・AddQuicktagの良さはなに?
・AddQuicktagの使い方が知りたい
こんな疑問や悩みを解決していきます。
「吹き出しや装飾をする時に、コードを書くのに時間がかかるな~」
「HTMLやショートコードを記事を書くたびに毎回貼り付けるのは大変」
そんな時に『AddQuicktag』を使うと2クリックで完了します。
今回は時間短縮ツールの『AddQuicktag』の使い方の解説をしていきます。
この記事を参考にすることで、ブログを書くストレスが減り記事を量産する手助けになるでしょう。
『AddQuicktag』とは
『AddQuicktag』を一言で説明すると、ショートコードとHTMLのお気に入り登録のようなものです。
記事を書く時のコピペが減り、ブログを書く時間を生み出せるようになります。
特に使用中のテーマに備わっていない装飾をする時に効力が発揮されます。
◆表示例
ここの文字を動く黄色マーカーにしてほしい
◆上記のコード
<span class="sc_marker-animation y">ここの文字を動く黄色マーカーにしてほしい</span>
と、このようなコードを使い度にコピーし、文字を装飾する手間がかかるわけです・・・

『AddQuicktag』のインストール
まずはプラグイン『AddQuicktag』をインストールするところから始めます。
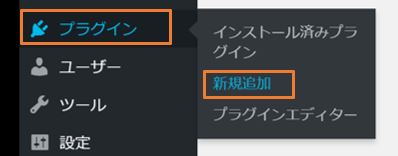
fa-check-square-o『プラグイン』→『新規追加』をクリック

