

・hhtpsと表示されてるのに鍵マークにならない
・鍵マークにならない原因を知りたい
この疑問にお答えします。
「SSL化(http→httpsに変更すること)をしたのに、鍵マークにならない・・・」
この問題はブログを始めてすぐにSSL化(https)をした人には少ないかもしれないのですが、途中でSSL化(https)をした人には起きるようです。
僕もこの一人です・・・・
鍵マークが『表示される』『表示されない』ではユーザーのサイトへの信頼に関係するので解決したい問題ですね。
そこで今回は『鍵マークになっていない原因を探す方法と解決策』を紹介します。
※僕は悪戦苦闘し鍵マーク表示問題を解決できたので、一緒に解決を目指しましょう!
この記事を読むことで、鍵マークが表示されない問題の解決ができ、あなたのサイトの信頼度を増すことができるようになります。
それでは詳しく説明していきます。
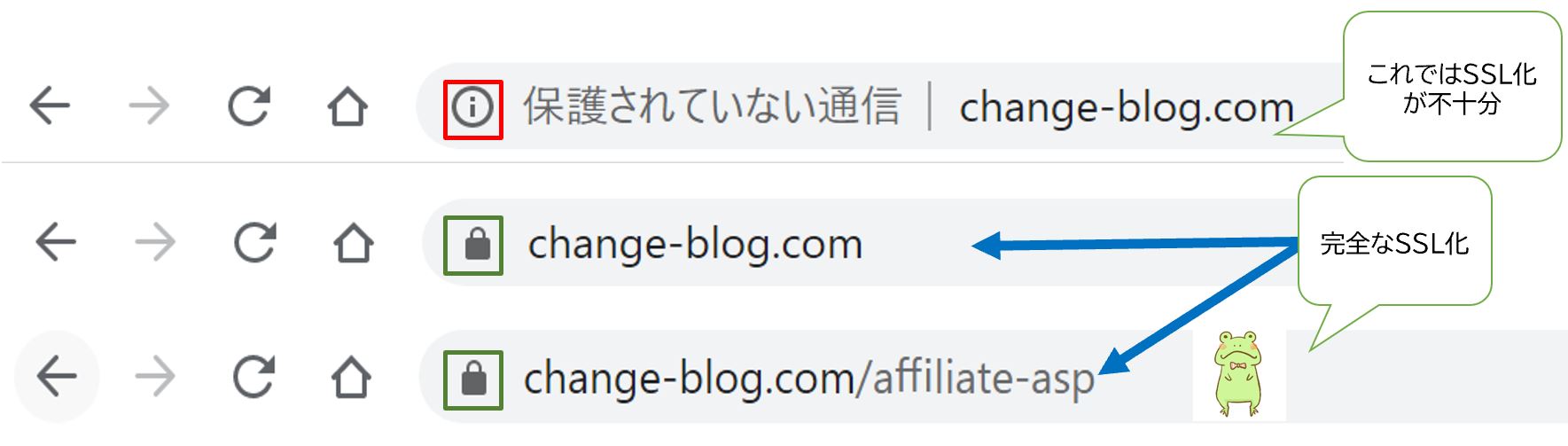
SSL化(https)の鍵マークの表示されている状態とは

SSL化(https)が完全に完了をしていると、fa-arrow-upこのように鍵マークが表示されます。
SSL化が完全い行われるとセキュリティー強化ができます。
セキュリティーがしっかりしているサイトの方が、ユーザーも安心して使えるのは言うまでもありませんね。
しかも、GoogleではhhtpsにしているサイトをSEO的に優遇すると言っています。
SSL化とSEOの関係は、こちらの記事にまとめてあります。
重要なSSL化ができていないのは大問題。
こんなことでユーザーとGoogleの信用を失うのはもったいない!
以下の手順ですすめて、解決をしていきましょう。
完全にSSL化をする原因はブログによって違うのが厄介・・・
今回は実体験を含め、1つ1つ原因をつぶしていきましょう。

SSL化(https)できているかの再確認

fa-check-square-oSSL化が確実に完了しているか再チェックを行いましょう。
「いやいや~できていなことないよ」と思うかもしれません。
しかし、ちゃんとSSL化変更ができていない人が結構多いのです。
自分は大丈夫!と思っていても、一度丁寧にチェックして確認をしてみることがオススメです。

