
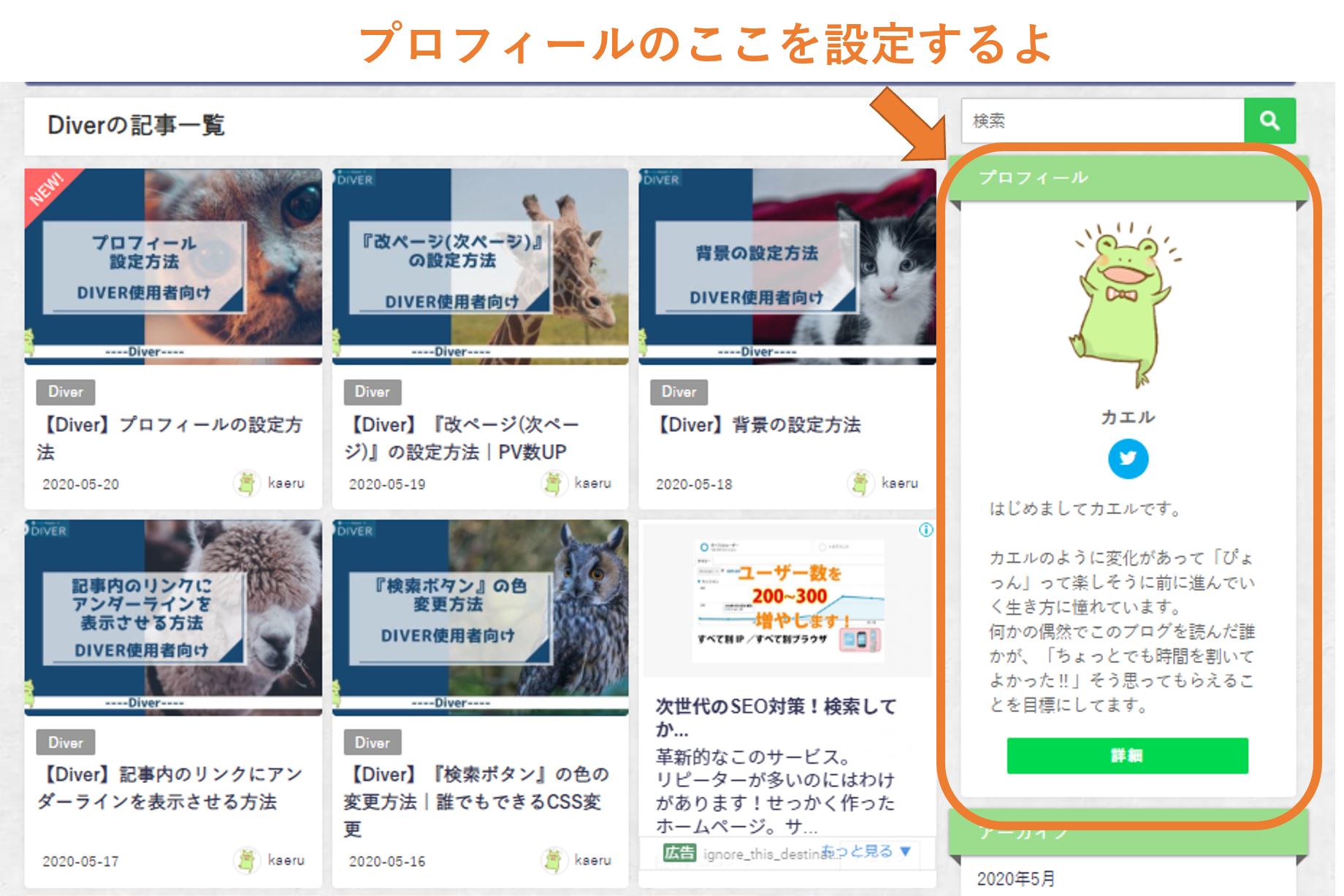
Diverで『プロフィールの作成方法』を紹介します。

プロフィールを置くことで記事を書いている人がわかり親近感や信頼性が増します。
書いている人が『わかる記事』と『かわからない記事』では前者の方が信頼が上がるのは明確。
今回の記事を参考にすれば、簡単にプロフィールを設定できるようになります。
プロフィールの必要性

