li>入力テキスト</li>
<li>入力テキスト</li>
</ul>
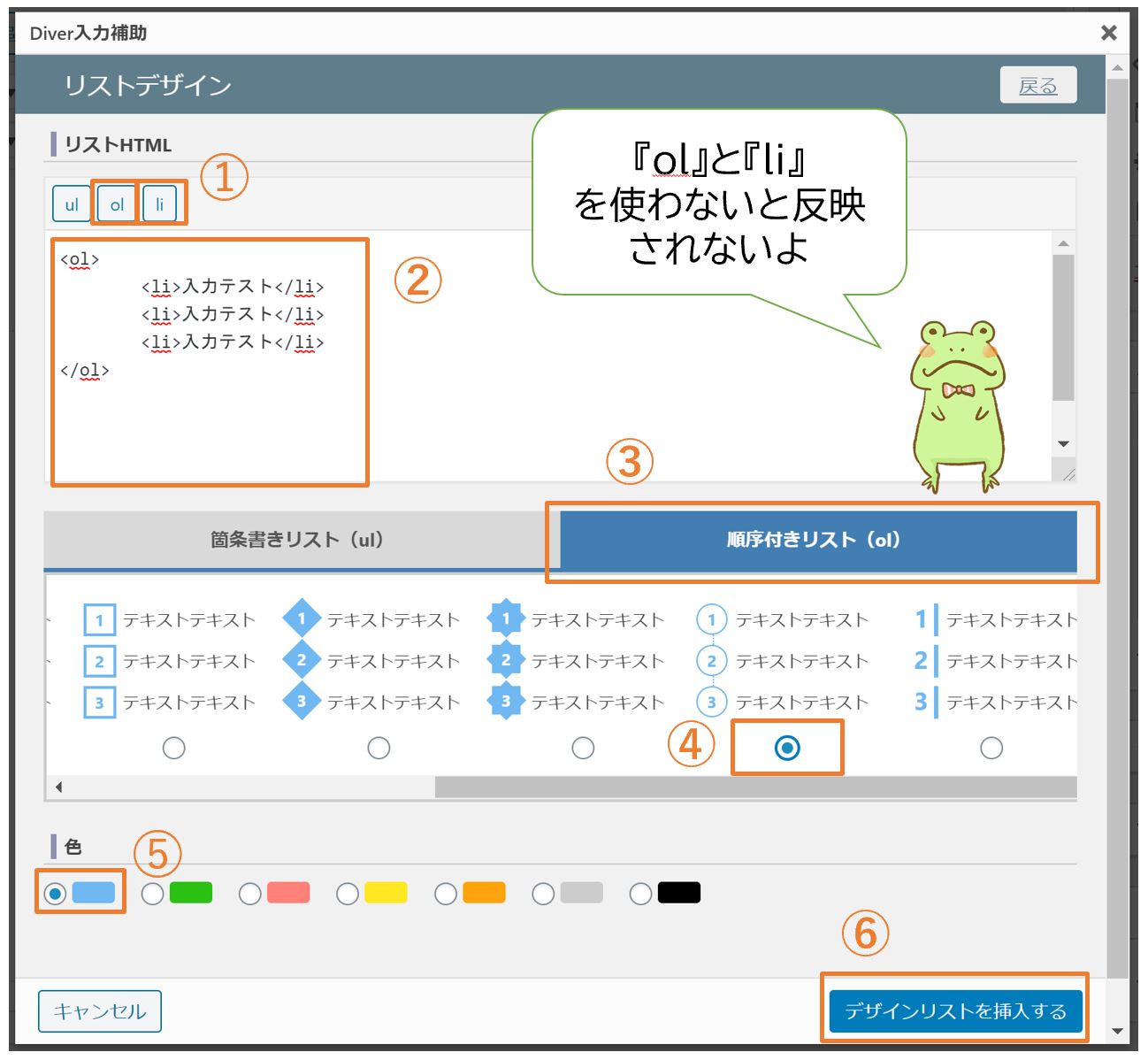
③が箇条書きリストになっているか確認をします。
④箇条書きのリストデザインと、➄色を表示されている中から選択します。
⑥最後に『デザインを挿入』をクリックすれば完成です。
箇条書きのリストを作りたい場合