「こんなこと⁉」って原因おおいよね~
これから説明していくことは、SSL化変更のプロセスがちゃんと踏まれていることを前提にしているからです。
エックスサーバーでのSSL化変更はこちらから簡単に確認できます。
>>
SSL化(https)後、鍵マークが表示されない原因

fa-check-square-oGoogleクロームの機能でSSL化のエラーを探しましょう。
GoogleクロームでSSL化した自分のサイトを開いてみてください。
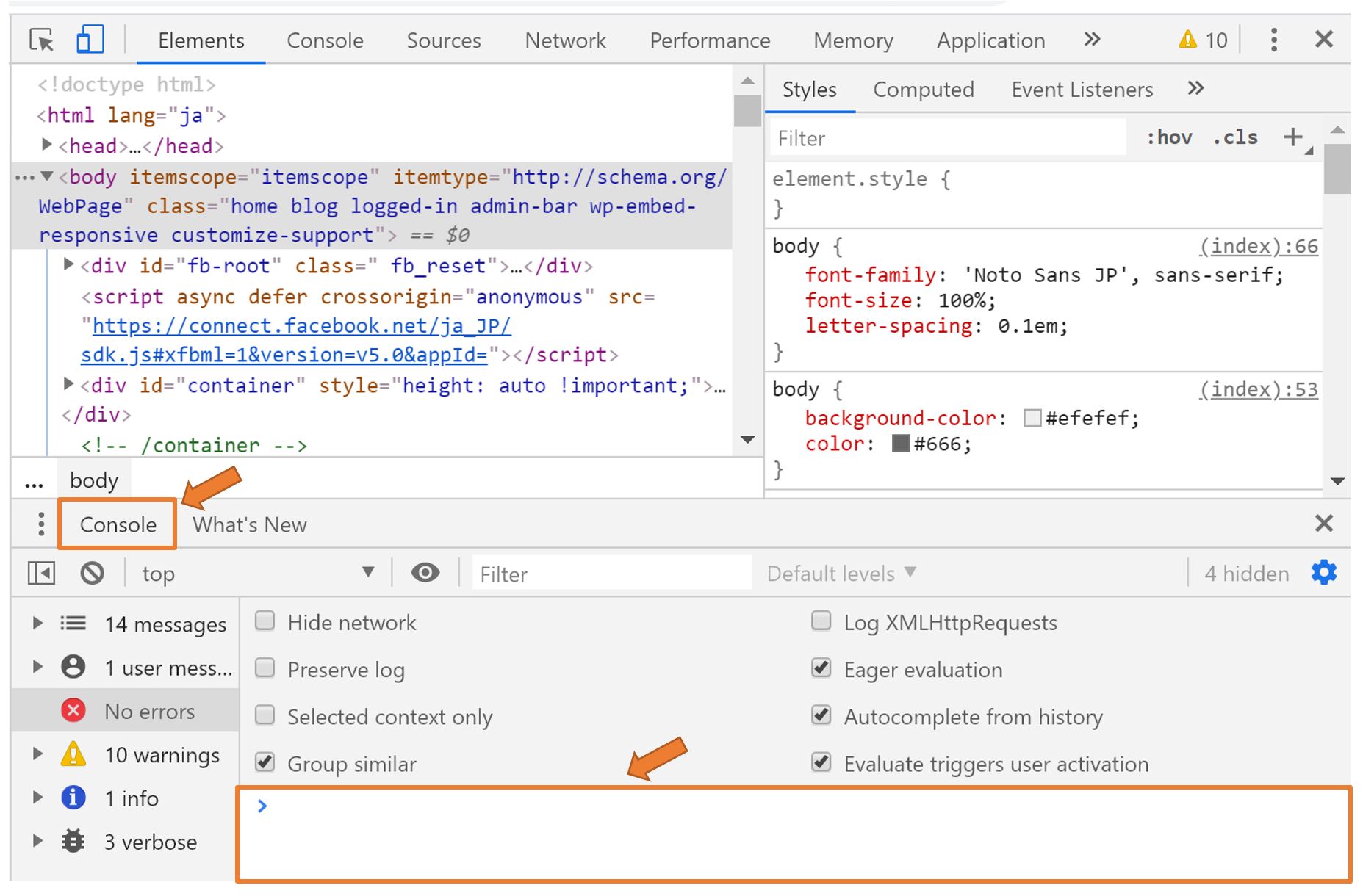
クロームでSSL化していないサイトが開けたら『F12ボタン』を押してみましょう。
するとこのような画面が左側に現れるはずです。
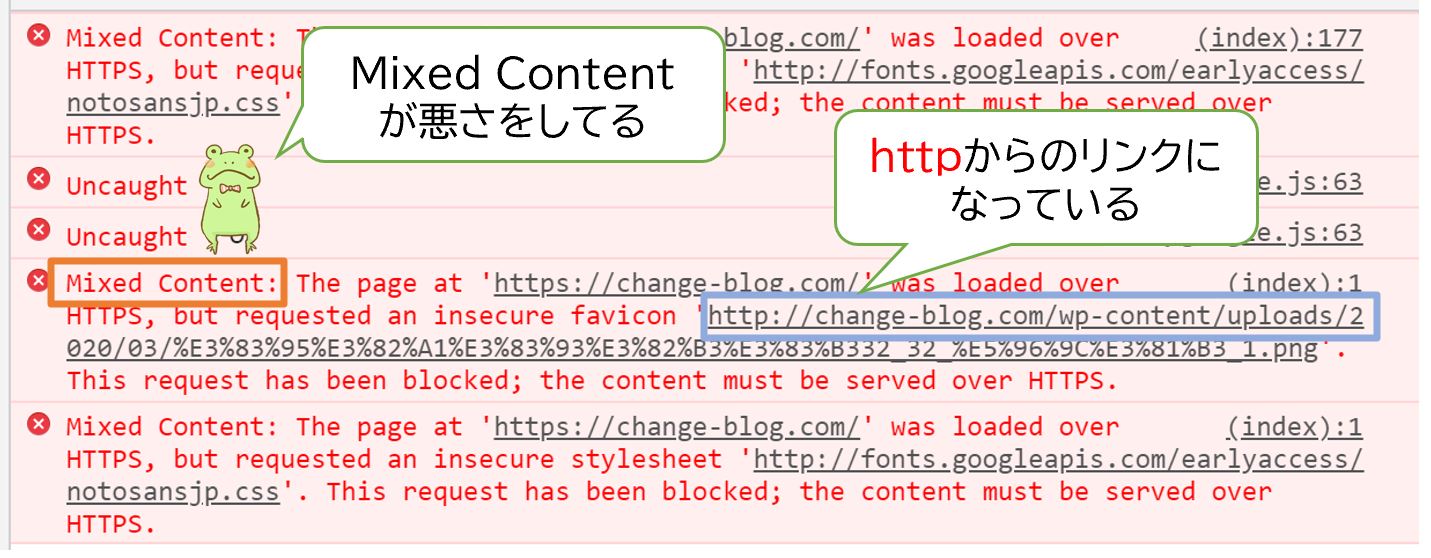
『Console』のタブを開き原因を追究していくことにします。