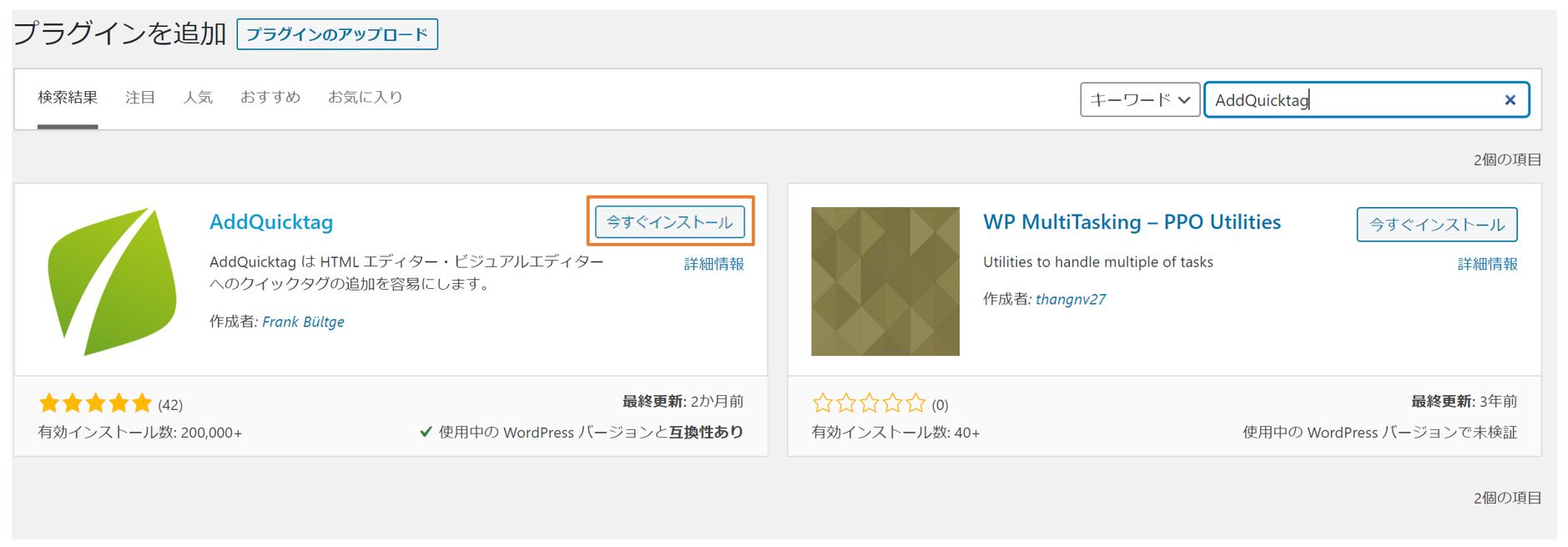
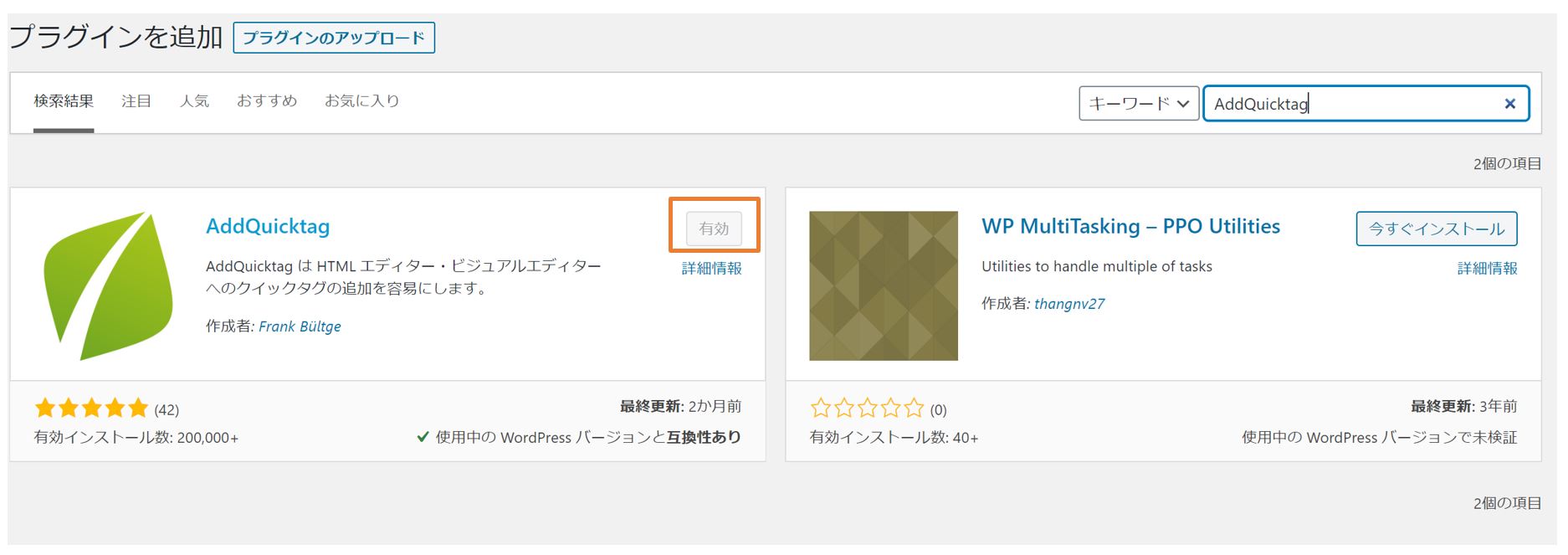
fa-check-square-oプラグインを追加の画面になるので、『AddQuicktag』と検索します。
fa-check-square-o検索後『今すぐインストール』をクリックしてインストールを行います。

