Diverで『独自の背景を設定する方法』を紹介します。

ブログの背景は重要です。
背景が変わっただけでブログの印象が変わるのは言うまでもないですね。
今回の記事を参考にすれば、あなたのブログのオリジナリティーは劇的に上がるでしょう。
Diverで背景を設定する意味

ブログのメインは記事の内容にあります。
「じゃあ背景なんて必要ないじゃん」と思う方もいるかもしれませんが、背景が味気ないってつまらないですよね・・・
例えば、オシャレな食べ物を食べにカフェに行ったら壁紙が真っ白みたいな。ちょっと残念感。
ユーザーに心地よくサイトを閲覧してもらうにも背景は重要ということです。
「このサイトなんかいい!」と思ってもらえたら嬉しいですよね。
これからDiverでの背景の設定方法を説明していきます。
背景の設定方法
背景の設定は以下の手順で進めていきます。
- 壁紙を選ぶ
- Diverで設定をしていく
それではやっていきましょう。
1.背景を選ぶ
使いやすい背景を保存できるサイトを3つ紹介していきます。
Subtle Patterns
Subtle Patternsfa-external-link
シンプルな背景が多く、使いやすいサイトです。
bg-patterns
bg-patternsfa-external-link
ちょっと個性を目立たせたい方にはおすすめかもしれません。
PATTERN
PATTERNfa-external-link
様々な系統の背景が手に入ります。
2.Diverで背景の設定
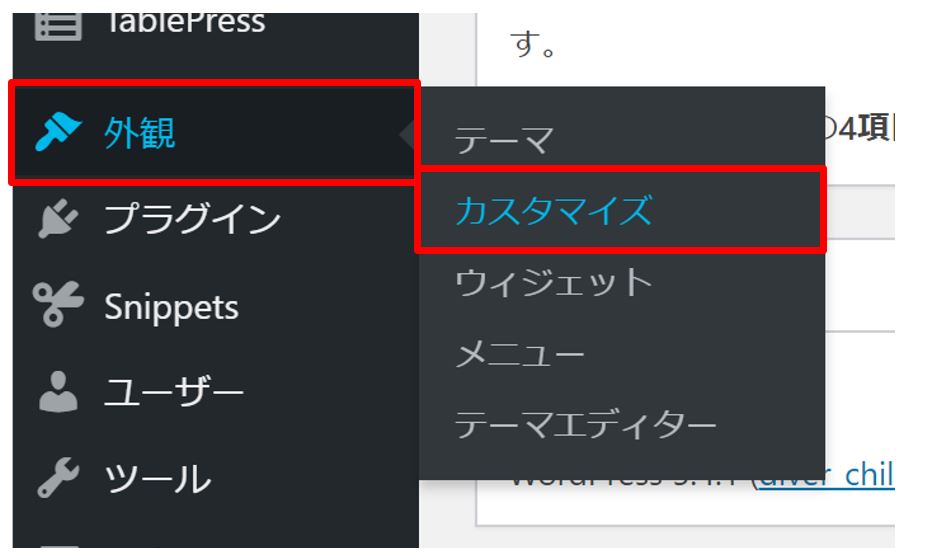
WordPressのメニューを開きます。
fa-check-square-o『外観』→『カスタマイズ』をクリック

