
Diverで『記事ごとにサイドバーを非表示する方法』を紹介します。

Diverでは、記事ごとにサイドバーの非表示と表示を使いわけることが可能です。
「この記事ではサイドバーが非表示で行きたい!」と思ったときに簡単な設定で非表示にすることできるようになっています。
※ちなみに、この記事ではサイドバーを設置しないせっていにしています。
記事にはサイドバーが表示されていた方がいいのか、されていない方がいいのか?
今回の記事を参考にすれば『記事ごとのサイドバーの非表示設定の方法、サイドバーのメリットデメリット』を知ることができます。
サイドバーを表示しないメリット・デメリット
サイドバーの非表示のメリットデメリットを紹介していきますね。
これを見てから、非表示にする方がいいと思えば非表示の設定を行ってみましょう。
サイドバーを表示しないメリット
メリットは2つ
メリット
- 記事に集中してもらえる
- サイトスピードが上がる
簡単に説明していきます。
1.記事に集中してもらえる
サイドバーに表示されているメニューだったり、広告に気を取られないようになります。
すると、ユーザーにコンテンツをじっくりと集中して読んでもらう可能性があがりますね。
また、画像や動画が大きく表示されるためユーザーが受け取る印象がつよくなります。
こういった理由でアフェリエイトの成約率UPにつながることも十分あり得ます。

2.サイトスピードが上がる
単純に表示されるのもが減るので、サイトスピードはあがりますね。
サイトスピードが遅いとSEOに悪影響があるのはご存じだとは思います。
詳しくはこの記事にまとめてあります。
>>サイトスピード改善施策とスコア結果|75ポイントUP-誰でもマネが可能
サイドバーを表示しないデメリット
デメリット2つ
デメリット
- 回遊率が下がる
- サイドバーの情報で信頼度を獲得できない
簡単に説明しますね。
1.回遊率が下がる
他のコンテンツに気づいてもらう機会を作るのがサイドバーです。
それがないと回遊率が下がり、直帰率が上がるのは想像がつくかと思います。
しかし、記事の下に関連記事などがあれば、回遊を狙う事は不可能ではありません。
2.サイドバーの情報で信頼度を獲得できない
この記事はこんな人が書いているんだ!とわかった方が記事の信頼度は多少あがります。
サイドバーにはプロフィールがあり、そこで信頼度を多少獲得しているケースも。そのサイドバーがないという事は信頼度を獲得するチャンスが単純に減るかもしれません。
改善方法としては、記事内に信頼を上げる自分の紹介を入れるのも手でしょう。

サイドバーの表示は
使い分けるのが賢い選択だ
記事ごとにサイドバーを表示しない方法
設定自体はとても簡単です。投稿する時にチェックをつけるだけです。
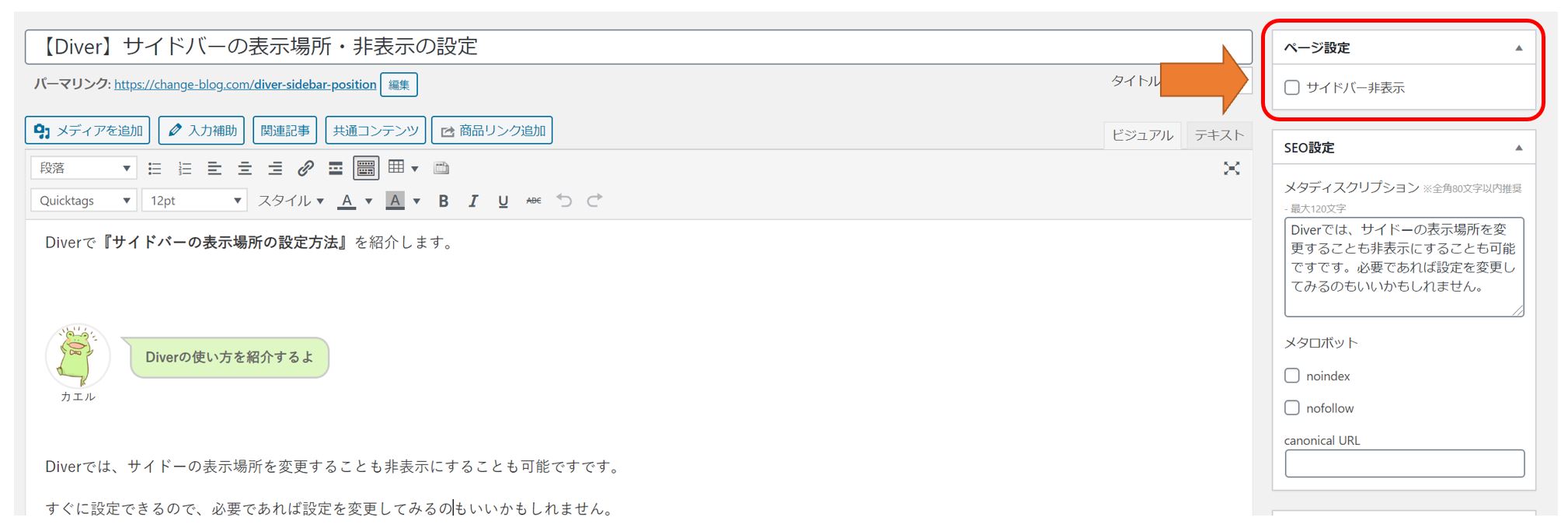
fa-check-square-o記事の投稿画面を開きます。
記事の投稿画面でfa-arrow-down下画像の『ページ設定』があるはずです。

