Diverで『サイドバー・ウィジェットタイトルの作成方法』を紹介します。

ブログでは、見た目にこだわるのは大切です。
ブログは飲食店のようなものです。お客さんに料理がおいしい!と思ってもらっても店内がボロボロでは、また来ようって気持ちがわかない人も出てきてしまいます。
ブログでもボロボロの見た目ではファンになってくれる人を逃してしまうかもしれませんね。
サイドバー・ウィジェットのタイトルは、パソコンだと記事の横に表示できるのでなおさら重要です。
今回の記事を参考にすれば『簡単にサイドバー・ウィジェットタイトルの色とスタイルの変更』ができるようになります。
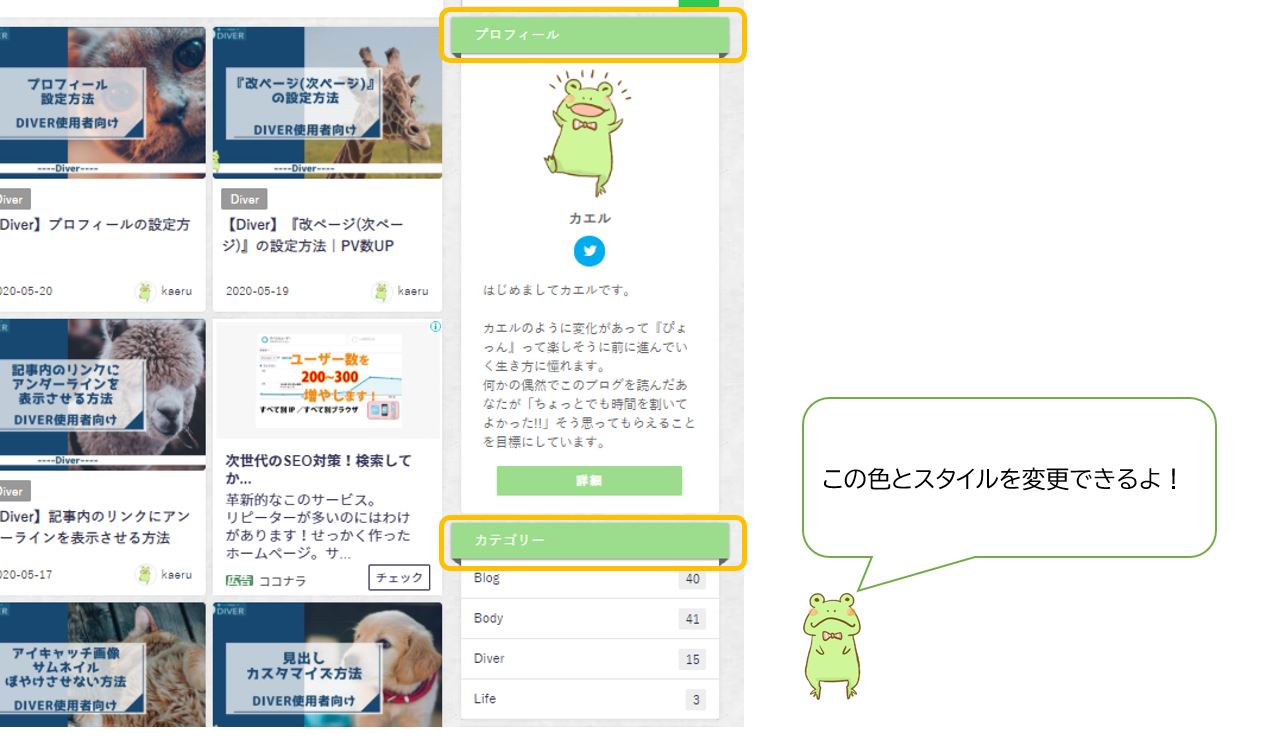
サイドバー・ウィジェットタイトルの場所は?

