

・お問い合わせフォームはどう作ればいいの?
・お問い合わせフォームって必要?
こんな疑問や悩みを解決していきます。
結論、お問い合わせフォームはサイト運営で必要であり、プラグイン 『Contact Form 7』を使えば簡単に作ることができます。
問い合わせフォームは、ユーザーとのコミュニケーションをとれる場でもあります。
また、Googleアドセンスの合格にも必須と話に上がる項目です。
そこで、今回は『Contact Form 7を使った、問い合わせフォームの作成方法から設置方法』を解説してきます。
この記事を参考にすることで、迷うことなくあなたのサイトに問い合わせフォームを設置できるでしょう。
Contact Form 7とは
Contact Form 7とはWordPressで問い合わせフォームを簡単に作ることができるプラグインです。
このプラグインは問い合わせフォームの作成の簡単さから、日本だけではなく世界中で使われているプラグインになります。
作成から設置の仕方までを画像をふんだんに使い説明をしていきます。

Contact Form 7のインストール
プラグイン『Contact Form 7』をインストールします。
手順はWordpressのメニューを開き
fa-check-square-o『プラグイン』→『新規追加』の順でクリックします。
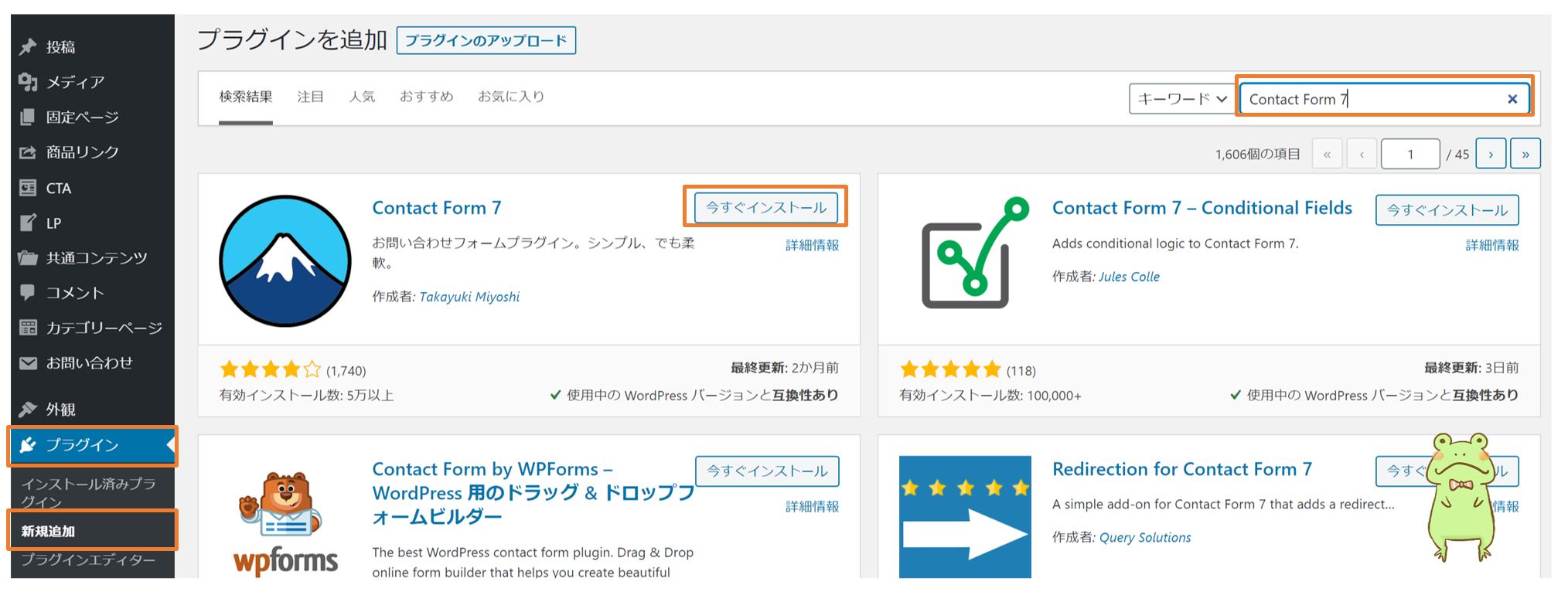
プラグインの追加画面が表示されるので、検索ボックスに『Contact Form 7』と入力します。
すると、『Contact Form 7』のプラグインが表示されるので、『今すぐインストール』をクリックします。

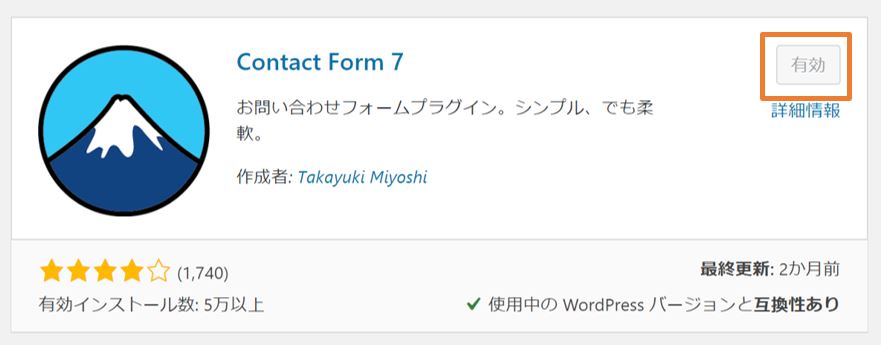
インストール後は有効化をおこないましょう。

お問い合わせフォームの作成
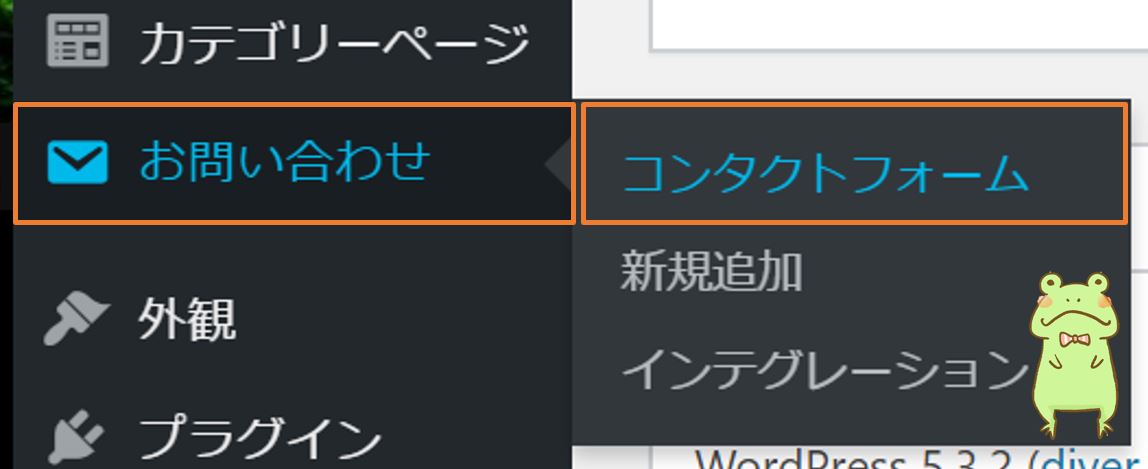
Contact Form 7 を有効化すると、「お問い合わせ」項目が追加されます。
WordPressのメニューを開き
fa-check-square-o『お問い合わせ』→『コンタクトフォーム』の順でクリックします。