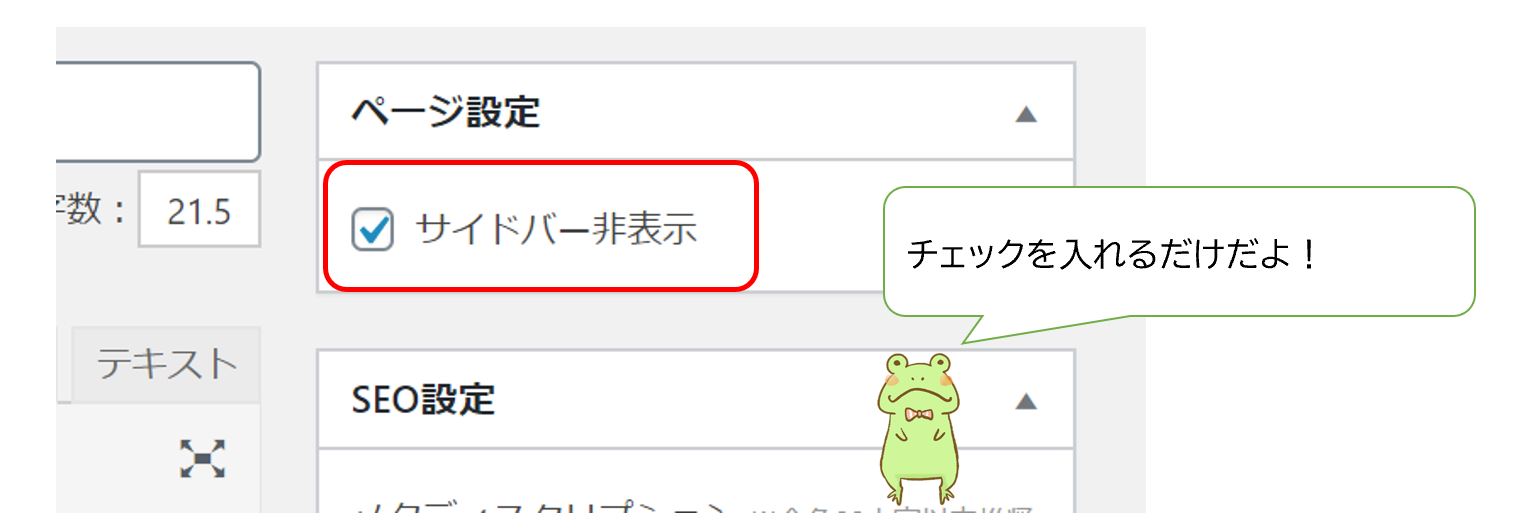
fa-check-square-oサイドバーの非表示にチェックを入れます。

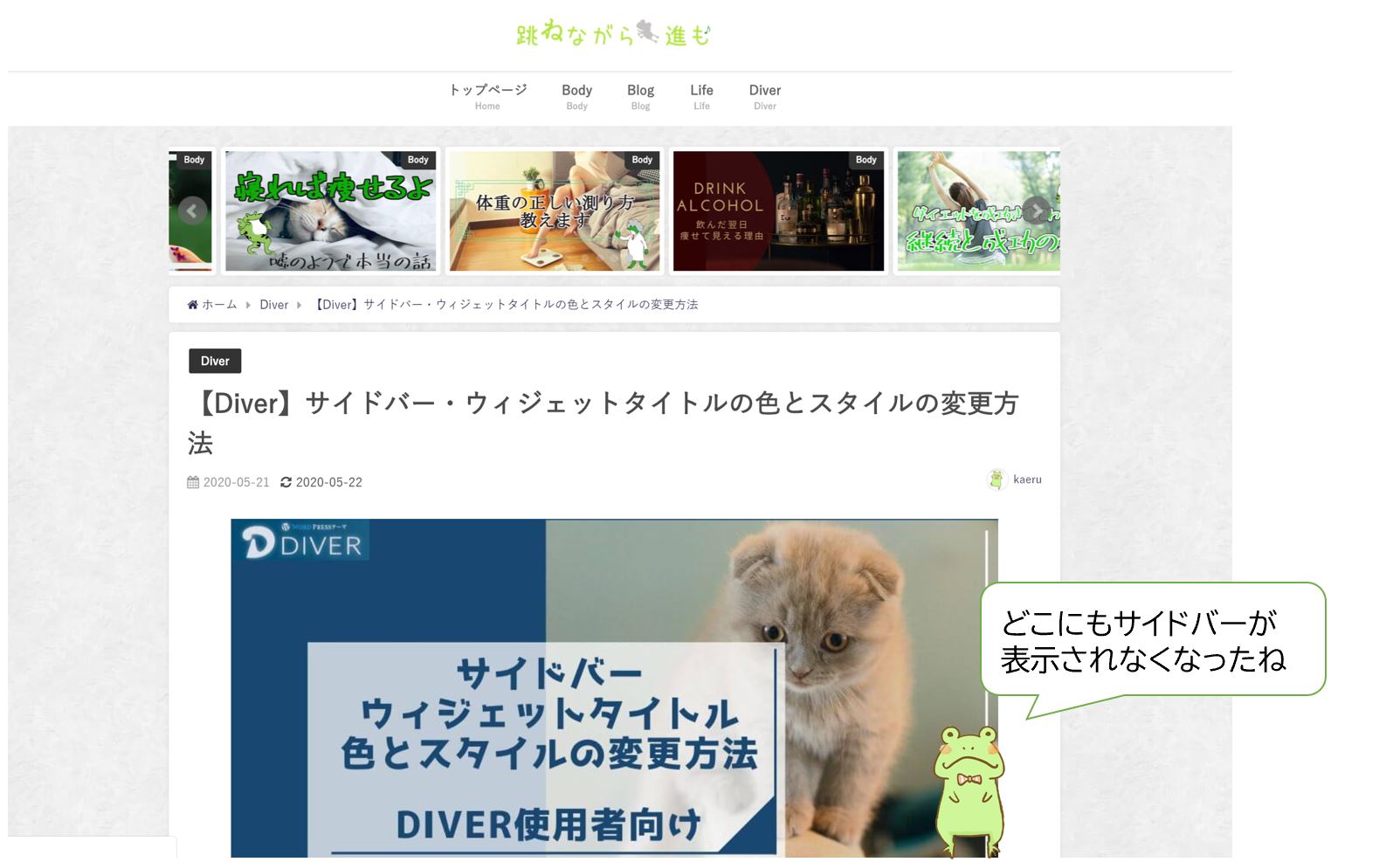
チェックをいれた状態で『記事を公開』すればサイドバーが非表示になっています。
fa-arrow-downこんな感じですね。

fa-paw補足
もしも『ページ設定』が表示されていない場合は、投稿画面の一番上に表示オプションをクリックしてみましょう。
そのなかで『ページ設定』にチェックを付いていれば投稿画面に現れます。

まとめ
記事によっては、コンテンツに集中してもらいたい記事も出てきます。
そういった時にはこの機能を使って非表示にしてみましょう。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。


