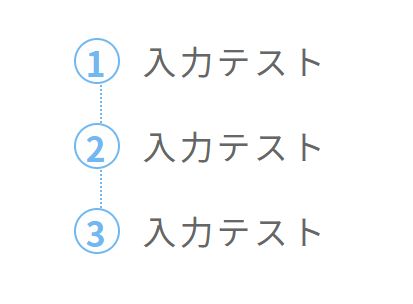
fa-arrow-up順序付きリストの成形のイメージはこうです。

『条件付きリストを作成する時』は<ol><li>を使用します
やっていることは『箇条書きリスト』とほとんど変わりません。

リストデザイン作成の注意点
『条件付きリストを作成する時』は<ol><li>を使用するのはわかったと思います。
『条件付きリスト』選択時に<ul><li>という誤った選択をすると反映がされない結果となります。
組み合わせが重要なので念入りにチェックしましょう!
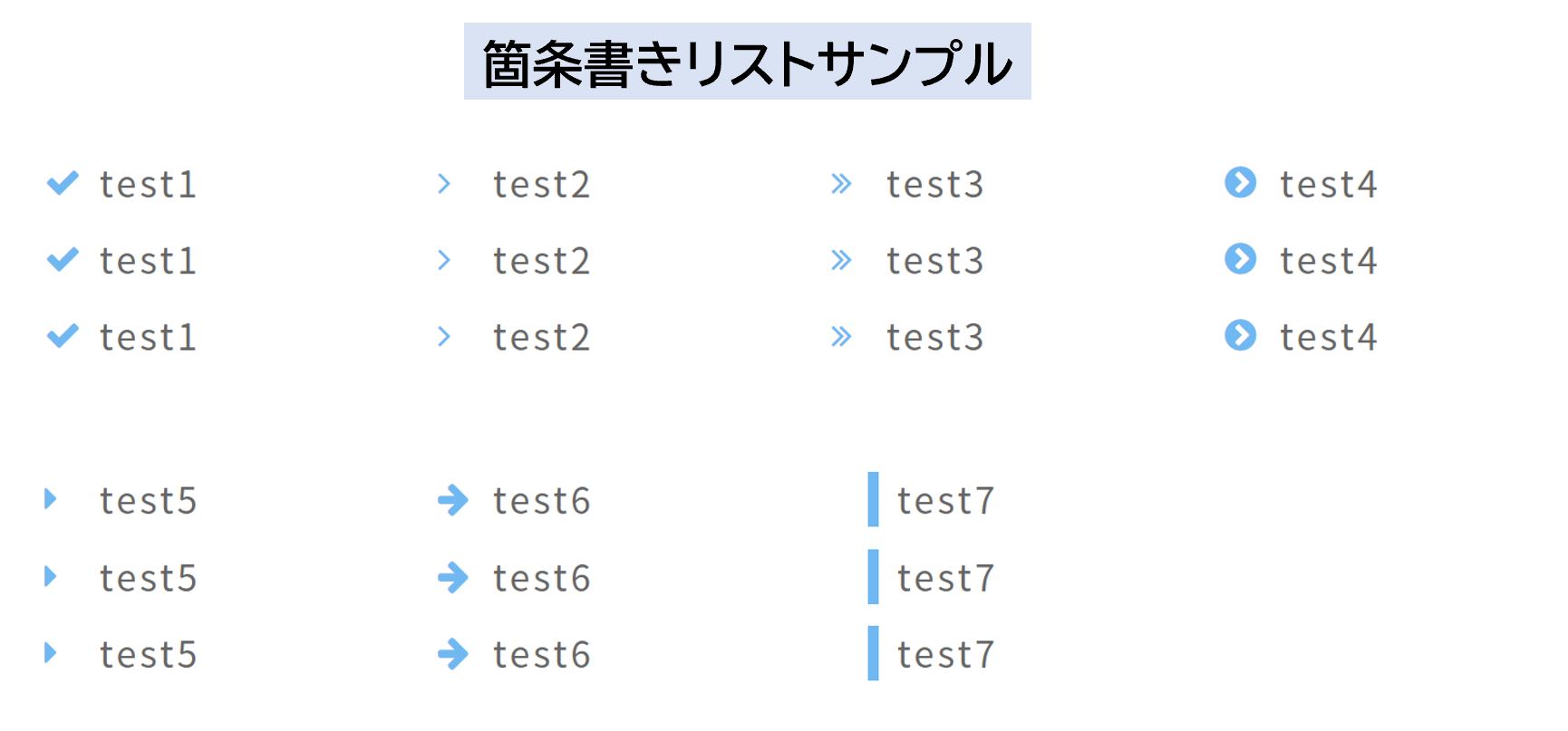
リストデザインの参考例
Diverのデフォルトで設定されている、リストデザインの一覧を載せておきます。
箇条書きリストは7種類
順番付きリストは8種類あります。



ちょっとした補足

じつは、Diverの入力補助(HTML)で箇条書きをすることはSEO対策の1つになります。
SEO対策とは、検索結果の上位に自分の記事を表示させる対策のことを言います。
以下に、箇条書きのSEO効果やメリットがあるので参考にしてみてください。
あなたのブログが一段と読みやすくなります。
>>
まとめ
「なんで、リストデザインが表示されないんだ~」と悩みが解決できたと思います。
ちょっと難しかったかもしれませんが、慣れると簡単になります。
他の、Diverカスタマイズ記事は以下にあるので、お使いください。
役立つSEO情報もあります


