どんな人が記事を書いたのかがわかるとユーザーは安心するものです。
その信頼を得られる場所がプロフィールだと思ってください。
「この人の言っている事を信用していいのかな?」というような不安も少しはクリアにできる場所でもありますね。

記事が気に入ったり、興味があると思ったユーザーはプロフィール覗き
ファンになる最初の入り口になることだってあります。
その時、プロフィールに使う画像はなるべく親しみやすい画像がいいですね。
怖い人の画像だったり、不思議な写真だったら、記事が良くても読み進めるのは何か抵抗を感じる人は多くいるようです。
僕自身は親しみやすさとオリジナリティが欲しくて、ココナラでアイコンを書いてもらいました。
関連記事
プロフィールの設定方法
さっそく設定方法を紹介していきますね。
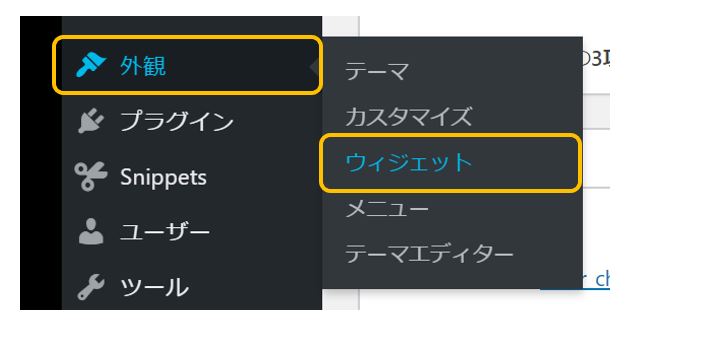
WordPressのメニューを開きます。
fa-check-square-o『外観』→『ウィジェット』をクリック

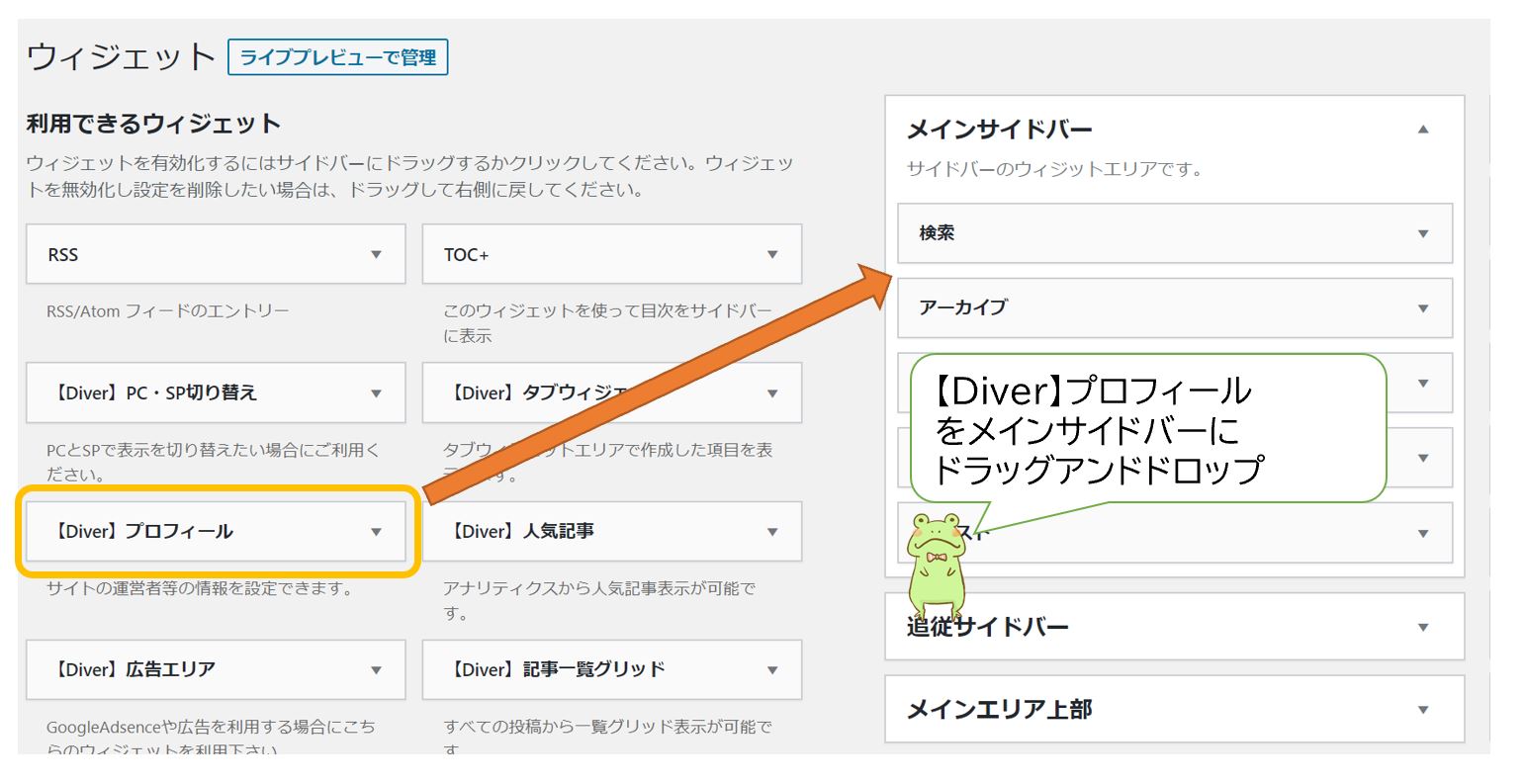
fa-check-square-o『ウィジェット』画面になったら、『【Diver】プロフィールをメインサイドバーにドラッグアンドドロップ』をする。