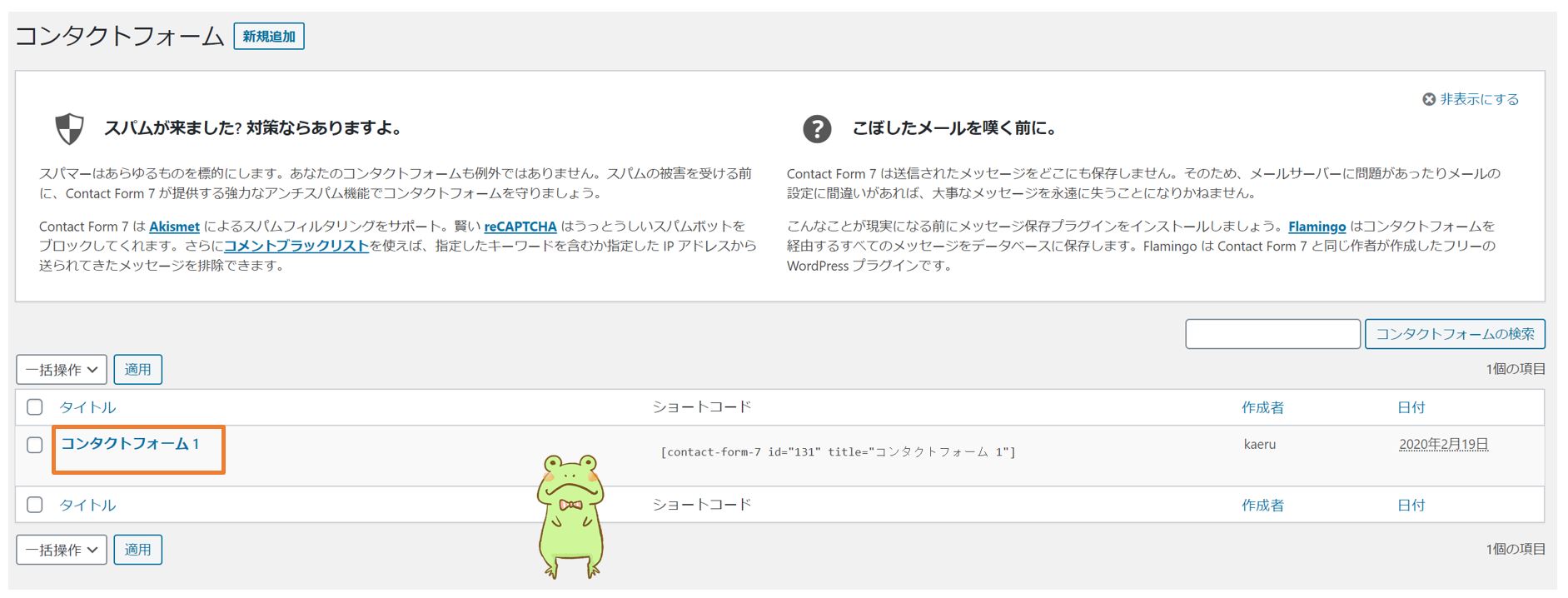
クリック後は『コンタクトフォーム』画面が表示されます。
初めからデフォルトで『コンタクトフォーム1』が入っています。
このコンタクトフォーム1をベースに設定をしていきます。
※問い合わせをページごとに変えたい場合は、複数問い合わせフォームを作ってもいいですが、基本は1つあれば十分です
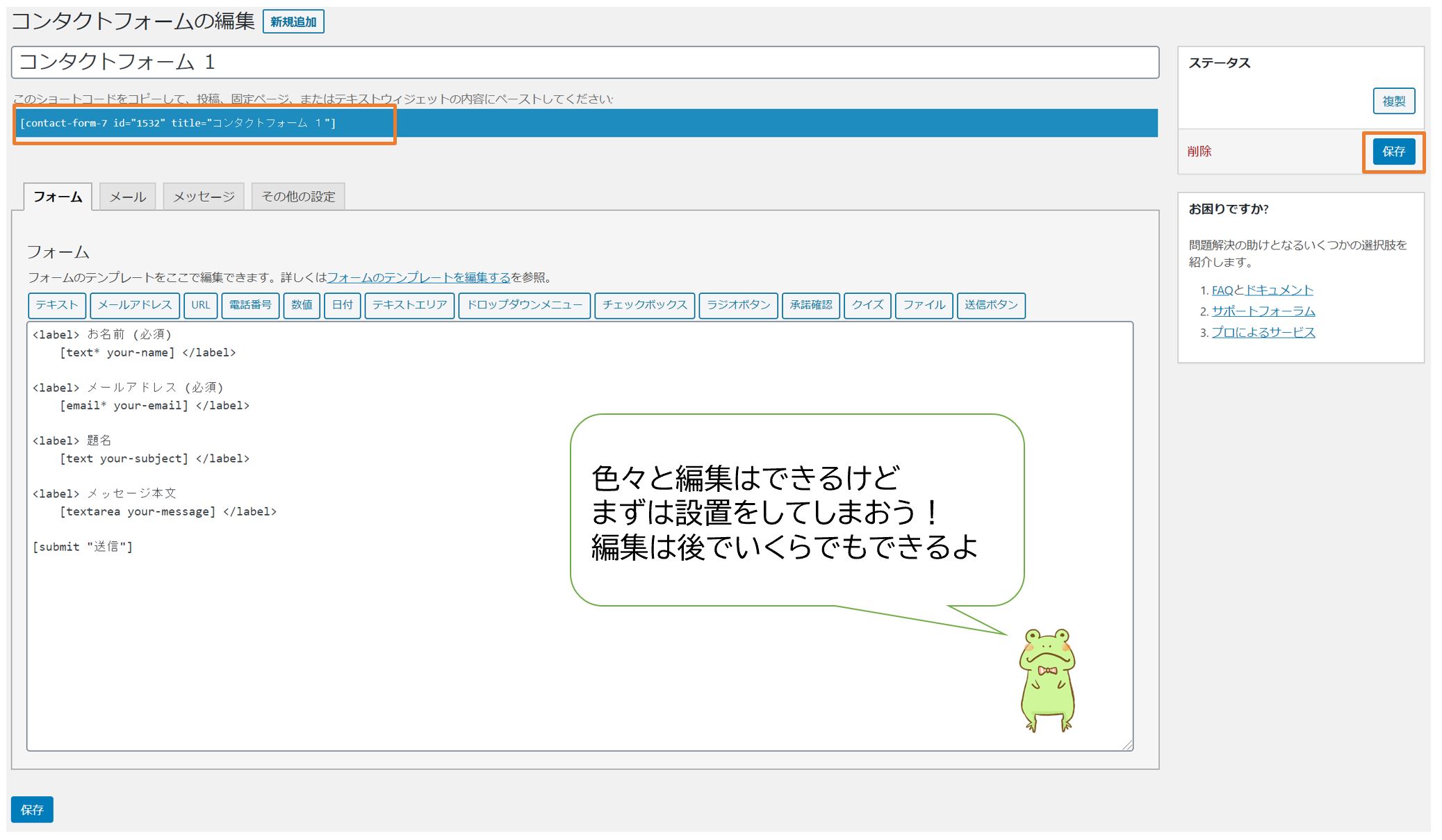
『コンタクトフォーム1』をクリックすると、コンタクトフォームの編集画面に進みます。
ここでは問い合わせフォームの編集を行うことができます。
このままではシンプルですが、ホームページに設定をすることが目的なので先に進めていきます。
細かい設定は、後述します。
fa-check-square-o設定をしたら『保存』を押します。
このままでは「問い合わせフォーム」はサイトに反映はされません。
fa-check-square-oまずは、下記の青枠にあるコードをコピーします。

