WordPressテーマ-Diver(ダイバー)での『TOPページに固定記事を表示させる設定』を紹介します。

あなたのサイトにもこれだけは読んで欲しい一押しの記事があるのではないでしょうか?
何も考えずにブログを書いていくと、新しく投稿した記事に埋もれてしまい。
「見てほしかった記事を見つけられない・・」ということも起こります。
そこで、今回紹介する『TOPページに固定記事を表示させる設定』を参考にすることで
一押しの記事をユーザーに見せることが簡単にできるようになるのです。
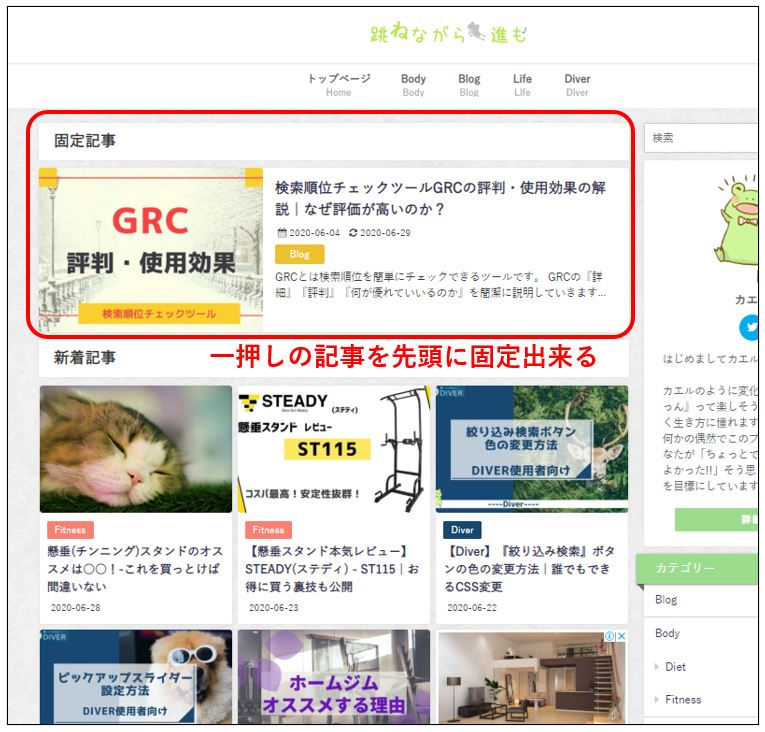
トップページの固定記事とは?

固定記事を設定すると、fa-arrow-upこのように投稿日関係なくTOPページの一番上に表示されます。
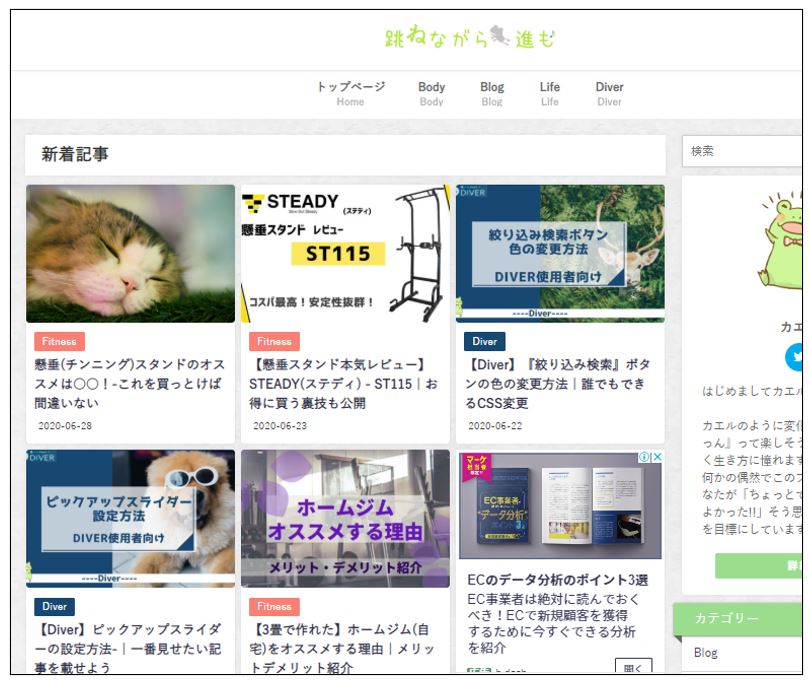
「Diver」のもともとの設定ではトップページがfa-arrow-down以下のように新着記事になっていると思いますが、記事の目立ち方が違いますね。