fa-check-square-o【Diver】プロフィールが挿入されたことの確認
どこに挿入するかによって掲載される位置がかわるので自分のすきな場所に置くようにする。

タブを開いて細かい設定を行っていく。
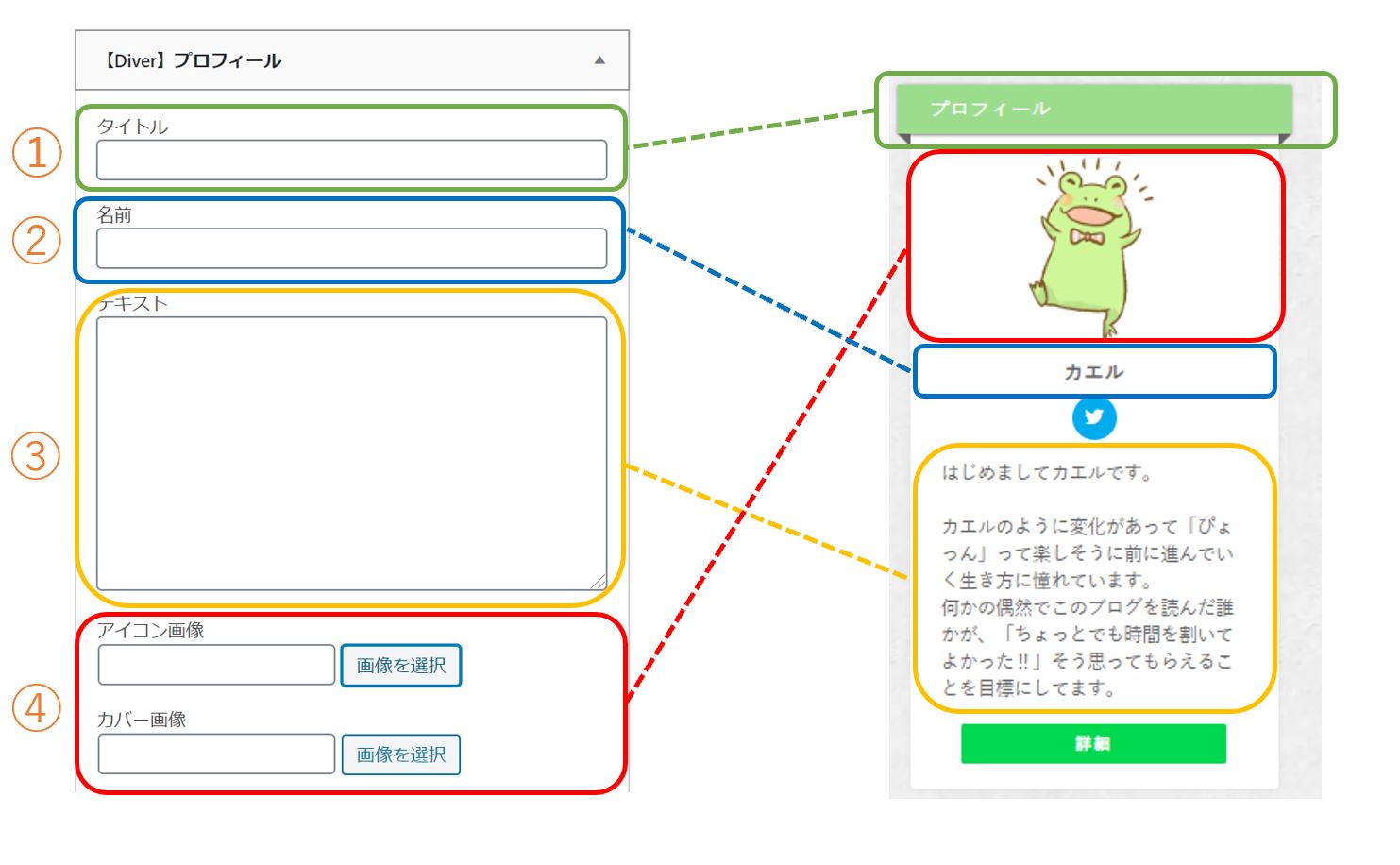