お問い合わせフォームを固定ページに反映させる
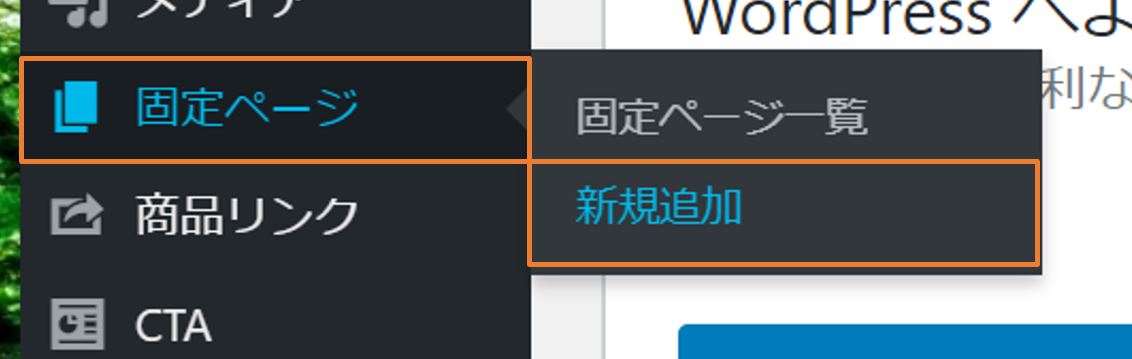
WordPressのメニューを開き
『固定ページ』→『新規作成』の順でクリックします。

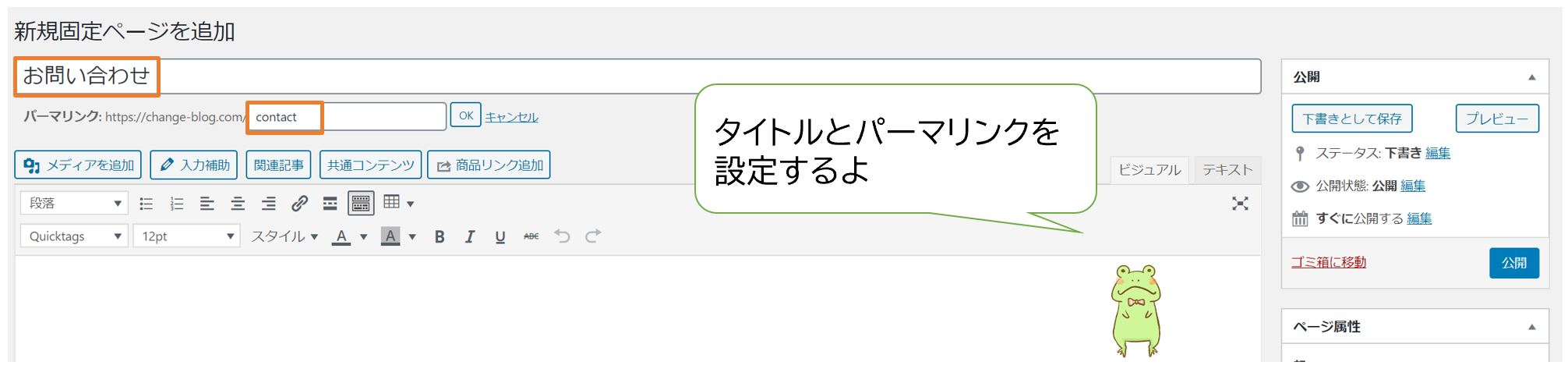
『新規固定ページを追加』の画面に切り替わります。
まずはタイトルと、パーマリンクを設定しましょう。
タイトルは[お問い合わせ]
パーマリンクは[contact]とコピーして貼り付けましょう。
パーマリンクはSEO効果もあるのでこれを機に覚えておきましょう。
>>パーマリンクとは?設定のコツと変更方法【SEO評価の初期化を回避】

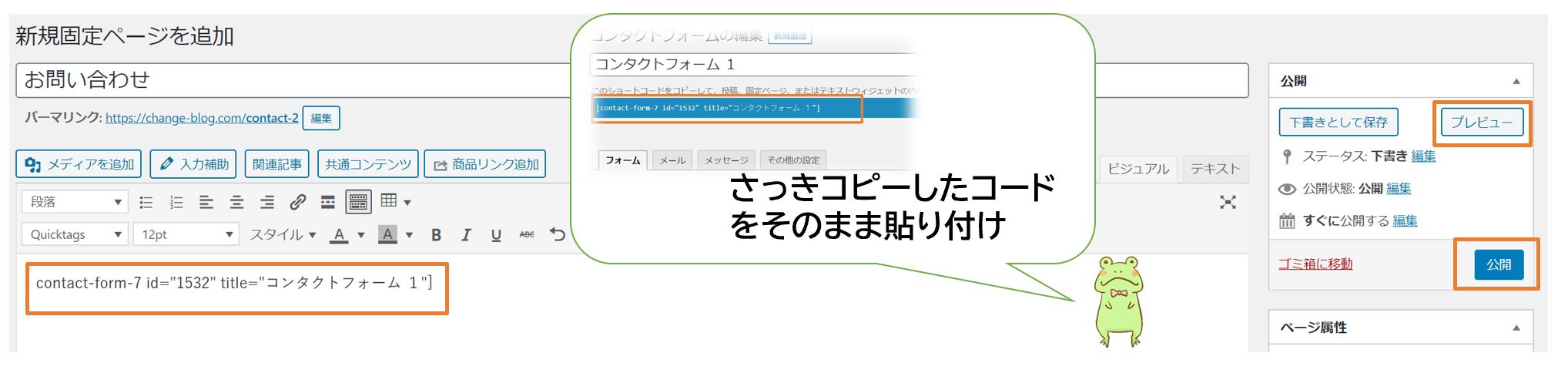
次に『先ほどコピーしたコード』を画像のように貼り付けます。
fa-check-square-o貼り付けが完了したら『公開』をクリックしてください。