サイドバー・ウィジェットのタイトルはfa-arrow-up上の画像の場所をさします。
先ほども書きましたが、パソコンでは記事の横に出てくる露出が多い場所になりますね。
なので色やスタイルにこだわる価値は十分あります。
サイドバーの表示場所・非表示方法についてはこちらを参考にしてみてください。
サイドバー・ウィジェットタイトルの色とスタイルの変更方法
簡単に変更ができるので、さっそく説明をしていきますね。
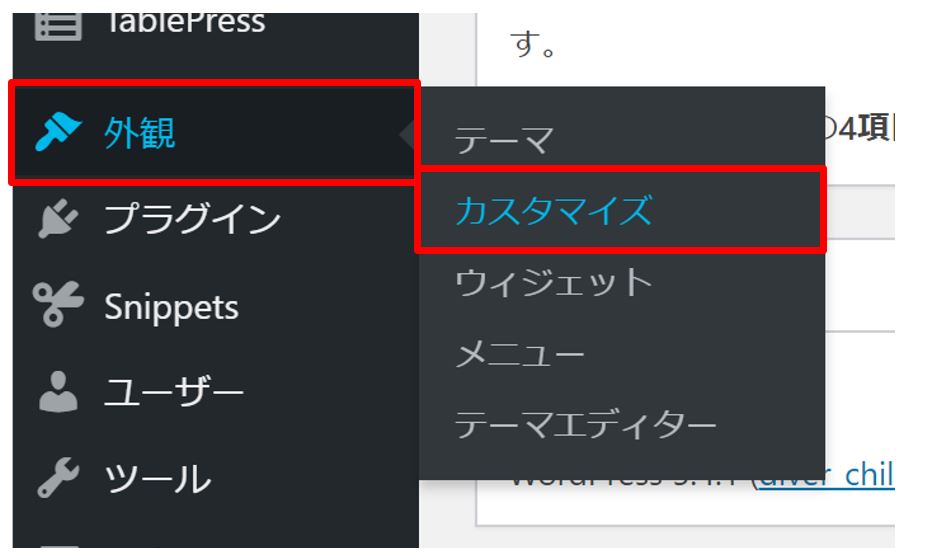
WordPressのメニューを開きます。
fa-check-square-o『外観』→『カスタマイズ』をクリック