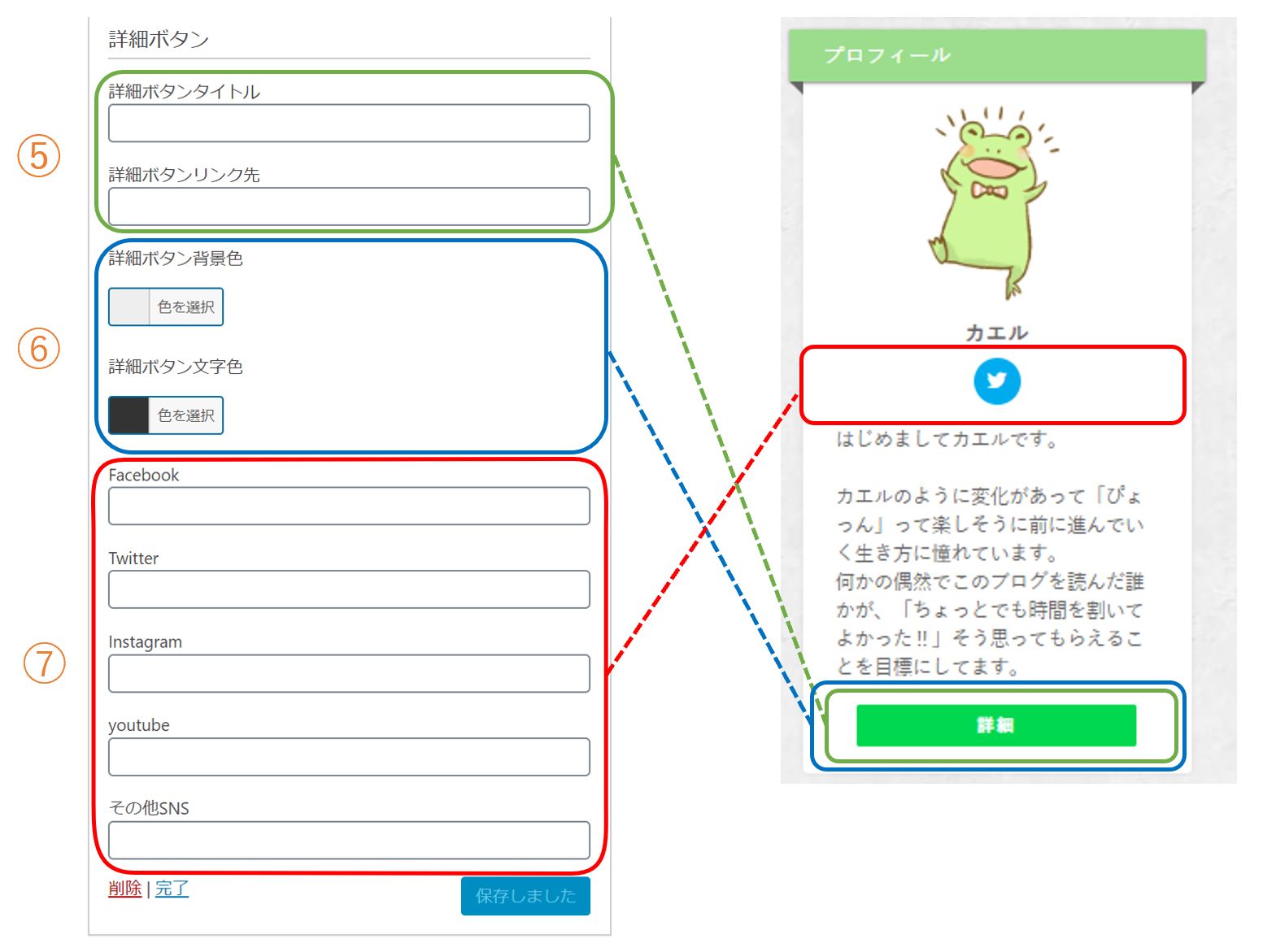
以下の画像のように、設定画面と反映画面がついになったものを載せておくので設定をしてきましょう。
細かい部分は番号ごとに解説をしてきます。