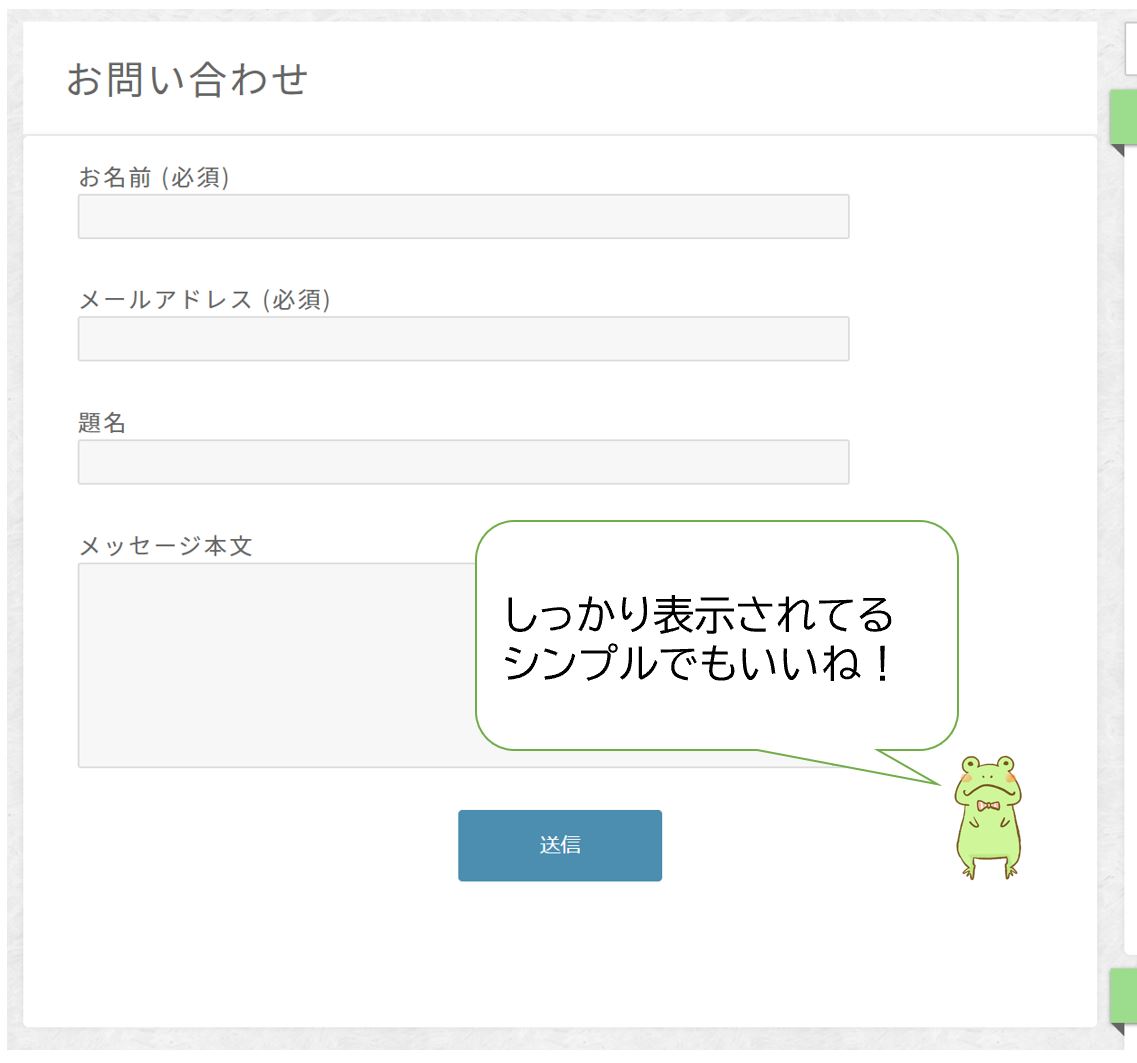
公開をおしてから、ブラウザで確認すると以下のように見えるはずです。

これでお問い合わせページの作成ができました。
まだ、このお問い合わせをトップページからリンクさせなくてはいけないですね。
もうひと頑張りです!!

fight
問い合わせページをトップページとリンクさせる
トップページからのリンクを作っていきます。
問い合わせフォームをつける場所は人それぞですが考えられる3パターンのリンク方法を紹介します。
- ヘッダーにリンクさせる方法
- フッダーにリンクさせる方法
- サイドバーにリンクさせる方法
それでは簡単に紹介していきましょう。
ヘッダーにリンクさせる方法

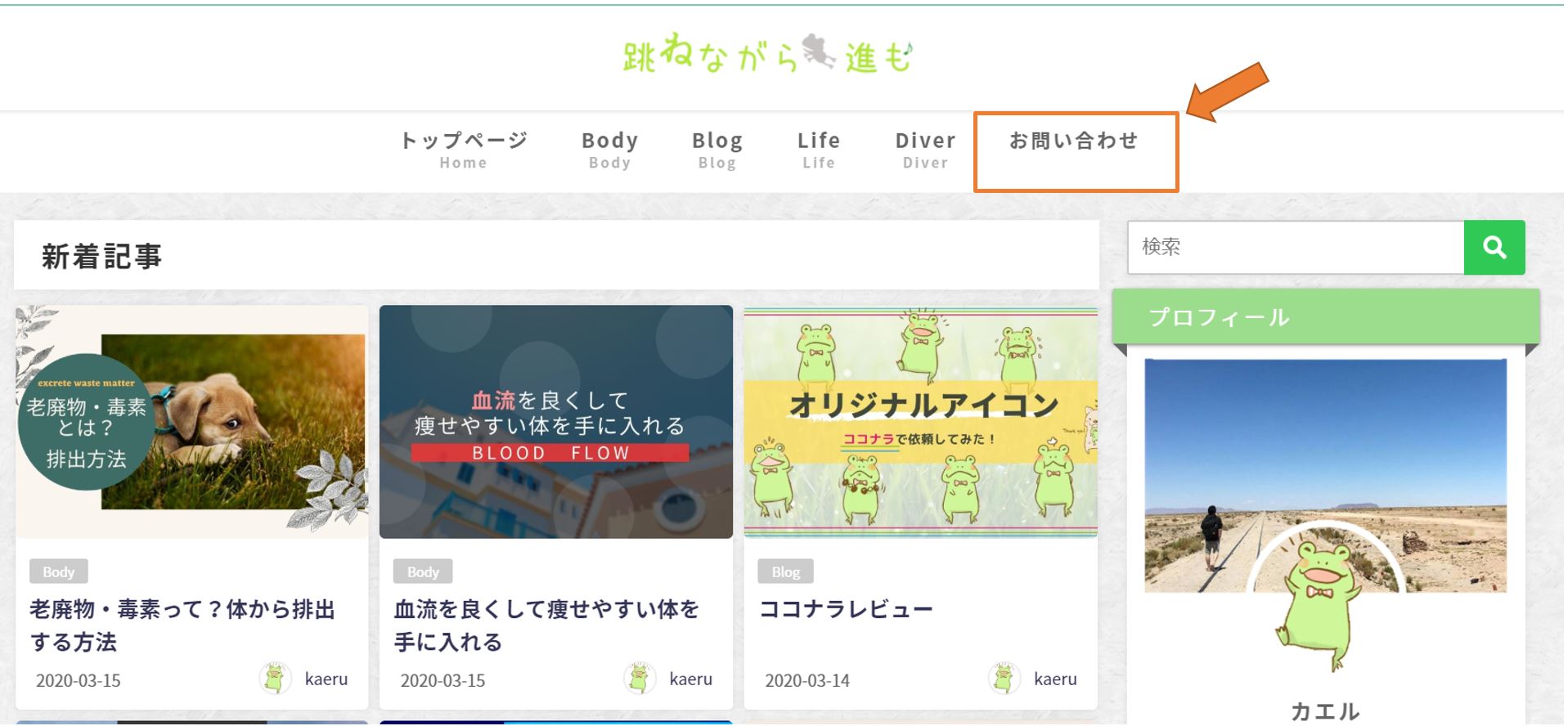
ヘッダーに問い合わせフォームを作るイメージはfa-arrow-upこんな感じです。
WordPressの管理画面を開き
fa-check-square-o『外観』→『メニュー』をクリックします。
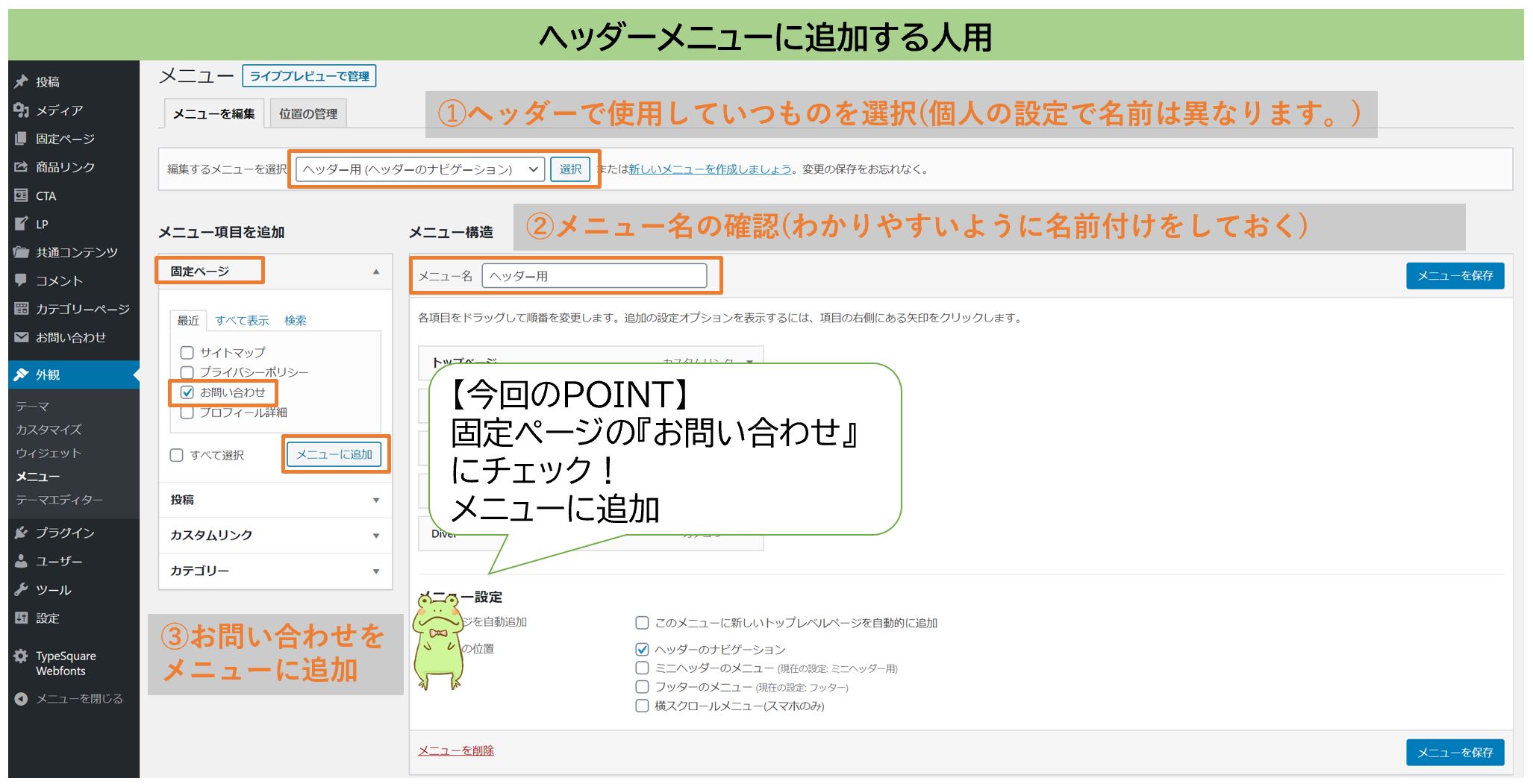
fa-check-square-o画像の➀の場所でヘッダーに使用しているメニューを選択します。
fa-check-square-o②メニュー名を確認したら、左の『固定ページ』と書かれたエリアから『お問い合わせ』を選択し『メニューに追加』をクリックします。