この画面になったら、『errors』『warnings』で原因探しをしていきます。
今回はSSL化なので主に気にするべきは『Mixed Content:The page at ○○○(URL)』です。
これを混合コンテンツ(Mixed Content)と呼び、Googleクロームは安全性強化の為にブロックをするようです。
原因の場所が明確にわかるので1つ1つ原因をつぶしていきましょう。
具体的な対処法は、『httpになっているリンク先』を『httpsからのリンク先』に変更していきます。



恥ずかしいけど皆さんのためにさらします・・・
SSL化(https)後、鍵マークが表示されない解決策

fa-check-square-oエラーの原因を1つ1つつぶしていきましょう。
上記でMixed Content(混合コンテンツ)が悪さが問題だとわかったはずです。
ここを一つ一つ潰していけば 『鍵マーク』が表示されるようになります。頑張っていきましょう!
混合コンテンツの原因は画像や動画のリンク先にあります。
fa-exclamation-circleチェック念のための確認
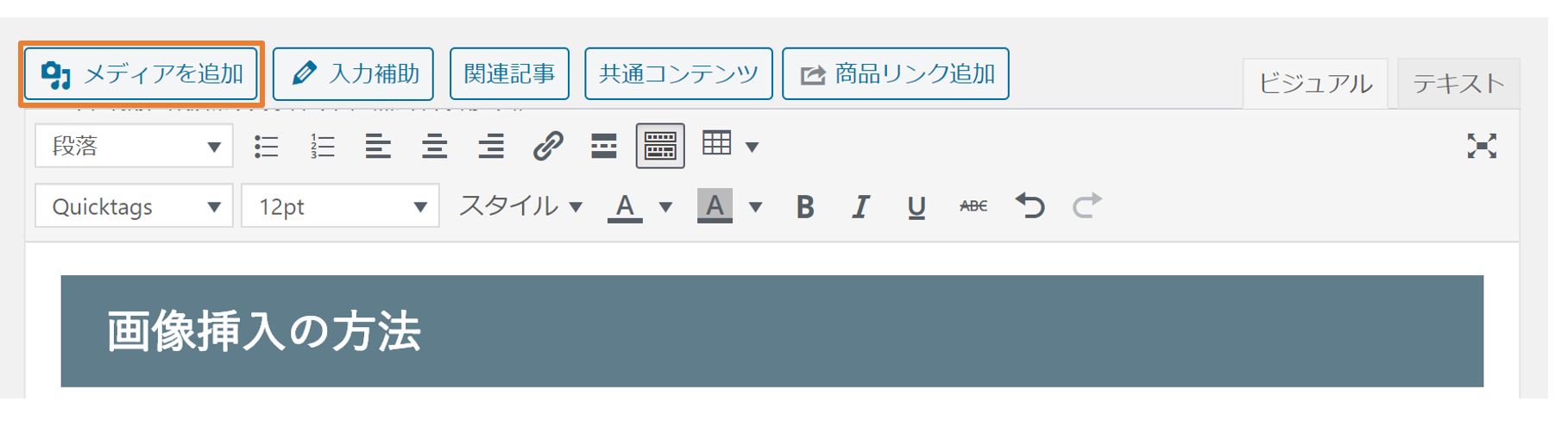
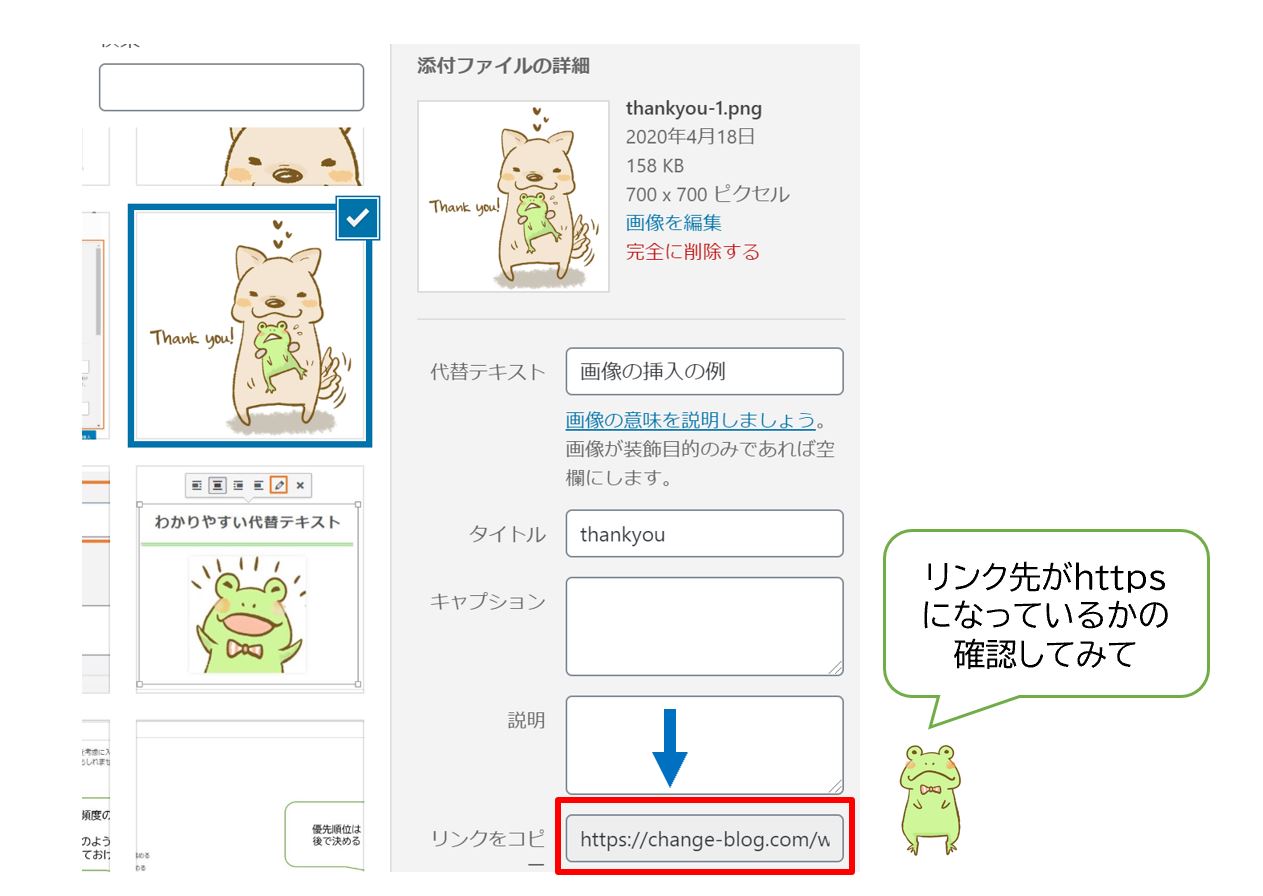
以下のように『メディアの追加』をクリックして、リンク先のコピーが『https://~~』になっている事を確認しましょう。
ここがhttp の場合は正しくSSL化ができていないので、まずはSSL化を済ませて次に進んでいきましょう。
エックスサーバーでのSSL化変更はこちらから簡単に確認できます。
>>