fa-check-square-oインストールの終了後、プラグインを追加の『有効化』をクリックして、完了です。

『AddQuicktag』の使い方
2パートに分けて説明をしていきます。
- 登録編:HTMLを登録する方法
- 使用編:記事を書くときのA使用方法
登録編

何を登録するの?
文字を装飾するコードを登録していきます。
文字を装飾する時はどんな場合もHTMLを使っています。
今回は文字を太くする『<span>タグ』の登録をしていきます。
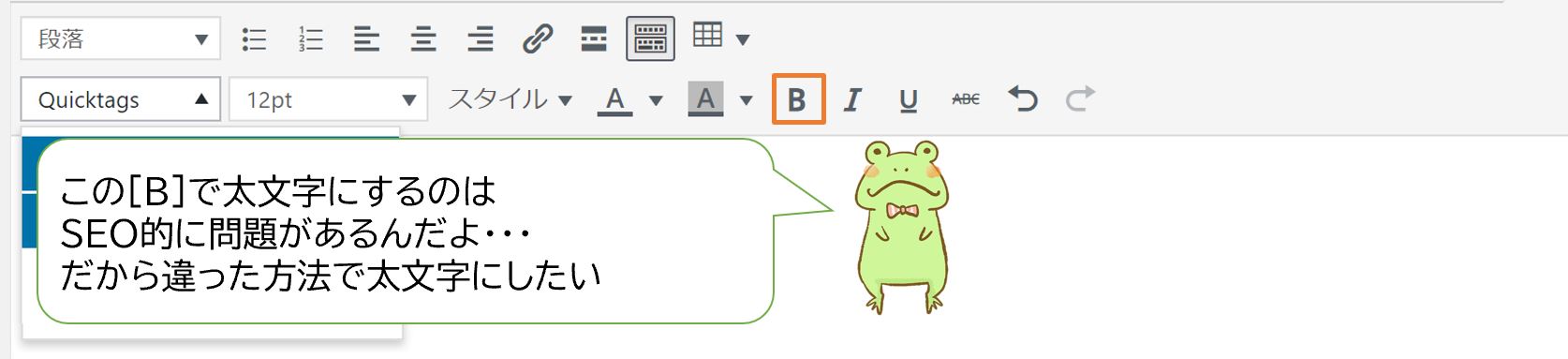
太文字にする時に<strong>タグや<b>タグの使い過ぎは、SEOの観点でよくありません。
画像のオレンジで囲まれたボタンで太字にすると<strong>タグを使うことになります。