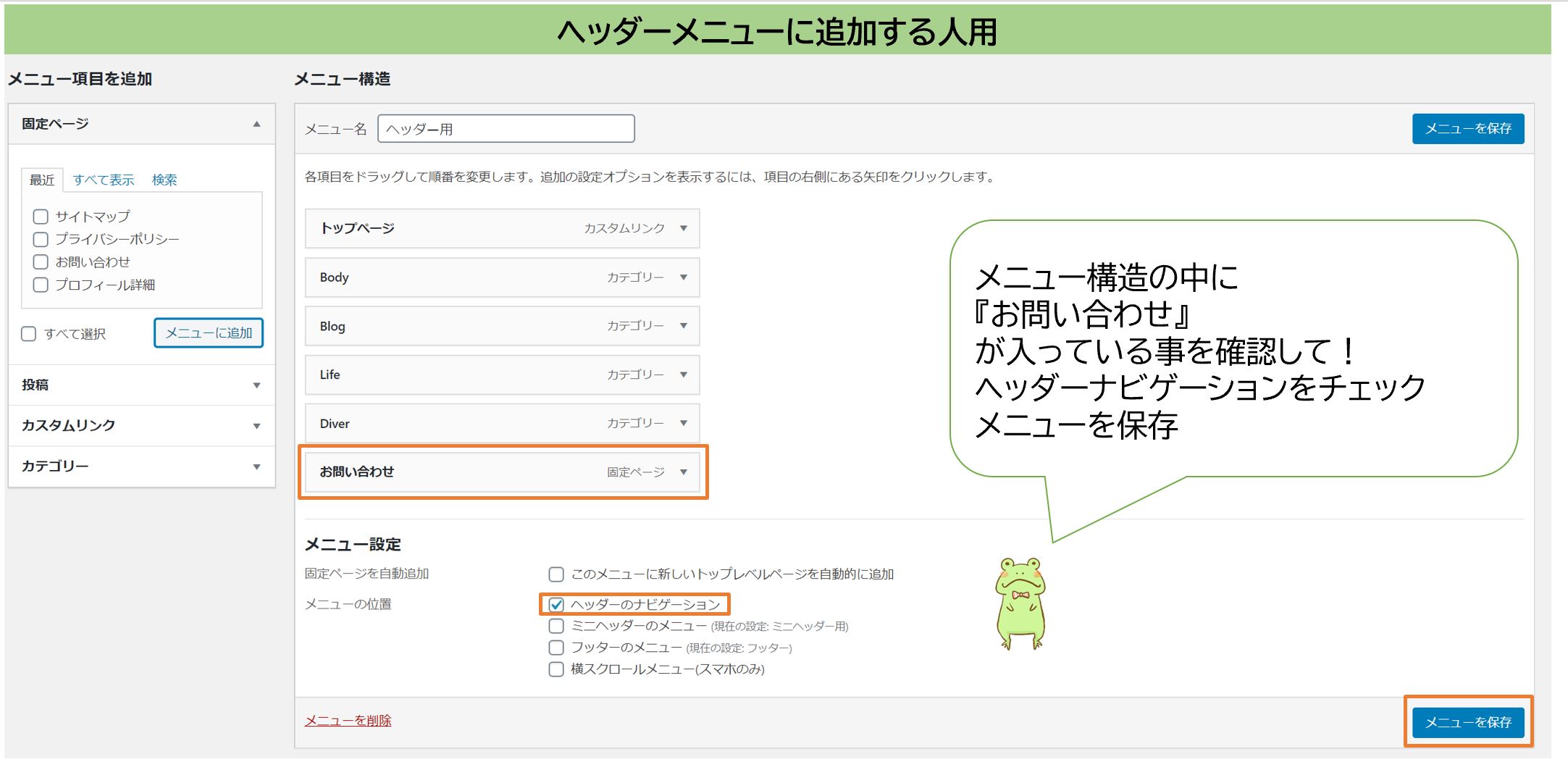
お問い合わせがメニュー構造の中に入ったのを確認したら
『ヘッダーのナビゲーション』を選択して『メニューを保存』をクリックします。