➀タイトル
見出しになるところです。「プロフィール」とするのが一般的です。
②名前
表示させたい名前を入力しましょう。
③テキスト
プロフィールの本文になるところです。自分がどういう人なのかがわかるといいでしょう。
④アイコン画像・カバー画像
アイコンになる画像を選択します。
カバー画像はアイコンの背景になる画像も設定ができるので、オリジナリティが出る画像を載せるのもいいでしょう。

➄詳細ボタンタイトル・詳細ボタンリンク先
『詳細ボタンタイトル』では、別ページで書いた詳しいプロフィールページにつながるボタンを設置できます。
ボタンの名前は「詳しいプロフィール」や「詳細」がいいでしょう。
『詳細ボタンリンク先』では、ボタンを押して移動させたいページのURLを貼り付けるようにします。
⑥詳細ボタン背景色・詳細ボタン文字色
ボタンの色と、文字の色を決めることができます。
周りの色とのバランスをみて設定をしましょう。
⑦SNS系
ブログと連携させたいSNSのURLをここに入れていきます。そうすることでSNSアイコンがあらわれ、クリックするとそのURLに飛ぶことができるようになります。
fa-check-square-o保存を押したら完了です。


補足
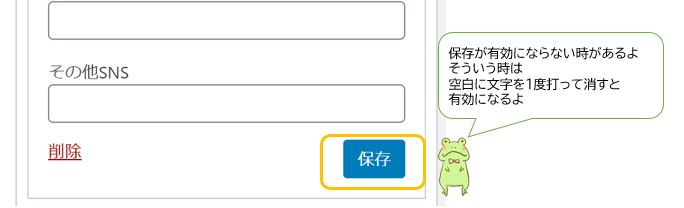
設定をしている時に少し不具合が発生する時があります。
それは「保存ボタンが押せない」をいうちょっとした問題です。
この解決策として、空白の枠に文字を1度打って消すことで有効になります。

保存を押さないと反映されないので気をつけましょう。

fa-arrow-up上画像のようにどうやって色を変えたらいいの?という方はこちらを参考にしてみてください。
まとめ
プロフィールの設定はブログではしておいた方が損がないでしょう。
ウィジェットを変更すればすぐにプロフィールを設定ができるのはDIVERの良いところですね。
他にもDIVERの記事はあるので参考にしてみてください



