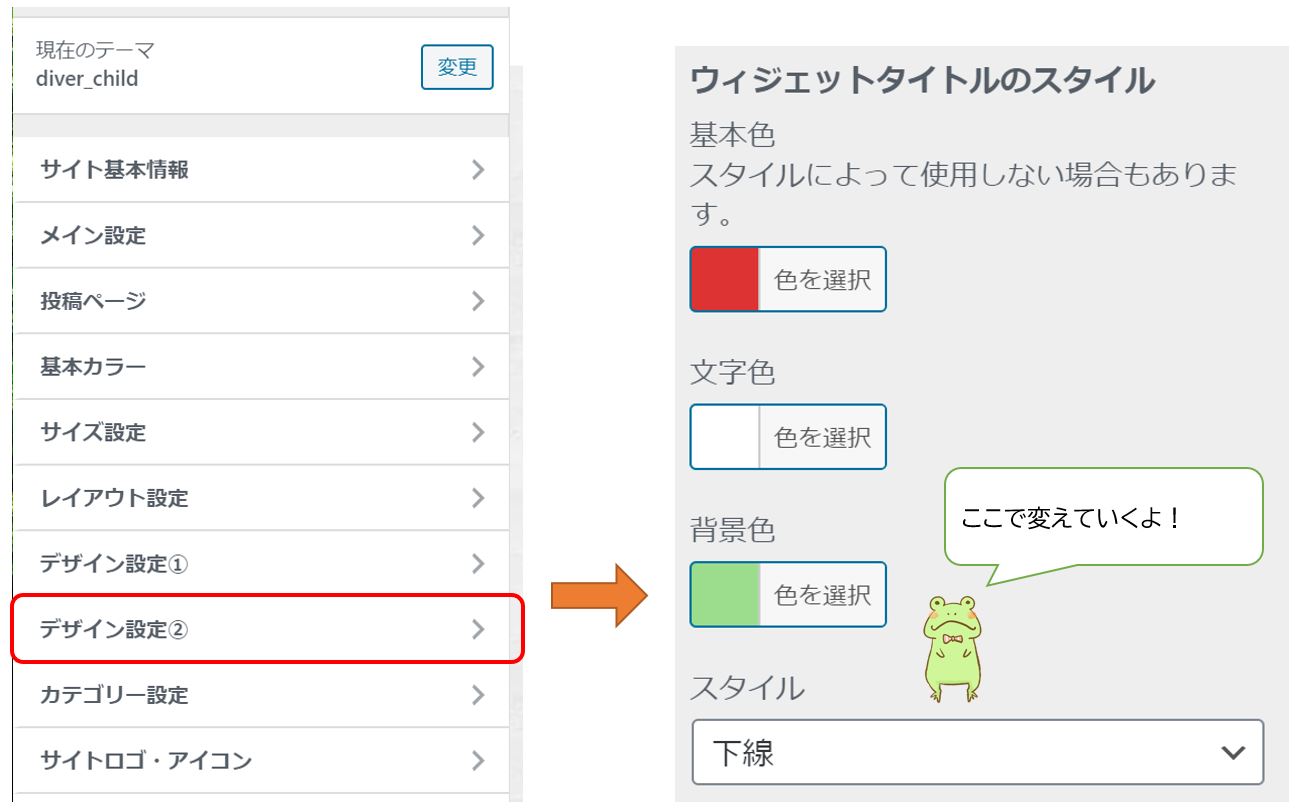
fa-check-square-o『カスタマイズ』画面になったら、『デザイン設定②』をクリックします。
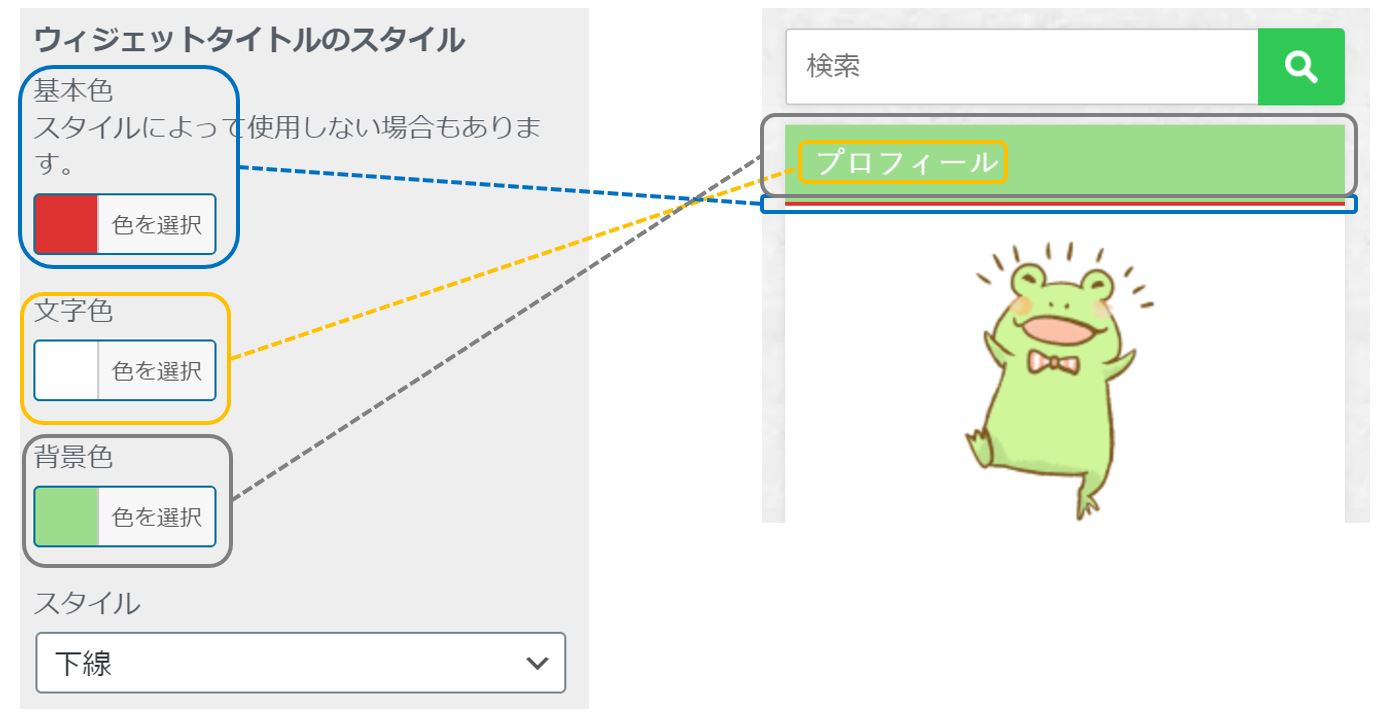
『ウィジェットタイトルのスタイル』を変更することによって、タイトルのデザインと色を変更するとこができます。

fa-check-square-o変更をさせる個所は大きく4つになります。
以下の画像を参考にしてみてください。

基本色
基本色はスタイルに対して、実行される色のことをさします。
上の画像ではスタイルで『下線』を選択しているので、下線に対して『基本色の赤』が表示されています。
文字色
言葉通り、文字の色を自由に変更することが可能です。
文字自体を変更させる場合には『外観』→『ウィジェット』から変更が可能です。
背景色
背景色はウィジェットタイトルのベースになるものです。
スタイルによっては、背景色しか表示されないものもあります。
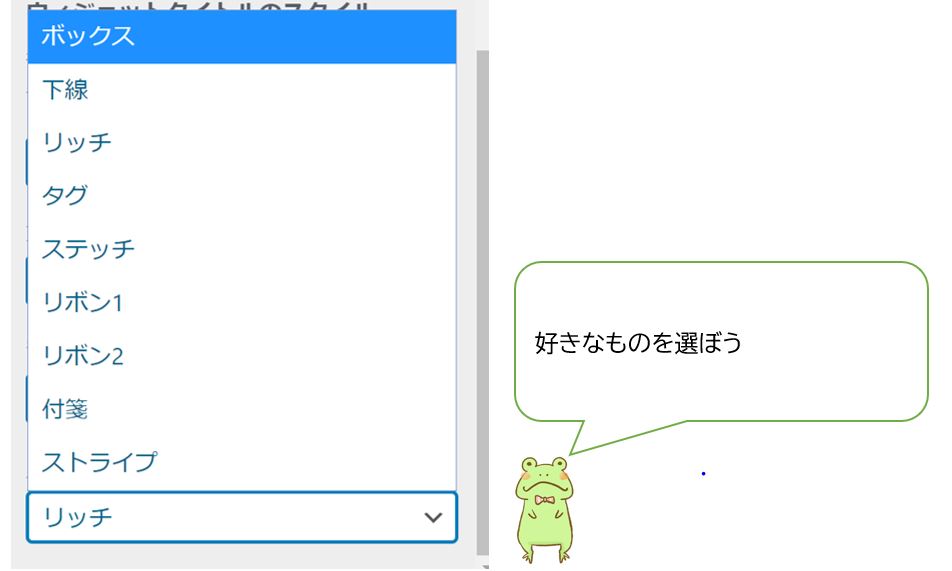
スタイル
スタイルはプルダウンから選択が可能です。