時間をかけて書いた記事や、収益を生み出すような記事こそ「固定記事」として設定しておくことでユーザーの目に留まります。
何かしらの価値を提供するために記事を書いているのがブロガーだと思います。
有益記事こそ誰かが見れるようにしておかなくては自分にとっても読者にとってもメリットがないので目についてもらいたいものです。
fa-thumbs-o-downデメリット
数に制限はないですが、あまり多すぎると何を読んだらいいのか分からなくなってしまいます。
2~4個がオススメです。
固定記事の設定方法
固定記事の設定は『投稿ページ』から行います。
普段記事投稿しているので、慣れているとは思うのですが念のため書いておきます。
WordPressのメニューを開きます。
●『これから書く記事』を固定記事にしたいとき
fa-check-square-o『投稿』→『新規追加』をクリックします。
●『投稿済みの記事』を固定記事にしたいとき
fa-check-square-o『投稿』→「投稿一覧」→『編集』をクリックします。
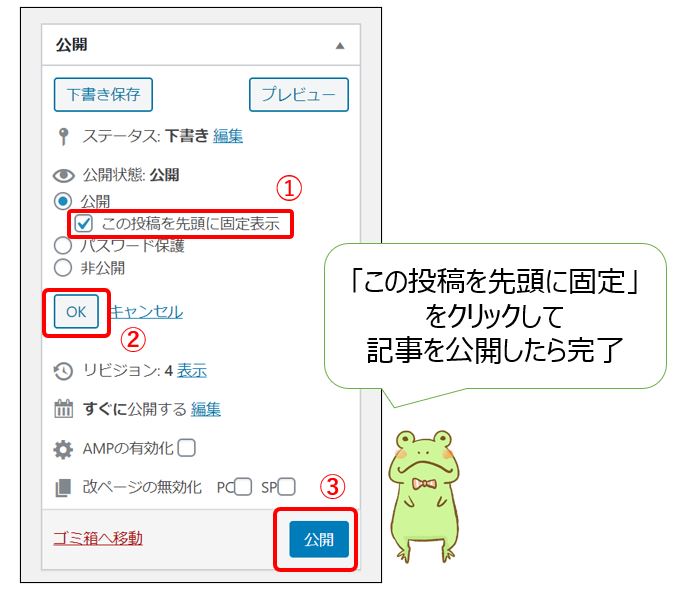
投稿ページが開いたら、右側に『公開』のタブをみてください。

fa-check-square-o『公開状況』の『編集』をクリックします。
すると、fa-arrow-down以下の画像のように隠れていたチェックボタンが表示されます。

fa-check-square-o『この投稿を先頭に固定表示』にチェックを入れて『OK』をクリックします。
fa-check-square-o最後に『公開』をクリックして完了です。