これで完了です。確認をしてみてください。

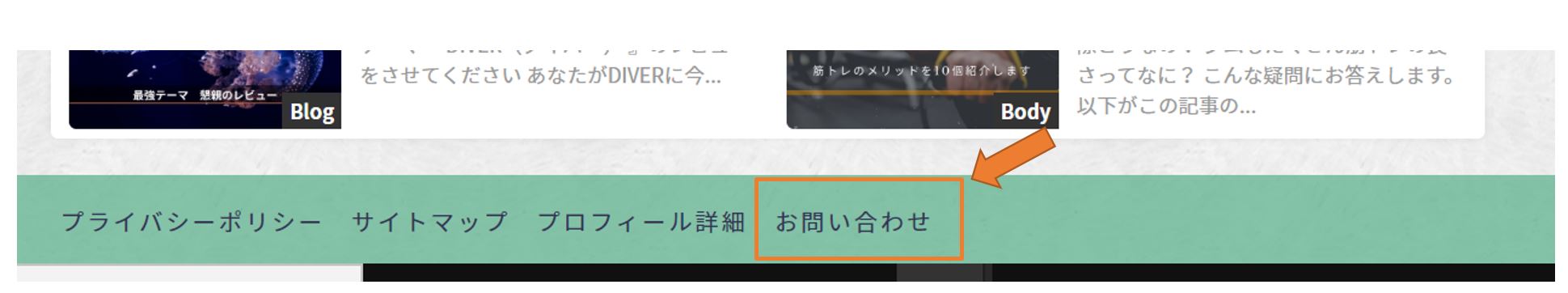
フッダーにリンクさせる方法

フッダーに問い合わせフォームを作るイメージはfa-arrow-upこんな感じです。サイトの一番下に表示されるようになります。
WordPressの管理画面を開き
fa-check-square-o『外観』→『メニュー』をクリックします。
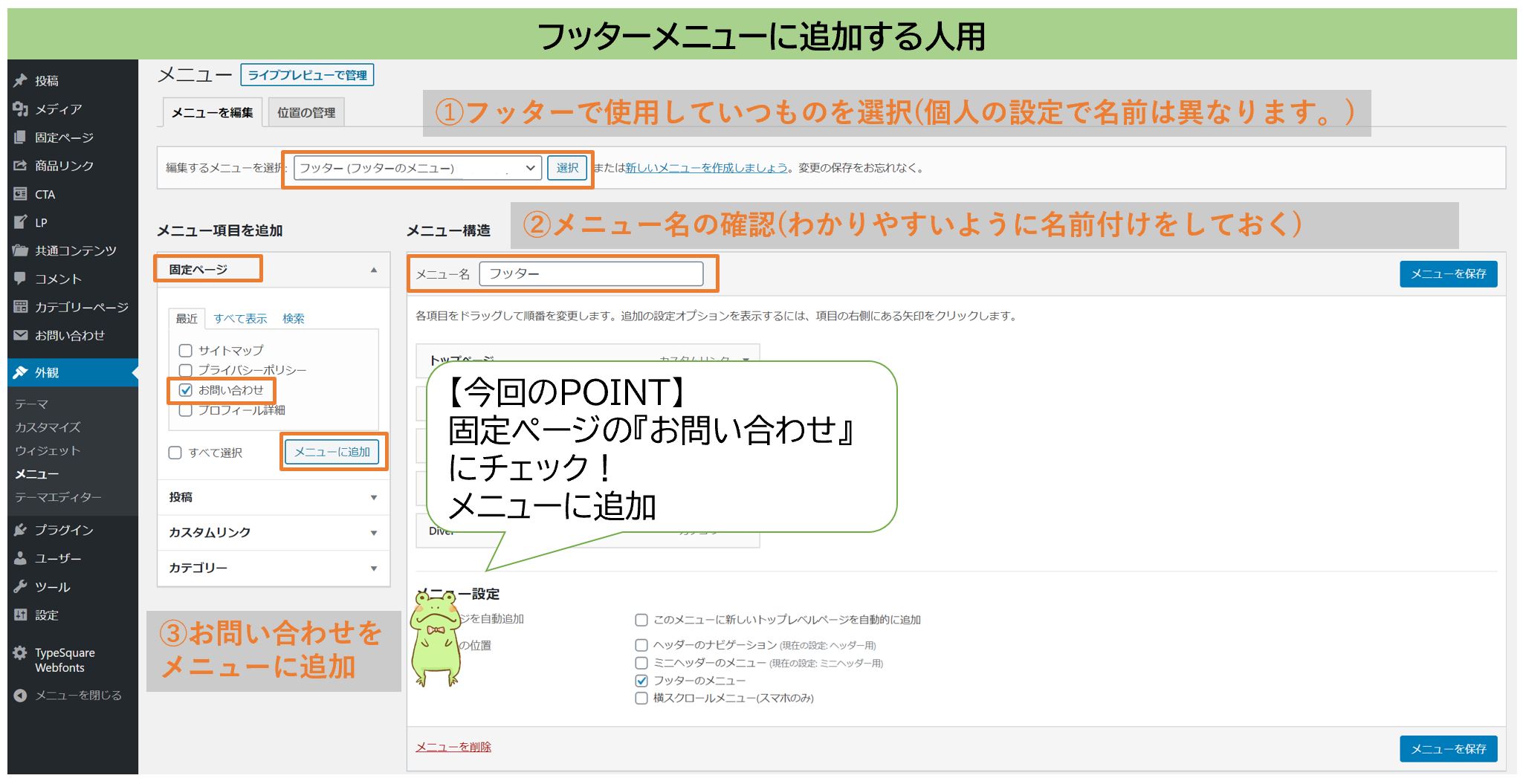
fa-check-square-o画像の➀の場所でフッダーに使用しているメニューを選択します。
fa-check-square-o②メニュー名を確認したら、左の『固定ページ』と書かれたエリアから『お問い合わせ』を選択し『メニューに追加』をクリックします。

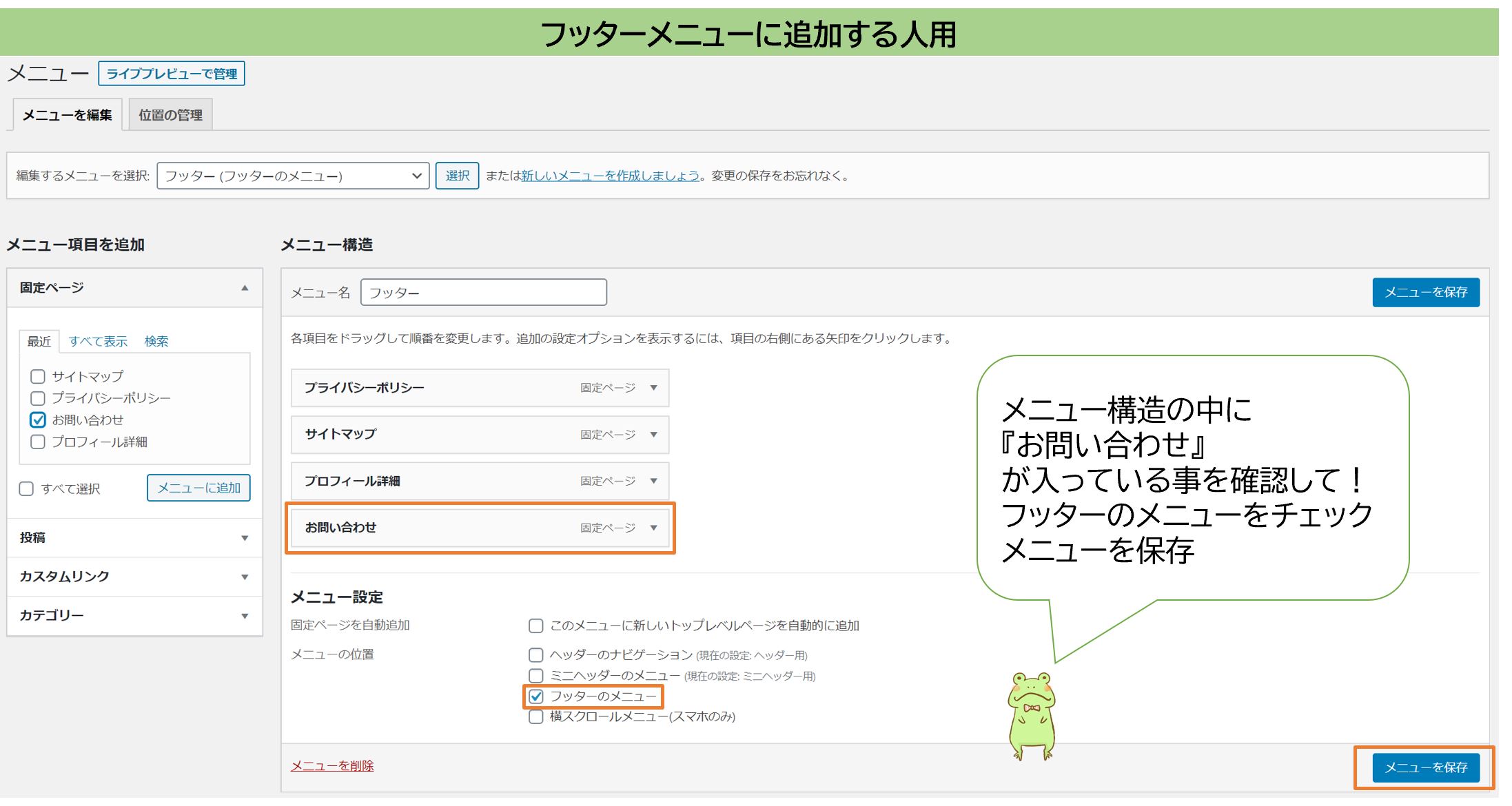
お問い合わせがメニュー構造の中に入ったのを確認したら
『フッターのメニュー』を選択して『メニューを保存』をクリックします。