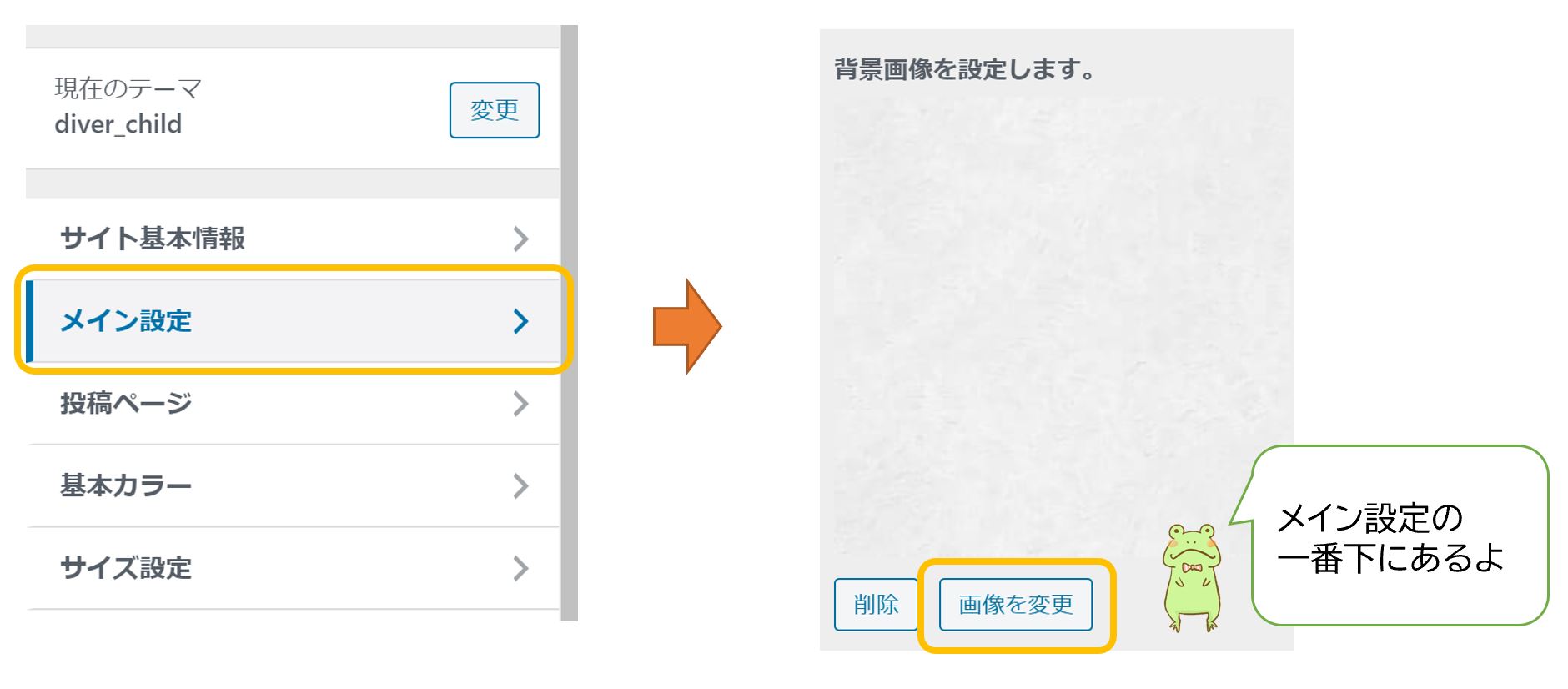
fa-check-square-oカスタマイズの中から『メイン設定』をクリックします。
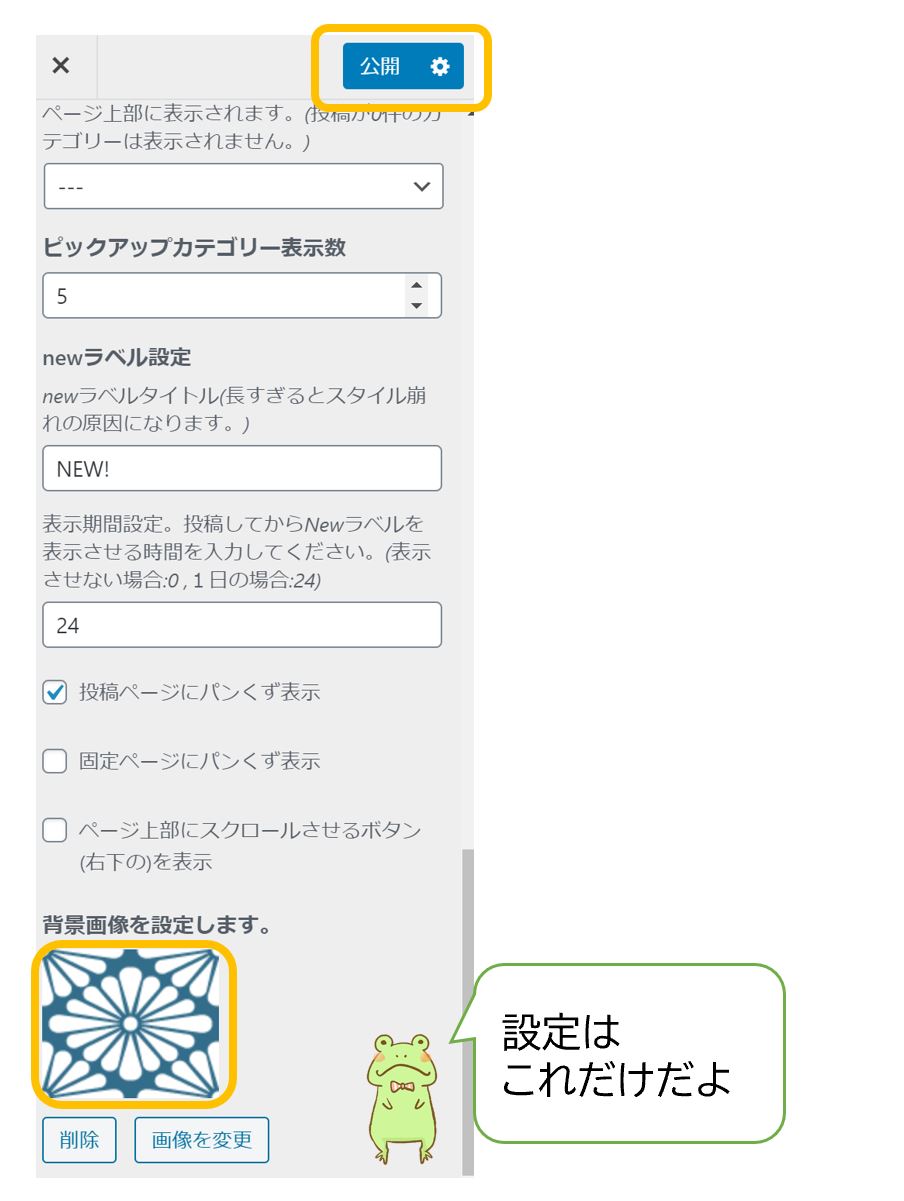
fa-check-square-o一番下に『背景画像の設定』があるので『画像の変更』をクリック。

