Diverで『サイト自体のメタディスクリプションを設定する方法』を紹介します。

サイト名で検索をした時に、検索結果画面でサイト名の下がごちゃごちゃと文字か書いてあってかっこ悪いと思ったこはないでしょうか?
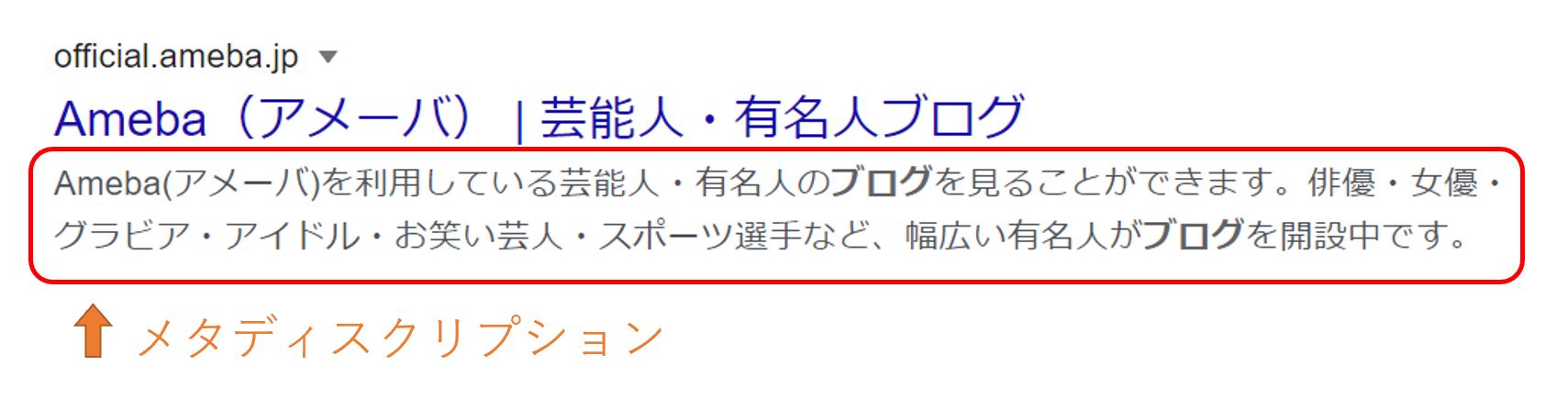
検索結果のタイトル下に表示されている部分のメタディスクリプションと言います。
そこは設定によって変えることができます。
今回の記事を参考にすれば、検索結果の画面でのサイト表示の見た目が良くなります。
サイト自体のメタディスクリプションとは

メタディスクリプションとは上画像の赤枠の中のことを言います。
あなたのサイト名で検索をしたときに、メタディスクリプションが設定されていなければ、ぐちゃぐちゃした表示になっているでしょう。