※あくまで使い過ぎはペナルティをくらう可能性があるという事です
◆太文字にするHTMLコード
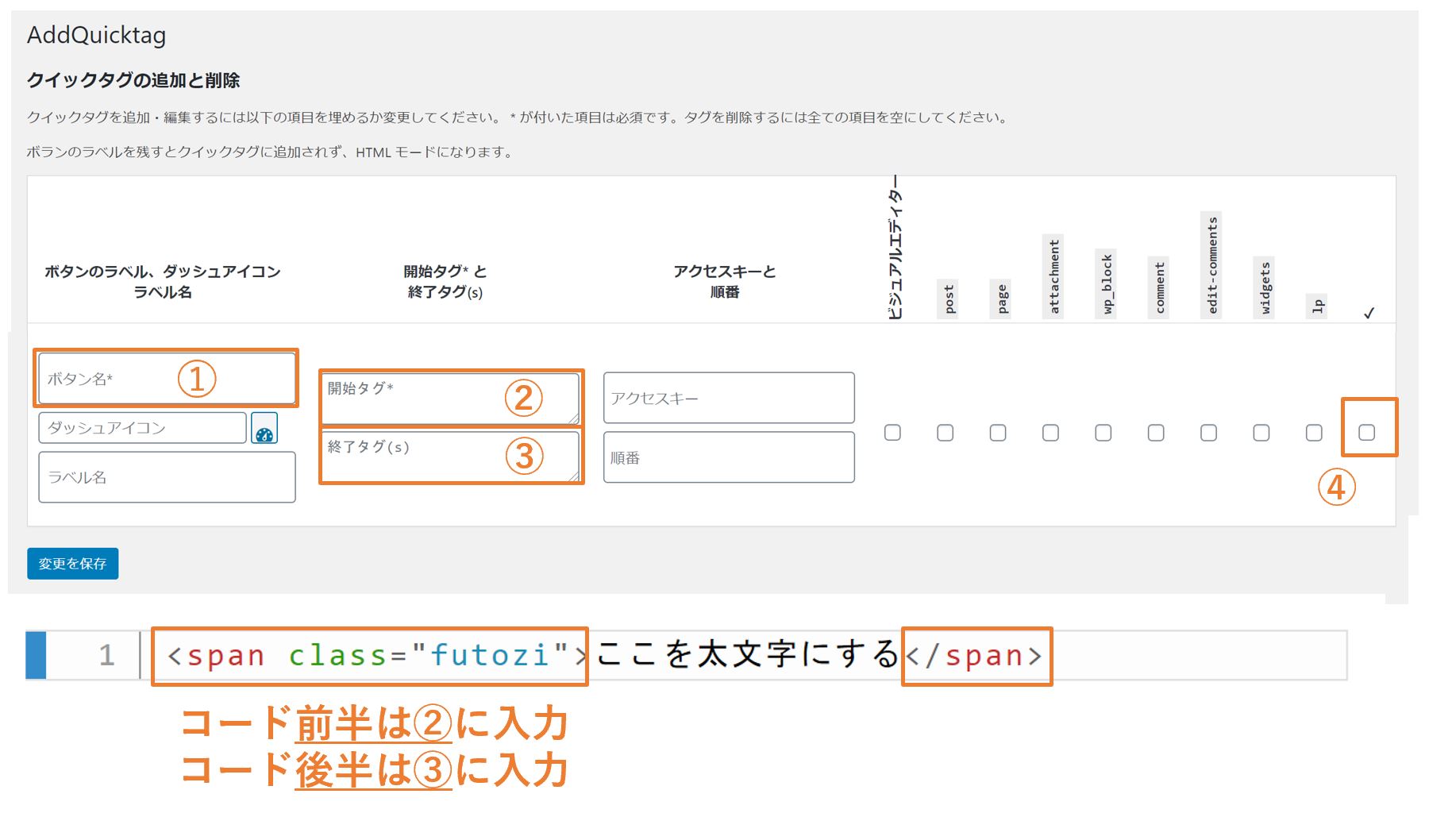
<span class="futozi">ここを太文字にする</span>
・CSSコードは以下になります。※AddQuicktagにはCSSは登録はしません。
/*太字にするCSS*/
.futozi {
font-weight: bold;
color: black;
}
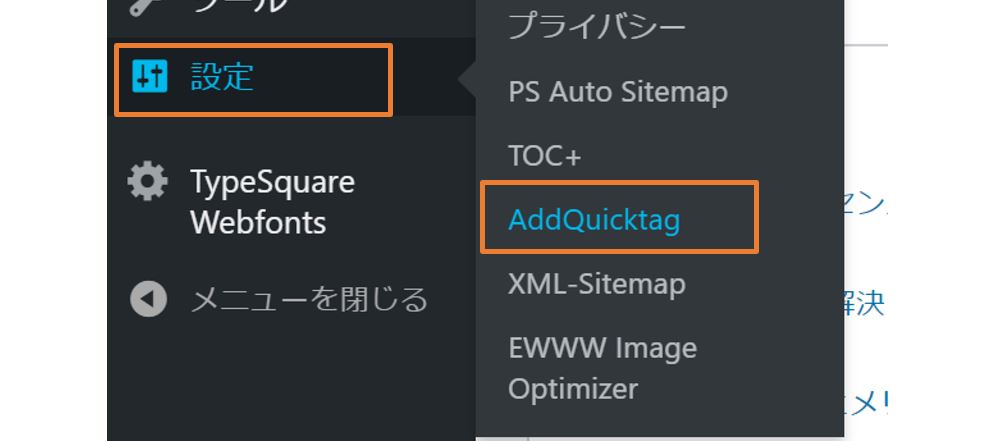
fa-check-square-o『設定』→『AddQuicktag』をクリック

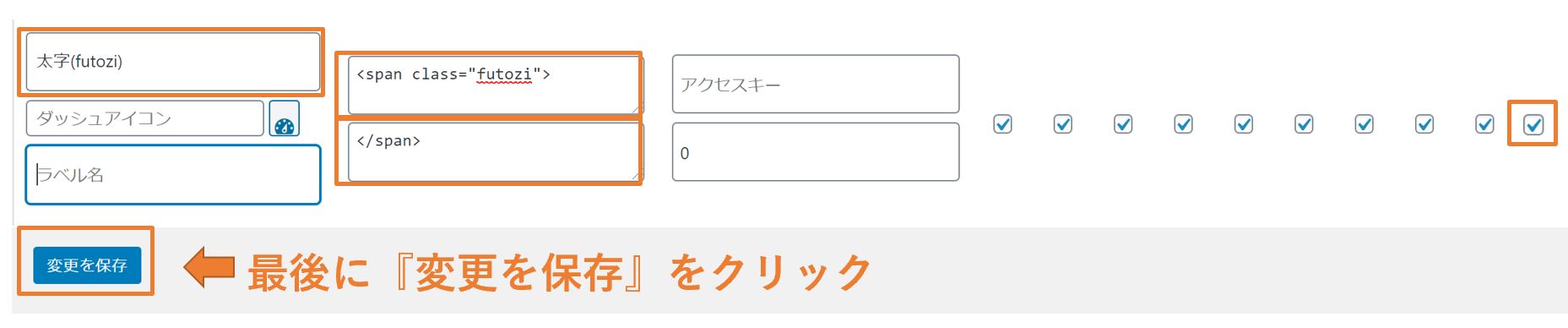
AddQuicktagの追加と削除の画面に切り替わったら➀~④まで設定をしていきます。