混合コンテンツの具体的な解決方法(内部画像)
自分のブログ内の画像URLに対しても処理が必要です。
今まで張られていた画像もこのようにリンクになっているからです。
すべて『https』に書き換えることで、混合コンテンツの問題が大きく改善されます。

全部のページを1つずつ変えるのは・・・
大変すぎるよ・・・
安心してください!
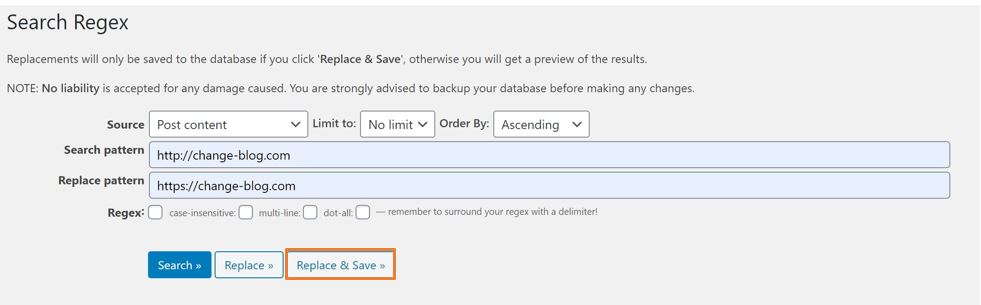
こういう時に記事内の文字を一括で変換してくるプラグイン『Search Regex』を使うのがオススメです。
今まで書いてきた記事すべてに対して変更を1度にかけることができるので効率的ですね。
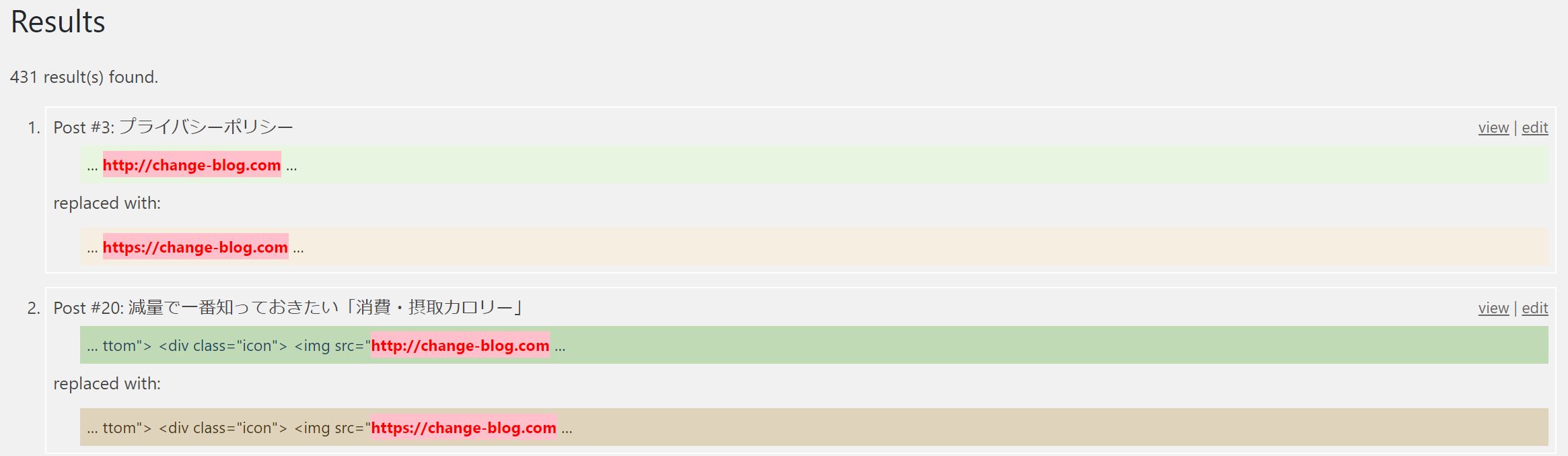
fa-arrow-downこのように、指定すれば自分のブログ内の画像URLに対して変更をかけることが可能になります。