fa-paw補足
記事自体にもメタディスクリプションは設定はできます。
設定をすることでクリック率が上がるので、設定をすることをオススメします。
関連記事
メタディスクリプションの設定方法
サイト自体のメタディスクリプションの設定はDiverでは簡単です。
サラっと説明をしてきますね。
WordPressの編集メニュから
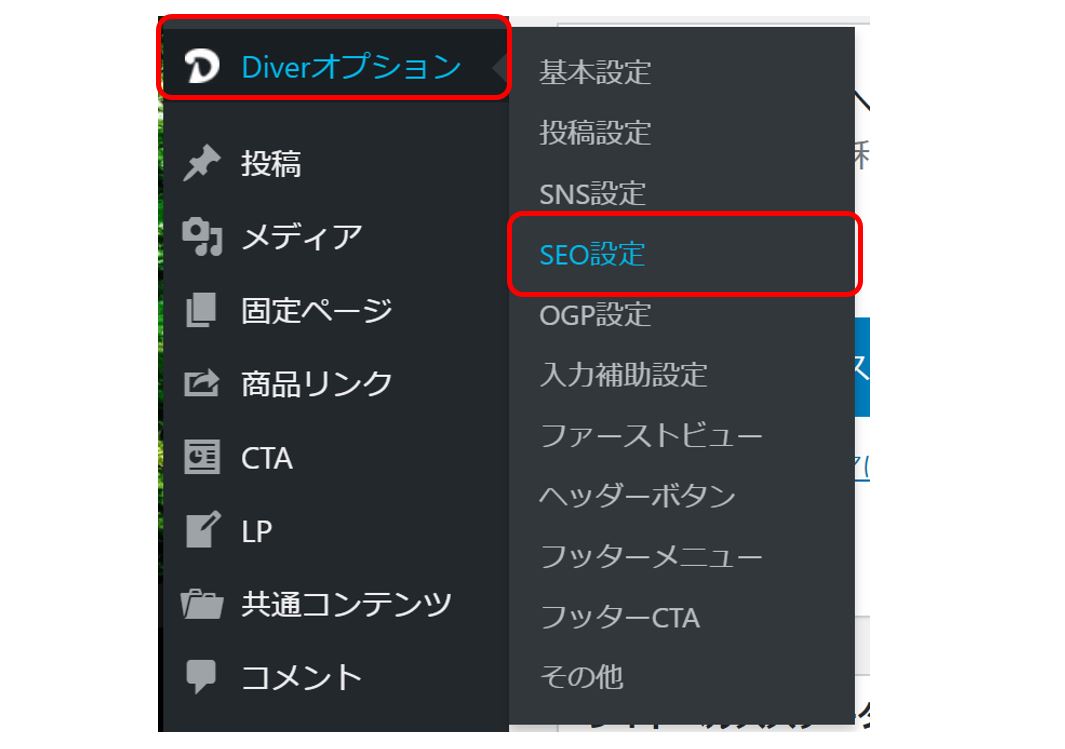
fa-check-square-o『Diverオプション』→『SEO設定』をクリックします。

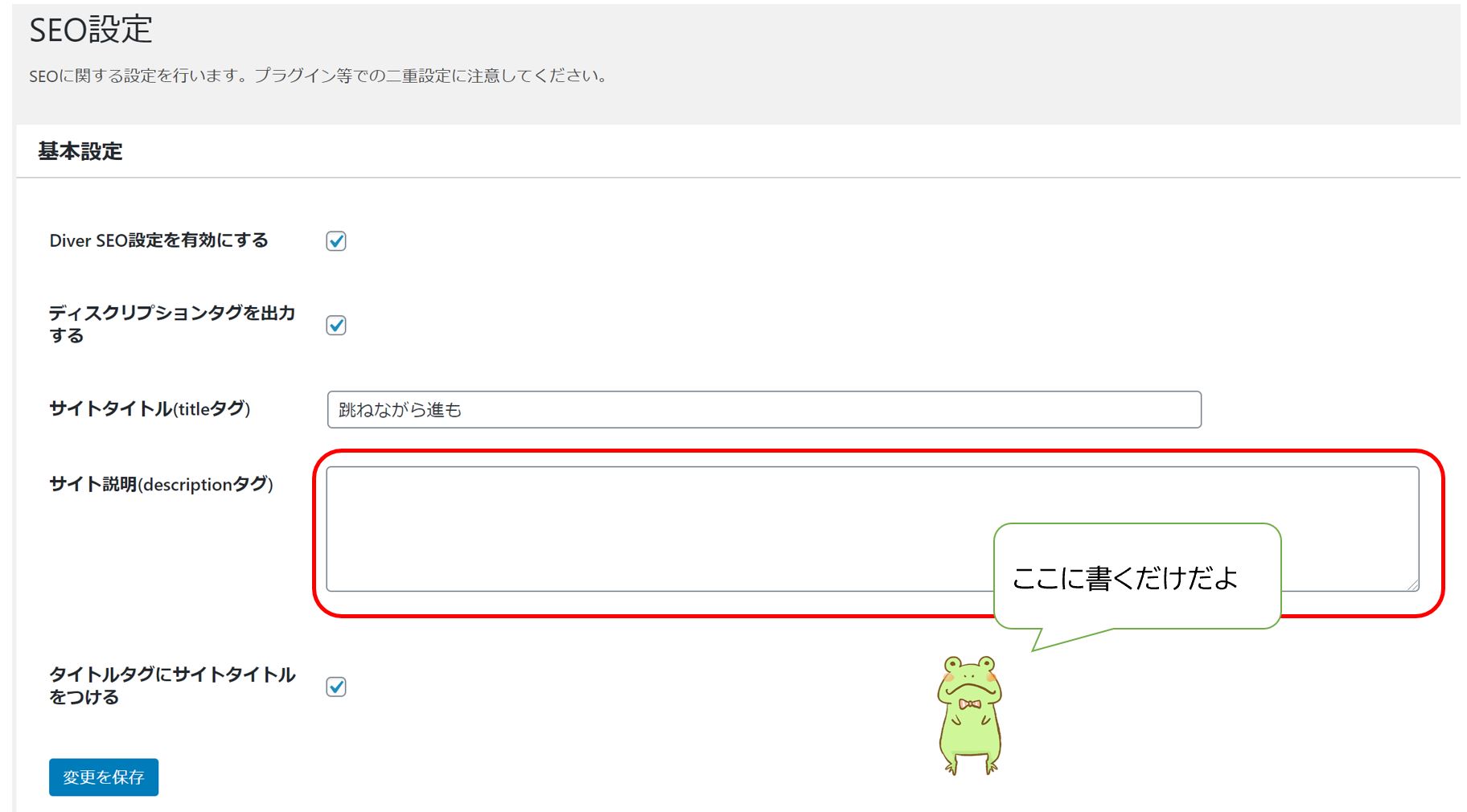
するとSEO設定の画面になります。
fa-check-square-o『ディスクリプションタグを出力する』にチェックがついている事を確認。
fa-check-square-o『サイト説明(descriptionタグ)』にサイトの説明文を書いていきます。
文字数は多すぎても表示されないので60字~80字くらいを心掛けましょう。