fa-check-square-o➀は使用する時のボタンの名前になります。できるだけわかりやすいようにしましょう。
fa-check-square-o②は装飾する文字の前の部分をコピーして貼り付けます。
今回では<b>にあたります。
fa-check-square-o③は装飾する文字の後ろの部分をコピーして貼り付けます。
今回では</b>にあたります。
fa-check-square-o④は何も考えないで一番右側にチェックをすると覚えて問題ありません。
fa-check-square-o文字が入れ終われば『設定を保存』で完了です。


使用編
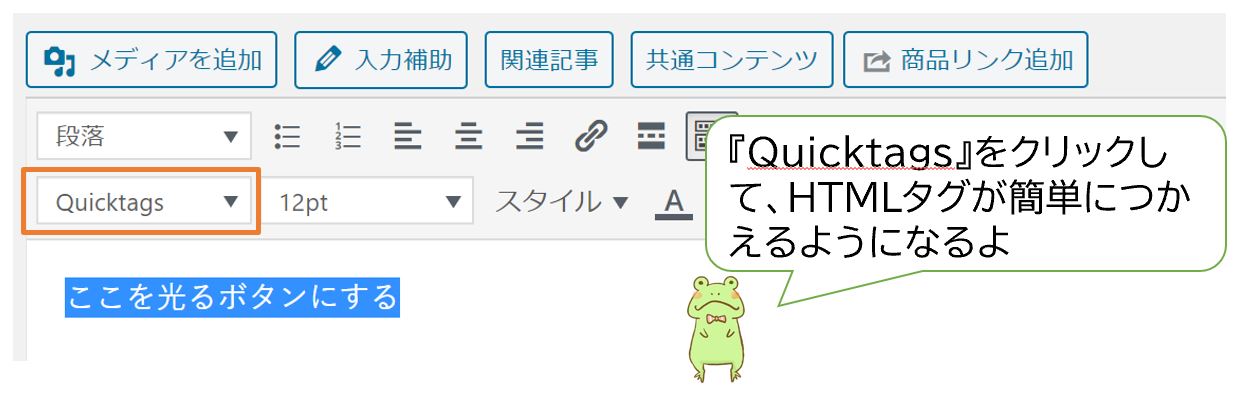
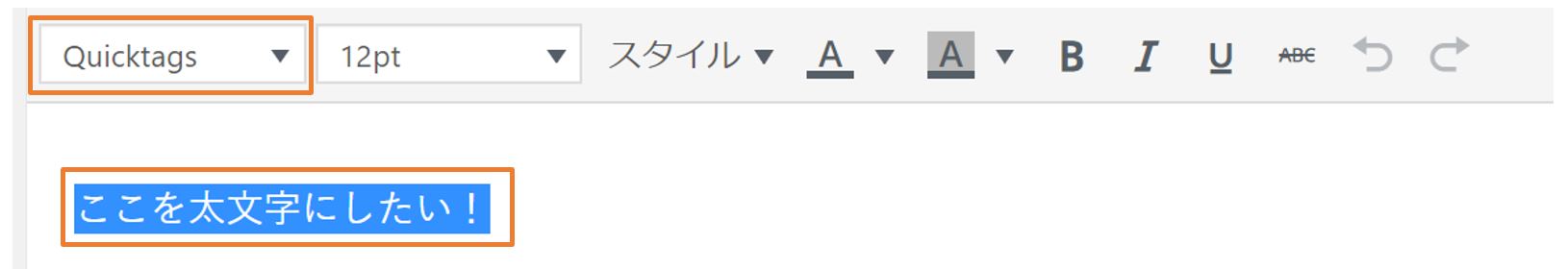
fa-check-square-o装飾をしたい文字を選択します。
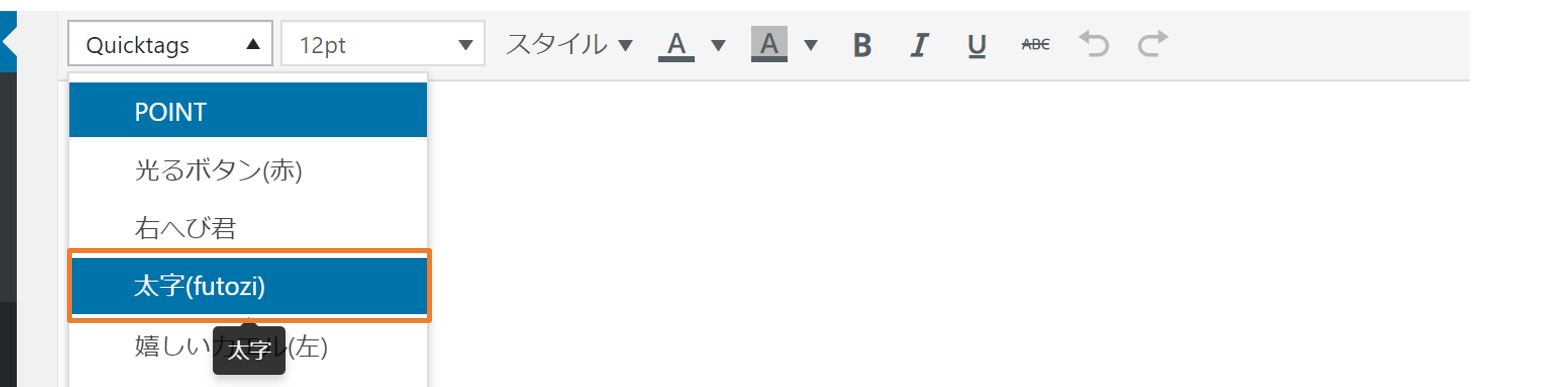
fa-check-square-o『Quicktags』というタブをクリックします。