fa-check-square-o背景につかう画像をアップロードをして、公開をクリックして完了です。

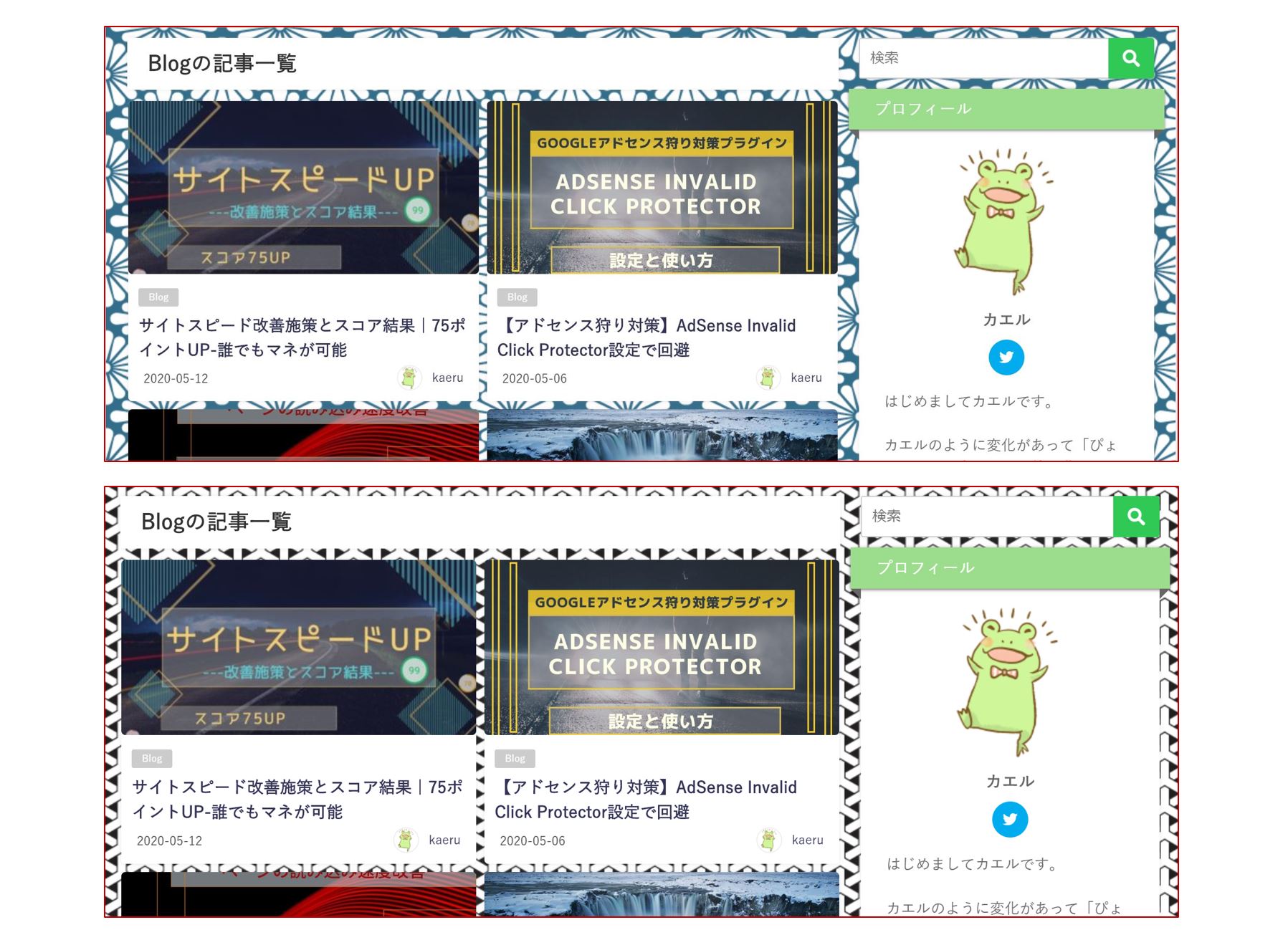
最後に背景が変更されているか確認を行っておきましょう。


まとめ
背景の設定をおこなだけで無機質のブログから、自分の色がちょっとにじみでたブログになったはずです。
Diverに関する記事は他にもあるので良かったら見てください。
また、ブログを進める上で欠かせない、SEOに関する記事も書いてあるので合わせてどうぞ。