fa-paw補足
公開済みの記事を編集する時は、以下のような方法も早いのでオススメです。
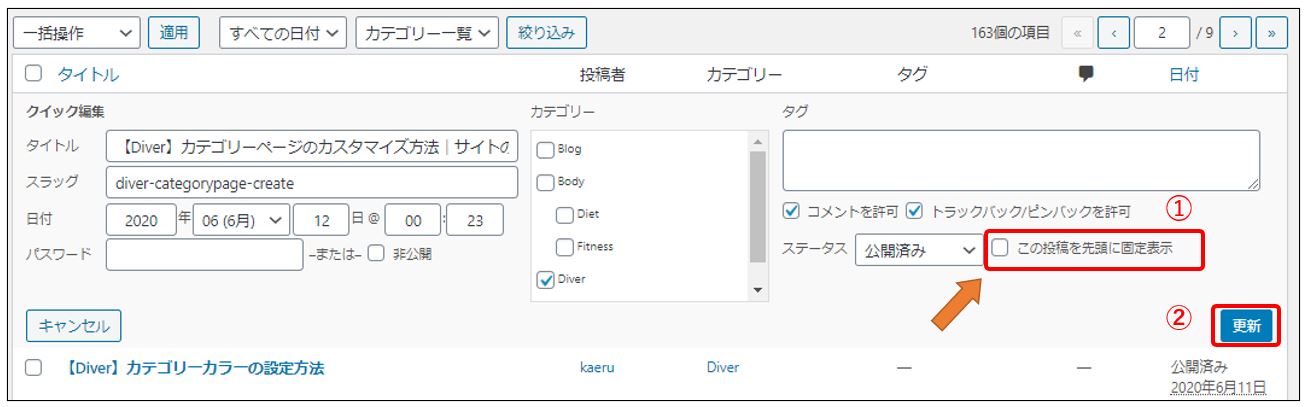
fa-check-square-o『投稿』→「投稿一覧」→『クイック編集』をクリックします。

fa-check-square-o『この投稿を先頭に固定表示』にチェックを入れて『更新』をクリックします。

たったこれだけで完了です!こちの方が早く終わるのでらくですね。
ここではピックアップスライダーのタグも設定できるので、ピックアップスライダーに載せたい記事も簡単にせっていできます。
>>【Diver】ピックアップスライダーの設定方法-|一番見せたい記事を載せよう
固定記事のタイトル変更方法

上のように『固定記事』ってタイトルが、ださいと感じてしまうのは自分だけでしょうか?
固定記事のタイトルの変更方法はこちらに書いてあるので、参考にしてみてください。
関連記事
その他の記事を目立たせる方法
固定記事として、記事を目立たせる以外にも方法は他にもあります。
・カテゴリページでの表示
・ピックアップスライダー
・カテゴリページでの表示

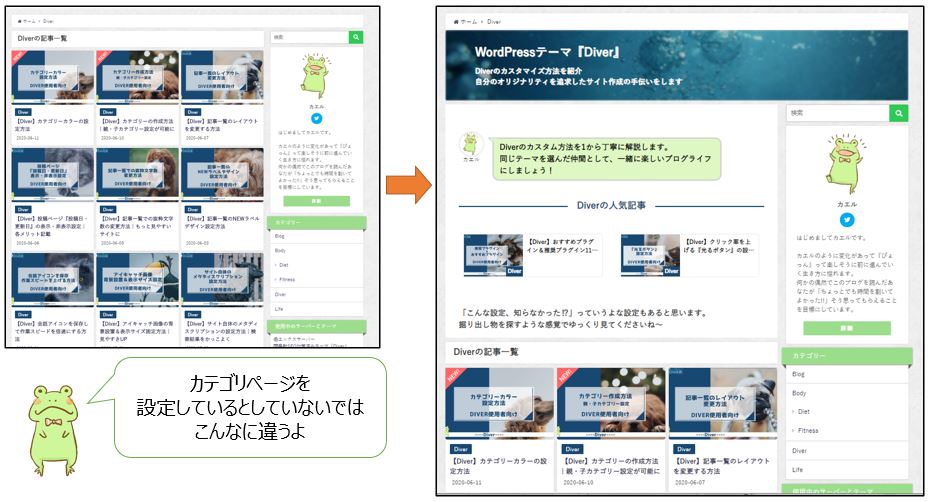
カテゴリーページに進んだ時に、ファーストビューで見せるページを投稿ページのように加工ができます。
サイトデザインがガラッと変わり個性が出るサイトになる事間違いないです。
詳しくはfa-arrow-downこちらからどうぞ
>>【Diver】ピックアップスライダーの設定方法-|一番見せたい記事を載せよう
・ピックアップスライダー

記事に動きがあるので目に留まりやす効果が期待できます。
このことでサイトのPV数があがるでしょう。
詳しくはfa-arrow-downこちらからどうぞ
>>【Diver】カテゴリーページのカスタマイズ方法|サイトの見え方が変わります
まとめ
本気で書いた記事を皆さんに届けるためにも、固定記事をうまく使いましょう。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。