fa-arrow-down緑(http)から、オレンジ(https)に変更をしてくれます。

以下の記事に『Search Regex』の細かい使い方がかかれています。
>>Wordpress で文字の置換を一括で行う方法【一括変換プラグイン】
『Search Regex』でも置換できないものをチェック
『Search Regex』でも置換範囲の対象にならない箇所があります。
「ロゴ画像、ウィジェット、ファビコン」は手動でhttpsに変更をしなければいけません。
個別ページなどどのページにいっても表示されるものなので、優先度を高く修正をしましょう。

![]()

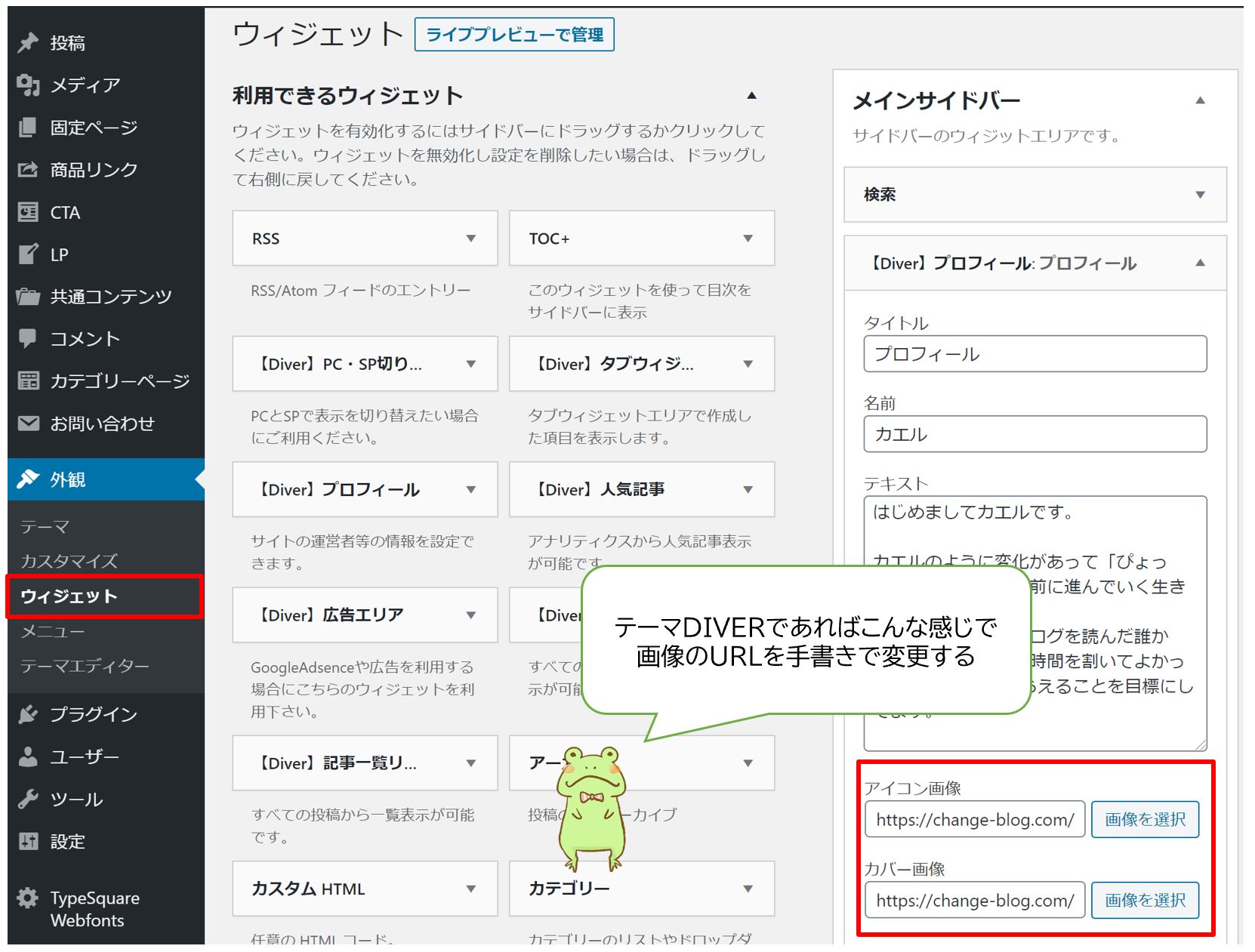
例えば、Wordpressテーマ『DIVER』であれば
『外観』→『ウィジェット』で、アイコン画像とカバー画像のURLの編集を手動で行います。
>>『Diver (ダイバー)』誰もを魅了する有料テーマ!《レビュー》

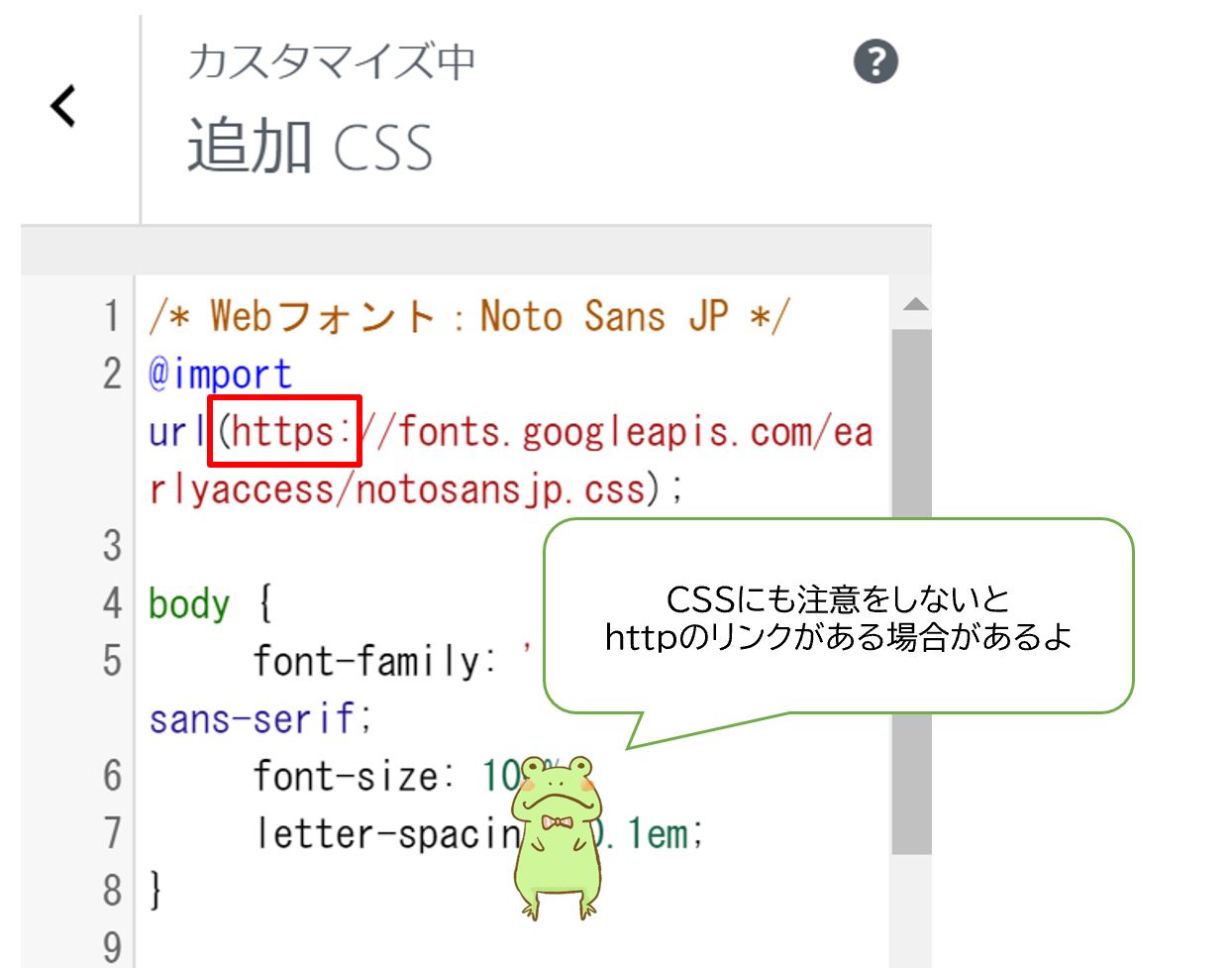
混合コンテンツの具体的な解決方法(CSS)
CSSの編集部にもhttpのリンクがある場合があるので『https』に変更を行っておきましょう