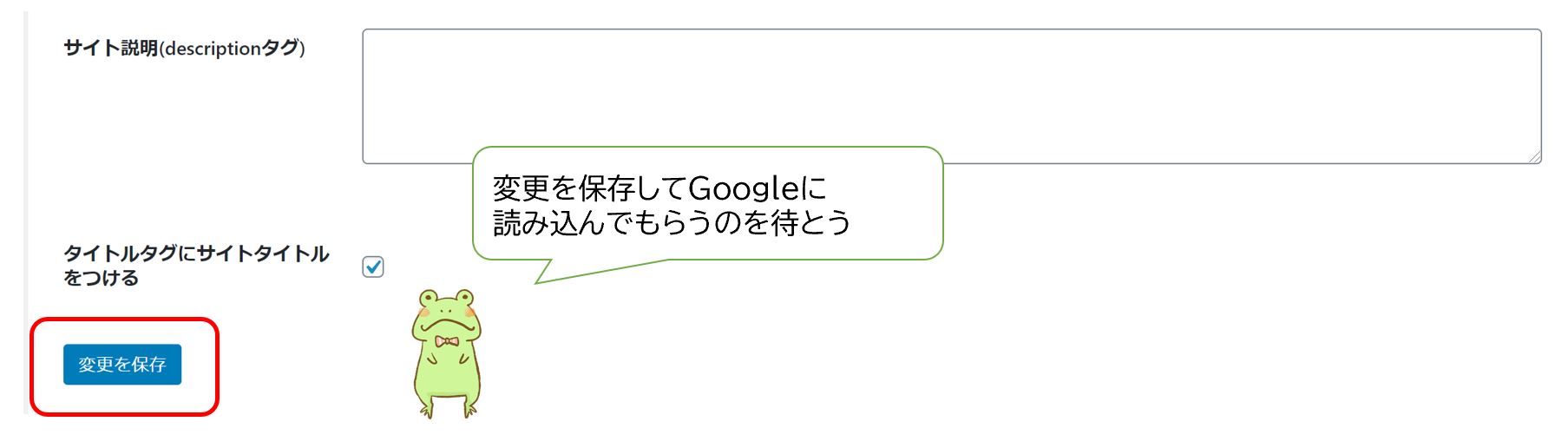
fa-check-square-o『サイト説明(descriptionタグ)』に説明分を書き込んだら『変更を保存』をクリックします。

後はGoogleにサイト自体を読み込んでもらって完了です。
Googleの検索エンジンロボット(クローラー)が来るのを待ちましょう。
Googleの検索エンジンロボットをすぐに呼ぶ『裏技』があります。
以下の記事にあなたのサイトをクローラーが検索エンジンに最速で登録する方法が書かれています。
関連記事
まとめ
ちょっとした設定の紹介でした。
せっかく始めたブログなら、細かい設定までして大切に育てていきたいですね。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。