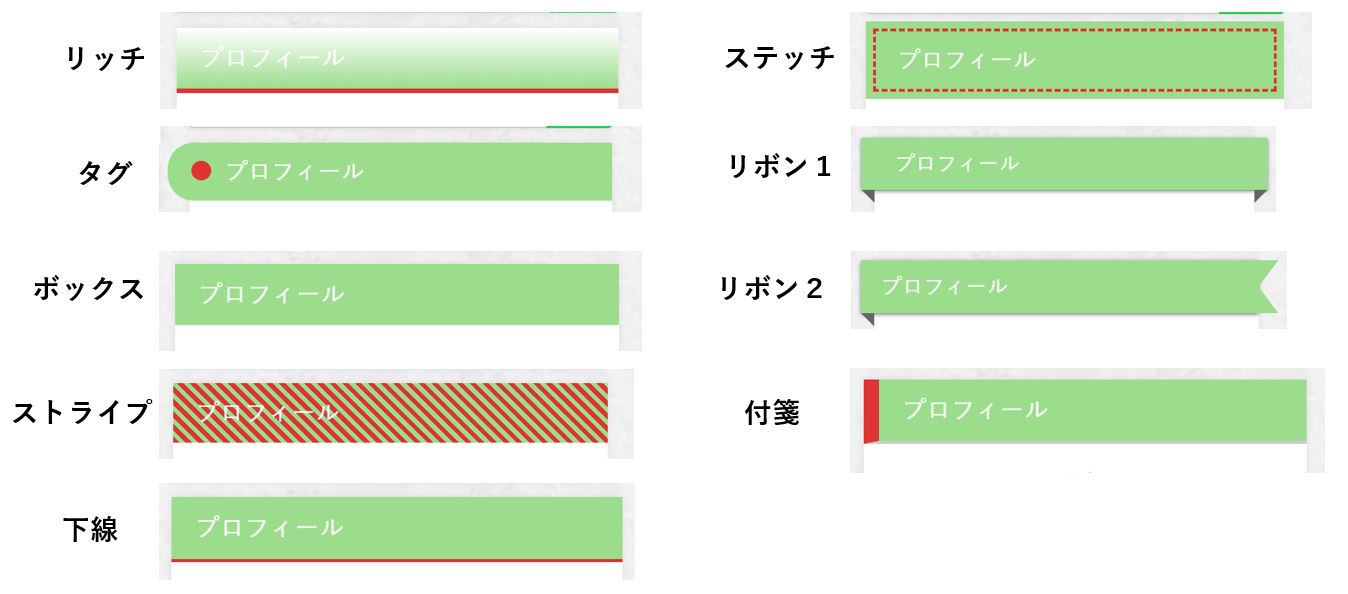
それぞれのスタイルはこのようになっています。
今回はサンプルで緑と赤にしているので、ちょっと見にくいですね・・・・やっぱり色って大切と痛感しました。

自分の気に入る色とスタイルを選択したら
一番上になる『公開』を保存して完了になります。


補足

サイドバー・ウィジェットタイトルの色はかわたっかけど『検索ボタン』の色が変わっていないと気になる人もいるでしょう。
検索ボタンの色は特殊な方法で変える必要があります。
その変更方法は以下の記事にまとめてあるのでどうぞ。
関連記事
まとめ
サイドバー・ウィジェットタイトルが変わっただけでブログが自分の色になってきているのを実感できると思います。
小さなところにこだわりをもって、1つ1つ作り上げていくのは楽しいですね。
Diverに関する記事は他にもあるので良かったら見てください。
また、SEOに関する記事も書いてあるので合わせてどうぞ。