fa-check-square-o登録したコードが➀でつけた名前で表示されているので、先ほど登録したものを選択します。
たったこれだけで完了です。

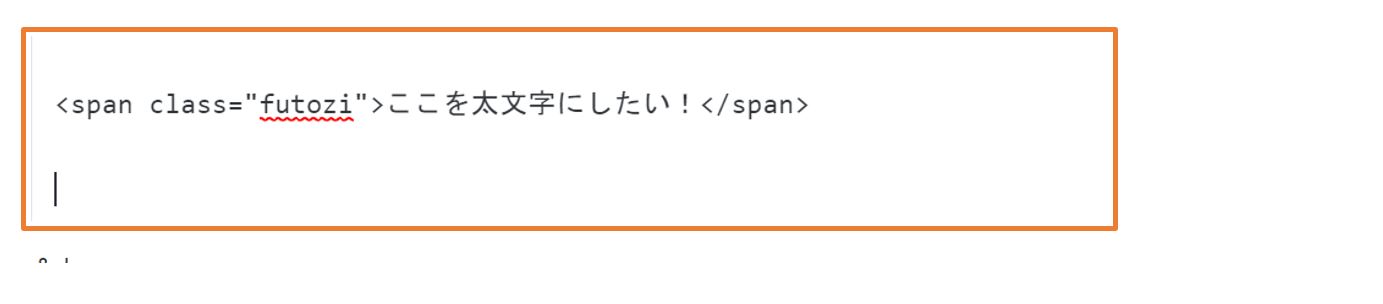
↓このように太文字になっています。
<span class="futozi"></span>となっていますね。

まとめ
ブログを書くスピードを格段に早めるプラグインです。
今までの無駄な時間を削り1秒でも時間を記事を書くことに費やし、質が高い記事を量産していきましょう。。
まだの方は投入することを強くおススメします。
ここを太文字にしたい!