混合コンテンツの具体的な解決方法(外部リンク)
外部のリンクにhttpから引っ張て来ているものがあるかを『Search Regex』をチェックしましょう。
内部画像等がきれいに修正がされた後に、クロームで『F12ボタン』を押せば、原因が減っているので残りの特定が楽になっているはずです。
外部のリンクでhttpになっているものは積極的に修正していくようにしましょう。
鍵マークを確かめる
考えられる、問題点をつぶしたら鍵マークになっているか確かめましょう。
問題点がなくなるとすぐに鍵マークは表示されるので、表示されていないという事はどこかにまだ問題があります。
F12を押して確認、修正を繰り返しましょう。
補足:各種サービスの変更
SSL化が完全に完了していたら、次は各種サービスの変更を行いましょう。
ASPや各種サービスに登録してあるURLを『https』に変更が必要となります。
特にアナリティクスと、サーチコンソールは早めにやっておくようにしましょう。
Google Analytics
やることはたった2つです。
1.「管理」→「ビュー設定」でウェブサイトのURLを「https://」に変更して保存します。

2.「管理」→「プロパティ設定」でデフォルトのURLを「https://」に変更して保存します。

Google Search Console
サーチコンソールは、httpsになると、別サイトとして登録をし直す必要があります。
面倒ですが、1から登録をし直しましょう。
サイトマップの変更(sitemap.xml)
クローラー(サイトの情報を検索エンジンに保存するロボット)が定期的にくる設定を更新します。
サイトマップの設定をそもそもしていない方はこちらをご覧ください。記事を書いた後すぐに、検索結果に反映される可能性を高めます。
>>サイトマップの設置意味とSEO効果|サクッと作れる画像解説付き
まずはサーチコンソールに入ります。

サイトのURL(httpsになったURL)の後ろに、以下を入力して送信

まとめ
完全SSL化に向けての手順がわかったかと思います。
上にも書きましたが、SSL化はSEO的にユーザー的にも重要と言えます。
保護されない通信とか出てるサイトは、ユーザーの信用を失う可能性が1%でもあることなのでリスクにちがいないですね。
ここで、一回がんばってSSL化をしてしまえば、今後のアクションはほとんど必要がありません。
もしも何か起きても修正ができるようになっているでしょう。




