これで完了です。確認をしてみてください。

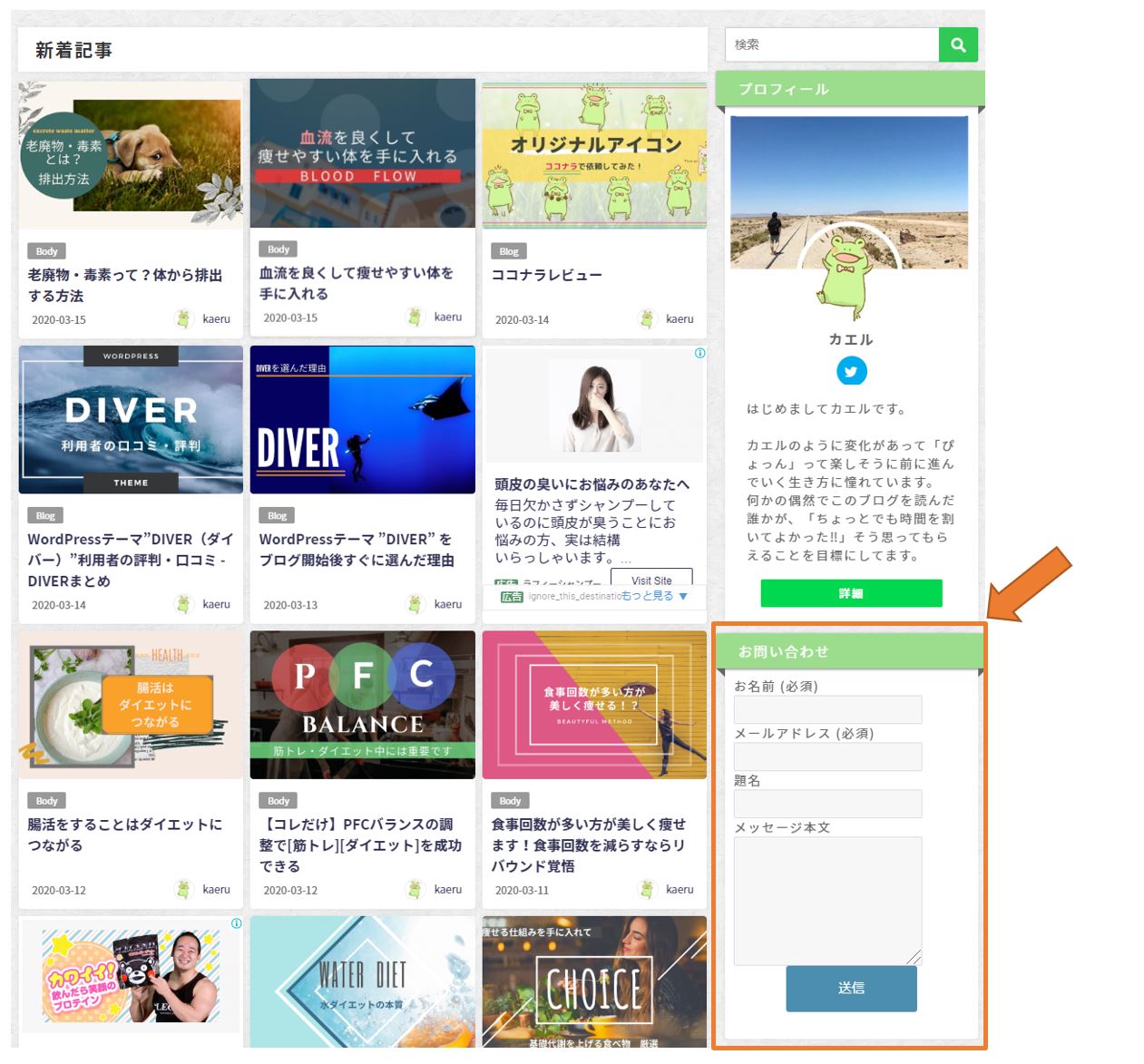
サイドバーにリンクさせる方法

サイドバーに問い合わせフォームを作るイメージはfa-arrow-upこんな感じです。
WordPressの管理画面を開き
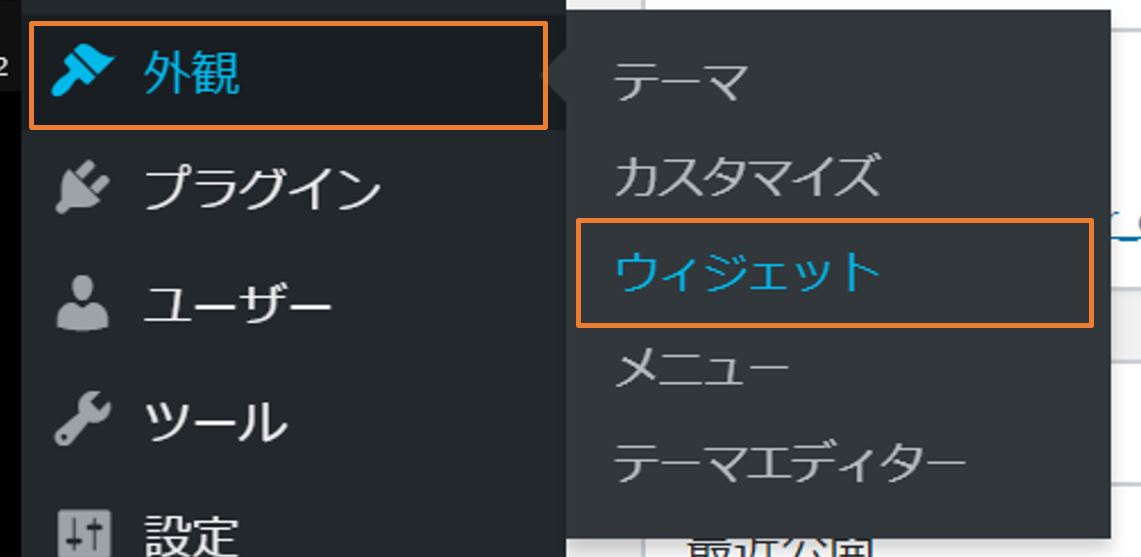
fa-check-square-o『外観』→『ウィジェット』をクリックします。

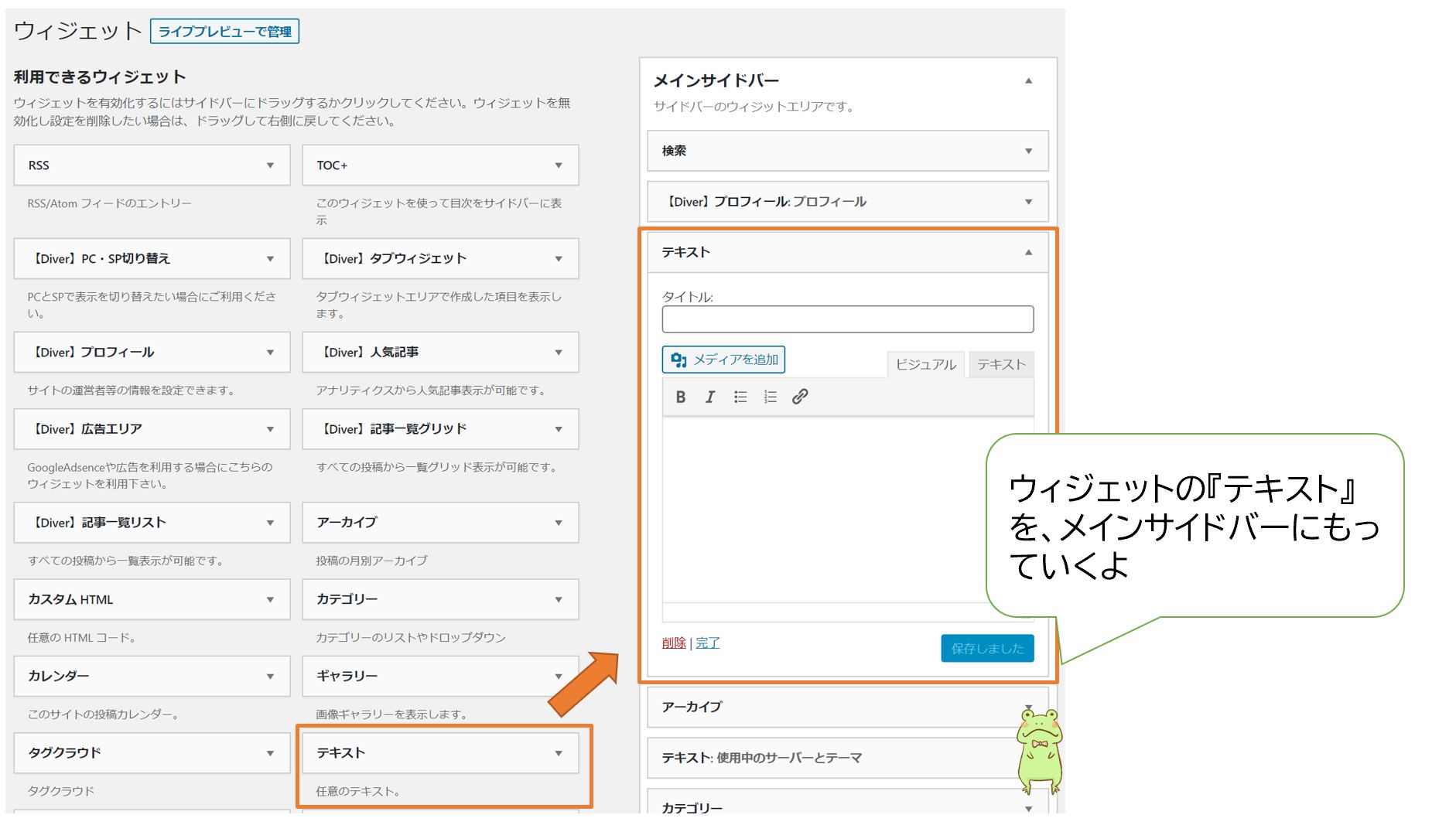
fa-check-square-oウィジェット内のテキストを、メインサイドバーにもっていきます。

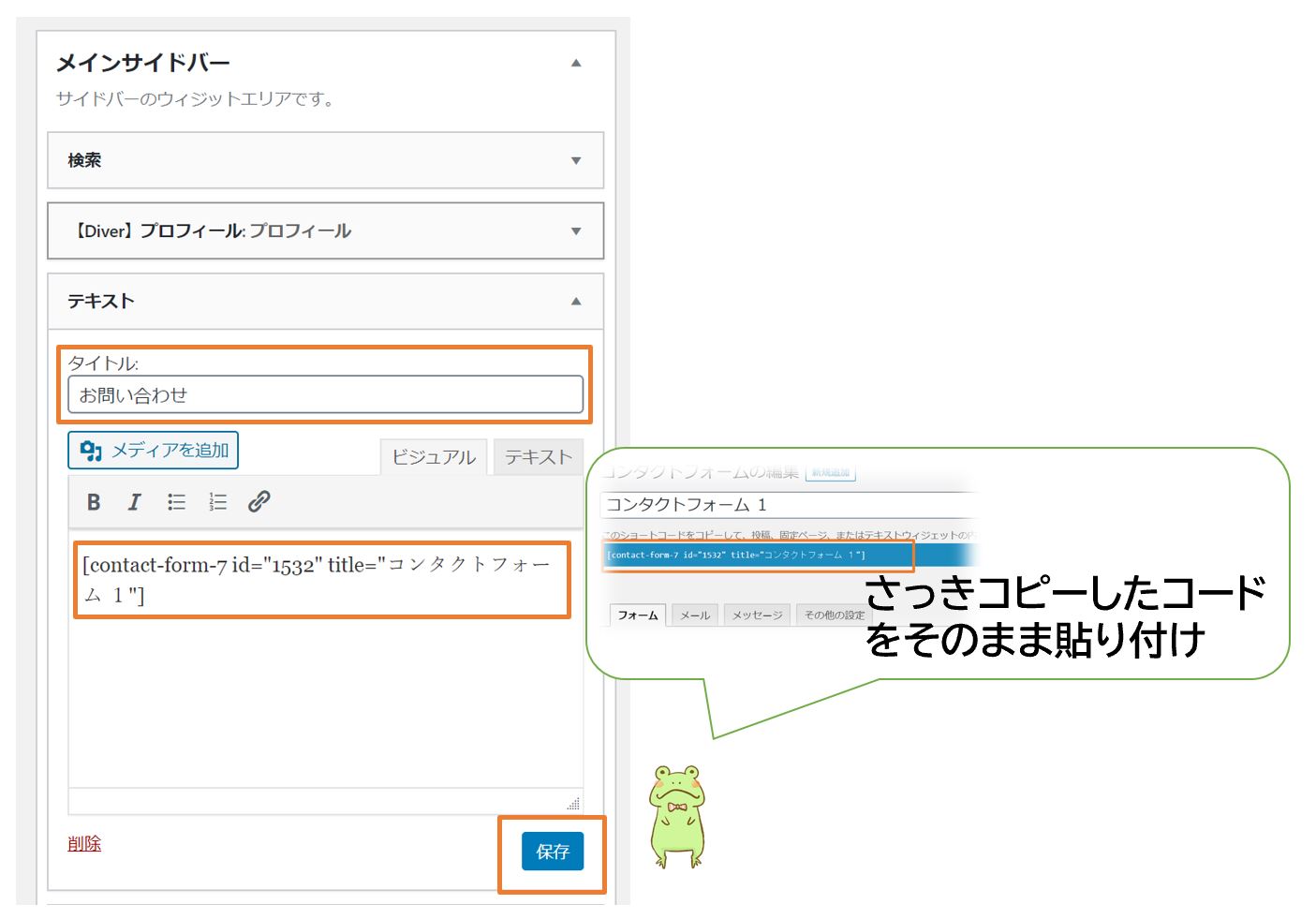
fa-check-square-oタイトルには「お問い合わせ」と入力し
fa-check-square-o先ほどコピーしたコードをそのまま貼り付けます。
fa-check-square-o『保存』をクリックして完了です

これで完了です。確認をしてみてください。

まとめ
プラグイン『Contact Form 7』を使うことで、簡単にお問い合わせフォームを作成できるのがわかったと思います。
自分で作ることは難しくても、このプラグインを使えばすぐですね。
お問い合わせフォームを作っておくとGoogleアドセンスの合格にも近づくのでまだの方は是非設定をしておきましょう。




















![【コレだけ】PFCバランスの調整で[筋トレ][ダイエット]を成功できる](https://change-blog.com/wp-content/uploads/2020/03/pfc-balance.jpg)